- Html дополнения к chrome
- Githunt
- WhatFont
- Fonts Ninja
- HTML-Validator
- CSS Viewer
- Amino Live CSS Editor
- Octotree
- Talend API Tester
- JSON Viewer
- ColorPick Eyedropper
- Window Resizer
- Lorem Ipsum Generator
- Ghostery
- Wappalyzer
- Clear Cache
- React Dev Tools
- JSON Viewer
- Redux Dev Tools
- BrowserStack
- Dimensions
- Page Ruler
- ColorZilla
- UX Check
- Check My Links
- EditThisCookie
- LastPass
- Toggl
- Hoppscotch
- Note Box
- Disbug
- Web Developer
- Marmoset
- Dark Reader
- The Great Suspender
- Заметки верстальщика: Полезные расширения Google Chrome в 2019 году
- 1. PerfectPixel
- 2. Wappalyzer
- 3. HTML5 Outliner
- 4. Wireframify
- 5. PageLiner
- 6. Web Developer
- 7. User CSS
- 8. StyleURL
- 9. Siteimprove Accessibility Checker
- 10. Tabsbook
Html дополнения к chrome
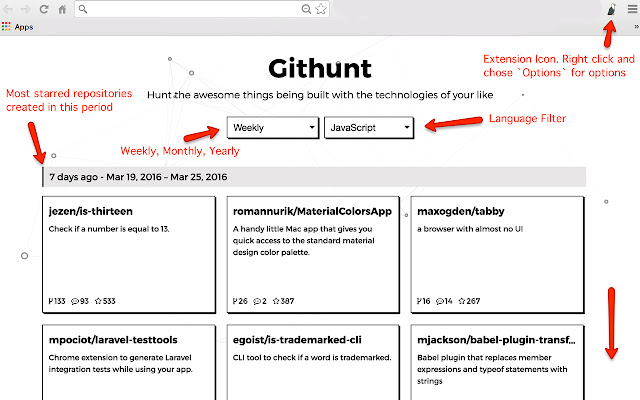
Githunt
Небольшой, но крайне полезный аддон Chrome поможет всем, кто ищет новые полезные штуки для работы на GitHub. Выводит на передний план ленту трендовых GitHub-проектов с кратким описанием каждого.
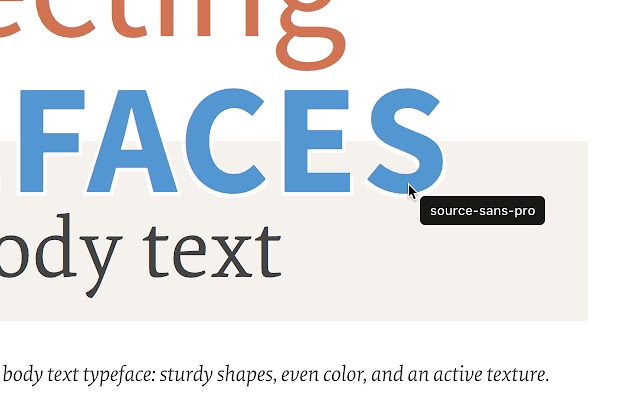
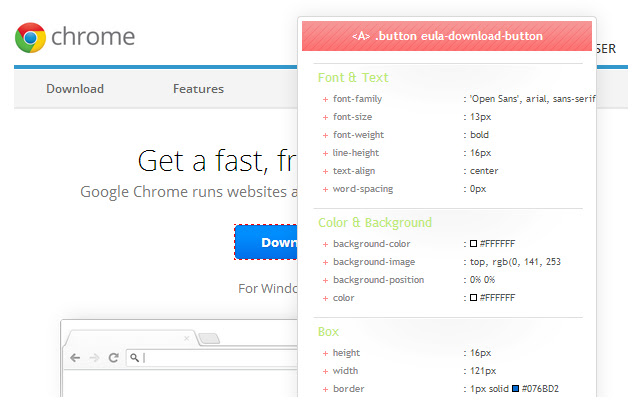
WhatFont
Небольшое расширение для идентификации семейства, размера, веса и цвета шрифтов, используемых на сайте.
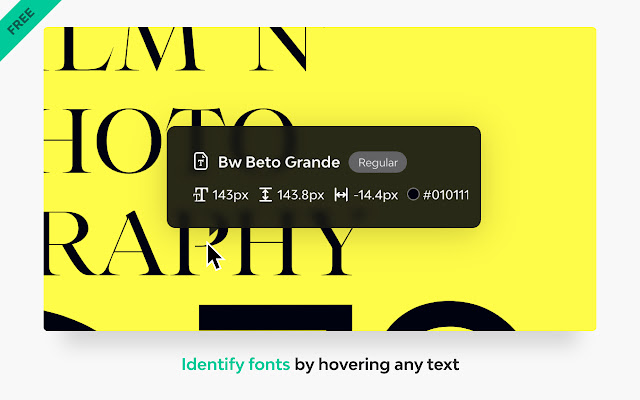
Fonts Ninja
Расширение работает аналогично WhatFont, являясь его альтернативой с более простым интерфейсом и таким же функционалом.
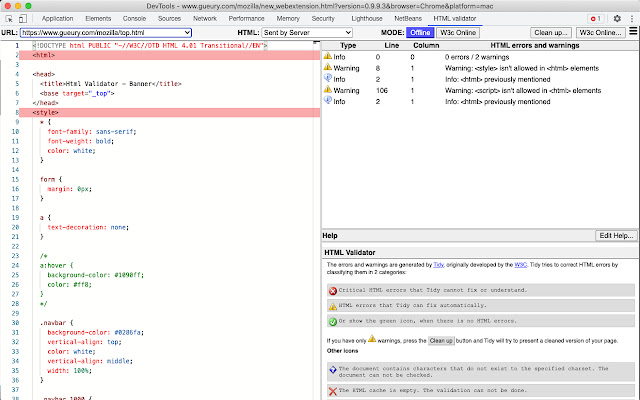
HTML-Validator
Надстройка для выявления ошибок в HTML-коде, помогающая сверстать страницу в два раза быстрее.
CSS Viewer
Одно из наиболее эффективных расширенией Chrome для веб-разработчиков, показывающее CSS-свойства любого элемента на странице при наведении на него курсора мыши.
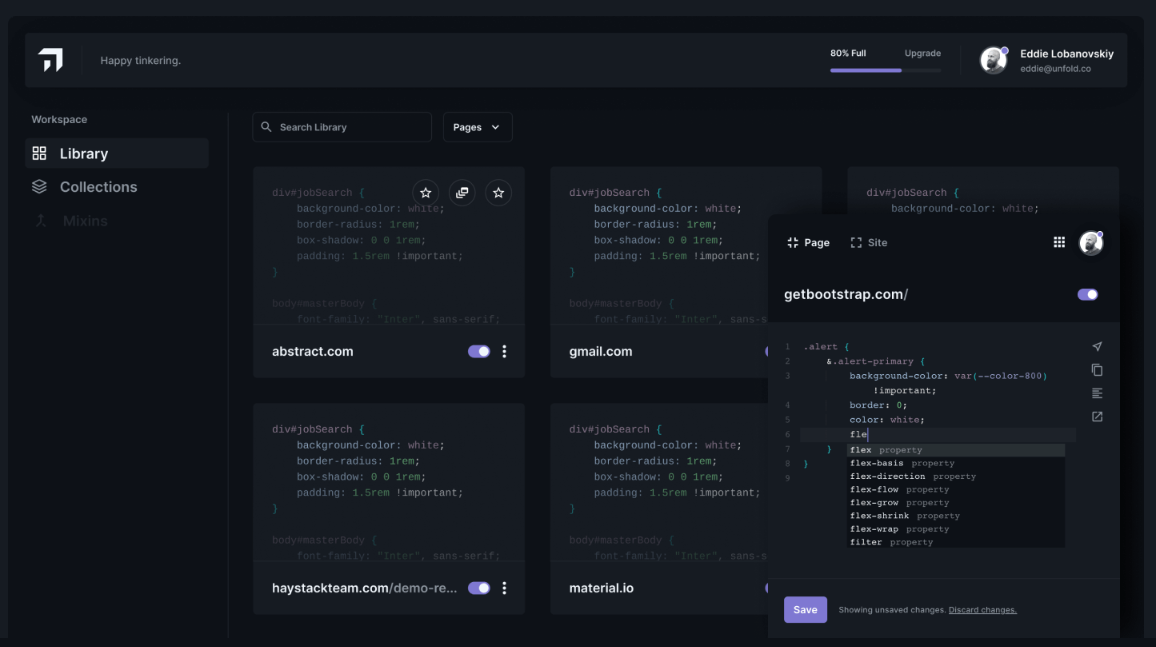
Amino Live CSS Editor
Аддон, позволяющий отслеживать внешний вид разрабатываемого сайта в реальном времени при написании новых или изменении существующих CSS-свойств.
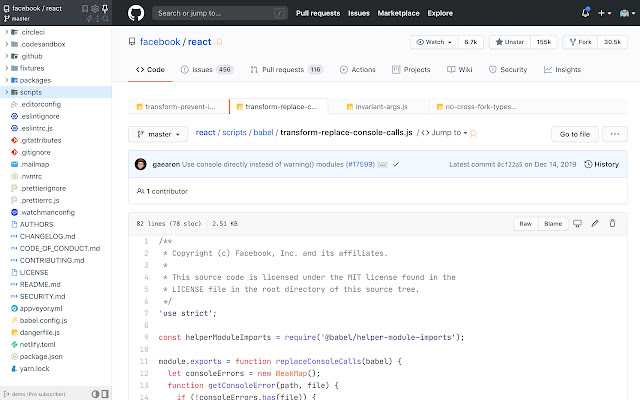
Octotree
Расширение для просмотра кодовых конструкций и быстрой навигации по папкам проекта, отображающее весь исходный код в виде древовидной структуры.
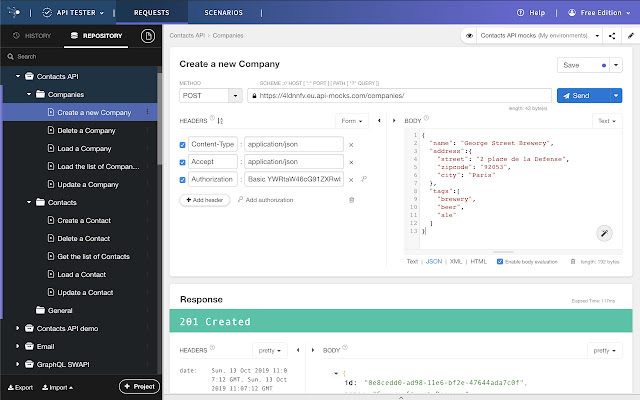
Talend API Tester
Talend API Tester упрощает вызов, обнаружение и тестирование HTTP и REST API.
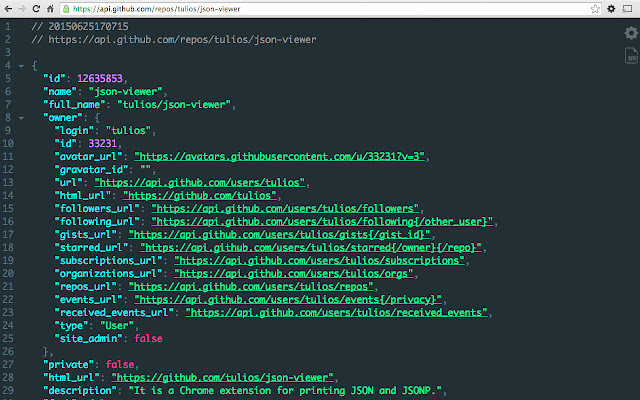
JSON Viewer
При помощи плагина можно производить расширенные настройки различных тем, шрифтов для JSON/JSONP.
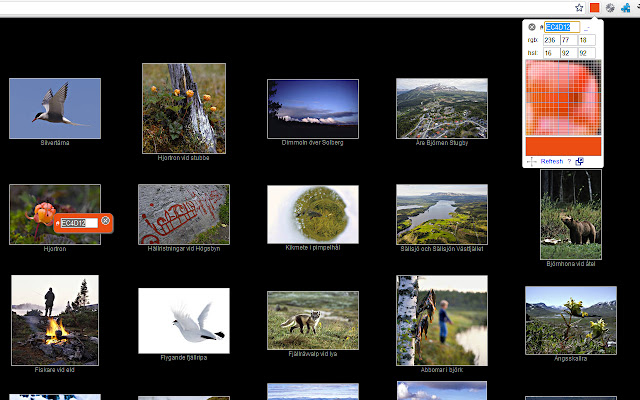
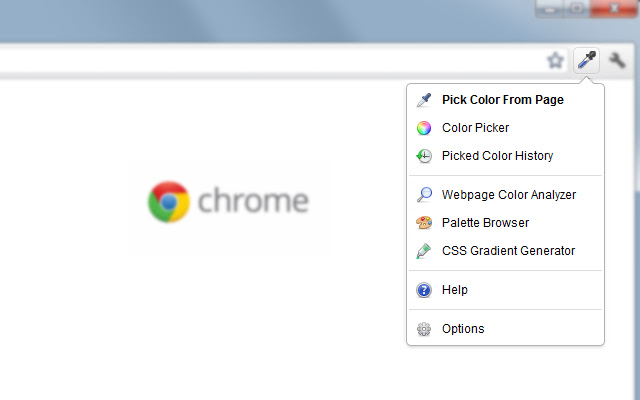
ColorPick Eyedropper
Полезное расширение для разработчиков интерфейсов, помогающее определить цвет любого участка веб-страницы, даже если его ширина -1 пиксель.
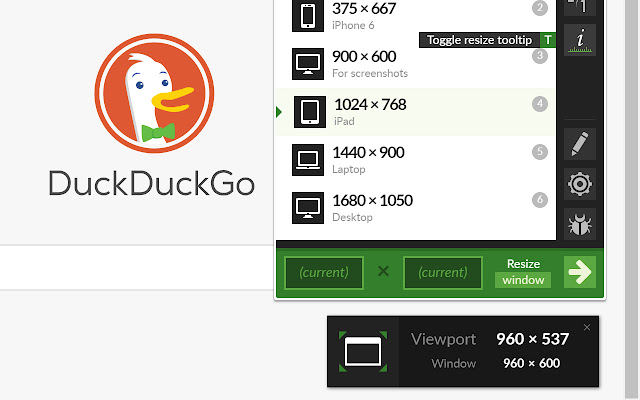
Window Resizer
Еще один неплохой плагин Chrome для работы с адаптивным дизайном, с возможностью моделировать отображение вашего сайта на разных девайсах (desktop, tablet, mobile)
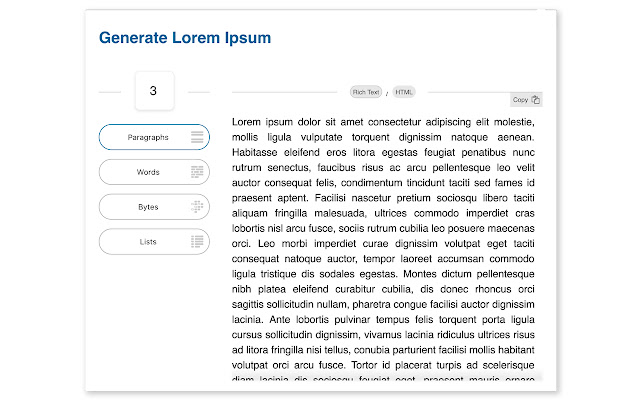
Lorem Ipsum Generator
Плагин, генерирующий текст-заполнитель для сырых шаблонов веб-страниц или их отдельных элементов.
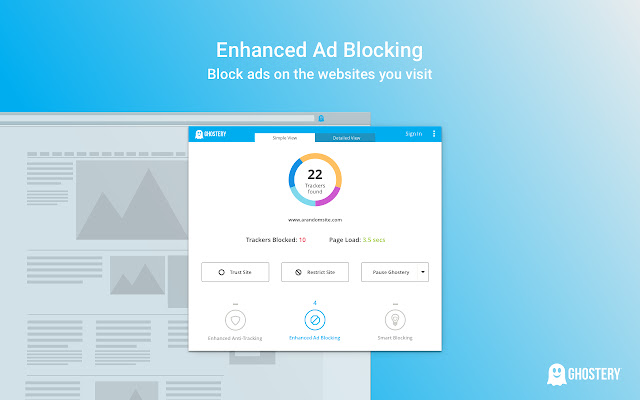
Ghostery
Этот плагин предназначен для блокировки навязчивой рекламы и элементов страницы, замедляющих ее загрузку, а также для предотвращения слива личных данных. И хотя Ghostery не предоставляет никаких полезных инструментов для программиста, он определенно поможет ускорить вашу работу за счет обеспечения чистоты просмотра.
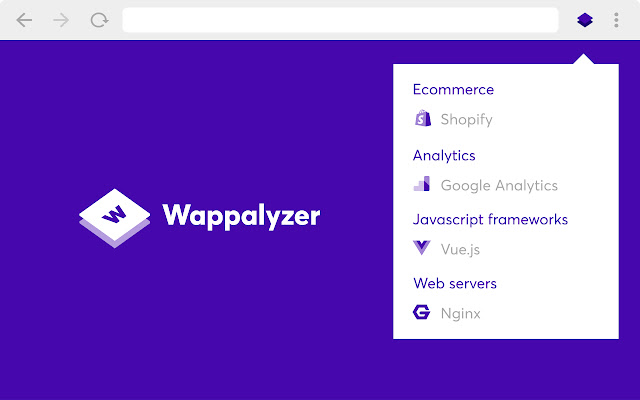
Wappalyzer
Довольно эффективный инструмент, определяющий стек технологий (веб-сервисы, тип CMS, инструменты аналитики, плагины, библиотеки JavaScript и пр.), лежащих в основе интересующей вас веб-страницы.
Clear Cache
Очень полезная штука для очистки кэша браузера Chrome в один клик.
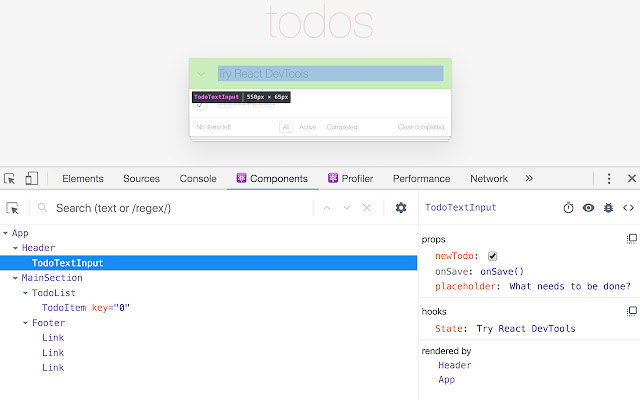
React Dev Tools
Это мастхэв-расширение для React-разработчиков, позволяющее проверять иерархии компонентов библиотеки в Chrome Developer Tools. Оно выделяет обновления при рендеринге компонентов и мониторит производительность при помощи профилировщика.
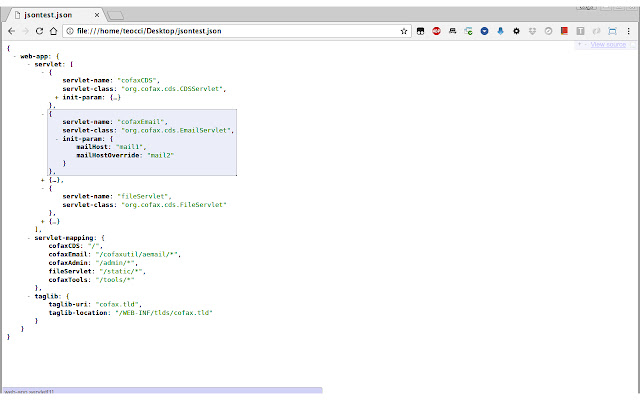
JSON Viewer
JSON Viewer поможет управлять данными JSON, представленными в окне браузера, тем самым сэкономив вам время на быстрое освоение и использование кода.
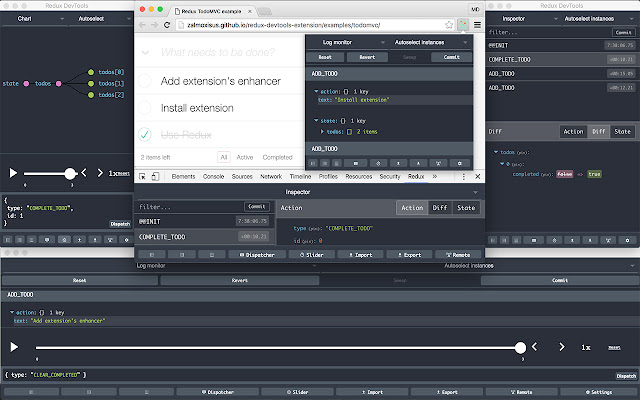
Redux Dev Tools
Плагин для разработчиков, использующих библиотеку Redux, помогающий быстрее делать отладку изменений состояния приложений.
BrowserStack
Еще одно расширение для проверки сайта на отзывчивость при изменении размера экрана или использовании другого браузера
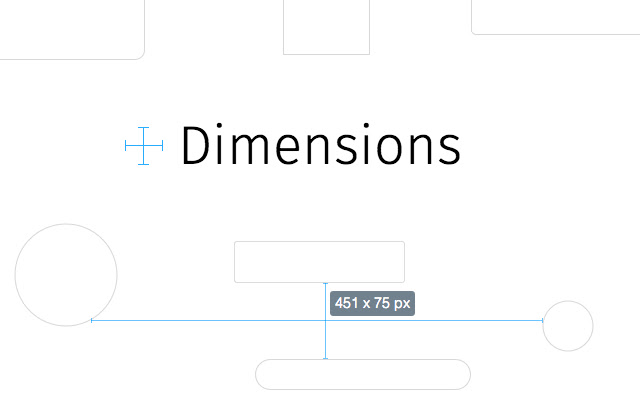
Dimensions
Довольно неплохой плагин, помогающий определить размеры элементов на странице, а также промежутки между ними.
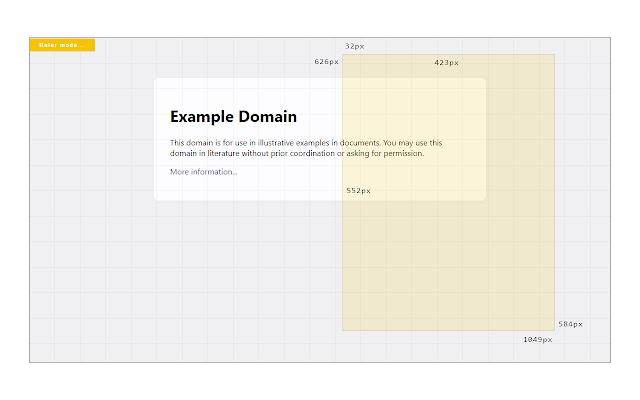
Page Ruler
Еще одно расширение-рулетка для измерения различных расстояний на сайте.
ColorZilla
Плагин для считывания цветного кода с любой страницы, с возможностью быстрого генерирования градиента цвета. В нем можно отследить историю совершенных действий и работать при помощи «горячих» клавиш.
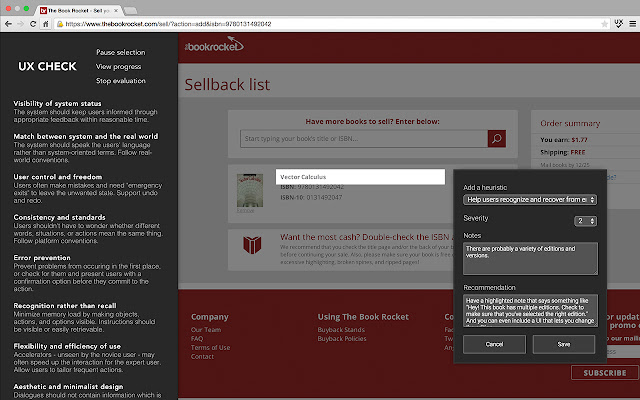
UX Check
Своеобразный анализатор юзабилити, оценивающий любой сайт при помощи 10 эвристик Нильсена, с возможностью быстрого выявления потенциальных проблем удобства использования, добавления комментариев, скриншотов и экспорта результатов, готовых к совместному использованию в команде.
Check My Links
Плагин для проверки страницы на наличие битых ссылок поможет разработчику, тестировщику, SEO-шнику и другим связанным с вебом специальностям.
EditThisCookie
Полезное расширение, позволяющее создавать, редактировать, экспортировать, блокировать и удалять файлы cookie для каждой отдельной страницы.
LastPass
Это менеджер паролей, сохраняющий их и обеспечивающий безопасный доступ на необходимый сайт с любого компьютера или мобильного устройства.
Toggl
Аддон в виде тайм-трекера, добавляемого в любой веб-инструмент, позволяет следить за производительностью последнего в реальном времени.
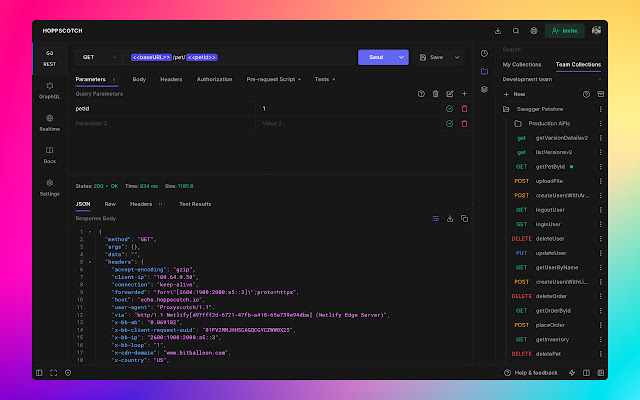
Hoppscotch
Конструктор запросов API для интернета.
Note Box
Инструмент для добавления заметок, хранящихся в памяти браузера, в URL-среду.
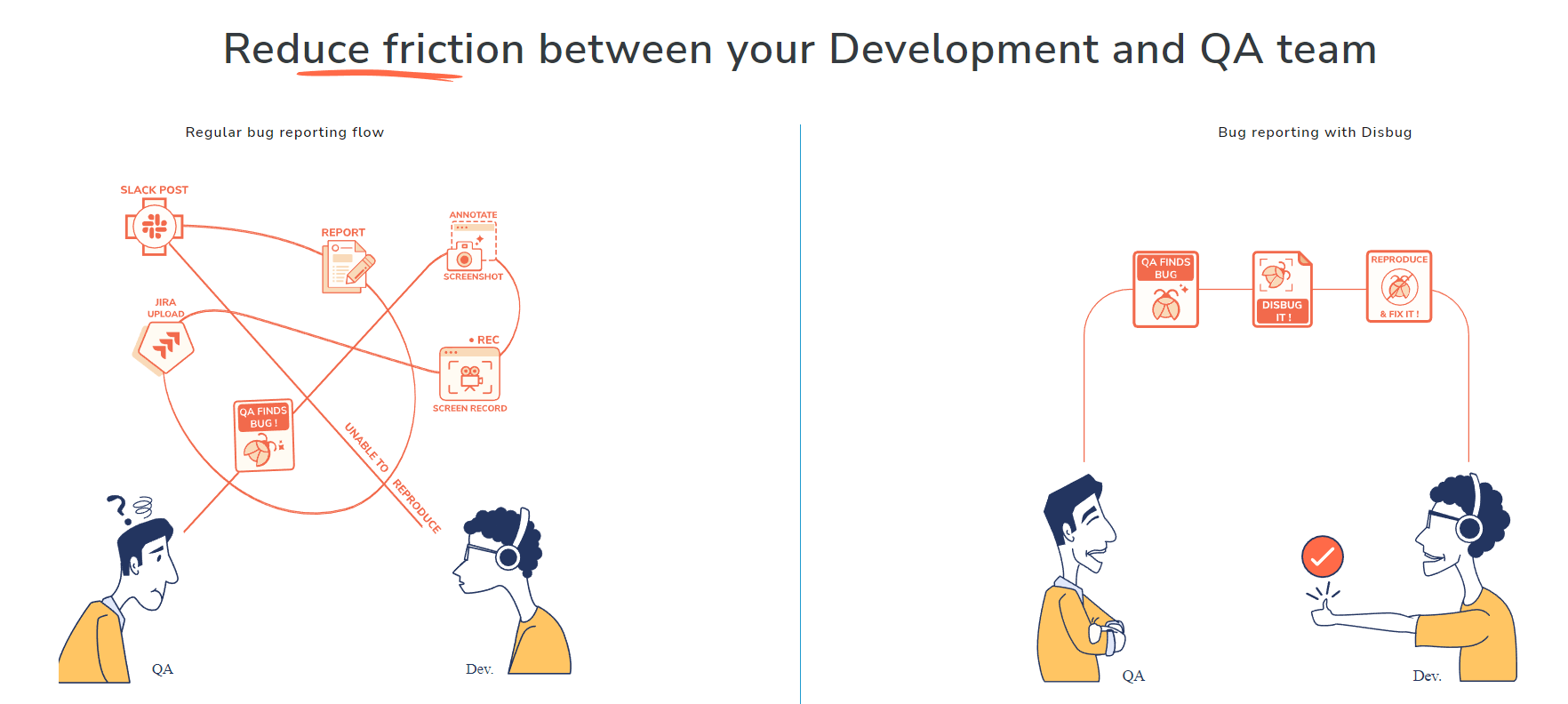
Disbug
При помощи этого полезного расширения можно создавать исчерпывающие отчеты об ошибках с журналами консоли и спецификациями устройств, а также добавлять к этим отчетам скриншоты и комментарии.
Web Developer
Плагин позволяет изменять размер или отключать изображения, сценарии и файлы стилей на странице.
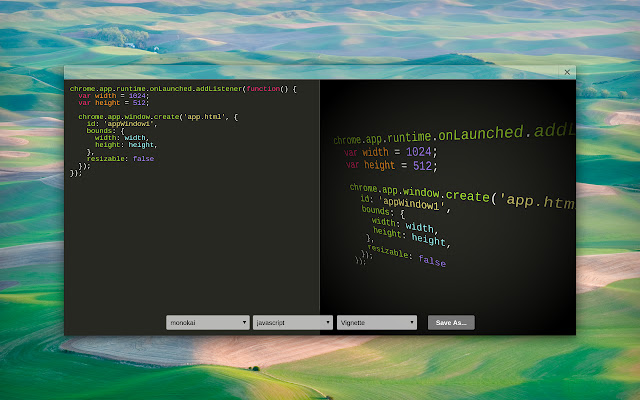
Marmoset
Полезный инструмент для создания снимков кода.
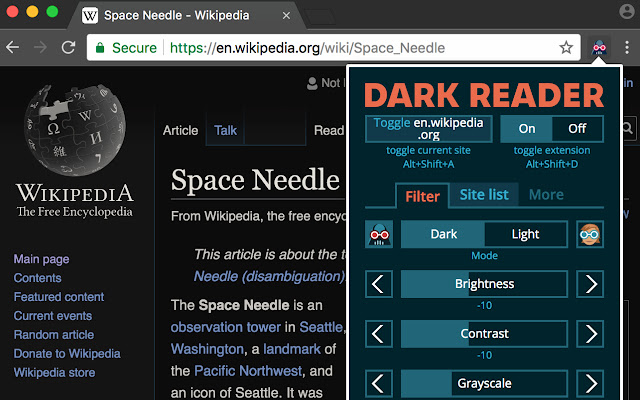
Dark Reader
Плагин, добавляющий темную тему для браузера с возможностью изменения параметров шрифта.
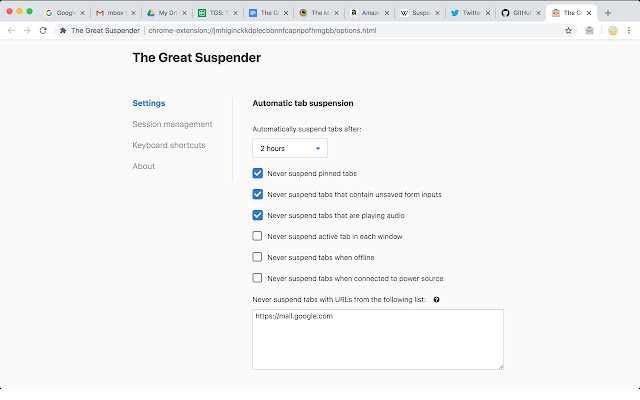
The Great Suspender
Используя это небольшое расширение, вы можете уменьшить объем памяти, используемый Chrome. Оно удалит вкладки, которые не использовались в фоновом режиме в течение заданного периода времени, разгрузив при этом ЦП.
Все расширения из нашего списка призваны сделать жизнь программиста практичнее и проще за счет повышения производительности и оптимизации процесса разработки. Если ли вы знаете другие хорошие плагины, которыми давно пользуетесь, не стесняйтесь добавить их в комментариях.
Заметки верстальщика: Полезные расширения Google Chrome в 2019 году
В моем браузере установлено около 30 расширений, которые упрощают жизнь и работу в интернете. В этой статье я хочу поделиться 10 актуальными расширениями Google Chrome для верстальщика, которые постоянно использую при разработке сайтов.
1. PerfectPixel
Пример использования PerfetPixel при разработке новых блоков на www.wrike.com
Верстка сайта пиксель-в-пиксель вызывает трудности как у новичков, так и у опытных специалистов. PerfectPixel накладывает изображение макета поверх верстки в браузере. В настройках расширения можно отрегулировать прозрачность и расположение макета, что позволяет учесть все необходимые размеры и отступы. Использование этого плагина упростит работу верстальщика и сократит количество правок при сдаче проекта. В моем наборе расширений PerfectPixel занимает первое место за счет своей функциональности и удобства использования.
2. Wappalyzer
Пример использования Wappalyzer на сайте collaborate.wrike.com/2019/london
Всегда интересно какие инструменты и технологии используются на сайтах. Wappalyzer предоставляет информацию о CMS, JS фреймворках, CSS библиотеках, инструментах аналитики и многом другом. Представьте, что анимация на сайте – это бесплатная CSS библиотека, которую вы можете использовать у себя в проекте. Это позволит сократить время поиска необходимого инструмента и быть в курсе технологий, которые использует сайт.
3. HTML5 Outliner
Иерархия заголовков на странице habr.com/ru/company/wrike
HTML 5 Outliner отображает список заголовков на странице сайта. Расширение помогает структурировать заголовки и определять нарушения в иерархии. Например, в теге section HTML 5 Outliner выводит предупреждение об отсутствии тега h2. Это один из быстрых и удобных способов, чтобы определить правильность использования заголовков в верстке.
4. Wireframify
Пример использования Wireframify на сайте www.wrike.com
Дизайнеры проектируют сайты с помощью wireframe — это набор линий, блоков и подписей. Такой подход позволяет создавать архитектуру проекта с учетом отступов, размеров и расположения блоков на странице. Wireframify включает альтернативный вид сайта в виде wireframe, что позволит избежать ошибочного использования:
- отрицательных margin;
- выравнивания элементов с помощью padding;
- добавления отступов с помощью CSS свойств left, right;
5. PageLiner
Пример использования PageLiner на сайте www.wrike.com/apps
В графическом редакторе выровнять элементы или отобразить сетку сайта можно с помощью направляющих линий. Верстальщик может включить этот функционал в браузере используя PageLiner. Расширение отображает похожие направляющие, как в том же Adobe Photoshop. С PageLiner выравнивать элементы становится намного проще.
6. Web Developer
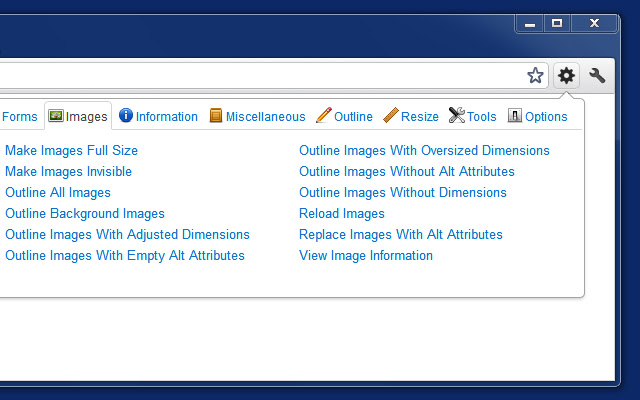
Список возможностей web developer
Web Developer добавляет в браузер дополнительную панель с инструментами. Внутри нее находится 10 вкладок: Disable, Cookies, CSS, Forms, Images, Information, Miscellaneous, Outline, Resize и Tools. Функционал расширения позволяет:
- отключать CSS, JS и изображения;
- проверять валидность HTML, CSS;
- манипулировать CSS стилями;
- тестировать HTML формы;
- отображать необходимую информацию мета тегов;
- изменять размер окна браузера;
- очищать кэш;
Web Developer остается популярным расширением среди разработчиков. Его можно сравнить с мультитулом в реальной жизни: всегда под рукой необходимый набор инструментов.
7. User CSS
Пример использования User CSS на сайте www.wrike.com/customers
Представим, что вы захотели поправить CSS прямо в браузере, но после этого пришлось перезапустить страницу. Все ваши наработки пропали, и приходится вносить изменения заново. Используйте User CSS, который будет сохранять ваши стили. Больше не нужно переживать по поводу того, что CSS исчезнет. Функциональность расширения позволит тестировать написанный CSS при переходе на другие страницы.
8. StyleURL
Пример использования StyleURL на сайте Wrike www.wrike.com/customers
User CSS не заменит панель разработчика браузера. Если вы привыкли работать в devtools и при этом не хотите потерять изменения после обновления браузера – установите StyleURL. Расширение запомнит ваши изменения и предоставит возможность сохранить наработки в отдельном файле или загрузить в github gist.
9. Siteimprove Accessibility Checker
Пример использования Siteimprove Accessibility Checker на сайте www.wrike.com/newsroom
Siteimprove Accessibility Checker — это инструмент, который проверяет HTML на соответствие стандартам доступности, чтобы обеспечить доступ к контенту для всех. Расширение отображает ошибки с подробной информацией. В описании к ним вы можете найти сноски с WCAG 2 и прямые ссылки на подробные статьи о доступности.
10. Tabsbook
Пример использования Tabsbook
Каждый работает с закладками по-своему. Есть те, кто сохраняет ссылки для быстрого доступа к сайтам, и те, кто используют закладки, чтобы хранить полезную информацию. С помощью Tabsbook можно превратить ваши закладки в базу знаний. Интерфейс расширения отображает древовидную структуру папок для удобной навигации по вашим закладкам. Все данные хранятся в облаке, что позволяет иметь доступ к ним с любого устройства.
Расширения будут полезны всем новичкам и опытным специалистам, которые о них не знали. Напишите в комментарии, какие расширения вы используете.
- google chrome
- chrome extensions
- верстка сайтов
- расширения для браузеров
- perfect pixel
- wappalyzer
- wireframily
- pageliner
- web developer
- user css
- accessibility
- tabsbook