- Html div все свойства
- Синтаксис¶
- Атрибуты¶
- Спецификации¶
- Описание и примеры¶
- Синтакс
- Пример
- Результат
- Флексбокс¶
- Пример
- Результат
- CSS свойство float ¶
- Пример
- Результат
- Отрицательные отступы ¶
- Пример
- Результат
- Позиционирование Relative + absolute positioning¶
- Пример
- Результат
- Атрибуты
- Как добавить стиль к тегу ?
- Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега :
- Цвет текста внутри тега :
- Стили форматирования текста для тега :
- Другие свойства для тега :
- Html div все свойства
- Синтаксис
- Атрибуты
- Пример
- Спецификация
- Браузеры
Html div все свойства
Тег (от англ. division — раздел) является универсальным блочным элементом и предназначен для группирования элементов документа с целью изменения вида содержимого через стили. Для этого добавляется атрибут class или id с именем класса или идентификатора.
Синтаксис¶
Закрывающий тег обязателен.
Атрибуты¶
Для этого элемента доступны универсальные атрибуты.
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41
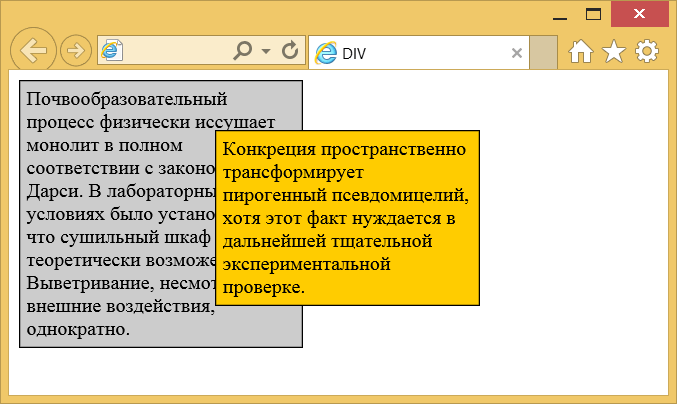
html> head> meta charset="utf-8" /> title>DIVtitle> style> .block1 width: 200px; background: #ccc; padding: 5px; padding-right: 20px; border: solid 1px black; float: left; > .block2 width: 200px; background: #fc0; padding: 5px; border: solid 1px black; float: left; position: relative; top: 40px; left: -70px; > style> head> body> div class="block1"> Почвообразовательный процесс физически иссушает монолит в полном соответствии с законом Дарси. В лабораторных условиях было установлено, что сушильный шкаф теоретически возможен. Выветривание, несмотря на внешние воздействия, однократно. div> div class="block2"> Конкреция пространственно трансформирует пирогенный псевдомицелий, хотя этот факт нуждается в дальнейшей тщательной экспериментальной проверке. div> body> html> HTML тег
Тег — пустой контейнер, который определяет разделение или раздел. Он не влияет на контент или макет и используется для группировки HTML-элементов, которые должны быть написаны с помощью CSS или с помощью скриптов.
Мы рекомендуем использовать тег
Тег является блочным элементом, поэтому разрыв строки помещается до и после него.
Вы можете поместить любой элемент HTML в тег , включая другой тег .
Для применения стилей внутри параграфа используется тег .
Синтакс
Тег
) тегов.
Пример
html> html> head> title>Использование тега <div> title> head> body> h1> Тег <div> h1> div style="background-color:#8ebf42"> p> Мы использовали тег <div>, чтобы сгруппировать два параграфа и добавить фон к тексту, а для того, чтобы изменить цвет span style="color:#1c87c9"> этого слова span> мы использовали тег <span>. p> p> Обратите внимание, что тег <div> является блочным элементом, до и после него добавляется разрыв строки. p> div> body> html>Результат
Расположение блоков
При верстке HTML страниц с помощью слоев тег является ее базовым фундаментом, так как именно этот тег определяет многочисленные структурные блоки веб-страницы.
Для корректного отображения блоков на странице необходимо их правильно расположить. Различают несколько способов расположения блоков в зависимости от целей и контента страницы. Давайте рассмотрим несколько из них.
Флексбокс¶
Спецификация CSS Flexible Box успешно пришла на замену верстке float-ами. Flexbox позволяет контролировать размер, порядок и выравнивание элементов по нескольким осям, распределение свободного места между элементами и многое другое.
Пример
html> html> head> title>Заголовок документа title> style> .flex-container < display: flex; align-items: center; /* Подставьте другое значение и посмотрите результат */ width: 90%; height: 300px; background-color: #1c87c9; > .flex-container > div < width: 25%; padding: 5px 0; margin: 5px; background-color: lightgrey; text-align: center; font-size: 35px; > style> head> body> div class="flex-container"> div>1 div> div>2 div> div>3 div> div> body> html>Результат
CSS свойство float ¶
CSS свойство float определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с других сторон. С помощью свойства float можно размещать элементы по горизонтали рядом друг с другом, что позволяет верстать типовые фрагменты веб-страниц, вроде врезок, горизонтальных меню, каталога товаров, колонок и др.
Пример
html> html> head> title>Заголовок страницы title> style> .content < overflow: auto; border: 3px solid #666666; > .content div < padding: 10px; > .content a < color: darkblue; > .blue < float: right; width: 45%; background: #1c87c9; > .green < float: left; width: 35%; background: #8ebf42; > style> head> body> div class="content"> div class="blue"> p>Параграф в блоке div. p> a href="#">Гиперссылка в теге div. a> ul> li>Элемент списка 1 li> li>Элемент списка 2 li> ul> div> div class="green"> p>Параграф в блоке div. p> ol> li>Элемент списка 1 li> li>Элемент списка 1 li> ol> div> div> body> html>Результат
Отрицательные отступы ¶
Использование отрицательных отступов (negative margins) открывает широкие возможности и позволяет сделать верстку более универсальной.
Пример
html> html> head> title>Заголовок окна веб-страницы title> style> .content div < padding: 2%; > .content a < color: darkblue; > .main-content < width: 30%; margin-left: 32%; > .blue < width: 25%; margin-top: -10%; background: #1c87c9; > .green < width: 20%; margin: -35% auto auto 70%; background: #8ebf42; > style> head> body> div class="content"> div class="main-content"> a href="#">Гиперссылка в теге div. a> div> div class="blue"> p>Параграф в теге div. p> a href="#">Гиперссылка в теге div. a> ul> li>Элемент списка 1 li> li>Элемент списка 2 li> ul> div> div class="green"> p>Параграф в теге div. p> ol> li>Элемент списка 1 li> li>Элемент списка 2 li> ol> div> div> body> html>Результат
Позиционирование Relative + absolute positioning¶
Комбинация разных типов позиционирования для вложенных элементов — один из удобных и практичных приемов верстки. Если для родительского элемента задать position: relative , а для дочернего position: absolute , то произойдёт смена системы координат и положение дочернего элемента при этом указывается относительно его родителя.
Пример
html> html> head> title>Заголовок документа title> style> .content < position: relative; height: 400px; border: 1px solid #666666;> .content div < position: absolute; width: 35%; padding: 10px; > .blue < right: 20px; bottom: 0; background: #1c87c9; > .green < top: 10px; left: 15px; background: #8ebf42; > style> head> body> div class="content"> div class="blue"> p>Параграф в теге div. p> div> div class="green"> p>Параграф в теге div. p> div> div> body> html>Результат
position: relative не влияет на позиционирование элементов в нормальном потоке, если вы не добавляете смещения.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right center justify | Используется для выравнивания содержимого тега . Не поддерживается в HTML5. Вместо атрибута align вы можете использовать CSS свойство text-align. |
Как добавить стиль к тегу ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега :
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега :
Стили форматирования текста для тега :
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега :
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Html div все свойства
Элемент (от англ. division — раздел, секция) является универсальным блочным элементом и предназначен для группирования элементов документа с целью изменения вида содержимого через стили. Для этого добавляется атрибут class или id с именем класса или идентификатора.
Как и при использовании других блочных элементов, содержимое всегда начинается с новой строки, после него также добавляется перенос строки.
Синтаксис
Атрибуты
Также для этого элемента доступны универсальные атрибуты и события.
Пример
Результат данного примера показан на рис. 1.
Рис. 1. Вид блоков, оформленных с помощью стилей
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.