- Position fixed по центру
- Абсолютное горизонтальное и вертикальное центрирование
- Достоинства
- Недостатки
- Совместимость с браузерами
- Внутри контейнера
- С использованием viewport
- Адаптивность
- Смещения
- Много контента
- Изображения
- Изменяемая высота
- Другие способы
- Отрицательный margin
- Использование transform
- Table-cell
- Flexbox
- Итог
- How to Center an Element with a Fixed Position
- Create HTML
- Add CSS
- Example of centering an element with a fixed position:
- Example of centering an element with a fixed position with the transform property:
Position fixed по центру
Здравствуйте!
Подскажите пожалуйста как задать элементу свойство position fixed и чтоб оно цбыло по центру в разных разрешениях монитора?
Fixed absolute и relative. Как сделать fixed блок по центру relative родителя?
Хелп плз( сломал голову уже и поиск ни к чему толковому не привел. <div <div.
position:fixed
хром меню показывает не там где нужно http://stihi-na-zakaz.16mb.com/site/ как сделать что бы оно.
Position: fixed;
почему элемент с position: fixed; немного, примерно на половину своей высоты, "ездит" вверх-вниз.
Смотря что ты имешь ввиду под элементом если это текст то так
ТУТ ВАШ ТЕКСТ
Если это изображение
div align="center" width=100%>span style="position:fixed;">Текст, например./span>/div>
Итого: массив растянутый на 100% ширины окна с центрированием содержит внутри себя текст (как пример), который сохраняет постоянное вертикальное положение вне зависимости от прокрутки страницы и центрирован.
Это надо? Стиль или класс прописывать элементу. То есть, если это изображение, то
1) Современные требования к верстке это адаптивность, по средине это не только по ширине монитора, но и по отношению к высоте монитора.
2) Высота блока по центру может (и будет) меняться! так что обычный fixed или text-align-center вам не поможет
3) Гуглите, в интернете есть куча способов выставить блоки по центру.
Как правило для решения любой задачи в верстке есть как минимум 3 рещения
-самый глупый «в лоб»
Это когда мы все ставим как видим. Со статическими данными
-универсальный
Самый правильный, когда за годы работы мы сталкиваемся этой проблемой очень часто и находим самое лучшее решение.
-js
Этот инструмент развяжет вам руки там, где html кажется бессильным. Научитесь использовать этот инструмент.
Ктото выставляет в связке с position absolute и margin, но такой способ оооочень не универсален, так приходится следить за высотой блока
в лоб
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25
.parent { width: 100%; height: 100%; position: absolute; top: 0; left: 0; overflow: auto; } .block { width: 250px; height: 250px; position: absolute; top: 50%; left: 50%; margin: -125px 0 0 -125px; img { max-width: 100%; height: auto; display: block; margin: 0 auto; border: none; } }
Обратите внимание что нам требуется контролировать высоту и ширину окна, это значит что если контент поменяется то придется в css вносить новые данные.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30
.parent { width: 100%; height: 100%; position: absolute; top: 0; left: 0; overflow: auto; white-space: nowrap; text-align: center; font-size: 0; &:before { height: 100%; display: inline-block; vertical-align: middle; content: ''; } } .block { display: inline-block; white-space: normal; vertical-align: middle; text-align: left; img { display: block; border: none; } }
Самый лучший способ выравнивания блока по центру по отношению к другим блокам.
Идея такова что псевдоэллемент before, если он видит высоту родителя, дает нам возможность выравнять блок по центру по высоте. Так как выравниваемый блок является inline-block как и его соседний элемент, то свойство родителя text-align: center; ставит наш блок в центр по ширине.
Нам не обязательно контролировать ширину .block так как его ширина будет зависит от ширины его внутреннего контента.
Но для большей адаптивности и контролируемость стоит указать максимальную и основную ширину блока.
.block { display: inline-block; white-space: normal; vertical-align: middle; text-align: left; width:500px; max-width:100%; }
ну и js
способ. Он во многом похож на 1й способ, только js можно заставить мониторить ширину и высоту блока и давать соответствующую реакцию блоку.
А вообще странно что вы спрашиваете о такой тривиальной задачи
Учитесь пользоваться поиском. Иначе вам будет ОЧЕНЬ сложно
Проблема с position:fixed
Проблема надо что бы фиксированный болк был с боку от всего основного текста(типо side bar’a) и при.
В IE не работает position:fixed
Здравствуйте! Подскажите пожалуйста- сделал кнопку "позвонить" справа посередине экрана и в CSS.
Абсолютное горизонтальное и вертикальное центрирование
Сколько уже было сломано копий о задачу выравнивания элементов на странице. Предлагаю вашему вниманию перевод отличной статьи с решением этой проблемы от Стефана Шоу (Stephen Shaw) для Smashing Magazine — Absolute Horizontal And Vertical Centering In CSS.
Все мы знали о margin: 0 auto; для горизонтального центрирования, но margin: auto; не работало для вертикального. Это можно легко исправить, просто задав высоту и применив следующие стили:
Я не первый, кто предложил это решение, однако такой подход редко применяется при вертикальном выравнивании. В комментариях к статье How to Center Anything With CSS Simon ссылается на пример jsFiddle, где приводится отличное решение для вертикального центрирования. Вот еще несколько источников на эту тему.
Рассмотрим способ поближе.
Достоинства
- Кроссбраузерность (включая IE 8-10)
- Никакой дополнительной разметки, минимум стилей
- Адаптивность
- Независимость от padding (без box-sizing!)
- Работает для изображений
Недостатки
- Должна быть задана высота (см. Variable Height)
- Рекомендуется задать overflow: auto, чтобы контент не расползался
- Не работает на Windows Phone
Совместимость с браузерами
Метод был протестирован, и прекрасно работает в Chrome, Firefox, Safari, Mobile Safari и даже IE 8-10. Один пользователь упоминал, что контент не выравнивается по вертикали на Windows Phone.
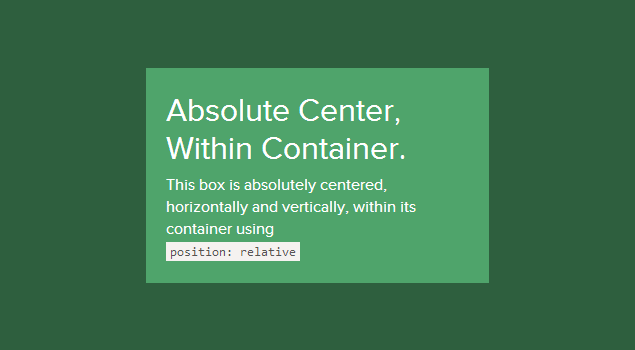
Внутри контейнера
Контент, размещенный в контейнер с position: relative будет прекрасно выравниваться:
С использованием viewport
Установим для контента position: fixed и зададим z-index:
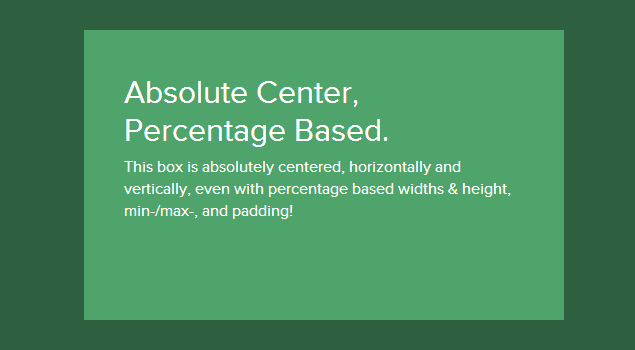
Адаптивность
Главное преимущество описываемого способа — это прекрасная работа, когда высота или ширина задана в процентах, да еще и понимание min-width/max-width и min-height/max-height.
.Absolute-Center.is-Responsive
Смещения
Если на сайте присутствует фиксированная шапка или требуется сделать какой-то другой отступ, просто нужно добавить в стили код вроде top: 70px; Пока задан margin: auto; блок с контентом будет корректно центрироваться по высоте.
Еще можно выравнивать контент по нужной стороне, оставляя центрирование по высоте. Для этого нужно использовать right: 0; left: auto; для выравнивания справа или left: 0; right: auto; для выравнивания слева.
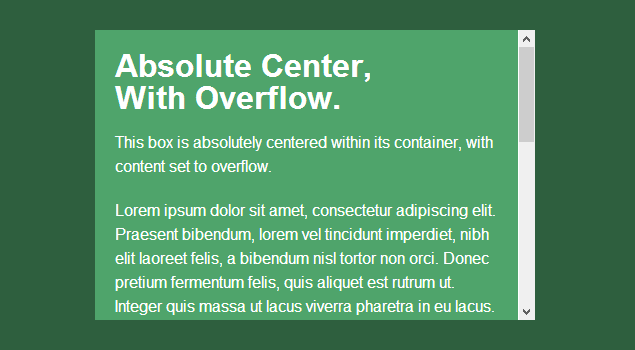
Много контента
Для того, чтобы большое количество контента не позволяло верстке разъезжаться, используем overflow: auto. Появится вертикальная прокрутка. Также можно добавить max-height: 100%; если у контента нет дополнительных отступов.
Изображения
Способ отлично работает и для изображений! Добавим стиль height: auto; тогда картинка будет масштабироваться вместе с контейнером.
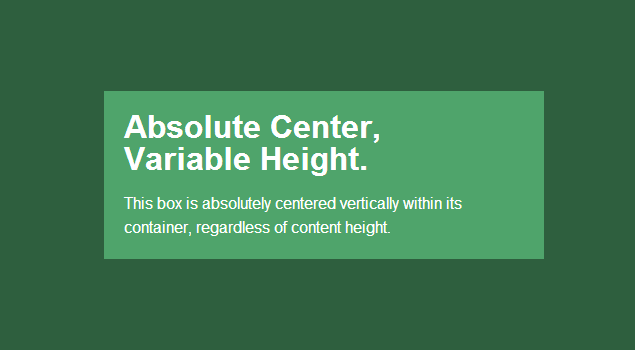
Изменяемая высота
Описываемый способ требует заданной высоты блока, которая может быть указана в процентах и контролироваться с помощью max-height, что делает метод идеальным для адаптивных сайтов. Один из способов не задавать высоту — использование display: table. При этом блок контента центрируется независимо от размера.
Могут возникнуть проблемы с кроссбраузерностью, возможно следует использовать способ с table-cell (описан ниже).
- Firefox/IE8: использование display: table выравнивает блок вертикально по верхней границе документа.
- IE9/10: использование display: table выравнивает блок по левому верхнему углу страницы.
- Mobile Safari: если ширина задана в процентах, страдает горизонтальное центрирование
Другие способы
Описанный способ отлично работает в большинстве случаев, но есть и другие методы, которые могут быть применимы для решения специфических задач.
Отрицательный margin
Наверное, самый популярный способ. Подходит, если известны размеры блока.
- Не адаптивный
- Ползет верстка, если в контейнере слишком много контента
- Приходится компенсировать отступы или использовать box-sizing: border-box
Использование transform
Один из самых простых способов, поддерживает изменение высоты. Есть подробная статья на эту тему — «Centering Percentage Width/Height Elements» от CSS-Tricks.
- Не работает в IE 8
- Использование префиксов
- Может мешать работе других эффектов с transform
- В некоторых случаях при рендеринге размываются края блока и текст
Table-cell
Возможно один из самых лучших и простых способов. Подробно описан в статье «Flexible height vertical centering with CSS, beyond IE7» от 456bereastreet. Главный недостаток — дополнительная разметка: требуется аж три элемента:
.Pos-Container.is-Table < display: table; >.is-Table .Table-Cell < display: table-cell; vertical-align: middle; >.is-Table .Center-Block
- Изменяемая высота
- Верстка не едет при большом количестве текста в блоке
- Кроссбраузерность
Flexbox
Будущее CSS, flexbox будет решать множество сегодняшних проблем верстки. Подробно об этом написано в статье Smashing Magazine, которая называется Centering Elements with Flexbox.
- Контаент может быть любой высоты или ширины
- Может использоваться в более сложных случаях
- Нет поддержки IE 8-9
- Требуется контейнер или стили в body
- Требует множество разнообразных префиксов для корректной работы в современных браузерах
- Возможные проблемы производительности
Итог
Каждый способ имеет преимущества и недостатки. По сути, выбор сводится к выбору браузеров, которые должны поддерживаться
How to Center an Element with a Fixed Position
Sometimes, you may have difficulties trying to center an element which has a position set to «fixed». If you have faced it, read and find the answer.
Let’s start and find the solution!
First, we’ll show an example where we know the size of an element.
Create HTML
div class="container"> Example of centering an element with a fixed position div>Add CSS
- Set the top and left properties to 50% to center the left-top corner of the .
- Set the margin-top and margin-left properties to the negative half of the height and width of the .
.container < position: fixed; width: 500px; height: 200px; padding: 10px; border: 3px solid #147d43; background-color: #d4fce6; top: 50%; left: 50%; margin-top: -100px; /* Negative half of height. */ margin-left: -250px; /* Negative half of width. */ >Here is the result of our code.
Example of centering an element with a fixed position:
html> html> head> title>Title of the document title> style> .container < position: fixed; width: 500px; height: 200px; padding: 10px; border: 3px solid #147d43; background-color: #d4fce6; top: 50%; left: 50%; margin-top: -100px;/* Negative half of height. */ margin-left: -250px;/* Negative half of width. */ > style> head> body> div class="container"> Example of centering an element with a fixed position. div> body> html>If you don’t know the size of the element, you can use the transform property set to «translate».
Example of centering an element with a fixed position with the transform property:
html> html> head> title>Title of the document title> style> .container < position: fixed; width: 500px; height: 200px; padding: 10px; border: 3px solid #147d43; background-color: #d4fce6; top: 50%; left: 50%; transform: translate(-50%, -50%); > style> head> body> div class="container"> Example of centering an element with a fixed position div> body> html>