- HTTP-сервер ESP8266. Выводим информацию HTML, Javascript и CSS
- Код HTTP-сервера Arduino.
- HTML-код страницы для вывода HTTP-сервер ESP8266.
- Код JavaScript для вывода HTTP-сервера ESP8266.
- Код CSS для декорирования Html элементов.
- Основной код HTTP-сервера на ESP8266.
- Проверка работы отображения HTML страниц, Javascript и CSS.
- Заключение и примечание.
HTTP-сервер ESP8266. Выводим информацию HTML, Javascript и CSS
Цель этого урока — объяснить, как работать с HTML, Javascript и CSS на веб-сервере ESP8266 HTTP.
Важно учитывать, что HTML, Javascript и CSS — это языки, которые выполняются / отображаются на стороне клиента. Поскольку мы собираемся выполнять HTTP-запросы из веб-браузера, он будет отвечать за рендеринг HTML и CSS и выполнение Javascript.
Это означает, что мы узнаем, как интерпретировать HTML, CSS или Javascript. Как увидим ниже, этот код будет храниться в строках, которые будут возвращены в ответах HTTP, почти так же, как мы это делали бы для возврата любого другого типа контента.
В этом простом примере мы создадим главную страницу на HTML. Страницу с кодом Javascript на которой будет запускаться окно предупреждения при нажатии кнопки. И страницу с кнопкой, стилизованной с помощью CSS.
Код HTTP-сервера Arduino.
Чтобы создать наш веб-сервер, мы будем использовать тот же подход, который описан в предыдущем уроке, в котором объясняются все детали настройки сервера.
Итак, самая важная часть, о которой нам нужно помнить, это то, что нам нужно указать функцию обработки для каждого URL-адреса нашего сервера. Возьмём код из последнего урока, нам нужно объявить глобальную переменную класса ESP8266WebServer и передать в качестве аргумента номер порта, на котором сервер будет прослушивать входящие HTTP-запросы.
ESP8266WebServer server (80);
Затем для каждого URL-адреса указываем функцию обработки, которая будет выполняться при отправке запроса по этому пути. Для этого мы вызываем метод on объекта server.
Для простоты предположим, что код HTML, Javascript и CSS будет статическим. Это означает, что мы можем объявить его в строке и просто вернуть, когда HTTP-запрос выполняется по желаемому URL-адресу.
Снова вспомним код из последнего урока, вызываем метод send объекта server. В качестве аргументов передаем ему код возврата для запроса, тип возвращаемого содержимого и само содержимое.
Итак, сначала мы хотим вернуть код HTTP 200 (код ОК). Затем нам нужно убедиться, что мы указали возвращаемый контент как «text / html», чтобы браузер знал, что он должен интерпретироваться и отображаться html. Тип содержимого всегда будет таким, потому что в случае отправки кода CSS или Javascript он будет встроен в код HTML.
Наконец, передадим строку с кодом HTML / Javascript / CSS. Функция будет выглядеть следующим образом.
HTML-код страницы для вывода HTTP-сервер ESP8266.
В нашем случае будем предполагать, что корневой URL («/») будет отображать страницу HTML. На которой будет текст с описанием и 2 ссылки. Каждая из этих ссылок перенаправляет пользователя на URL-адрес, с примером работы Javascript или CSS-кода. Код страницы приведён ниже.
const char * htmlMessage = " " " " "" "" "" "" " " "Это Основная страница только в формате HTML. Пожалуйста, выберите кнопку ниже.
" "Javascript Код" "" "CSS Код" " " " ";
Объяснение деталей структуры HTML выходит за рамки этого урока, и будет проведен только краткий анализ того, что делает каждый элемент кода.
тег сообщает браузеру, что это HTML документ, что браузер знает чего ожидать. Элемент представляет корень HTML-документа. Все остальные элементы должны быть потомками этого элемента. В теге выводим видимые элементы страницы. В указываем вспомогательные элементы страницы, которые не выводятся в браузере.
тег указывает абзац, мы используем его, чтобы показать описание на странице.
тег позволяет создать гиперссылку, указав адрес страницы. В атрибуте href мы указываем URL-адрес, на который хотим, чтобы пользователь был перенаправлен, а между двумя тегами указываем текст гиперссылки.
В этом случае указываем путь в текущем адресе, поэтому нам не нужно указывать IP и порт. Итак, когда пользователь щелкает гиперссылку, браузер знает, что ему нужно будет перенаправить пользователя на http: // IP: port / .
Как увидим позже, пути, которые указываем в href, будут соответствовать путям, по которым ESP8266 будет запрограммирован на возврат соответствующего кода.
тег переноса строки. Будем использовать для написания ссылок с новой строки.
Одна вещь, которая очень важна, заключается в том, что мы указываем HTML-код внутри строки, и поэтому необходимо учитывать некоторые детали.
Во-первых, чтобы код оставался структурированным, мы должны разбить объявление строки на несколько строк. Для этого, как объясняется здесь, нам нужно заключить двойные кавычки в каждую строку, чтобы компилятор знал, что ее следует рассматривать как одну строку. Итак, самые внешние кавычки в предыдущем коде взяты не из HTML, а из объявления строки в нескольких строках.
Эти свойства будут такими же для остальной части кода, описанного ниже.
Код JavaScript для вывода HTTP-сервера ESP8266.
Для кода Javascript следуем тому же подходу к объявлению его в строке, как показано ниже.
const char * javascriptCode = " " " " "" "" "" "" " " "Нажмите на кнопку, чтобы получить сообщение от ESP8266:
" " " "" " " " ";
Поскольку большинство тегов было объяснено в предыдущем разделе, мы сосредоточимся только на новых.
button> тег для создания кнопки. Одно из его свойств позволяет указать функцию, которая будет выполняться при нажатии кнопки (событие onclick). В этом случае назначаем этому событию выполнение функции Javascript под названием «buttonFunction».
Затем используем тег , который позволяет указать код Javascript. В данном случае именно там указываем код упомянутой функции buttonFunction. Данный код соответствует всплывающему окну предупреждения, которое выведет сообщение «Привет от ESP8266!».
Код CSS для декорирования Html элементов.
Следуя ранее упомянутому подходу, мы также объявляем CSS как строку.
const char * cssButton = "" " " "" "" "" "" "" "" "" "" "";
У нас есть элемент , в котором указываем, как элементы HTML должны отображаться в браузере. В данном случае указываем стиль кнопки, изменяя некоторые из ее атрибутов по умолчанию, таких как цвет фона, тип курсора, которые меняются при наведении курсора. CSS помогает изменить множество различных настроек, которые выходят за рамки этого урока.
Наконец, у нас есть тег , который определяет поле ввода, в него пользователь может вводить данные. В этом конкретном случае мы определили, что нашим вводом будет кнопка. Эта кнопка будет иметь свойства, указанные в CSS.
В качестве примечания, мы не связали с кнопкой какие-либо функции, чтобы код оставался компактным, поэтому нажатие на нее ничего не даст. Цель заключалась в том, чтобы просто продемонстрировать разницу в стилях по сравнению с кнопкой, указанной для раздела javascript, которая имеет стиль по умолчанию.
Основной код HTTP-сервера на ESP8266.
Полный код Arduino, необходимый для запуска HTTP-сервера, показан ниже. Опущено только объявление строк, содержащих код HTML, Javascript и CSS, чтобы этот пост оставался небольшим. Не забудьте объявить их как глобальные переменные, чтобы они были доступны в функциях обработки.
#include #include ESP8266WebServer server(80); //Webserver Object const char* ssid = "NetworkName"; const char* password = "NetworkPass"; byte tries = 10; // Попыткок подключения к точке доступа void setup() < Serial.begin(9600); //Открыть последовательное соединение WiFi.begin(ssid, password); while (--tries && WiFi.status() != WL_CONNECTED) < delay(500); Serial.print("."); >if (WiFi.status() != WL_CONNECTED) < Serial.println("Non Connecting to WiFi.."); >else < // Иначе удалось подключиться отправляем сообщение // о подключении и выводим адрес IP Serial.println(""); Serial.println("WiFi connected"); Serial.println("IP address: "); Serial.println(WiFi.localIP()); >delay(500); Serial.println("Waiting to connect…"); server.on("/", []() < //Определите функцию обработки корневого пути (HTML-сообщение) server.send(200, "text/html", htmlMessage); >); server.on("/javascript", []() < //Определите функцию обработки для пути javascript server.send(200, "text/html", javascriptCode); >); server.on("/cssButton", []() < //Определите функцию обработки для пути CSS server.send(200, "text/html", cssButton); >); server.begin(); //Start the server Serial.println("Server listening"); > void loop() < server.handleClient(); //Обработка входящих запросов > Обратите внимание, что пути, которые определили для кода CSS и Javascript – это те пути, которые мы указали в URL-адресах тегов , которые определили в HTML-коде для главной страницы. Таким образом, когда пользователь щелкает по гиперссылке, он перенаправляется по существующим адресам и ESP8266 вернет нужный контент.
Проверка работы отображения HTML страниц, Javascript и CSS.
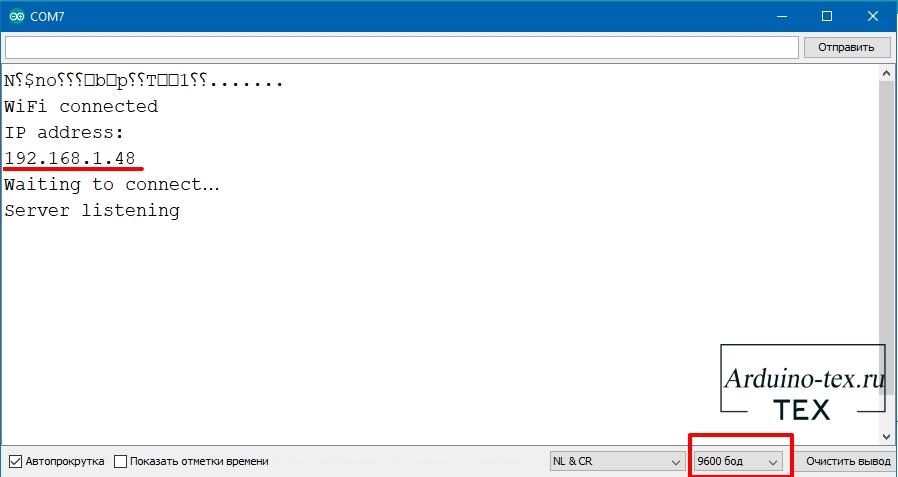
Для проверки кода, загрузите его в ESP8266 и откройте монитор порта, и скопируйте выведенный IP-адрес, и перейдите в браузере по следующему URL-адресу, изменив на ваш IP:
Ниже вы можете увидеть ожидаемый результат в последовательном порту с выводом IP-адреса. Обратите внимание, что IP-адрес, который вы получите, скорее всего, будет другим, в зависимости от того, какой ваш маршрутизатор назначен ESP8266 при регистрации в беспроводной сети.
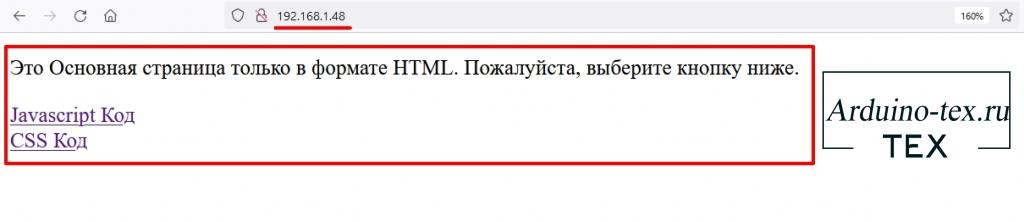
Итак, когда мы обращаемся к URL-адресу в браузере (в моем случае http://192.168.1.48/ ), попадаем на главную HTML страницу, как показано ниже. Затем можем щелкнуть одну из гиперссылок, чтобы перейти на страницу с Javascript или CSS.
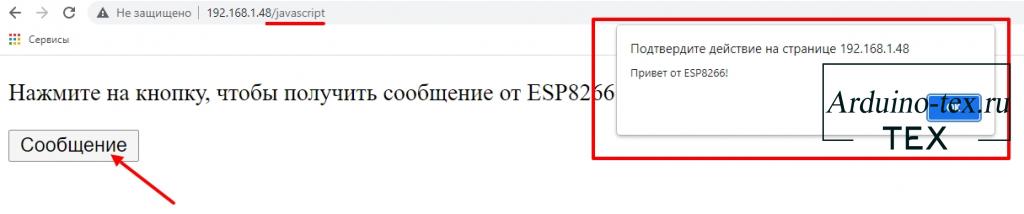
На рисунке ниже видим страницу обработки кода Javascript. Если нажмем кнопку, мы получим окно предупреждения со строкой, которую мы определили ранее.
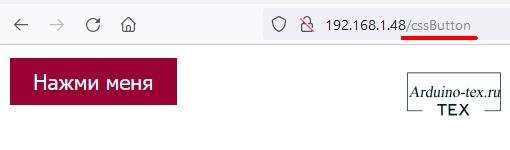
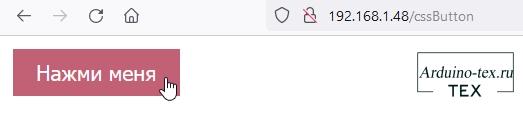
На другой странице у нас есть кнопка, стилизованная с использованием CSS, как показано ниже.
При наведении курсора на кнопку меняется цвет кнопки и курсор мыши.
Заключение и примечание.
Как видно, ESP8266 обладает всеми инструментами для настройки простого веб-сервера HTTP и подготовку вывода HTML, Javascript и CSS очень простым способом. Тем не менее, нужно учитывать, что мы работаем с микроконтроллером со значительно ограниченными ресурсами.
Таким образом, нам не следует ожидать создания полноценного веб-сайта с большим количеством сложных функций и стилей. Вдобавок ко всему, даже для более простых примеров, которые рассмотрели здесь, не стоит ожидать, что сможем обрабатывать сотни запросов в секунду.
Лично я вижу такую функциональность для реализации простой конфигурации или интерфейса отладки устройств. Например, если реализуем температурный сервер, мы можем создать простую веб-страницу, чтобы настроить, сколько измерений в секунду будем выполнять.
Также смотрите другие уроки по данной теме:
Понравился ESP8266 уроки. HTTP-сервер ESP8266. Выводим информацию HTML, Javascript и CSS? Не забудь поделиться с друзьями в соц. сетях.
А также подписаться на наш канал на YouTube, вступить в группу Вконтакте, в группу на Facebook.
Спасибо за внимание!
Технологии начинаются с простого!