- JavaScript — Объект window: фреймы
- Свойства объекта window для работы с фреймами
- Свойство frameElement
- Свойство length
- Свойство frames
- Свойство parent
- Свойство top
- Свойство self
- Пример работы с фреймами
- Комментарии: 6
- HTML DOM Window parent Property
- Syntax
- Example
- Output
- Window parent
- Note
- See Also:
- Syntax
- Return Value
- More Examples
- Browser Support
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
JavaScript — Объект window: фреймы
Фреймы — это элементы HTML, которые используются для внедрения в текущую страницу других веб-страниц. Фреймы в HTML5 представлены с помощью элемента iframe ( ). Для указания URL, который будет отображаться внутри фрейма ( iframe ) используется атрибут src .
Например, внутри фрейма отобразим страницу «http://getbootstrap.com/».
Фреймы немного похожи с картинками, только вместо картинки отображается внешний ресурс (HTML страница). Размещать фреймы ( iframe ) можно в любом месте страницы. Они относятся к строчным элементам. Кроме атрибута src у тега iframe есть множество других атрибутов: width (ширина), height (высота), name (имя) и др.
Например, создадим веб-страницу, содержащую ссылку и фрейм с именем. При нажатии на ссылку будем открывать в этом фрейме указанную веб-страницу.
С точки зрения объектной модели браузера фреймы ( iframe ) — это тоже окна (объекты window ), которые можно расположить в основном окне (вкладке) браузера или в другом фрейме.
Свойства объекта window для работы с фреймами
Для работы с фреймами объект window содержит следующие свойства: frameElement , frames , length , self , parent и top . Разберём назначение этих свойств на примере.
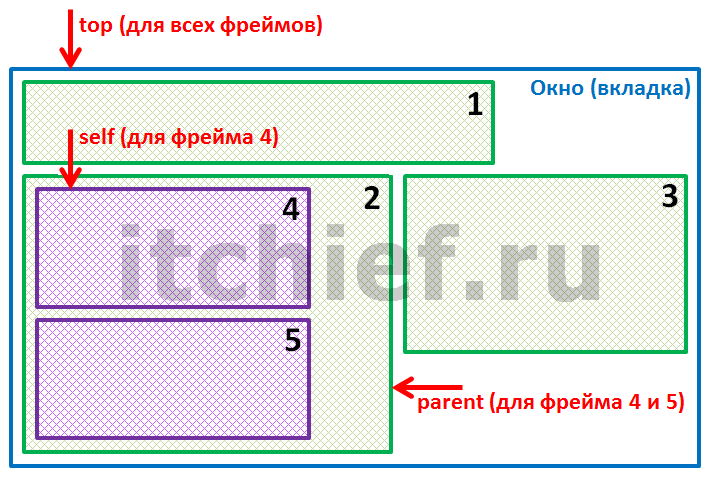
Рассмотрим окно, состоящее из 5 фреймов ( ). Первые три фрейма (1,2 и 3) расположены непосредственно в этом окне, а остальные 2 фрейма (4 и 5) расположены во фрейме 2.
- свойство parent , возвращает родительское окно (объект window ), т.е. фрейм 2.
- свойство top , возвращает прародителя (предка), т.е. основное окно (вкладку), куда загружены все фреймы.
- свойство self , возвращает текущий объект window , т.е. фрейм 4.
- свойство parent , возвращает родительское окно (объект window ), т.е. основное окно (вкладку).
- свойство top , возвращает прародителя (предка), т.е. основное окно (вкладку), куда загружены все фреймы.
- свойство self , возвращает текущий объект window , т.е. фрейм 2.
Свойство frameElement возвращает сам элемент iframe , или null если он таковым не является (например, если он является обычным окном, а не фреймом).
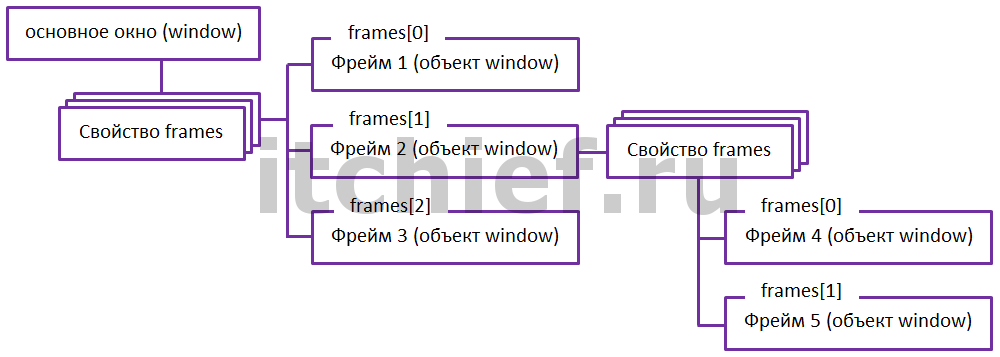
Свойство length обычно используется совместно со свойством frames и возвращает количество фреймов, содержащихся в текущем окне или фрейме. Например, в нашем примере свойство length для окна 2, вернёт значение 2. А для основного окна, свойство length вернёт значение 3. Свойство frames возвращает массив объектов window , каждый из которых отвечает за вложенный в это окно фрейм ( iframe ). Фреймы с логической точки зрения тоже являются окошечками, т.е. для каждого фрейма создаётся свой собственный объект window .
Вернёмся к нашему примеру, в котором основное окно (вкладка) браузера содержит 3 фрейма. В этом месте возникает вопрос: «А сколько всего объектов window будет создано?». В нашем случае будет создано 4 объекта window . Первый объект window будет отвечать за основное окно (вкладку) браузера. Три остальных объекта window будут отвечать за каждый из фреймов, непосредственно расположенных в этом окне. Эти объекты window, т.е. те которые отвечают за каждый фрейм, образуют массив frames , который можно получить как свойство объекта window .
window.frames[0]; window.frames[1]; window.frames[2];Свойство frameElement
Свойство frameElement возвращает элемент iframe , если текущее окно является фреймом. В противном случае данное свойство, возвращает значение null (т.е. данное окно не является фреймом).
Например, узнать является ли текущее окно фреймом ( iframe ) и если является, то изменить его URL на «http://getbootstrap.com/»:
//получить элемент iframe или значение null var iframe = window.frameElement; //Если окно является фреймом (iframe), то изменить URL фрейма на "http://getbootstrap.com/" if (iframe) { iframe.src="http://getbootstrap.com/"; }Свойство length
Свойство length возвращает количество фреймов ( iframe ) в текущем окне. Это свойство очень часто используется совместно со свойством frames . Свойство length доступно только дли чтения.
Например, получить количество фреймов ( iframe ) в текущем окне:
var ifremesCount = window.length;Свойство frames
Свойство frames возвращает массив фреймов (объектов window ), расположенных а текущем окне. Доступ к фрейму (объекту window ) осуществляется по индексу (отсчёт индексов начинаются с 0). Для определения количества фреймов в текущем окне или фрейме используйте свойство length .
Например, изменить URL первого фрейма (т.е. фрейма с индексом 0), который расположен в текущем окне:
window.frames[0].location="http://getbootstrap.com/";Например, изменить URL всех фреймов расположенных в текущем окне на «http://getbootstrap.com/»:
var frames = window.frames; for (i=0;iСвойство parent
Свойство parent возвращает родительский объект window no отношению к текущему объекту window . Данное свойство доступно только для чтения.
Например, установить задний фон родительскому объекту window :
window.parent.document.body.style.backgroundColor = "red";Свойство top
Свойство top возвращает основное окно (вкладку).
Например, определим, является ли данное окно основным окном:
function checkWindow() { if (window.top != window.self) { document.getElementById("checkWindow").innerHTML = "Это не основное окно (вкладка)"; } else { document.getElementById("checkWindow").innerHTML = "Это основное окно"; } }Свойство self
Свойство self возвращает текущее окно. Данное свойство обычно используется в операциях сравнения и доступно только для чтения.
Пример работы с фреймами
Рассмотрим наиболее сложный пример, в котором продемонстрируем использование всех свойств объекта window для работы с фреймами:
. Свойства объекта window для работы с фреймами
Изменить задний фон у фреймов
Фрейм 1
Фрейм 2
Фрейм 3
Фрейм 4
Это фрейм?
Вывести сообщение в основное окно
Вывести сообщение в родительское окно Фрейм 5
Комментарии: 6
Подскажите пожалуйста, как при отработкке условия вывесити новую html страницу через фрейм?
Например имеется некое значение которое скрыто но при этом нам известно что это значениее имеется, эти значения вызываются во время обращения к ним, при обращении у каждого значения может выводится разный текст. При этом при совпадении значения в например case «11111111»: выводить сообщениее и перенаправлять на на новую заданную нами страницу html
function pan() { var findNumber = prompt ("Введите значение"); switch (findNumber) { case "11111111": document.write("Вывести 1"); break; case "22222222": document.write("Вывести 2"); break; case "3333333": document.write("Вывести 3"); break; case "4444444": document.write("Вывести 4"); break; default: document.write("Данное значение не найдено"); break; } } . document.write(""); . document.write(""); HTML DOM Window parent Property
The HTML DOM Window parent property returns a reference to the parent window of the child window.
Syntax
Returning reference of parent window
Example
Let us see an example of HTML DOM Window parent property −
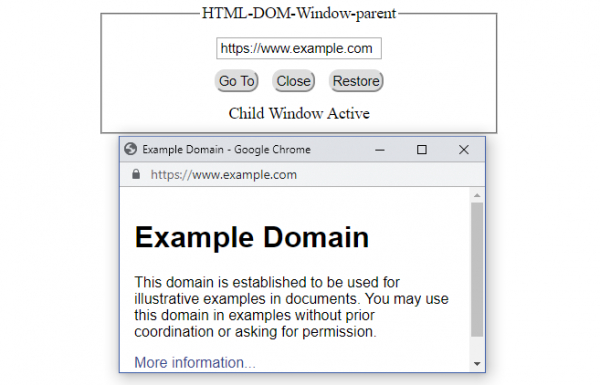
Output
Clicking ‘Go To’ button with url field set −
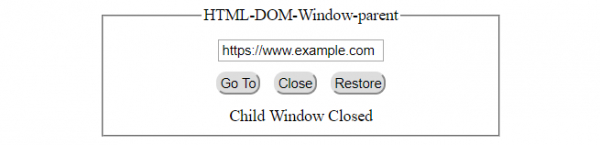
Clicking ‘Close’ button −
Clicking ‘Restore’ button −
Window parent
The parent property returns the parent window (of the current window).
The parent property is read-only.
Note
The parent property is not the same as the top property.
window.parent returns the immediate parent of a window.
window.top returns the topmost window in the hierarchy of windows.
See Also:
Syntax
Return Value
More Examples
The location of the parent window:
Browser Support
window.parent is supported in all browsers:
| Chrome | Edge | Firefox | Safari | Opera | IE |
| Yes | Yes | Yes | Yes | Yes | Yes |
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.