- Code Style. HTML
- Tabs and Indents
- Other
- Arrangement
- Code Generation
- Set from
- Generating HTML Code with Emmet in Intellij IDEA
- Emmet settings
- Create HTML boilerplate
- Quickly create a div tag with a class or id attributes
- Nested tags
- Same Tags with different content
- Insert content within your tags
- Your Problem is Someone Else’s as Well
- Resources
Code Style. HTML
Use this page to configure formatting options for HTML files. When you change these settings, the Preview pane shows how this will affect your code.
Tabs and Indents
- If this checkbox is selected, tab characters are used:
- On pressing the Tab key
- For indentation
- For reformatting code
An indentation consists of two parts. One part results from nesting code blocks, and the other part is determined by alignment.
- If this checkbox is selected, the part that results from nesting contains both tabs and spaces (if necessary), while the part defined by alignment consists only of spaces.
- If this checkbox is cleared, only tabs are used. This means that after reformatting a group of spaces that fits the specified tab size is automatically replaced with a tab, which may result in breaking fine alignment.
The Smart Tabs checkbox is available if the Use tab character checkbox is selected.
In this field, specify the number of spaces that fits in a tab.
In this field, specify the number of spaces to be inserted for each indent level.
In this field, specify the number of spaces to be inserted between the elements of an array, in expressions, method declarations, and method calls.
Keep indents on empty lines
If this checkbox is selected, IntelliJ IDEA retains indents on empty lines as if they contained some code. If the checkbox is cleared, IntelliJ IDEA deletes the tab characters and spaces on empty lines.
Other
Use these settings to specify a margin space required on the right side of an element. If you select Default option then a value of the right margin from the global settings will be used.
Use these settings settings to specify how the edited text is fitted in the specified Right margin .
You can select one the following options:
- Default — in this case IntelliJ IDEA uses the Wrap on typing option that is specified in the global settings.
- Yes — in this case the value in the specified right margin is used.
- No — in this case this option is switched off and a line can exceed the number that is specified in the right margin.
Select this checkbox to have IntelliJ IDEA honor line breaks when reviewing HTML files in the editor.
Select this checkbox to have IntelliJ IDEA honor line breaks in attributes (for example, lengthy descriptions) when reviewing HTML files in the editor.
In this text box, specify the minimum number of sequential blank lines to be retained after reformatting.
Use this drop-down list to determine how attribute lines should be wrapped. The available options are:
- Do not wrap — if this option is selected, no special wrapping style is applied to the code.
- Wrap if long — select this option to have lines going beyond the right margin wrapped with proper indentation.
- Chop down if long — select this option to have elements in lists that go beyond the right margin wrapped to give one element per line with proper indentation.
- Wrap always — select this option to have all elements in lists wrapped to give one element per line with proper indentation.
Select this checkbox to have long lines wrapped according to the code style settings.
Select this checkbox to have attributes in sequential lines aligned.
Select this checkbox to have IntelliJ IDEA align the text that occupies several lines within a tag.
Select this checkbox to suppress replacing actual white spaces with tabs.
In this area, define the use of spaces for attributes and tag names.
- Around «=» in attribute — select this checkbox to have spaces added around the «=» symbol in attributes.
- After tag name — select this checkbox to have spaces added after tag names.
- In empty tag — select this checkbox to have spaces added in empty tags.
This display field shows a list of tags before which a new line should be inserted. Use the button next to the field or press Shift+Enter to open the Insert New Line Before Tags dialog box, where you can edit the list of tags.
This display field shows a list of tags before which a break line should be removed. Use the button next to the field or press Shift+Enter to open the Remove Line Breaks Before Tags dialog box, where you can edit the list of tags.
Do not indent children of
This display field shows a list of tags whose children should not be indented. Use the button next to the field or press Shift+Enter to open the Do Not Indent Children Of dialog box, where you can edit the list of tags.
In this text box, specify the minimum length of a tag in lines starting from which its children are not indented.
This display field shows a list of tags that are presented in the source code in the same line with the other tags. If a tag is removed from the list, the editor automatically moves it to a new line, when you add such tag to the source code. Use the button next to the field or press Shift+Enter to open the Inline Elements dialog box, where you can edit the list of tags.
This display field shows a list of tags inside which you want the editor to preserve white spaces as is, without any changes. Use the button next to the field or press Shift+Enter to open the Keep Whitespaces Inside dialog box, where you can edit the list of tags.
Don’t break if inline content
This display field shows a list of tags that are not to be wrapped if their content is inlined. Use the button next to the field or press Shift+Enter to open the Don’t Wrap If Inline Content Only dialog box, where you can edit the list of tags.
Choose the style of the quote marks (double, single, or none) to be automatically inserted around HTML attributes on typing = .
This is important when HTML is inserted dynamically using JavaScript or PHP and you want to consistently use double-quote pairs for JavaScript or PHP strings and single-quote pairs for HTML to prevent problems, for example, when copying and pasting.
If this checkbox is selected, then on code reformatting the previously generated quote marks will be replaced (for example, double quotes with single quotes).
Arrangement
In this tab, define a set of rules to rearrange your HTML code according to your preferences.
Use this area to define elements order as a list of rules, where every rule has a set of matches such as modifier or type.
- — use this button to add a rule. The empty rule area opens.
- — use this button to remove the rule from the list.
- — use this button to edit an existing rule. To see this button, navigate to the rule that you want to edit and click on the button. In popup that opens, modify the rule fields.
- — use these buttons to move the selected rule up or down.
Use this area to create a new matching rule or edit an existing one. You can select from the following filters:
- Type — use this filter to choose tags or attributes for your rule. Note that clicking a type keyword twice negates the condition.
- Name — use this field to specify entry names in the rule. This filter matches only entry names, such as tag names or attribute names. The filter supports regular expressions and uses a standard syntax. The match is performed against the entire name.
- Namespace — use this field to specify the namespace in the rule. It lets you specify a rule that controls a namespace attribute position.
- Order — use this drop-down list to select the sorting order for the rule. This option is useful when more than one element uses the same matching rule. In this case, selecting Keep order will keep the same order as was set before the rearrangement and selecting Order by Name will sort the elements with the same matching rule by their names.
This icon appears when you select Order by Name from the Order list. The icon indicates that the items in this rule are sorted alphabetically.
Code Generation
On this tab, configure the code style for generated code.
In this area, configure code style for generated comments.
- Line comment at first column : select this checkbox to start line comments at the first column. When the checkbox is cleared, line comments are aligned in the code.
Set from
The link appears in the upper-right corner of the page, when applicable. Click this link and choose the language to be used as the base for the current language code style.
To return to the initial set of code style settings and discard the changes, click Reset .
Generating HTML Code with Emmet in Intellij IDEA
The tech industry’s pace just keeps growing and developers must keep up the pace by either continuously learning and improving their skills or use better tools to accelerate their development throughput in the same amount of time. As developers, we dislike repetitive tasks but sometimes we are so focused on the problem to be solved at hand that we tend to ignore those repetitive tinny tasks that are taking our time right in front of us. The good news is that most of the time, there is a tool that solves your problem, such as a command line program or a code editor extension/plugin.
When I started coding, one task that frustrated me the most was the creation of HTML. HTML is verbose and even though we write similar HTML code in different projects, it ends up never being the same, unless you use styles libraries such as Bootstrap and Material UI.
Once I learned about Emmet, I was mind blown by how quickly HTML and CSS code could be created. Emmet is a plugin that can be integrated in most popular code editors that can auto generate HTML with just a few shortcuts.
Here are a few examples of what you can do with Emmet in IntelliJ.
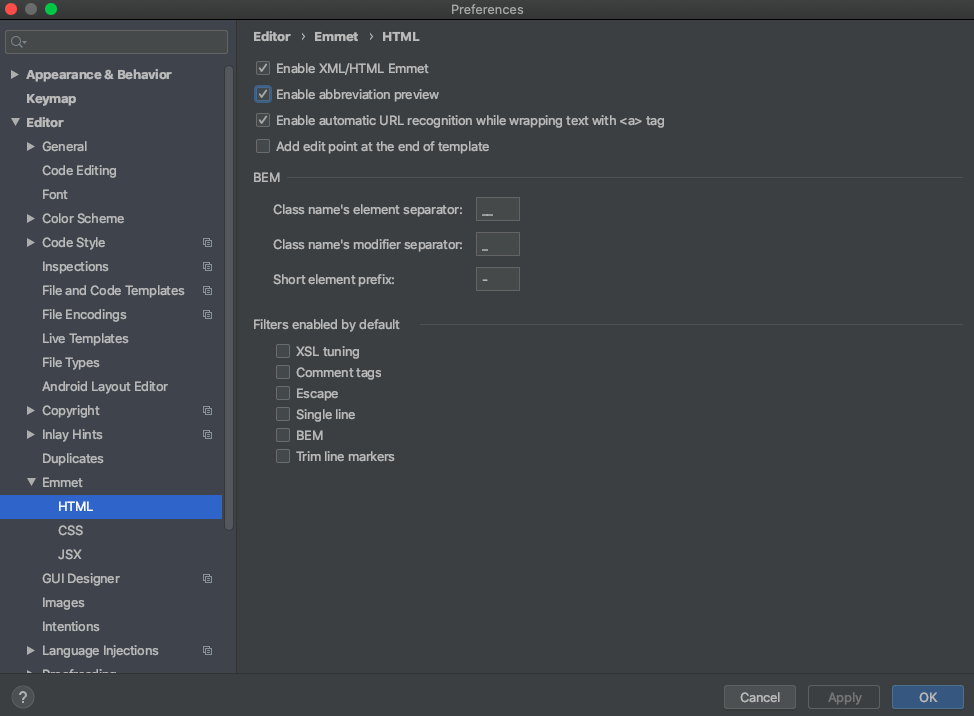
Emmet settings
To activate and see all Emmet settings go to:
- File > Settings > Editor > Emmet > HTML for Windows and Linux
- IntelliJ > Preferences > Editor > Emmet > HTML for MacOS
And make sure the Enable XML/HTML Emmet and Enable abbreviation preview are enabled. Press Apply and Ok and Intellij is now ready to use Emmet.
Create HTML boilerplate
In a new HTML file, type ! or html:5 and press the TAB keyboard and the basic HTML tags such as head , meta and title are generated for you.
Quickly create a div tag with a class or id attributes
Just type .container and press TAB . You can always type div.container for the same result but emmet defaults to a div tag if you do not specify it in the shortcut command.
Similarly applies to the id by typing #container or div.#container . But the cool thing is that you can combine shortcuts to create more complex tags. For example you can use #container.container to create a div element with both id and class attributes
Nested tags
To generate nested tags use the > key after the parent tag for example #content>div.header+div.body>ul.items>li.item . Notice also the + key that creates a sibling nested tag.
Same Tags with different content
If you need to create a list of items that use the same tags and attributes, use the * to multiply the number of tags you want to be generated. Following the previous example you could type #content>div.header+div.body>ul.items>li.item*5 .
Insert content within your tags
You can also include sample content to your tags by using the curly brackers notation . The dollar sign is the item number automatically generated from the *number notation.
Your Problem is Someone Else’s as Well
This is just the basics of what Emmet can do for HTML generation. For more details check their cheat sheet link to find what shortcuts you need. Besides HTML, Emmet also offers shortcuts for CSS generation which I might cover in another post.
The main message I want to convey is that if you getting frustrated to any task or workflow that you starting to find repetitive and time wasting, google the problem and most of the time you will find that there is a tool that will help you or someone else has the same problem as you a can give their insights.
Resources