- Html editor in javafx
- Property Summary
- Properties inherited from class javafx.scene.control.Control
- Properties inherited from class javafx.scene.layout.Region
- Properties inherited from class javafx.scene.Parent
- Properties inherited from class javafx.scene.Node
- Field Summary
- Fields inherited from class javafx.scene.layout.Region
- Fields inherited from class javafx.scene.Node
- Constructor Summary
- Method Summary
- Methods inherited from class javafx.scene.control.Control
- Methods inherited from class javafx.scene.layout.Region
- Methods inherited from class javafx.scene.Parent
- Methods inherited from class javafx.scene.Node
- Methods inherited from class java.lang.Object
- Constructor Detail
- HTMLEditor
- Method Detail
- createDefaultSkin
- getHtmlText
- setHtmlText
- Руководство JavaFX HTMLEditor
- 1- JavaFX HTMLEditor
- 2- Пример HTMLEditor
- 3- HTMLEditor и WebView
- 4- HTMLEditor и Styles
- View more Tutorials:
- JavaFX HTMLEditor
- Full HTMLEditor Example
- Create an HTMLEditor
- Get HTML From HTMLEditor
- Set HTML in HTMLEditor
Html editor in javafx
A control that allows for users to edit text, and apply styling to this text. The underlying data model is HTML, although this is not shown visually to the end-user.
Property Summary
Properties inherited from class javafx.scene.control.Control
Properties inherited from class javafx.scene.layout.Region
Properties inherited from class javafx.scene.Parent
Properties inherited from class javafx.scene.Node
Field Summary
Fields inherited from class javafx.scene.layout.Region
Fields inherited from class javafx.scene.Node
Constructor Summary
Method Summary
Methods inherited from class javafx.scene.control.Control
Methods inherited from class javafx.scene.layout.Region
Methods inherited from class javafx.scene.Parent
Methods inherited from class javafx.scene.Node
Methods inherited from class java.lang.Object
Constructor Detail
HTMLEditor
Method Detail
createDefaultSkin
Create a new instance of the default skin for this control. This is called to create a skin for the control if no skin is provided via CSS -fx-skin or set explicitly in a sub-class with setSkin(. ) .
getHtmlText
setHtmlText
Sets the HTML content of the editor. Note that if the contentEditable property on the tag of the provided HTML is not set to true, the HTMLEditor will become read-only. You can ensure that the text remains editable by ensuring the body appears as such:
Prints the content of the editor using the given printer job. This method does not modify the state of the job, nor does it call PrinterJob.endJob() , so the job may be safely reused afterwards.
Руководство JavaFX HTMLEditor

Facebook
1- JavaFX HTMLEditor
JavaFX HTMLEditor это текстовый редактор, который имеет полную функцию rich text editor. Его выполнение основано на редактировании докуметов HTML5 и включает следующие функции редактирования:
- Форматирования текста как жирный (bold), курсив (italic), подчеркивание (underline), и зачеркнутый
- Настройки абзаца (Paragraph), такие как формат, семейство шрифтов и размер шрифта.
- Цвет шрифта и цвет фона
- Отступ текста (Text indent)
- Маркированные и пронумерованные списки (Bulleted and numbered lists)
- Выравнивание текста (Text alignment).
- Добавление горизонтальной линейки (
— horizontal rule).
- Копировать и вставлять отрывок текста
// Create HTMLEditor HTMLEditor htmlEditor = new HTMLEditor(); htmlEditor.setPrefHeight(245); String INITIAL_TEXT = "Apollo 11
" // + "Apollo 11 was the spaceflight that landed the first humans,"// + " Americans Neil Armstrong" + " and Buzz Aldrin,"// + " on the Moon on July 20, 1969, at 20:18 UTC."// + " Armstrong became the first to step onto"// + " the lunar surface 6 hours later on July 21 at 02:56 UTC."; // Set HTML htmlEditor.setHtmlText(INITIAL_TEXT); // Get HTML String html = htmlEditor.getHtmlText(); 2- Пример HTMLEditor
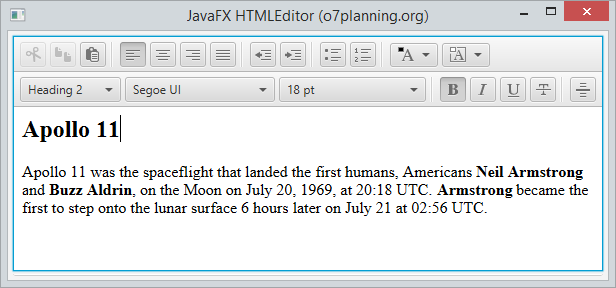
package org.o7planning.javafx.htmleditor; import javafx.application.Application; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.geometry.Insets; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.TextArea; import javafx.scene.layout.VBox; import javafx.scene.web.HTMLEditor; import javafx.stage.Stage; public class HTMLEditorDemo extends Application < @Override public void start(Stage stage) < HTMLEditor htmlEditor = new HTMLEditor(); htmlEditor.setPrefHeight(245); String INITIAL_TEXT = "Apollo 11
" // + "Apollo 11 was the spaceflight that landed the first humans,"// + " Americans Neil Armstrong" + " and Buzz Aldrin,"// + " on the Moon on July 20, 1969, at 20:18 UTC."// + " Armstrong became the first to step onto"// + " the lunar surface 6 hours later on July 21 at 02:56 UTC."; htmlEditor.setHtmlText(INITIAL_TEXT); Button showHTMLButton = new Button("Produce HTML Code"); TextArea textArea = new TextArea(); textArea.setWrapText(true); // showHTMLButton.setOnAction(new EventHandler() < @Override public void handle(ActionEvent event) < textArea.setText(htmlEditor.getHtmlText()); >>); VBox root = new VBox(); root.setPadding(new Insets(5)); root.setSpacing(5); root.getChildren().addAll(htmlEditor, showHTMLButton, textArea); Scene scene = new Scene(root, 600, 450); stage.setTitle("JavaFX HTMLEditor (o7planning.org)"); stage.setScene(scene); stage.show(); > public static void main(String[] args) < launch(args); >> 3- HTMLEditor и WebView
HTMLEditor это редактор HTML при этом WebView это минибраузер. Вы можете исправлять содержание HTML на HTMLEditor и отображать его на WebView. Посмотрим изображенный пример:
package org.o7planning.javafx.htmleditor; import javafx.application.Application; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.geometry.Insets; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.VBox; import javafx.scene.web.HTMLEditor; import javafx.scene.web.WebEngine; import javafx.scene.web.WebView; import javafx.stage.Stage; public class HTMLEditorWebViewDemo extends Application < @Override public void start(Stage stage) < // HTML Editor. HTMLEditor htmlEditor = new HTMLEditor(); htmlEditor.setPrefHeight(245); htmlEditor.setMinHeight(220); String INITIAL_TEXT = "Apollo 11
" // + "Apollo 11 was the spaceflight that landed the first humans,"// + " Americans Neil Armstrong" + " and Buzz Aldrin,"// + " on the Moon on July 20, 1969, at 20:18 UTC."// + " Armstrong became the first to step onto"// + " the lunar surface 6 hours later on July 21 at 02:56 UTC."; htmlEditor.setHtmlText(INITIAL_TEXT); Button showHTMLButton = new Button("Show in WebView"); // WebView WebView webView = new WebView(); WebEngine webEngine = webView.getEngine(); // showHTMLButton.setOnAction(new EventHandler() < @Override public void handle(ActionEvent event) < webEngine.loadContent(htmlEditor.getHtmlText(), "text/html"); >>); VBox root = new VBox(); root.setPadding(new Insets(5)); root.setSpacing(5); root.getChildren().addAll(htmlEditor, showHTMLButton, webView); Scene scene = new Scene(root, 600, 450); stage.setTitle("JavaFX HTMLEditor (o7planning.org)"); stage.setScene(scene); stage.show(); > public static void main(String[] args) < launch(args); >> 4- HTMLEditor и Styles
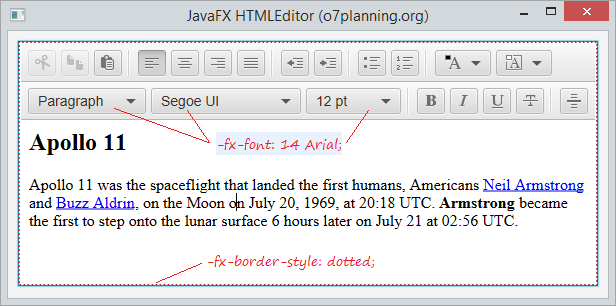
htmlEditor.setStyle( "-fx-font: 14 Arial;" + "-fx-border-color: brown; " + "-fx-border-style: dotted;" + "-fx-border-width: 2;" View more Tutorials:
Это онлайн курс вне вебсайта o7planning, который мы представляем, он включает бесплатные курсы или курсы со скидкой.
Servlets and JSPs Tutorial: Learn Web Applications With Java
Oracle Database 12c SQL Certified Associate 1Z0-071
Java Fx Concepts With Practical Examples
SQL Server Master Data Services for Master Data Management
From 0 to 1: JavaFX and Swing for Awesome Java UIs
JavaFX tutorial: Learn JavaFX with Examples
JavaFx Tutorial For Beginners
Progressive Web Application With React Jumpstart
Sharepoint: SPFx Development Model
Learning Path: Python: Design and Architect Python Apps
JavaFX : Learn to build powerful client applications
ASP NET Core 3 (ASP.NET 5),MVC,C#,Angular & EF Crash Course
Learning React Reusable Components
UI&UX Design , Animation And Material design In Javafx
Java for Intermediate Users
Build Outstanding Java Apps with JavaFX much faster
Python 3000: Tactical SQL Quick-Start
Website from Scratch using Bootstrap 4
* * AngularJS Authentication: Secure Your App with Auth0
Advanced Java programming with JavaFx: Write an email client
SUPER Efficient with Flutter — Tips & Tricks for Intellij
The Complete NodeJS Course: Build a Full Business Rating App
* * AngularJS Masterclass — Deep Dive & Understand AngularJS
* * Crash Course Into JavaFX: The Best Way to make GUI Apps
JavaFX HTMLEditor
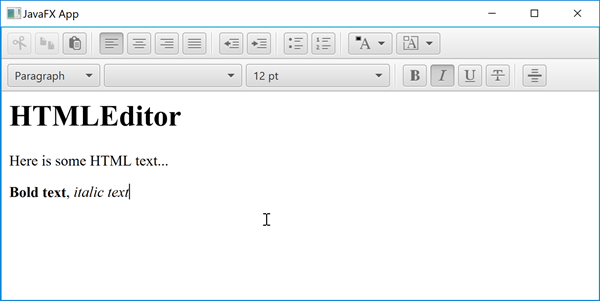
The JavaFX HTMLEditor is an advanced HTML editor that enables the user to edit HTML easier than by writing the full HTML markup in text. The HTMLEditor contains a set of buttons that can be used to set the styles of the edited text WYSIWYG style. The JavaFX HTMLEditor is represented by the class javafx.scene.web.HTMLEditor . Here is a screenshot of a JavaFX HTMLEditor:
Full HTMLEditor Example
Here is first a full JavaFX HTMLEditor example so you can see what using the HTMLEditor looks like in code:
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.layout.VBox; import javafx.scene.web.HTMLEditor; import javafx.stage.Stage; public class HtmlEditorExample extends Application < public static void main(String[] args) < launch(args); >public void start(Stage primaryStage) < HTMLEditor htmlEditor = new HTMLEditor(); VBox vBox = new VBox(htmlEditor); Scene scene = new Scene(vBox); primaryStage.setScene(scene); primaryStage.setTitle("JavaFX App"); primaryStage.show(); >> Create an HTMLEditor
Before you can use a JavaFX HTMLEditor in your code, you must first create an instance of it. Here is an example of creating an instance of a JavaFX HTMLEditor :
HTMLEditor htmlEditor = new HTMLEditor();
Get HTML From HTMLEditor
Sooner or later you will probably want to obtain the HTML text that was edited in the HTMLEditor by the user. You obtain the HTML from the HTMLEditor via its getHtmlText() method. Here is an example of getting the HTML from a JavaFX HTMLEditor instance:
String htmlText = htmlEditor.getHtmlText();
As you can see, the HTML is returned as a standard Java String.
Set HTML in HTMLEditor
You can also set the HTML to be edited in a JavaFX HTMLEditor via its setHtmlText() method. Here is an example of setting the HTML to be edited in a JavaFX HTMLEditor instance:
String htmlText = "Bold text"; htmlEditor.setHtmlText(htmlText);



 Servlets and JSPs Tutorial: Learn Web Applications With Java
Servlets and JSPs Tutorial: Learn Web Applications With Java