- Объект Location в JavaScript — URL документа
- Свойства объекта location
- Методы объекта location
- Location
- Location anatomy
- Instance properties
- Instance methods
- Examples
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- Document.location
- Синтаксис
- Пример
- Спецификации
- Совместимость с браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- JavaScript Window Location
- Window Location
- Window Location Href
- Example
- Window Location Hostname
- Example
- Window Location Pathname
- Example
- Window Location Protocol
- Example
- Window Location Port
- Example
- Window Location Assign
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
Объект Location в JavaScript — URL документа
Объект location — это один из дочерних объектов window , который отвечает за адресную строку окна или вкладки браузера. Доступ к данному объекту осуществляется как к свойству объекта window , т.е. через точку.
Объект location содержит свойства и методы, с помощью которых Вы можете не только получить текущий адрес страницы (URL или его части: имя хоста, номер порта, протокол и т.д.), но и изменить его.
Свойства объекта location
Свойства объекта location :
- hash — устанавливает или возвращает якорную часть (#) URL;
- host — устанавливает или возвращает имя хоста и номер порта URL;
- hostname — устанавливает или возвращает имя хоста URL;
- href — устанавливает или возвращает содержимое URL;
- origin — возвращает протокол, имя хоста и номер порта URL;
- pathname — устанавливает или возвращает часть URL, содержащей путь;
- port — устанавливает или возвращает номер порта URL;
- protocol — устанавливает или возвращает протокол URL;
- search — устанавливает или возвращает часть URL, содержащей строку с параметрами (?параметр1=значение1&параметр2=значение2&. );
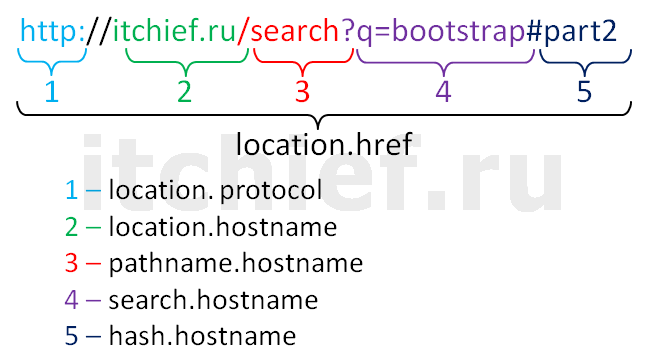
В качестве примера рассмотрим следующую адресную строку (URL):
Примечание: Изменение URL или какой либо её части с помощью свойств объекта location приводит к немедленному переходу к этому URL в текущем окне, или в том окне или вкладке браузера, для которого этот объект был вызван.
Например, изменить href на http://itchief.ru для текущего окна:
window.location.href = "http://itchief.ru"; //для текущего окна "window." можно опустить location.href = "http://itchief.ru"; //кроме этого свойство href тоже можно опустить, т.к. location == location.href location = "http://itchief.ru";Например, изменить href для окна с именем myWindow :
//откроем новое окно с помощью метода JavaScript open() var myWindow = window.open("","","height=300,width=400"); //изменим location окна, идентификатор которого хранится в myWindow myWindow.location.href = "http://itchief.ru";Например, вывести на экран все свойства и методы объекта location и их значения для текущей веб-страницы.
Методы объекта location
- assign() — загружает новый документ в текущее окно (вкладку) браузера или в то окно для которого этот метод был вызван.
- reload() — перезагружает текущий документ. Метод reload() имеет один необязательный параметр булевского типа. Если в качестве параметра указать значение true , то страница будет принудительно обновлена с сервера. А если параметр не указывать или использовать в качестве параметра значение false , то браузер может обновить страницу, используя данные своего кэша. Метод reload() «имитирует» нажатие кнопки обновить в браузере.
- replace() — заменяет текущий документ с помощью нового документа, URL которого указан в качестве параметра.
Рассмотрим следующие примеры:
1. При нажатии на ссылку загрузим в 1 фрейм страницу http://nigma.ru/ :
. Загрузить nigma во фрейм
2. Откроем новое окно, в котором будем управлять адресной строкой с помощью методов объекта location :
- Создать окно «https://itchief.ru/»
- Загрузить «https://itchief.ru/javascript/»
- Заменим страницу на «https://itchief.ru/html-and-css/»
Location
The Location interface represents the location (URL) of the object it is linked to. Changes done on it are reflected on the object it relates to. Both the Document and Window interface have such a linked Location , accessible via Document.location and Window.location respectively.
Location anatomy
Hover over the URL segments below to highlight their meaning:
span id="href" title="href" >span id="origin" title="origin" >span id="protocol" title="protocol">https:span>//span id="host" title="host" >span id="hostname" title="hostname">example.orgspan>:span id="port" title="port" >8080span >span >span >span id="pathname" title="pathname">/foo/barspan >span id="search" title="search">?q=bazspan >span id="hash" title="hash">#bangspan>span >
html display: table; width: 100%; > body display: table-cell; text-align: center; vertical-align: middle; font-family: Georgia; font-size: 175%; line-height: 1em; white-space: nowrap; > [title] position: relative; display: inline-block; box-sizing: border-box; line-height: 2em; cursor: pointer; color: gray; > [title]::before content: attr(title); font-family: monospace; position: absolute; top: 100%; width: 100%; left: 50%; margin-left: -50%; font-size: 60%; line-height: 1.5; background: black; > [title]:hover::before, :target::before background: black; color: yellow; > [title] [title]::before margin-top: 1.5em; > [title] [title] [title]::before margin-top: 3em; > [title] [title] [title] [title]::before margin-top: 4.5em; > [title]:hover, :target position: relative; z-index: 1; outline: 50em solid rgba(255, 255, 255, 0.8); > .body.addEventListener("click", (event) => event.preventDefault(); window.location.hash = event.target.hasAttribute("id") ? `#$event.target.getAttribute("id")>` : ""; >);
Instance properties
A static DOMStringList containing, in reverse order, the origins of all ancestor browsing contexts of the document associated with the given Location object.
A stringifier that returns a string containing the entire URL. If changed, the associated document navigates to the new page. It can be set from a different origin than the associated document.
A string containing the protocol scheme of the URL, including the final ‘:’ .
A string containing the host, that is the hostname, a ‘:’ , and the port of the URL.
A string containing the domain of the URL.
A string containing the port number of the URL.
A string containing an initial ‘/’ followed by the path of the URL, not including the query string or fragment.
A string containing a ‘?’ followed by the parameters or «querystring» of the URL. Modern browsers provide URLSearchParams and URL.searchParams to make it easy to parse out the parameters from the querystring.
A string containing a ‘#’ followed by the fragment identifier of the URL.
Returns a string containing the canonical form of the origin of the specific location.
Instance methods
Loads the resource at the URL provided in parameter.
Reloads the current URL, like the Refresh button.
Replaces the current resource with the one at the provided URL (redirects to the provided URL). The difference from the assign() method and setting the href property is that after using replace() the current page will not be saved in session History , meaning the user won’t be able to use the back button to navigate to it.
Returns a string containing the whole URL. It is a synonym for Location.href , though it can’t be used to modify the value.
Examples
// location: https://developer.mozilla.org:8080/en-US/search?q=URL#search-results-close-container const loc = document.location; console.log(loc.href); // https://developer.mozilla.org:8080/en-US/search?q=URL#search-results-close-container console.log(loc.protocol); // https: console.log(loc.host); // developer.mozilla.org:8080 console.log(loc.hostname); // developer.mozilla.org console.log(loc.port); // 8080 console.log(loc.pathname); // /en-US/search console.log(loc.search); // ?q=URL console.log(loc.hash); // #search-results-close-container console.log(loc.origin); // https://developer.mozilla.org:8080 location.assign("http://another.site"); // load another page
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 6, 2023 by MDN contributors.
Your blueprint for a better internet.
Document.location
Доступное только для чтения свойство Document.location возвращает объект Location , который содержит информацию о URL страницы и предоставляет методы для изменения этого URL и загрузки другого URL.
Хотя Document.location это read-only объект Location , вы всё же можете присвоить ему DOMString . Это означает, что в большинстве случаев вы можете работать с document.location так, будто это строка: document.location = ‘http://www.example.com’ фактически то же, что и document.location.href = ‘http://www.example.com’ .
Чтобы получить URL как строку, вы можете использовать read-only свойство document.URL .
Если страница находится вне текущего контекста, вернётся null .
Синтаксис
locationObj = document.location document.location = 'http://www.mozilla.org' // Эквиваленто след. document.location.href = 'http://www.mozilla.org'
Пример
dump(document.location); // Выведет строку // "http://www.example.com/juicybits.html" в консоли
Спецификации
Совместимость с браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
JavaScript Window Location
The window.location object can be used to get the current page address (URL) and to redirect the browser to a new page.
Window Location
The window.location object can be written without the window prefix.
- window.location.href returns the href (URL) of the current page
- window.location.hostname returns the domain name of the web host
- window.location.pathname returns the path and filename of the current page
- window.location.protocol returns the web protocol used (http: or https:)
- window.location.assign() loads a new document
Window Location Href
The window.location.href property returns the URL of the current page.
Example
Display the href (URL) of the current page:
Window Location Hostname
The window.location.hostname property returns the name of the internet host (of the current page).
Example
Display the name of the host:
Window Location Pathname
The window.location.pathname property returns the pathname of the current page.
Example
Display the path name of the current URL:
Window Location Protocol
The window.location.protocol property returns the web protocol of the page.
Example
Window Location Port
The window.location.port property returns the number of the internet host port (of the current page).
Example
Display the name of the host:
Most browsers will not display default port numbers (80 for http and 443 for https)
Window Location Assign
The window.location.assign() method loads a new document.
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.