- CSS box-shadow Property
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- box-shadow
- Интерактивный пример
- Синтаксис
- Значения
- Интерполяция
- Формальное определение
- Формальный синтаксис
- Примеры
- Добавление трёх теней
- HTML
- CSS
- Результат
- Использование нулевых значений для смещений и радиуса размытия
- HTML
- Внутренние тени в CSS
- Синтаксис
- box-shadow
- text-shadow
- Inset в box-shadow
- Изображения с тенями
- Inset в text-shadow
- Поддержка браузерами
- CSS Box Shadow
- Specify a Horizontal and a Vertical Shadow
- Example
- Specify a Color for the Shadow
- Example
- Add a Blur Effect to the Shadow
- Example
- Set the Spread Radius of the Shadow
- Example
- Set the inset Parameter
- Example
- Add Multiple Shadows
- Example
- Cards
- Example
- CSS Shadow Properties
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
CSS box-shadow Property
The box-shadow property attaches one or more shadows to an element.
| Default value: | none |
|---|---|
| Inherited: | no |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS3 |
| JavaScript syntax: | object.style.boxShadow=»10px 20px 30px blue» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
Numbers followed by -webkit- or -moz- specify the first version that worked with a prefix.
CSS Syntax
Note: To attach more than one shadow to an element, add a comma-separated list of shadows (see «Try it Yourself» example below).
Property Values
| Value | Description | Demo |
|---|---|---|
| none | Default value. No shadow is displayed | Demo ❯ |
| h-offset | Required. The horizontal offset of the shadow. A positive value puts the shadow on the right side of the box, a negative value puts the shadow on the left side of the box | Demo ❯ |
| v-offset | Required. The vertical offset of the shadow. A positive value puts the shadow below the box, a negative value puts the shadow above the box | Demo ❯ |
| blur | Optional. The blur radius. The higher the number, the more blurred the shadow will be | Demo ❯ |
| spread | Optional. The spread radius. A positive value increases the size of the shadow, a negative value decreases the size of the shadow | Demo ❯ |
| color | Optional. The color of the shadow. The default value is the text color. Look at CSS Color Values for a complete list of possible color values. |
More Examples
Example
Add a blur effect to the shadow:
box-shadow
CSS-свойство box-shadow добавляет тень к элементу. Через запятую можно задать несколько теней. Тень описывается смещениями по оси X и Y относительно элемента, радиусом размытия и распространения, а также цветом.
Интерактивный пример
Свойство box-shadow включает отбрасывание тени от границ практически любого элемента. Если для элемента с тенью задан border-radius , то отбрасываемая тень также будет с закруглёнными углами. Порядок наложения нескольких теней такой же, что и у текстовых теней: первая указанная тень будет поверх остальных.
Генератор теней — интерактивный инструмент, позволяющий сгенерировать значение для box-shadow .
Синтаксис
/* Ключевые слова */ box-shadow: none; /* offset-x | offset-y | color */ box-shadow: 60px -16px teal; /* offset-x | offset-y | blur-radius | color */ box-shadow: 10px 5px 5px black; /* offset-x | offset-y | blur-radius | spread-radius | color */ box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2); /* inset | offset-x | offset-y | color */ box-shadow: inset 5em 1em gold; /* Любое количество теней через запятую */ box-shadow: 3px 3px red, -1em 0 0.4em olive; /* Глобальные значения */ box-shadow: inherit; box-shadow: initial; box-shadow: revert; box-shadow: revert-layer; box-shadow: unset;
Каждая тень определяется следующим образом:
Для одновременного создания нескольких теней используйте список значений, разделённых запятыми.
Значения
Если не указано (по умолчанию), то тень будет отбрасываться от элемента (придавая эффект выпуклости блоку). Наличие ключевого слова inset отбрасывает тень внутри элемента (создавая эффект вдавленности блока). Внутренние тени начинаются с рамок элемента (даже если они прозрачные), над фоном элемента, но не под его содержимым.
…для длинного прямого края тени должен быть создан цветовой переход, равный длине расстояния размытия, который перпендикулярен и центрирован по краю тени. Переход начинается от указанного цвета тени в конечной точке радиуса внутри тени до полностью прозрачного цвета в конечной точке пределов радиуса.
Интерполяция
Каждая тень в списке ( none считается за пустой список) интерполируется через значения цвета x, y, радиуса размытия и (когда это допустимо) и радиуса расширения. Для каждой тени, если обе входные тени отмечены как inset или ни одна из них таковой не является, то интерполированная тень будет соответствовать входным теням. Если в любой паре входных теней одна из них является внутренней ( inset ), а другая нет, то список теней не интерполируется. Если количество теней отличается в разных списках, то более короткий список дополняется в конце тенями, цвет которых прозрачен ( transparent ), все значения длин равны 0 , и где inset соответствует более длинному списку.
Формальное определение
| Начальное значение | none |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter . |
| Наследуется | нет |
| Обработка значения | любая абсолютная длина; работает любой указанный цвет; если другое не указано |
| Animation type | список теней |
Формальный синтаксис
box-shadow =
none | (en-US)
# (en-US)
=
? (en-US) && (en-US)
[ (en-US) (en-US) ? (en-US) ? (en-US) ] (en-US) && (en-US)
inset? (en-US)
Примеры
Добавление трёх теней
В этом примере применяется сразу три тени: внутренняя тень, обычная внешняя отбрасываемая тень, а также тень размером 2 пикселя, имитирующая рамку (для создания рамки можно было воспользоваться outline (en-US)).
HTML
blockquote>q>Меня уколют ваши речи,br/> Об ваши взгляды обожгусь,br/> И ранит ложь сильней картечиbr/> Но все равно я поднимусь.q> p>— Майя Энджелоуp> blockquote>
CSS
blockquote padding: 20px; box-shadow: inset 0 -3em 3em rgba(0,0,0,0.1), 0 0 0 2px rgb(255,255,255), 0.3em 0.3em 1em rgba(0,0,0,0.3); > Результат
Использование нулевых значений для смещений и радиуса размытия
Когда смещение по X ( x-offset ), смещение по Y ( y-offset ) и радиус размытия ( blur ) равны нулю, тень будет представлять собой цветной контур одинакового размера на всех сторонах блока. Тени отображаются с конца списка, поэтому первая тень накладывается поверх последующих. Когда в border-radius указано значение по умолчанию 0 , углы тени становятся прямыми углами. Соответственно, если указать в border-radius любое другое значение, углы станут закруглёнными.
Чтобы тень не перекрывала соседние элементы и не выходила за границу содержащего блока, был добавлен внешний отступ размером, равный самому большому радиусу размытия в списке теней. Тень не влияет на размеры блочной модели.
HTML
Внутренние тени в CSS
Обычные тени легко реализовать с помощью box-shadow или text-shadow. Но как быть, если необходимо сделать внутренние тени? В этой статье описывается, как сделать такие тени с помощью всего нескольких строчек кода.
Синтаксис
Прежде всего рассмотрим два основных способа реализации теней в CSS.
box-shadow
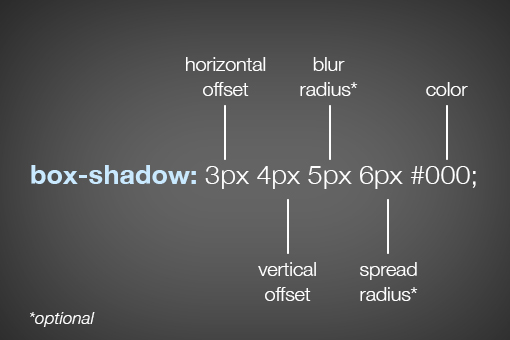
Конструкция box-shadow содержит несколько различных значений:
Horizontal offset и vertical offset — горизонтальное и вертикальное смещение соответственно. Эти значения указывают, в какую сторону объект будет отбрасывать тень:
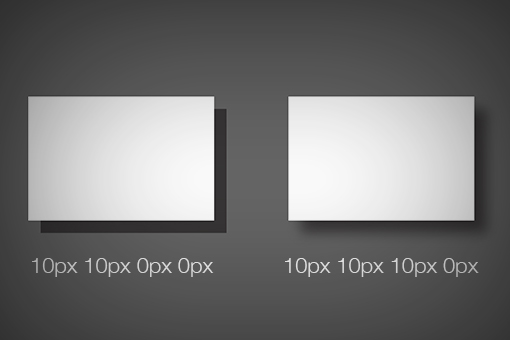
Blur radius и spread radius немного сложнее. В чем их разница? Взглянем на пример с двумя элементами, где значения blur radius отличаются:
Край тени просто размывается. При различном значении spread radius видим следующее:
В этом случае видим, что тень рассеивается на большую площадь. Если не указывать значения blur radius и spread radius, то они будут равны 0.
text-shadow
Синтаксис очень похож на box-shadow:
Значения аналогичные, только нет spread-shadow. Пример использования:
Inset в box-shadow
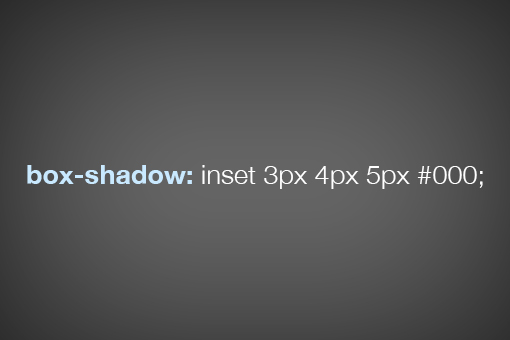
Чтобы «перевернуть» тень внутрь объекта, необходимо добавить inset в CSS:
Разобравшись с основным синтаксисом box-shadow, понять принципы реализации внутренних теней очень легко. Значения все те же, можно добавить цвет (RGB в hex):
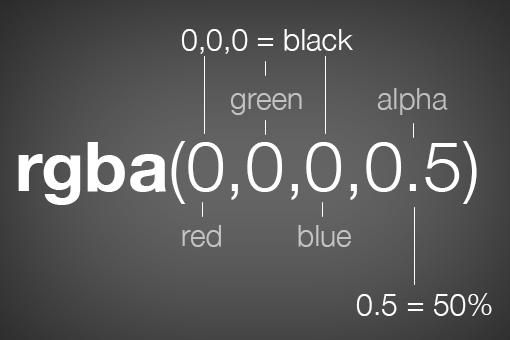
Цвет в формате RGB, альфа-значение отвечает за прозрачность тени:
Изображения с тенями
Добавить внутреннюю тень к изображению немного сложнее, чем к обычному div. Для начала вот обычный код картинки:
Логично предположить, что добавить тень можно так:
Существует несколько способов решить эту проблему, каждый из которых имеет свои плюсы и минусы. Рассмотрим два из них. Первый — это обернуть картинку в обычный div:
Все работает, но приходится добавлять немного лишней разметки HTML и CSS. Второй способ — это установить изображение фоном нужного блока:
Вот, что может получится при использовании внутренних теней:
Inset в text-shadow
Для реализации внутренней тени текста простое добавление в код inset не работает:
Для решения, сначала применим к заголовку h1 установим темный фон и светлую тень:
Добавляем секретный ингредиент background-clip, который обрезает все, что выходит за пределы текста (на темный фон):
Получилось почти то, что надо. Теперь просто немного затемняем текст (альфа), и итог:
Поддержка браузерами
Проверить поддержку background-clip браузерами можно на caniuse.
CSS Box Shadow
The CSS box-shadow property is used to apply one or more shadows to an element.
Specify a Horizontal and a Vertical Shadow
In its simplest use, you only specify a horizontal and a vertical shadow. The default color of the shadow is the current text-color.
Example
Specify a horizontal and a vertical shadow:
Specify a Color for the Shadow
The color parameter defines the color of the shadow.
Example
Specify a color for the shadow:
Add a Blur Effect to the Shadow
The blur parameter defines the blur radius. The higher the number, the more blurred the shadow will be.
Example
Add a blur effect to the shadow:
Set the Spread Radius of the Shadow
The spread parameter defines the spread radius. A positive value increases the size of the shadow, a negative value decreases the size of the shadow.
Example
Set the spread radius of the shadow:
Set the inset Parameter
The inset parameter changes the shadow from an outer shadow (outset) to an inner shadow.
Example
Add Multiple Shadows
An element can also have multiple shadows:
Example
Cards
You can also use the box-shadow property to create paper-like cards:
Example
div.card <
width: 250px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
text-align: center;
>
CSS Shadow Properties
The following table lists the CSS shadow properties:
| Property | Description |
|---|---|
| box-shadow | Adds one or more shadows to an element |
| text-shadow | Adds one or more shadows to a text |
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.