Победа над неочевидным. Схлопывание внешних отступов
Много начинающих верстальщиков и веб-разработчиков сталкиваются с ситуацией, когда элементы на странице ведут себя не так, как ожидается, и данное поведение кажется абсурдным. Но не стоит забывать, что существующие доминирующие технологии созданные людьми думающими, а если эта технология ещё и проверенная временем, значит, в таком странном, на первый взгляд, поведении, была и остается необходимость.
Наверное, каждый сталкивался со свойством border-collapse для таблиц. Известно, что данное свойство со значением border-collapse:collapse удаляет одну из границ для соседних ячеек таблицы, предотвращая дублирование их границ. Схоже работает и особенность блочной модели, называемая схлопыванием внешних отступов (англ. — Collapsing Margin). Схлопывание внешних отступов — особенность блочной модели CSS, которая заключается в наложении вертикальных внешних отступов двух или более блочных элементов (которые могут быть или не быть соседями) для формирования одиночного внешнего отступа. Отступ, сформировавшийся в результате данного объединения, называется схлопнувшимся отступом. Заметьте, что данная особенность применима только к вертикальным отступам элемента, т.е. к margin-top и margin-bottom.
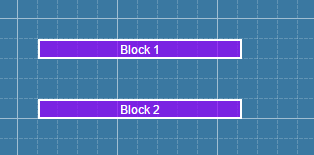
Для упрощения, представляйте схлопывание следующим образом: когда внешние вертикальные отступы блочных элементов соприкасаются, то остается отступ, значение которого равняется значению большего из них, при этом значение отступа элемента с меньшей границей равно нулю. На рисунке ниже размер одной клетки фонового рисунка равен 20 пикселей; как видим, отступ между элементами равен 40 пикселей, хотя на первый взгляд, глядя на код, человеку, не знакомому с принципами схлопывания, может показаться, что блоки размещены неправильно, так как их отступы не плюсуются:
В случае, если одна с величин имеет минусовое значение, то финальное значение схлопнувшегося отступа формируется путем суммирования исходных значений блочных элементов. В случае, если обе величины отрицательные, то используется большее отрицательное значение (меньшее с арифметической точки зрения). Например, если бы block1 имел значение margin-bottom:-60px, а блок block2 margin-top:50px, то финальное значение отступа между элементами было бы минус 10 пикселей.
- с «плавающими» блоками, которые используют свойство float;
- с корневыми элементами(html, body);
- с абсолютно позиционируемыми элементами, имеющих свойство и значение position:absolute;
- в строчных элементах.
- Если элементы имеют значение свойства overflow, отличимое от visible, то в таких элементах не схлопываются отступы с отступами их наследников.
- Элементы со свойством cleared не схлопываются верхними отступами с нижними отступами их родителей.
Соседние элементы и схлопывание
Обычно, исключая применения дополнительных свойств, внешние отступы любых соседних не корневых блочных элементов схлопываются, пример схлопывания соседних элементов приведен выше.
Иногда требуется избежать данного эффекта. Кроме применения свойств, перекрывающих схлопывание, можно использовать некоторые хитрости, например, не задавать элементам значения отступа, кроме единого отступа — сверху или снизу, но если таким образом задать значения ряду элементов, может возникнуть потребность в уточнении отступов для первого или последнего элемента относительно родительского, или же менять его поле:
#parent < margin: 40px; border:1px dashed white; background:rgba(150, 0, 255, 0.2); width:204px; >/* Для визуальной симметрии потребовалось бы добавить padding-bottom:20px; */ .block
Как видим, здесь нужно добавлять родительскому элементу нижнее внутреннее поле для того, что бы выровнять все элементы. Стоит ли ломать ноги, что бы подставлять костыли — дело вкуса, но я бы не советовал.
Схлопывание отступов элементов, связанных родительской связью
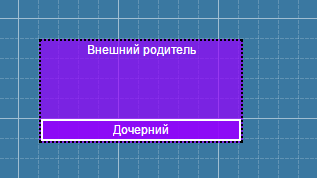
В данном случае схлопывание работает немного запутаннее и сложнее, чем в примерах выше. Для начала нужно знать, что отсупы блоков схлопываются соответствующими полями. Это значит, что верхнее поле родителя схлопнется с верхним полем своего потомка. Для рассмотрения данной ситуации представим, что имеется три блока: внешний блок-родитель, блок-родитель и дочерний блок. Для того, чтобы сработало схлопывание, нужно что бы блок-родитель не имел ни полей, ни границ (их значения были нулевые). Таким образом, внешние поля этих элементов соприкасаются. Заметьте, что нулевые значения внутренних полей и границ для родителей — обязательное условие срабатывания схлопывания.
.outside_parent < margin-top:40px; margin-left: 40px; border:2px dotted black; background:rgba(150, 0, 255, 0.7); >.parent < padding:0px; /* Обратите внимание что внутренние отступы равны 0 */ border:0px solid grey; /* Полей у родителя так же не должно быть */ margin-top: 40px; /* Этот отступ схлопнулся с дочерним */ background:rgba(150, 0, 255, 0.7); >.daughter < width: 196px; margin-top:60px; /* Актуальное значения отступа */ border:2px solid white; >Напомню, что размер одной клетки равно 20 пикселей, поэтому без схлопывания отступ между элементами был бы 60+40 пикселей, но из-за применения данного эффект он равен максимальному значению одного из элементов, в данному случае — 60 пикселям(3 клетки). Видим, что отступ дочернего блока заменяет верхний отступ для своего родителя. Если для родительского элемента задать что-либо: поле (padding) или же границу (border), то схлопывание не применится и расстояние между первым блоком и вторым будет очевидные 100 пикселей. Таким способом, можно управлять наличием данного эффекта, добавляя маленькое поле, либо же бесцветную границу, допустим, толщиной 1 пиксель, тем самым отключая эффект схлопывания.
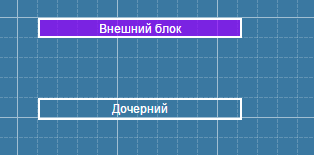
На первый взгляд может показаться, что эфект работает только при формировании структуры как в примере выше, но это не так: схлопывание сработает и между соседними элементами, когда у них вложенные другие блоки. Рассмотрим ситуацию, когда имеется внешний блок и два блока, один с которых вложенный в другой.
.outside < height:16px; margin: 20px 0 0 40px; border:2px solid white; background:rgba(150, 0, 255, 0.7); margin-bottom:20px; /* Этот отступ так же схлопнулся */ >.parent < margin-top:40px; /* Этот отступ схлопнулся с дочерним */ margin-left:40px; >/* Родительский блок не должен иметь ни полей ни границ для срабатывания эффекта */ .daughter < margin-top:60px; /* Актуальный схлопнувшийся отсуп */ border:2px solid white; >Примечательно, что схлопывание в примере выше сработало два раза: сначала схлопнулись отступы родительского и дочернего элемента, потом сформировавшийся отступ схлопнулся с нижним отступом внешнего элемента.
Вывод
Для хорошего специалиста важно контролировать все надлежащие ему инструменты и атрибуты: хорошего механика волнует не только количество клапанов в двигателе, но и наличие хорошей системы впрыска топлива и качество самого топлива. Так и хороший веб-разработчик должен контролировать каждый пиксель и не терять важные детали в структуре сайта.
Дьявол в мелочах, дьявол в пикселях.
Схлопывание внешних отступов
Отступы margin-top и margin-bottom иногда объединяются в один, с размером равным наибольшему из них (или размеру одного, если они равны). Это поведение известно как схлопывание внешних отступов (margin collapsing). Обратите внимание, что отступы плавающих и абсолютно позиционированных элементов никогда не схлопываются.
Схлопывание внешних отступов происходит в трёх случаях:
Соседние элементы (siblings)
Схлопываются отступы соседних элементов (за исключением случая, когда к последнему элементу применено свойство clear ).
Родительский и первый/последний дочерние элементы
Если отсутствуют границы (border), внутренние отступы (padding), строчное содержимое (inline/inline-block) или промежуток для отделения margin-top родительского элемента, от margin-top одного или нескольких его дочерних элементов/блоков или отсутствуют границы (border), внутренние отступы (padding), строчное содержимое (inline/inline-block), height , min-height или max-height для отделения отступов margin-bottom родительского блока от margin-bottom отступов одного или нескольких его дочерних элементов/блоков, то внешние отступы схлопываются. Схлопнутые отступы заканчиваются за пределами родительского элемента.
Если отсутствуют границы (border), внутренние отступы (padding), строчное содержимое (inline/inline-block), height или min-height для отделения margin-top верхнего отступа этого блока от его margin-bottom нижнего отступа, то верхние и нижние внешние отступы этого блока схлопываются.
- Более сложное схлопывание отступов (более, чем двух) происходит, когда описанные случаи сочетаются.
- Эти правила применяются даже к отступам, равным 0, поэтому отступ первого/последнего дочернего элемента заканчивается за пределами его родителя (согласно правилу выше) независимо от того, равен ли отступ родителя нулю.
- При использовании отрицательных отступов, размер схлопнутого отступа вычисляется, как сумма наибольшего положительного и наименьшего отрицательного (наибольшего по модулю) отступа.
- Если все отступы отрицательные, размер схлопнутого отступа равен наименьшему (наибольшему по модулю) отступу. Это относится как к вложенным элементам, так и к соседним.
- Внешние отступы плавающих и абсолютно позиционируемых элементов никогда не схлопываются.
Примеры
HTML
p>Нижний отступ этого абзаца схлопнулся …p> p>… с верхним отступом этого абзаца, объеденив отступы между ними в один, равный code>1.2remcode>.p> div>Этот родительский элемент содержит два абзаца! p>Этот абзац имеет отступ code>.4remcode> между ним и текстом выше.p> p>Нижний отступ этого абзаца схлопывается с отступом родителя, принимая значение code>2remcode>.p> div> p>Этот абзац имеет отступ code>2remcode> от элемента выше.p>
CSS
div margin: 2rem 0; background: lavender; > p margin: .4rem 0 1.2rem 0; background: yellow; >