- Html document are saved in
- 1. HTML 1.0
- 2. HTML 2
- 3. HTML 3.2
- 4. HTML 4.01
- 5. HTML5
- How to convert an HTML document to a text document
- Copy and paste web page text in a text document
- Save HTML web page as a text document (losing HTML code)
- Internet Explorer
- Google Chrome
- Mozilla Firefox
- Convert HTML file to a text file (preserving HTML code and text)
- Internet Explorer
- Google Chrome
- Mozilla Firefox
- Related information
Html document are saved in
Different Versions of HTML
Let’s see the significance of the individual Versions of Html in details-
1. HTML 1.0
- The basic version of HTML has support for basic elements like text controls and images. This was the very basic version of HTML with less support for a wide range of HTML elements. It does not have rich features like styling and other things that were related to how content will be rendered in a browser.
- The initial version of HTML does not provide support for tables, font support, etc., as it provides us in the latest version.
- We would also like to discuss that W3C did not exist before HTML 2.0; hence it does not show details about HTML 1.
2. HTML 2
- HTML version 2.0 was developed in 1995 with basic intention of improving HTML version 1.0
- Now a standard got started to develop so as to maintain common rules and regulations across different browsers. HTML 2.0 has improved a lot in terms of the markup tags. In HTML 2.0 version concept of form came into force. Forms were developed, but still, they had basic tags like text boxes, buttons, etc.
- Also, the table came as an HTML tag. Now, in HTML tag 2.0, browsers also came with the concept of creating their own layers of tags that were specific to the browser itself. W3C was also formed. The main intention of W3C is to maintain standard across different web browsers so that these browsers understand and render HTML tags in a similar manner.
3. HTML 3.2
- It was developed in 1997. After HTML 2.0 was developed, the next version of HTML was 3.2
- With version 3.2 of HTML, HTML tags were further improved. It is worth noting that because of W3C standard maintenance, the newer version of HTML was 3.2 instead of 3.
- Now, HTML 3.2 has better support for new form elements. Another important feature what HTML 3.2 implemented was support for CSS. CSS stands for Cascading Style Sheet. It is CSS that provides features to make HTML tags look better on rendering it on browsers. CSS helps to style HTML elements.
- With the upgradation of browsers to HTML 3.2, the browser also supported for frame tags, although HTML specifications still do not support frame markup tags.
4. HTML 4.01
- It was developed in 1999. It extended the support of cascading styling sheets. In version 3.2, CSS were embedded in HTML page itself. Therefore, if the website has various web pages to apply to the style of each page, we must place CSS on each web page. Hence there was a repetition of the same block of CSS.
- To overcome this thing, in version 4.01 concept of an external styling sheet emerged. Under this concept, an external CSS file could be developed, and this external styling file could be included in HTML itself. HTML 4.01 provided support for further new tags of HTML.
5. HTML5
- This is the latest version of HTML. For a developer, it could be used in 2014. It came up with lots of HTML tags support. HTML5 provided support for new form elements like input element s of different types; geolocations support tags, etc.
How to convert an HTML document to a text document
A web page is made up of plain text and HTML (hypertext markup language) programming code that is used to load pictures and basic formatting of text (e.g., bold, italics, and color). To preserve the spacing and formatting on a web page, it is often saved with a .HTM or .HTML file extension. However, there may be a need to save the text on the web page as a text document or file. Below are several methods for converting, or saving, an HTML web page as a text document.
Copy and paste web page text in a text document
To save the text on a web page as a text document, follow the steps below.
- Access the web page containing the text you want to save as a text document.
- Highlight the text on the web page that you want to save in a text document.
- Copy the highlighted text.
- Open a text-based application, like Notepad.
- In the text application, paste the text you copied.
- Save the file, creating the text document.
Save HTML web page as a text document (losing HTML code)
To save the text, and any formatting of the text, as a text document, follow the steps below.
Microsoft Word must be installed on your computer to utilize the steps below.
- Access the web page you want to save as a text document.
- Save the web page as a web page file (.HTM or .HTML file extension). See the details below on how to save the file in Internet Explorer, Google Chrome, and Mozilla Firefox.
Internet Explorer
- Press the Alt to make the File/Edit/View menu visible. Click the File menu and select Save as.
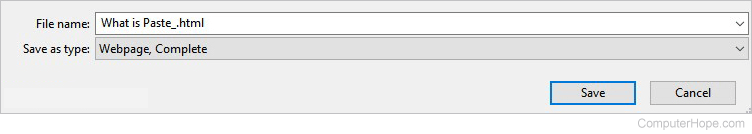
- Select the location where you want to save the web page file and make sure the Webpage, complete option is selected in the Save as type drop-down list.
- Click the Save button.
Google Chrome
- Right-click the web page and select the Save as option.
- Select the location where you want to save the web page file and make sure the Webpage, complete option is selected in the Save as type drop-down list.
- Click the Save button.
Mozilla Firefox
- Right-click the web page and select the Save Page As option.
- Select the location where you want to save the web page file and make sure the Webpage, complete option is selected in the Save as type drop-down list.
- Click the Save button.
In Firefox, instead of selecting the Webpage, complete Save as type option, you can select the Text Files option to save the web page directly to a text document.
- Open the Microsoft Word application.
- Click the File tab, then click the Open option.
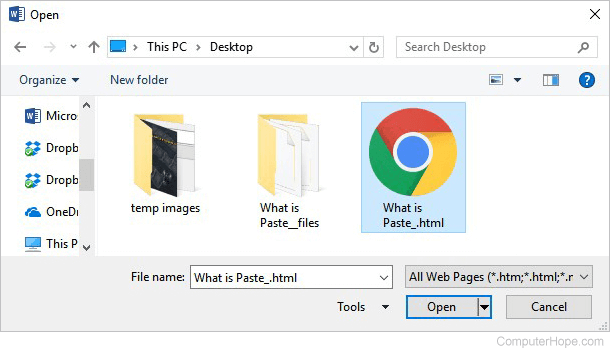
- Next to the File name field, in the file type drop-down list, select the All Web Pages option.
- Browse to find the web page file you saved from above. Select the file and click the Open button.
- Click the File tab again, then click the Save as option.
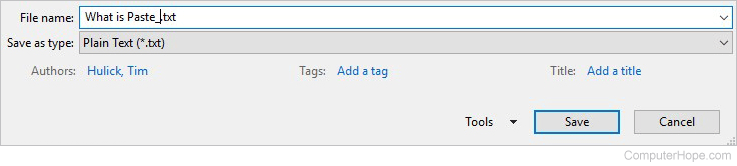
- In the Save as type drop-down list, select the Plain Text (*.txt) option. Additionally, you may need to change the file extension in the File name field to be txt, if it does not automatically change.
- Click the Save button to save as a text document.
Convert HTML file to a text file (preserving HTML code and text)
To save a web page as a text document, and preserve the HTML code that provides formatting of the text, follow the steps below.
While the resulting file is a text file, it contains HTML programming code with the text.
- Access the web page you want to save as a text document.
- Save the web page as a web page file (.HTM or .HTML file extension). See the details below on how to save the file in Internet Explorer, Google Chrome, and Mozilla Firefox.
Internet Explorer
- Press the Alt to make the File/Edit/View menu visible. Click the File menu and select Save as.
- Select the location where you want to save the web page file and make sure the Webpage, complete option is selected in the Save as type drop-down list.
- Click the Save button.
Google Chrome
- Right-click the web page and select the Save as option.
- Select the location where you want to save the web page file and make sure the Webpage, complete option is selected in the Save as type drop-down list.
- Click the Save button.
Mozilla Firefox
- Right-click the web page and select the Save Page As option.
- Select the location where you want to save the web page file and make sure the Webpage, complete option is selected in the Save as type drop-down list.
- Click the Save button.
In Firefox, do not select the Text Files Save as type option, as it only saves the text on the web page and does not preserve the HTML code.
- Right-click the saved web page file and select the Open with option.
- In the Open with menu that appears, select the Choose another app option.
- Find and select the Notepad program in the list of applications, then click the OK button.
- Once Notepad is open with the HTML code, click File, then Save as, choose the location where you want to save the file, then click the Save button to save as a text document.