- 140 HTML colors with HEX, RGB codes and names
- Colors in HTML
- HEX color codes in HTML
- RGB palette of HTML colors
- A Table of 140 HTML colors with names and codes (string, HEX, rgb)
- Pure CSS Custom Error Messaging for Default Form Elements
- HTML
- CSS
- Basic Error Message
- Input Field Error
- Input Field Error with Tooltip
- Codepen/Tutorial Links
- Leave a Reply Cancel reply
140 HTML colors with HEX, RGB codes and names
With so many colors to choose from, it can be tough to decide which one to use for your website or blog. But with a little help from this list of 140 HTML colors, you can find the perfect color for your next project.
Using an RGB or HEX color code in HTML you can change the color of the text, background, url, font, table or the whole page.
Colors in HTML
The value for the color property can be set in three main ways:
- by color name, for example, red , green , blue
- by hexadecimal number: from #000000 to #ffffff
- by color code in the RGB palette: from rgb (0, 0, 0) to rgb(255, 255, 255)
The name of the color is relatively simple. The only limitation is that we have to choose a color from several predefined options.
The standard set of HTML colors consists of 140 different values. If you need a color that is not represented there, you will need to use a hexadecimal format (HEX code) or RGB.
HEX color codes in HTML
The HEX code always starts with a # followed by a 3-byte hexadecimal number (6 digits in total). Each byte is responsible for the intensity of one of the three primary colors: the first is responsible for the intensity of red, the second for green, and the third for blue:
The value 00 is the lowest intensity, FF is the highest. For example, to get white, you need to “mix” three primary colors with maximum intensity: #FFFFFF . To obtain black, the intensity of all colors should be minimal: #000000 .
— So it’s the same as in the drawing class — to get any color you just need to mix red, blue, and green.
— Exactly. To get the red color, you need to set the maximum value for the byte responsible for the red color, and for the rest — the minimum: ##FF0000 .
— Then for green, the HEX code will be: #00FF00
RGB palette of HTML colors
In the RGB palette, the color is mixed in a similar way by mixing the intensity of red, green, and blue colors. Hence the abbreviation RGB. Only the intensity is set here by numbers 0 from 255, where 0 is the lowest intensity, 255 is the highest. For example, green would look like this: rgb (0, 255, 0) ;
All of these values are suitable for other situations where color is needed, for example, in background-color .
A Table of 140 HTML colors with names and codes (string, HEX, rgb)
In this table you’ll find all colors that have an HTML name and a code. If you want to become a FULL STACK JS Developer, you can join my modern web development course
| Color | Name | HTML string code | HEX code | RGB code |
|---|---|---|---|---|
| maroon | maroon | #800000 | (128,0,0) | |
| dark red | darkred | #8B0000 | (139,0,0) | |
| brown | brown | #A52A2A | (165,42,42) | |
| fire brick | firebrick | #B22222 | (178,34,34) | |
| crimson | crimson | #DC143C | (220,20,60) | |
| red | red | #FF0000 | (255,0,0) | |
| tomato | tomato | #FF6347 | (255,99,71) | |
| coral | coral | #FF7F50 | (255,127,80) | |
| indian red | indianred | #CD5C5C | (205,92,92) | |
| light coral | lightcoral | #F08080 | (240,128,128) | |
| dark salmon | darksalmon | #E9967A | (233,150,122) | |
| salmon | salmon | #FA8072 | (250,128,114) | |
| light salmon | lightsalmon | #FFA07A | (255,160,122) | |
| orange red | orangered | #FF4500 | (255,69,0) | |
| dark orange | darkorange | #FF8C00 | (255,140,0) | |
| orange | orange | #FFA500 | (255,165,0) | |
| gold | gold | #FFD700 | (255,215,0) | |
| dark golden rod | darkgoldenrod | #B8860B | (184,134,11) | |
| golden rod | goldenrod | #DAA520 | (218,165,32) | |
| pale golden rod | palegoldenrod | #EEE8AA | (238,232,170) | |
| dark khaki | darkkhaki | #BDB76B | (189,183,107) | |
| khaki | khaki | #F0E68C | (240,230,140) | |
| olive | olive | #808000 | (128,128,0) | |
| yellow | yellow | #FFFF00 | (255,255,0) | |
| yellow green | yellowgreen | #9ACD32 | (154,205,50) | |
| dark olive green | darkolivegreen | #556B2F | (85,107,47) | |
| olive drab | olivedrab | #6B8E23 | (107,142,35) | |
| lawn green | lawngreen | #7CFC00 | (124,252,0) | |
| chartreuse | chartreuse | #7FFF00 | (127,255,0) | |
| green yellow | greenyellow | #ADFF2F | (173,255,47) | |
| dark green | darkgreen | #006400 | (0,100,0) | |
| green | green | #008000 | (0,128,0) | |
| forest green | forestgreen | #228B22 | (34,139,34) | |
| lime | lime | #00FF00 | (0,255,0) | |
| lime green | limegreen | #32CD32 | (50,205,50) | |
| light green | lightgreen | #90EE90 | (144,238,144) | |
| pale green | palegreen | #98FB98 | (152,251,152) | |
| dark sea green | darkseagreen | #8FBC8F | (143,188,143) | |
| medium spring green | mediumspringgreen | #00FA9A | (0,250,154) | |
| spring green | springgreen | #00FF7F | (0,255,127) | |
| sea green | seagreen | #2E8B57 | (46,139,87) | |
| medium aquamarine | mediumaquamarine | #66CDAA | (102,205,170) | |
| medium sea green | mediumseagreen | #3CB371 | (60,179,113) | |
| light sea green | lightseagreen | #20B2AA | (32,178,170) | |
| dark slate gray | darkslategray | #2F4F4F | (47,79,79) | |
| teal | teal | #008080 | (0,128,128) | |
| dark cyan | darkcyan | #008B8B | (0,139,139) | |
| aqua | aqua | #00FFFF | (0,255,255) | |
| cyan | cyan | #00FFFF | (0,255,255) | |
| light cyan | lightcyan | #E0FFFF | (224,255,255) | |
| dark turquoise | darkturquoise | #00CED1 | (0,206,209) | |
| turquoise | turquoise | #40E0D0 | (64,224,208) | |
| medium turquoise | mediumturquoise | #48D1CC | (72,209,204) | |
| pale turquoise | paleturquoise | #AFEEEE | (175,238,238) | |
| aquamarine | aquamarine | #7FFFD4 | (127,255,212) | |
| powder blue | powderblue | #B0E0E6 | (176,224,230) | |
| cadet blue | cadetblue | #5F9EA0 | (95,158,160) | |
| steel blue | steelblue | #4682B4 | (70,130,180) | |
| cornflower blue | cornflowerblue | #6495ED | (100,149,237) | |
| deep sky blue | deepskyblue | #00BFFF | (0,191,255) | |
| dodger blue | dodgerblue | #1E90FF | (30,144,255) | |
| light blue | lightblue | #ADD8E6 | (173,216,230) | |
| sky blue | skyblue | #87CEEB | (135,206,235) | |
| light sky blue | lightskyblue | #87CEFA | (135,206,250) | |
| midnight blue | midnightblue | #191970 | (25,25,112) | |
| navy | navy | #000080 | (0,0,128) | |
| dark blue | darkblue | #00008B | (0,0,139) | |
| medium blue | mediumblue | #0000CD | (0,0,205) | |
| blue | blue | #0000FF | (0,0,255) | |
| royal blue | royalblue | #4169E1 | (65,105,225) | |
| blue violet | blueviolet | #8A2BE2 | (138,43,226) | |
| indigo | indigo | #4B0082 | (75,0,130) | |
| dark slate blue | darkslateblue | #483D8B | (72,61,139) | |
| slate blue | slateblue | #6A5ACD | (106,90,205) | |
| medium slate blue | mediumslateblue | #7B68EE | (123,104,238) | |
| medium purple | mediumpurple | #9370DB | (147,112,219) | |
| dark magenta | darkmagenta | #8B008B | (139,0,139) | |
| dark violet | darkviolet | #9400D3 | (148,0,211) | |
| dark orchid | darkorchid | #9932CC | (153,50,204) | |
| medium orchid | mediumorchid | #BA55D3 | (186,85,211) | |
| purple | purple | #800080 | (128,0,128) | |
| thistle | thistle | #D8BFD8 | (216,191,216) | |
| plum | plum | #DDA0DD | (221,160,221) | |
| violet | violet | #EE82EE | (238,130,238) | |
| fuchsia | fuchsia | #FF00FF | (255,0,255) | |
| orchid | orchid | #DA70D6 | (218,112,214) | |
| medium violet red | mediumvioletred | #C71585 | (199,21,133) | |
| pale violet red | palevioletred | #DB7093 | (219,112,147) | |
| deep pink | deeppink | #FF1493 | (255,20,147) | |
| hot pink | hotpink | #FF69B4 | (255,105,180) | |
| light pink | lightpink | #FFB6C1 | (255,182,193) | |
| pink | pink | #FFC0CB | (255,192,203) | |
| antique white | antiquewhite | #FAEBD7 | (250,235,215) | |
| beige | beige | #F5F5DC | (245,245,220) | |
| bisque | bisque | #FFE4C4 | (255,228,196) | |
| blanched almond | blanchedalmond | #FFEBCD | (255,235,205) | |
| wheat | wheat | #F5DEB3 | (245,222,179) | |
| corn silk | cornsilk | #FFF8DC | (255,248,220) | |
| lemon chiffon | lemonchiffon | #FFFACD | (255,250,205) | |
| light golden rod yellow | lightgoldenrodyellow | #FAFAD2 | (250,250,210) | |
| light yellow | lightyellow | #FFFFE0 | (255,255,224) | |
| saddle brown | saddlebrown | #8B4513 | (139,69,19) | |
| sienna | sienna | #A0522D | (160,82,45) | |
| chocolate | chocolate | #D2691E | (210,105,30) | |
| peru | peru | #CD853F | (205,133,63) | |
| sandy brown | sandybrown | #F4A460 | (244,164,96) | |
| burly wood | burlywood | #DEB887 | (222,184,135) | |
| tan | tan | #D2B48C | (210,180,140) | |
| rosy brown | rosybrown | #BC8F8F | (188,143,143) | |
| moccasin | moccasin | #FFE4B5 | (255,228,181) | |
| navajo white | navajowhite | #FFDEAD | (255,222,173) | |
| peach puff | peachpuff | #FFDAB9 | (255,218,185) | |
| misty rose | mistyrose | #FFE4E1 | (255,228,225) | |
| lavender blush | lavenderblush | #FFF0F5 | (255,240,245) | |
| linen | linen | #FAF0E6 | (250,240,230) | |
| old lace | oldlace | #FDF5E6 | (253,245,230) | |
| papaya whip | papayawhip | #FFEFD5 | (255,239,213) | |
| sea shell | seashell | #FFF5EE | (255,245,238) | |
| mint cream | mintcream | #F5FFFA | (245,255,250) | |
| slate gray | slategray | #708090 | (112,128,144) | |
| light slate gray | lightslategray | #778899 | (119,136,153) | |
| light steel blue | lightsteelblue | #B0C4DE | (176,196,222) | |
| lavender | lavender | #E6E6FA | (230,230,250) | |
| floral white | floralwhite | #FFFAF0 | (255,250,240) | |
| alice blue | aliceblue | #F0F8FF | (240,248,255) | |
| ghost white | ghostwhite | #F8F8FF | (248,248,255) | |
| honey dew | honeydew | #F0FFF0 | (240,255,240) | |
| ivory | ivory | #FFFFF0 | (255,255,240) | |
| azure | azure | #F0FFFF | (240,255,255) | |
| snow | snow | #FFFAFA | (255,250,250) | |
| black | black | #000000 | (0,0,0) | |
| dim gray | dimgray | #696969 | (105,105,105) | |
| gray | gray | #808080 | (128,128,128) | |
| dark gray / dark grey | darkgray | #A9A9A9 | (169,169,169) | |
| silver | silver | #C0C0C0 | (192,192,192) | |
| light gray / light grey | lightgray | #D3D3D3 | (211,211,211) | |
| gainsboro | gainsboro | #DCDCDC | (220,220,220) | |
| white smoke | whitesmoke | #F5F5F5 | (245,245,245) | |
| white | white | #FFFFFF | (255,255,255) |
Pure CSS Custom Error Messaging for Default Form Elements
This tutorial will show you how to create and customize error messaging for various form elements. In this tutorial, we will customize everything from a basic error message to input field errors and tooltips. The best part? We will be using only CSS for customizations – that means no images or javascript required!
HTML
Below is the markup for the form elements we will be creating error messaging for. This is all of the HTML used throughout this tutorial. Copy and paste this code into your working file:
Checkout could not be completed. Please check your login information and try again.Password is a required field.Enter a quantity
CSS
Now onto my personal favorite: the CSS. We will keep the basic functionality of the form elements but completely customize their appearance. In the end, they will stand on their own as custom design elements that thoughtfully guide the user through the form process, making it as straightforward and painless as possible .
Basic Error Message
Let’s start with a basic error message. We are going to customize the HTML above to look like this:
This is what we start out with, by default, after adding the HTML:
Customizing a basic error message is really simple. All we have to do is give our text a colored background and a couple font styles using CSS. To style the error message background, add the following styles to your CSS stylesheet:
Now let’s style the text itself by adding the following font styles:
That’s it! Keep reading to learn how to style input field and tooltip errors .
Input Field Error
Now that we have our basic error message styled, let’s work on input field errors. This is what the final product will look like:
And this is what we start out with by default:
First, we want to override the browser’s default styles. Add the following CSS to give your input field a custom look:
/* Basic Input Styling */ .input-group < color: #333; float: left; font-family: Helvetica, Arial, sans-serif; font-size: 13px; line-height: 20px; margin: 0 20px 10px; width: 200px; >label < display: block; margin-bottom: 2px; >input[type=text]
Next, we need to add the styling for the error message that displays when a user does not correctly fill out an input field (i.e. the “This is a required field” message):
Lastly, add the error-specific styling for the input field elements:
.error label < color: #cc0033; >.error input[type=text] >
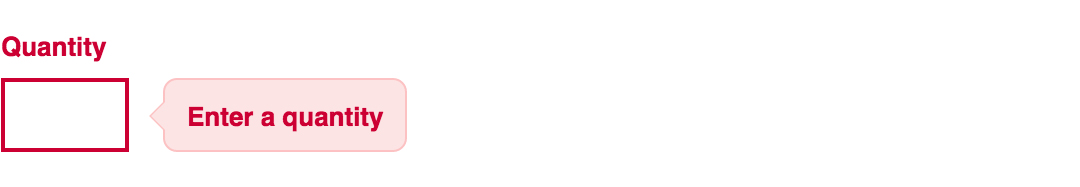
Input Field Error with Tooltip
The last element we’re tackling is the tooltip. It is slightly more complicated than the others but well worth the effort. We will also be utilizing Sass nesting to better organize our code, and because we are only using SCSS it is 100% editable and scalable.
Once we are done, the tooltip will look like this:
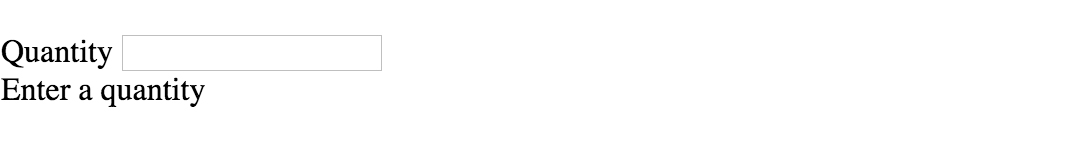
And by default, this is what we start with after adding the HTML:
First, we override the browser’s default styles with our own custom styling:
/* Basic Input Styling */ .input-group < color: #333; float: left; font-family: Helvetica, Arial, sans-serif; font-size: 13px; line-height: 20px; margin-bottom: 10px; width: 100%; >label < display: block; margin-bottom: 5px; >input[type=text]
Just like our previous example, we need to add the tooltip error message styling that displays when a form error occurs. Note: we are using Sass here to nest the tooltip’s left arrow properties. This comes in handy when trying to keep track of which values are assigned to the tooltip specifically:
/* Tooltip Styling */ .error-tip < background-color: #fce4e4; border: 1px solid #fcc2c3; border-radius: 7px; -moz-border-radius: 7px; -webkit-border-radius: 7px; display: inline; color: #cc0033; float: left; font-weight: bold; line-height: 24px; position: relative; padding: 7px 11px 4px; margin-left: 17px; // Left Arrow Styling Starts Here &:after, &:before < content: ''; border: 7px solid transparent; position: absolute; top: 11px; >&:after < border-right: 7px solid #fce4e4; left: -14px; >&:before < border-right: 7px solid #fcc2c3; left: -15px; >> // end .error-tip
Now all that’s left to do is define the input’s error-specific styling. Again, we will nest these styles under an “error” class selector to make classification and future changes easier:
/* Error Styling */ .error.input-group < label < color: #cc0033; font-weight: bold; >input < border: 2px solid #cc0033; line-height: 37px; outline: none; >.status < display: none; >.error-tip < display: inline; >> // end .error
And that’s it! All the code you need to customize error messaging for default form elements. To experiment with the final results and copy and paste to your heart’s content (without fear of breaking anything), jump on over to Codepen by selecting any of the tutorial links below.
Codepen/Tutorial Links
Leave a Reply Cancel reply
I’m Sarah Holley, the designer and blogger behind «Sarah Holley Design,» a graphic design and entrepreneurial resource for creative businesses. Welcome and enjoy!