Программный интерфейс HTML DOM Аннотация: Лекция знакомит с основными принципами документальной объектной модели DOM на примере HTML.
DOM ( Document Object Model ) — представляет собой стандарт консорциума W3C для программного доступа к документам HTML или XML . Фактически это платформо- и языково-нейтральный интерфейс , позволяющий программам и сценариям динамически обращаться и обновлять содержимое, структуру и стиль документа.
В рамках данного стандарта можно выделить 3 части:
Core DOM — стандартная модель любого структурированного документа XML DOM — стандартная модель XML документа HTML DOM — стандартная модель HTML документа DOM определяет объекты и свойства всех элементов документа и методы ( интерфейс ) для доступа к ним.
HTML DOM определяет объекты и свойства всех HTML элементов и методы ( интерфейс ) для доступа к ним. Иначе говоря, HTML DOM описывает каким образом необходимо получать, изменять, добавлять и удалять HTML элементы.
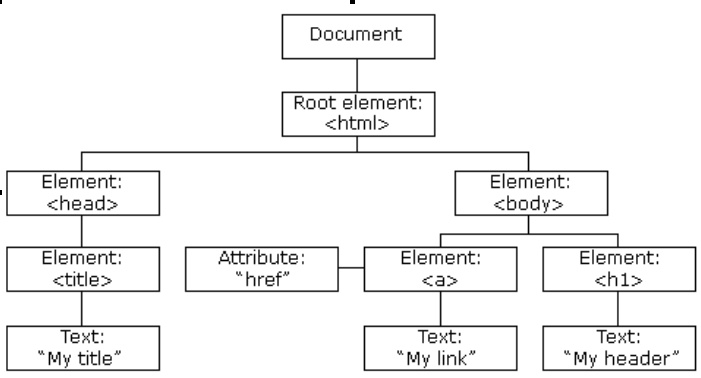
В соответствии с моделью DOM все, что содержится внутри HTML документа — является узлом. То есть HTML документ представляется в виде дерева узлов, которыми являются элементы, атрибуты и текст.
Узлы дерева HTML документа Весь документ представляется узлом документа; Каждый HTML тэг является узлом элемента; Текст внутри HTML элементов представляется текстовыми узлами; Каждому HTML атрибуту соответствует узел атрибута; Комментарии являются узлами комментариев. Заголовок Просто текст
В этом примере корневым узлом является тэг . Все остальные узлы содержатся внутри . У этого узла имеется два дочерних узла: и . Узел содержит узел , а узел содержит узлы и
.
Следует обратить особое внимание на то, что текст, расположенный в узле элемента соответствует текстовому узлу. В примере узел элемента
содержит текстовый узел «HTML документ», то есть «HTML документ» не является значением элемента <title>. Тем не менее, в рамках HTML DOM значение текстового узла может быть доступно посредством свойства innerHTML .</p> <p>Все узлы HTML документа могут быть доступны посредством дерева, при этом их содержимое может быть изменено или удалено, а также можно добавить новые элементы.</p> <p>Все узлы дерева находятся в иерархических отношениях между собой. Для описания этих отношений используются термины <i>родитель, дочерний элемент и потомок</i>. Родительские узлы имеют дочерние узлы, а дочерние элементы одного уровня называются потомками (братьями или сестрами).</p> <p>В отношении узлов дерева соблюдаются следующие принципы:</p> <ul> <li>Самый верхний узел дерева называется корневым;</li> <li>Каждый узел, за исключением корневого, имеет ровно один родительский узел;</li> <li>Узел может иметь любое число дочерних узлов;</li> <li>Конечный узел дерева не имеет дочерних узлов;</li> <li>Потомки имеют общего родителя.</li> </ul> <h4 id="programmnyy-interfeys-html-dom-2">Программный интерфейс HTML DOM</h4> <p>Как было указано выше, в рамках DOM модели HTML документ можно рассматривать как множество узловых <i>объектов</i>. Доступ к ним осуществляется с помощью JavaScript или других языков программирования. Программный интерфейс DOM включает в себя набор стандартных <i>свойств</i> и <i>методов</i>.</p> <p><i>Свойства</i> представляют некоторые сущности (например, ), а <i>методы</i> — действия над ними (например, добавить ).</p> <p>К типичным свойствам DOM относятся следующие:</p> <ul> <li>x.innerHTML — внутреннее текстовое значение HTML элемента x ;</li> <li>x.nodeName — имя x ;</li> <li>x.nodeValue — значение x ;</li> <li>x.parentNode — родительский узел для x ;</li> <li>x.childNodes — дочерний узел для x ;</li> <li>x.attributes — узлы атрибутов x .</li> </ul> <p>Узловой объект, соответствующий HTML элементу поддерживает следующие методы:</p> <ul> <li>x.getElementById(id) — получить элемент с указанным id ;</li> <li>x.getElementsByTagName(name) — получить все элементы с указанным именем тэга ( name );</li> <li>x.appendChild(node) — вставить дочерний узел для x ;</li> <li>x.removeChild(node) — удалить дочерний узел для x .</li> </ul> <p>Для получения текста из элемента </p> <p>со значением атрибута id » demo » в HTML документе можно использовать следующий код:</p> <pre>txt = document.getElementById("demo").innerHTML</pre> <p>Тот же самый результат может быть получен по-другому:</p> <pre>txt=document.getElementById("demo").childNodes[0].nodeValue</pre> <p>В рамках DOM возможны 3 способа доступа к узлам:</p> <ol> <li>С помощью метода getElementById(ID) . При этом возвращается элемент с указанным ID .</li> <li>С помощью метода getElementsByTagName(name) . При этом возвращаются все узлы с указанным именем тэга (в виде индексированного списка). Первый элемент в списке имеет нулевой индекс.</li> <li>Путем перемещения по дереву с использованием отношений между узлами.</li> </ol> <p>Для определения длины списка узлов используется свойство length .</p> <pre>x = document.getElementsByTagName("p"); for (i = 0; i < x.length; i++) < document.write(x[i].innerHTML); document.write("<br/>"); ></pre> <p>В данном примере внутрь HTML документа вставляется в виде списка текстовое содержимое всех элементов соответствующих тэгу </p> <p>.</p> <p>Для навигации по дереву в ближайших окрестностях текущего узла можно использовать следующие свойства:</p> <p>Для непосредственного доступа к тэгам можно использовать 2 специальных свойства:</p> <ul> <li>document.documentElement — для доступа к корневому узлу документа;</li> <li>document.body — для доступа к тэгу .</li> </ul> <h4 id="svoystva-uzlov">Свойства узлов</h4> <p>В HTML DOM каждый узел является объектом, который может иметь методы (функции) и свойства. Наиболее важными являются следующие свойства:</p> <p>Свойство nodeName указывает на имя узла . Это свойство имеет следующие особенности:</p> <ul> <li>Свойство nodeName предназначено только для чтения;</li> <li>Свойство nodeName узла элемента точно соответствует имени тэга;</li> <li>Свойство nodeName узла атрибута соответствует имени атрибута;</li> <li>Свойство nodeName текстового узла всегда равно #text</li> <li>Свойство nodeName узла документа всегда равно #document</li> </ul> <p><b>Замечание</b>: nodeName всегда содержит имя тэга HTML элемента в верхнем регистре.</p> <p>Свойство nodeValue указывает на значение узла. Это свойство имеет следующие особенности:</p> <ul> <li>Свойство nodeValue узла элемента не определено;</li> <li>Свойство nodeValue текстового узла указывает на сам текст;</li> <li>Свойство nodeValue узла атрибута указывает на значение атрибута.</li> </ul> <p>Свойство nodeType возвращает тип узла. Это свойство предназначено только для чтения:</p> <p>Наиболее важными типами узлов являются следующие:</p> <h4 id="izmenenie-html-elementov">Изменение HTML элементов</h4> <p>HTML элементы могут быть изменены с посредством использования JavaScript, HTML DOM и событий.</p> <p>В следующем примере показано, как можно динамически изменять текстовое содержимое тэга </p> <p>:</p> <p><pre> <html> <body><p >Hello World!</p> <script type="text/javascript">document.getElementById("p1").innerHTML="New text!";</script> </body> </html></pre> <p><a href="https://intuit.ru/studies/courses/606/462/lecture/10390">Источник</a></p> <h2 id="2-2-programmnyy-interfeys-html-dom">2.2.Программный интерфейс html dom</h2> <p>В рамках DOM модели HTML можно рассматривать как множество узловых <i>объектов</i>. Доступ к ним осуществляется с помощью <i>JavaScript</i> или других языков программирования. Программный интерфейс DOM включает в себя набор стандартных <i>свойств</i> и <i>методов</i>.</p> <p><i>Свойства</i> представляют некоторые сущности (например, ), а <i>методы</i> — действия над ними (например, <i>добавить <i>a</i><i>></i>).</p> <p>К типичным свойствам DOM относятся следующие:</p> <ul> <li>x.<i>innerHTML</i> – внутреннее текстовое значение HTML элемента <b>x</b>;</li> <li>x.<i>nodeName</i> – имя <b>x</b>;</li> <li>x.<i>nodeValue</i> – значение <b>x</b>;</li> <li>x.<i>parentNode</i> – родительский узел для <b>x</b>;</li> <li>x.<i>childNodes</i> – дочерний узел для <b>x</b>;</li> <li>x.<i>attributes</i> – узлы атрибутов <b>x</b>.</li> </ul> <ul> <li>x.<i>getElementById</i>(id) – получить элемент с указанным <b>id</b>;</li> <li>x.<i>getElementsByTagName</i>(name) – получить все элементы с указанным именем тэга (<b>name</b>);</li> <li>x.<i>appendChild</i>(node) – вставить дочерний узел для <b>x</b>;</li> <li>x.<i>removeChild</i>(node) – удалить дочерний узел для <b>x</b>.</li> </ul> <ol> <li>С помощью метода <i>getElementById</i>(ID). При этом возвращается элемент с указанным <b>ID</b>.</li> <li>С помощью метода <i>getElementsByTagName</i>(name). При этом возвращаются все узлы с указанным именем тэга (в виде индексированного списка). Первый элемент в списке имеет нулевой индекс.</li> <li>Путем перемещения по дереву с использованием отношений между узлами.</li> </ol> <ul> <li><i>parentNode;</i></li> <li><i>firstChild;</i></li> <li><i>lastChild</i>.</li> </ul> <ul> <li>document.<i>documentElement</i> – для доступа к корневому узлу документа;</li> <li>document.<i>body</i> – для доступа к тэгу body</i>>.</li> </ul> <h2 id="2-3-svoystva-uzlov">2.3.Свойства узлов</h2> <ul> <li><i>nodeName</i>;</li> <li><i>nodeValue</i>;</li> <li><i>nodeType</i>.</li> </ul> <ul> <li>Свойство <i>nodeName</i> предназначено только для чтения;</li> <li>Свойство <i>nodeName</i> узла элемента точно соответствует имени тэга;</li> <li>Свойство <i>nodeName</i> узла атрибута соответствует имени атрибута;</li> <li>Свойство <i>nodeName</i> текстового узла всегда равно <b>#text</b></li> <li>Свойство <i>nodeName</i> узла документа всегда равно <b>#document</b></li> </ul> <ul> <li>Свойство <i>nodeValue</i> узла элемента не определено;</li> <li>Свойство <i>nodeValue</i> текстового узла указывает на сам текст;</li> <li>Свойство <i>nodeValue</i> узла атрибута указывает на значение атрибута.</li> </ul> <p><a href="https://studfile.net/preview/4437869/page:4/">Источник</a></p> <div class="fpm_end"></div><div style="clear:both; margin-top:0em; margin-bottom:1em;"><a href="https://business-programming.ru/woocommerce-get-all-products-php/" target="_blank" rel="dofollow" class="uee42f9e6d8ebabb43edcf1135acbf92a"><!-- INLINE RELATED POSTS 1/3 //--><style> .uee42f9e6d8ebabb43edcf1135acbf92a { padding:0px; margin: 0; padding-top:1em!important; padding-bottom:1em!important; width:100%; display: block; font-weight:bold; background-color:#eaeaea; border:0!important; border-left:4px solid #34495E!important; text-decoration:none; } .uee42f9e6d8ebabb43edcf1135acbf92a:active, .uee42f9e6d8ebabb43edcf1135acbf92a:hover { opacity: 1; transition: opacity 250ms; webkit-transition: opacity 250ms; text-decoration:none; } .uee42f9e6d8ebabb43edcf1135acbf92a { transition: background-color 250ms; webkit-transition: background-color 250ms; opacity: 1; transition: opacity 250ms; webkit-transition: opacity 250ms; } .uee42f9e6d8ebabb43edcf1135acbf92a .ctaText { font-weight:bold; color:#464646; text-decoration:none; font-size: 16px; } .uee42f9e6d8ebabb43edcf1135acbf92a .postTitle { color:#000000; text-decoration: underline!important; font-size: 16px; } .uee42f9e6d8ebabb43edcf1135acbf92a:hover .postTitle { text-decoration: underline!important; } </style><div style="padding-left:1em; padding-right:1em;"><span class="ctaText">Читайте также:</span> <span class="postTitle">Woocommerce get all products php</span></div></a></div> </div><!-- .entry-content --> </article> <div class="rating-box"> <div class="rating-box__header">Оцените статью</div> <div class="wp-star-rating js-star-rating star-rating--score-0" data-post-id="284005" data-rating-count="0" data-rating-sum="0" data-rating-value="0"><span class="star-rating-item js-star-rating-item" data-score="1"><svg aria-hidden="true" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512" class="i-ico"><path fill="currentColor" d="M259.3 17.8L194 150.2 47.9 171.5c-26.2 3.8-36.7 36.1-17.7 54.6l105.7 103-25 145.5c-4.5 26.3 23.2 46 46.4 33.7L288 439.6l130.7 68.7c23.2 12.2 50.9-7.4 46.4-33.7l-25-145.5 105.7-103c19-18.5 8.5-50.8-17.7-54.6L382 150.2 316.7 17.8c-11.7-23.6-45.6-23.9-57.4 0z" class="ico-star"></path></svg></span><span class="star-rating-item js-star-rating-item" data-score="2"><svg aria-hidden="true" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512" class="i-ico"><path fill="currentColor" d="M259.3 17.8L194 150.2 47.9 171.5c-26.2 3.8-36.7 36.1-17.7 54.6l105.7 103-25 145.5c-4.5 26.3 23.2 46 46.4 33.7L288 439.6l130.7 68.7c23.2 12.2 50.9-7.4 46.4-33.7l-25-145.5 105.7-103c19-18.5 8.5-50.8-17.7-54.6L382 150.2 316.7 17.8c-11.7-23.6-45.6-23.9-57.4 0z" class="ico-star"></path></svg></span><span class="star-rating-item js-star-rating-item" data-score="3"><svg aria-hidden="true" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512" class="i-ico"><path fill="currentColor" d="M259.3 17.8L194 150.2 47.9 171.5c-26.2 3.8-36.7 36.1-17.7 54.6l105.7 103-25 145.5c-4.5 26.3 23.2 46 46.4 33.7L288 439.6l130.7 68.7c23.2 12.2 50.9-7.4 46.4-33.7l-25-145.5 105.7-103c19-18.5 8.5-50.8-17.7-54.6L382 150.2 316.7 17.8c-11.7-23.6-45.6-23.9-57.4 0z" class="ico-star"></path></svg></span><span class="star-rating-item js-star-rating-item" data-score="4"><svg aria-hidden="true" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512" class="i-ico"><path fill="currentColor" d="M259.3 17.8L194 150.2 47.9 171.5c-26.2 3.8-36.7 36.1-17.7 54.6l105.7 103-25 145.5c-4.5 26.3 23.2 46 46.4 33.7L288 439.6l130.7 68.7c23.2 12.2 50.9-7.4 46.4-33.7l-25-145.5 105.7-103c19-18.5 8.5-50.8-17.7-54.6L382 150.2 316.7 17.8c-11.7-23.6-45.6-23.9-57.4 0z" class="ico-star"></path></svg></span><span class="star-rating-item js-star-rating-item" data-score="5"><svg aria-hidden="true" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512" class="i-ico"><path fill="currentColor" d="M259.3 17.8L194 150.2 47.9 171.5c-26.2 3.8-36.7 36.1-17.7 54.6l105.7 103-25 145.5c-4.5 26.3 23.2 46 46.4 33.7L288 439.6l130.7 68.7c23.2 12.2 50.9-7.4 46.4-33.7l-25-145.5 105.7-103c19-18.5 8.5-50.8-17.7-54.6L382 150.2 316.7 17.8c-11.7-23.6-45.6-23.9-57.4 0z" class="ico-star"></path></svg></span></div> </div> <div class="entry-social"> <div class="social-buttons"><span class="social-button social-button--vkontakte" data-social="vkontakte" data-image=""></span><span class="social-button social-button--facebook" data-social="facebook"></span><span class="social-button social-button--telegram" data-social="telegram"></span><span class="social-button social-button--odnoklassniki" data-social="odnoklassniki"></span><span class="social-button social-button--twitter" data-social="twitter"></span><span class="social-button social-button--sms" data-social="sms"></span><span class="social-button social-button--whatsapp" data-social="whatsapp"></span></div> </div> <meta itemprop="author" content="admin"> <meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://business-programming.ru/html-dokument/" content="HTML документ"> <meta itemprop="dateModified" content="2023-08-30"> <meta itemprop="datePublished" content="2023-09-02T05:15:37+03:00"> <div itemprop="publisher" itemscope itemtype="https://schema.org/Organization" style="display: none;"><meta itemprop="name" content="Программирование"><meta itemprop="telephone" content="Программирование"><meta itemprop="address" content="https://business-programming.ru"></div> </main><!-- #main --> </div><!-- #primary --> <aside id="secondary" class="widget-area" itemscope itemtype="http://schema.org/WPSideBar"> <div class="sticky-sidebar js-sticky-sidebar"> <div id="block-2" class="widget widget_block"><div class="flatPM_sidebar" data-top="70"> <div id="Q_sidebar"></div> </div></div> </div> </aside><!-- #secondary --> <div id="related-posts" class="related-posts fixed"><div class="related-posts__header">Вам также может понравиться</div><div class="post-cards post-cards--vertical"> <div class="post-card post-card--related post-card--thumbnail-no"> <div class="post-card__title"><a href="https://business-programming.ru/yaschiki-s-usami-python/">Ящики с усами python</a></div><div class="post-card__description">pandas.plotting.boxplot# Make a box-and-whisker plot</div> </div> <div class="post-card post-card--related post-card--thumbnail-no"> <div class="post-card__title"><a href="https://business-programming.ru/primer-ispolzovaniya-svoystva-css-table-layout-74/">Пример использования свойства CSS table-layout.</a></div><div class="post-card__description">table-layout¶ Свойство table-layout определяет, как</div> </div> <div class="post-card post-card--related post-card--thumbnail-no"> <div class="post-card__title"><a href="https://business-programming.ru/primer-ispolzovaniya-svoystva-css-table-layout-73/">Пример использования свойства CSS table-layout.</a></div><div class="post-card__description">HTML Размеры таблицы HTML таблицы могут иметь разные</div> </div> <div class="post-card post-card--related post-card--thumbnail-no"> <div class="post-card__title"><a href="https://business-programming.ru/primer-ispolzovaniya-svoystva-css-table-layout-72/">Пример использования свойства CSS table-layout.</a></div><div class="post-card__description">table-layout¶ Свойство table-layout определяет, как</div> </div> </div></div> </div><!--.site-content-inner--> </div><!--.site-content--> <div class="site-footer-container "> <div class="footer-navigation fixed" itemscope itemtype="http://schema.org/SiteNavigationElement"> <div class="main-navigation-inner full"> <div class="menu-tehnicheskoe-menyu-container"><ul id="footer_menu" class="menu"><li id="menu-item-12637" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-12637"><a href="https://business-programming.ru/pravoobladatelyam/">Правообладателям</a></li> <li id="menu-item-12638" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-12638"><a href="https://business-programming.ru/politika-konfidentsialnosti/">Политика конфиденциальности</a></li> <li id="menu-item-12639" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-12639"><a href="https://business-programming.ru/kontakty/">Контакты</a></li> </ul></div> </div> </div><!--footer-navigation--> <footer id="colophon" class="site-footer site-footer--style-gray full"> <div class="site-footer-inner fixed"> <div class="footer-bottom"> <div class="footer-info"> © 2024 Программирование </div> <div class="footer-counters"><!-- Yandex.Metrika counter --> <script type="text/javascript" >
(function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)};
m[i].l=1*new Date();
for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }}
k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)})
(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");
ym(97921369, "init", {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true
});
</script> <noscript><div><img src="https://mc.yandex.ru/watch/97921369" style="position:absolute; left:-9999px;" alt=""/></div></noscript> <!-- /Yandex.Metrika counter --></div></div> </div> </footer><!--.site-footer--> </div> <button type="button" class="scrolltop js-scrolltop"></button> </div><!-- #page --> <script>var pseudo_links = document.querySelectorAll(".pseudo-clearfy-link");for (var i=0;i<pseudo_links.length;i++ ) { pseudo_links[i].addEventListener("click", function(e){ window.open( e.target.getAttribute("data-uri") ); }); }</script><script type="text/javascript" id="reboot-scripts-js-extra">
/* <![CDATA[ */
var settings_array = {"rating_text_average":"\u0441\u0440\u0435\u0434\u043d\u0435\u0435","rating_text_from":"\u0438\u0437","lightbox_display":"1","sidebar_fixed":"1"};
var wps_ajax = {"url":"https:\/\/business-programming.ru\/wp-admin\/admin-ajax.php","nonce":"fa93ed3028"};
/* ]]> */
</script> <script type="text/javascript" src="https://business-programming.ru/wp-content/themes/reboot/assets/js/scripts.min.js" id="reboot-scripts-js"></script> <script>window.lazyLoadOptions = [{
elements_selector: "img[data-lazy-src],.rocket-lazyload,iframe[data-lazy-src]",
data_src: "lazy-src",
data_srcset: "lazy-srcset",
data_sizes: "lazy-sizes",
class_loading: "lazyloading",
class_loaded: "lazyloaded",
threshold: 300,
callback_loaded: function(element) {
if ( element.tagName === "IFRAME" && element.dataset.rocketLazyload == "fitvidscompatible" ) {
if (element.classList.contains("lazyloaded") ) {
if (typeof window.jQuery != "undefined") {
if (jQuery.fn.fitVids) {
jQuery(element).parent().fitVids();
}
}
}
}
}},{
elements_selector: ".rocket-lazyload",
data_src: "lazy-src",
data_srcset: "lazy-srcset",
data_sizes: "lazy-sizes",
class_loading: "lazyloading",
class_loaded: "lazyloaded",
threshold: 300,
}];
window.addEventListener('LazyLoad::Initialized', function (e) {
var lazyLoadInstance = e.detail.instance;
if (window.MutationObserver) {
var observer = new MutationObserver(function(mutations) {
var image_count = 0;
var iframe_count = 0;
var rocketlazy_count = 0;
mutations.forEach(function(mutation) {
for (var i = 0; i < mutation.addedNodes.length; i++) {
if (typeof mutation.addedNodes[i].getElementsByTagName !== 'function') {
continue;
}
if (typeof mutation.addedNodes[i].getElementsByClassName !== 'function') {
continue;
}
images = mutation.addedNodes[i].getElementsByTagName('img');
is_image = mutation.addedNodes[i].tagName == "IMG";
iframes = mutation.addedNodes[i].getElementsByTagName('iframe');
is_iframe = mutation.addedNodes[i].tagName == "IFRAME";
rocket_lazy = mutation.addedNodes[i].getElementsByClassName('rocket-lazyload');
image_count += images.length;
iframe_count += iframes.length;
rocketlazy_count += rocket_lazy.length;
if(is_image){
image_count += 1;
}
if(is_iframe){
iframe_count += 1;
}
}
} );
if(image_count > 0 || iframe_count > 0 || rocketlazy_count > 0){
lazyLoadInstance.update();
}
} );
var b = document.getElementsByTagName("body")[0];
var config = { childList: true, subtree: true };
observer.observe(b, config);
}
}, false);</script><script data-no-minify="1" async src="https://business-programming.ru/wp-content/plugins/rocket-lazy-load/assets/js/16.1/lazyload.min.js"></script><script>function lazyLoadThumb(e,alt){var t='<img loading="lazy" src="https://i.ytimg.com/vi/ID/hqdefault.jpg" alt="" width="480" height="360">',a='<button class="play" aria-label="play Youtube video"></button>';t=t.replace('alt=""','alt="'+alt+'"');return t.replace("ID",e)+a}function lazyLoadYoutubeIframe(){var e=document.createElement("iframe"),t="ID?autoplay=1";t+=0===this.parentNode.dataset.query.length?'':'&'+this.parentNode.dataset.query;e.setAttribute("src",t.replace("ID",this.parentNode.dataset.src)),e.setAttribute("frameborder","0"),e.setAttribute("allowfullscreen","1"),e.setAttribute("allow", "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"),this.parentNode.parentNode.replaceChild(e,this.parentNode)}document.addEventListener("DOMContentLoaded",function(){var e,t,p,a=document.getElementsByClassName("rll-youtube-player");for(t=0;t<a.length;t++)e=document.createElement("div"),e.setAttribute("data-id",a[t].dataset.id),e.setAttribute("data-query", a[t].dataset.query),e.setAttribute("data-src", a[t].dataset.src),e.innerHTML=lazyLoadThumb(a[t].dataset.id,a[t].dataset.alt),a[t].appendChild(e),p=e.querySelector('.play'),p.onclick=lazyLoadYoutubeIframe});</script> </body> </html>