- Saved searches
- Use saved searches to filter your results more quickly
- website-template
- Here are 566 public repositories matching this topic.
- rampatra / wedding-website
- gurusabarish / hugo-profile
- yenchiah / project-website-template
- harnishdesign / iDocs
- ishandeveloper / Portfolio
- arvind37 / Basic-Website-using-HTML-CSS
- dewanakl / undangan
- ArunMichaelDsouza / bootstrap-football-homepage
- SamwitAdhikary / Ecommerce
- mikepierce / conference-website-template
- website-template / html-simple-personal-website
- LjoveX / Hotel-Website-Template
- ranajahanzaib / rc-pos
- James-QiuHaoran / Final-Year-Project-Website
- Henry8K / Minecket
- Abhay557 / Discord-Bot-Website
- YaninaTrekhleb / blogger-website-template
- pro-prodipto / Netflix-Website-Project
- a-nau / password-protected-website-template
- CyberBoyAyush / Simple-Portfolio
- Improve this page
- Add this topic to your repo
- Mollio CSS/HTML Design | Open Source
- What is Mollio?
- So enough of the chit chat, what are you talking about?
- Can I get all those files as a zipped archive?
- What about the photoshop source files?
- Can I use it on my own project?
- Who made it?
- Why?
- Is there any support or help provided?
- The History of updates
- 9 open source CSS frameworks for frontend web development
- Bootstrap
- PatternFly
- Material Components for the web
- Pure
- Foundation
- Bulma
- Skeleton
- Materialize
- Bootflat
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
website-template
Here are 566 public repositories matching this topic.
rampatra / wedding-website
gurusabarish / hugo-profile
A highly customizable and mobile first Hugo template for personal portfolio and blog.
yenchiah / project-website-template
A HTML/CSS Template for Building Projects or Personal Websites
harnishdesign / iDocs
iDocs is one page documentation html template which helps you to create your offline and online documentation for your themes, templates, plugins and software.
ishandeveloper / Portfolio
A fully responsive progressive web app that I’m currently working on which will contain an about section, showcase, contact etc.
arvind37 / Basic-Website-using-HTML-CSS
Create your very first website using HTML5, CSS3
dewanakl / undangan
Template website undangan pernikahan sederhana dengan Bootstrap, AOS, dan Fontawsome
ArunMichaelDsouza / bootstrap-football-homepage
A minimal Bootstrap 3 one page Theme for Football lovers
SamwitAdhikary / Ecommerce
It is a pure Ecommerce Template made Purely in HTML and CSS with Full Responsive Mode. It has multipage functionality and awesome looks.
mikepierce / conference-website-template
Simple HTML/CSS website template for an academic/tech conference
website-template / html-simple-personal-website
Simple simple personal website I created using HTML
LjoveX / Hotel-Website-Template
Free to use website template,created from scratch using HTML and CSS Preview:
ranajahanzaib / rc-pos
Point Of Sale Software Design
James-QiuHaoran / Final-Year-Project-Website
Website for our final year project — FRING: FAST BLOCKCHAIN ON SGX-FACILITATED PEER-TO-PEER NETWORK; Project FRing includes a new peer-to-peer network protocol that improves communication performance among peers and an implementation of fast, consistent blockchain system on top of this P2P network.
Henry8K / Minecket
Customizable shop template designed for use in Minecraft servers.
Abhay557 / Discord-Bot-Website
Discord Bot Website Template By Abhay557
YaninaTrekhleb / blogger-website-template
Template for blogger website.
pro-prodipto / Netflix-Website-Project
this is an html css website project
a-nau / password-protected-website-template
Template to create and host a simple password-protected website with Github Pages.
CyberBoyAyush / Simple-Portfolio
A simple single page portfolio which is easy to edit and easy to deploy (On Github pages and Netlify)
Improve this page
Add a description, image, and links to the website-template topic page so that developers can more easily learn about it.
Add this topic to your repo
To associate your repository with the website-template topic, visit your repo’s landing page and select «manage topics.»
Mollio CSS/HTML Design | Open Source
Mollio launched in early 2006, which is a long time in internet time. Since then Microsoft has launched IE7, which exposed a few rendering problems that the Mollio dropdown navigation had. We think Mollio is still a useful, basic, starting point for website layout, but we’d suggest you check out some of the many other CSS template and framework initiatives that have popped up since Mollio was created, and continue to be updated, like:
What is Mollio?
Mollio is a simple set of html/css templates. The aim was to create a set of page templates that use css for layout as well as some sample basic content which has also had some css applied. More sample content and layouts are planned to be added. Get involved, suggest & contribute ideas via the Mollio Google Group.
So enough of the chit chat, what are you talking about?
- Type A — 1 column
- Type B — 2 columns — Main + Left hand nav
- Type C — 3 columns — Main + Left hand nav + Right Sidebar
- Type D — 2 columns — Main + Right Sidebar
- Type E — 2 columns — Main + Right hand nav
- Type F — 3 columns — Main + Right hand nav + Left Sidebar
- Styleguide (PDF)
Can I get all those files as a zipped archive?
What about the photoshop source files?
We’ve used Photoshop CS2 to create these — so you may or may not need that version to open these.
Can I use it on my own project?
Our hope is to make Mollio templates and their derivatives as universal as possible. In order to help those creating derivative works of Mollio we’ve agreed to release the templates under three different licenses; Creative Commons, GPL and CPL. As a creator of a derivative work you simply need to choose the license that suits your project.
If you have no idea about licensing or want to know nothing about licensing then you are after the Creative Commons license. Essentially you can do what you like as long as you keep the attribution in the HTML — basically a link to Mollio saying where it all began.
Who made it?
Pete Ottery, while working at a web development company in Sydney called Daemon.
Why?
Daemon built an open source CMS called FarCry and then created this skin to use as a default install skin when creating a site. We figured the html/css would be helpful to use in its own right, so even if you are not using FarCry you might find it useful.
Is there any support or help provided?
Theres a very basic styleguide linked above which details how the page templates are structured. Beyond that, join the Mollio Google Group & ask questions.
The History of updates
- added another layout, a «type F». basically the same as Type C but the left and right columns swapped
- added partial support for Mac IE5. the css now has a set (fixed) width you can define (set at 10em in Mollio) for those top horizontal nav items. other browsers get a width:auto
- the licenses its released under have been updated. now CC, GPL & CPL. All the detail you could ever want to know is linked above.
9 open source CSS frameworks for frontend web development
When most people think about web development, HTML or JavaScript usually come to mind. They usually forget about the technology that has far more impact on the ability to enjoy a website: cascading style sheets (CSS). CSS is both one of the most important and the most often forgotten parts of any webpage, even though it’s one of the three cornerstone technologies of the World Wide Web, according to Wikipedia.
This article explores nine popular, powerful, and open source frameworks that make CSS development straightforward for building beautiful website frontends.
| Name | What It Is | License |
|---|---|---|
| Bootstrap | The most popular CSS framework; by Twitter | MIT |
| PatternFly | Open source framework; by Red Hat | MIT |
| Material Components for the web | Open source framework; by Google | MIT |
| Pure | Open source framework; by Yahoo | BSD |
| Foundation | Frontend framework; by Zurb Foundation | MIT |
| Bulma | Modern CSS framework based on Flexbox | MIT |
| Skeleton | Lightweight CSS framework | MIT |
| Materialize | CSS framework based on Material Design | MIT |
| Bootflat | Open source Flat UI kit based on Bootstrap 3.3.0 | MIT |
If you prefer to follow along as I explore this live, you can watch my video.
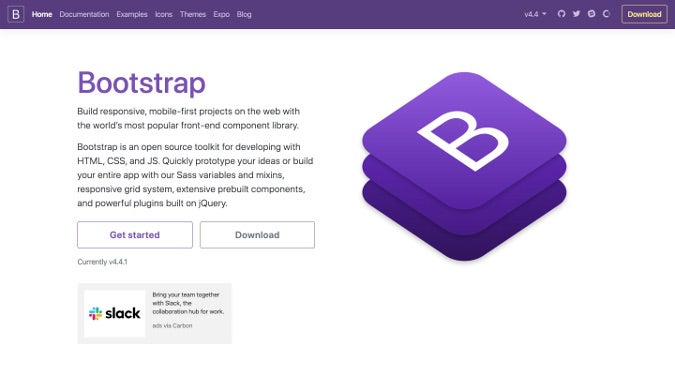
Bootstrap
Bootstrap is easily the most popular CSS framework, and it is the one that started all frontend web design. Developed by Twitter, Bootstrap offers usability, functionality, and extensibility.
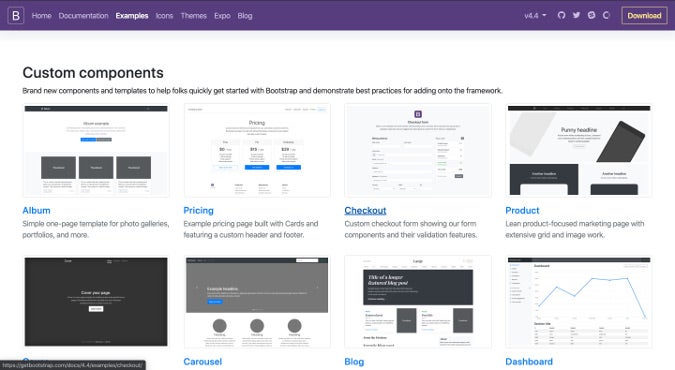
Bootstrap also offers plenty of examples to get you started.
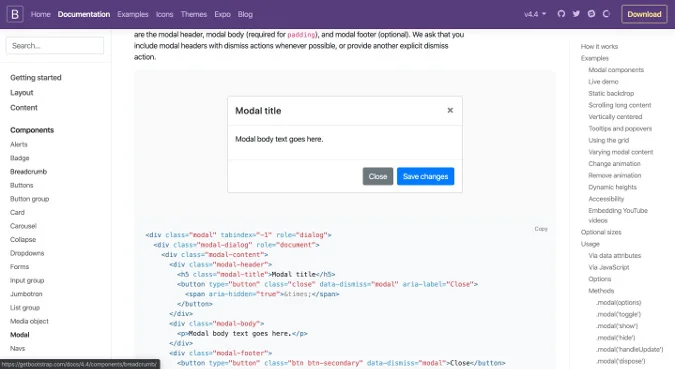
With Bootstrap, you can stitch together different components and layouts to create an interesting page design. It also offers plenty of detailed documentation.
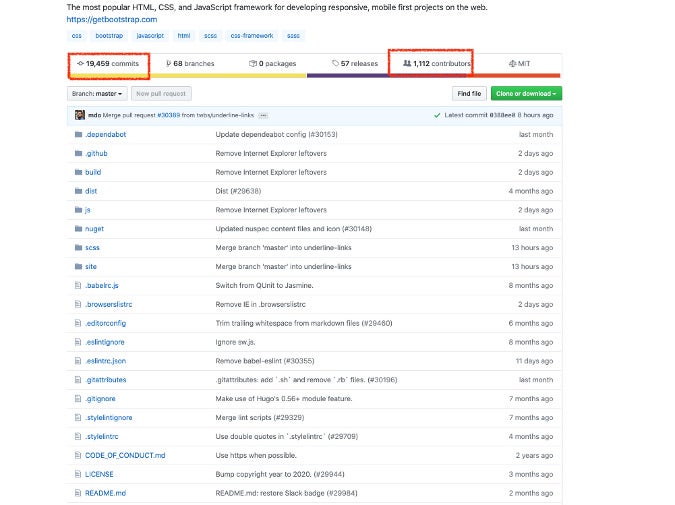
Bootstrap’s GitHub repository lists more than 19,000 commits and 1,100 contributors. It is based on the MIT License, so (as with all of the frameworks on this list) you can jump in and contribute as well.
PatternFly
PatternFly is an open source (under the MIT License) CSS framework by Red Hat. PatternFly takes a different approach than Bootstrap: While Bootstrap is meant for anyone interested in creating a beautiful website, PatternFly is primarily focused on enterprise application developers and provides components, such as bars, charts, and navigations, that are very appealing for creating powerful, metrics-driven dashboards. In fact, Red Hat uses this CSS framework for the design of its products, such as OpenShift.
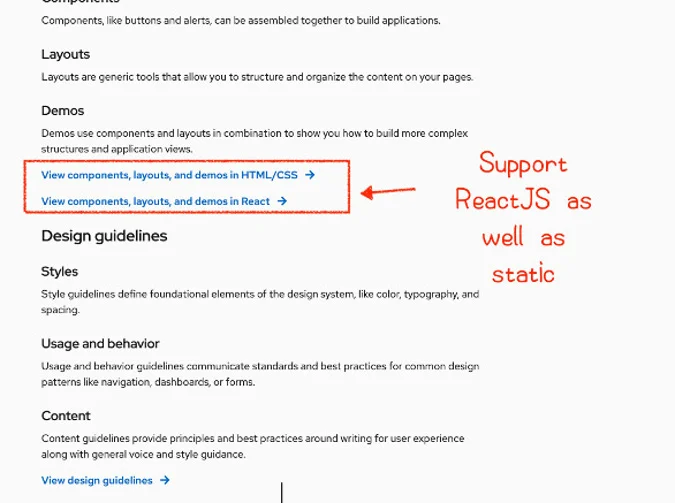
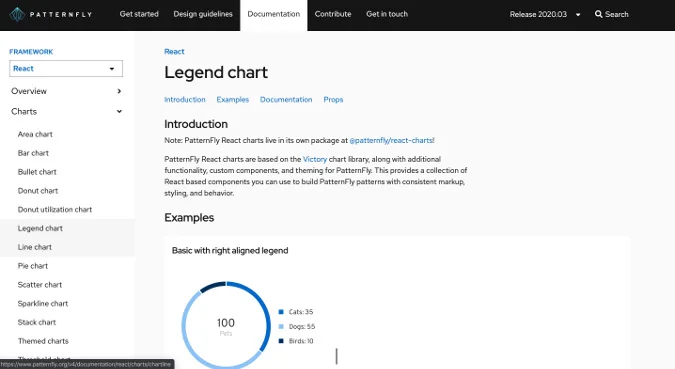
In addition to static HTML, PatternFly also supports the ReactJS framework, a popular JavaScript framework developed by Facebook.
PatternFly has many advanced components, such as bars, charts, modals, and layouts, that are suitable for enterprise-level applications.
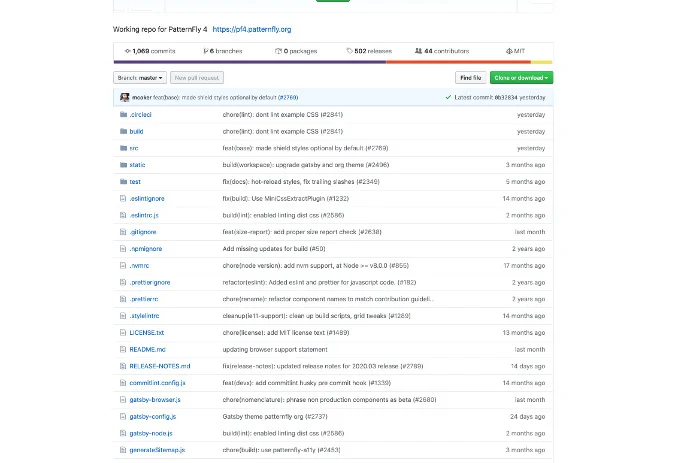
PatternFly’s GitHub page lists more than 1,050 commits and 44 contributors. PatternFly is getting a lot of attention, and you are more than welcome to contribute.
Material Components for the web
With its highly successful Android platform, Google set its own standard design guidelines with a concept called Material Design. The Material Design standards are intended to be reflected across all Google products, and they are also available to the general public and open source under the MIT License.
Material Design has a number of Components, «interactive building blocks for creating a user interface.» These buttons, cards, backdrops, and more can be used to create any type of user interface for a website or mobile application.
The maintainers provide thorough documentation for different platforms.
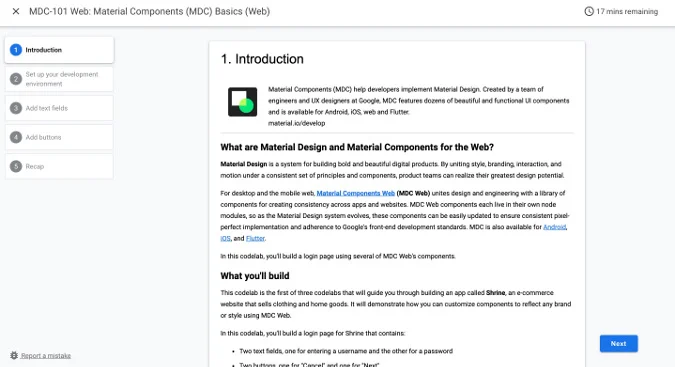
There are also step-by-step tutorials with exercises for accomplishing different goals.
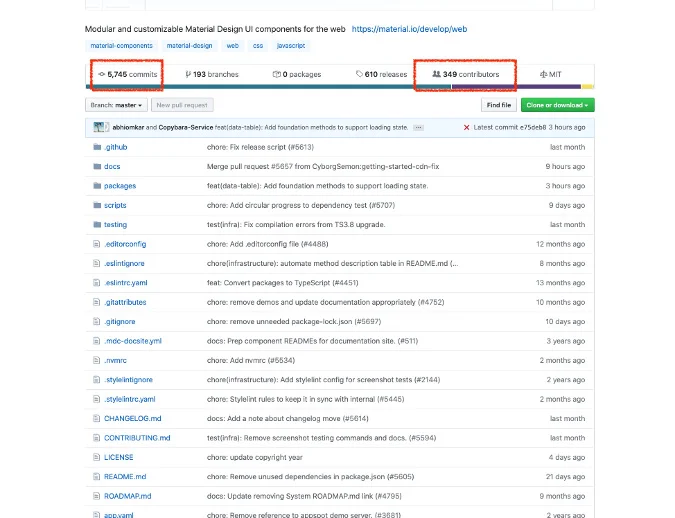
The Material Components GitHub page hosts repos for different platforms, including Material Components for the web (MDC Web) for website development. MDC Web has more than 5,700 commits and 349 contributors.
Pure
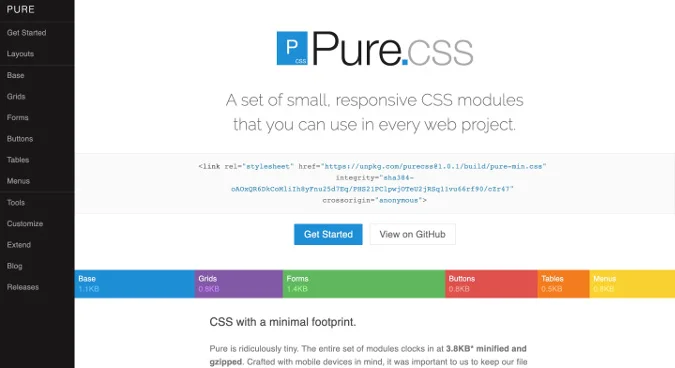
Bootstrap, Patternfly, and MDC Web are very powerful CSS frameworks, yet they can be quite heavy and complex. If you want a lightweight CSS framework that it is closer to coding CSS yourself yet helps you build a nice web page, try Pure.css. Pure is a lightweight CSS framework with a minimal footprint. It was developed by Yahoo and is open source under the BSD License.
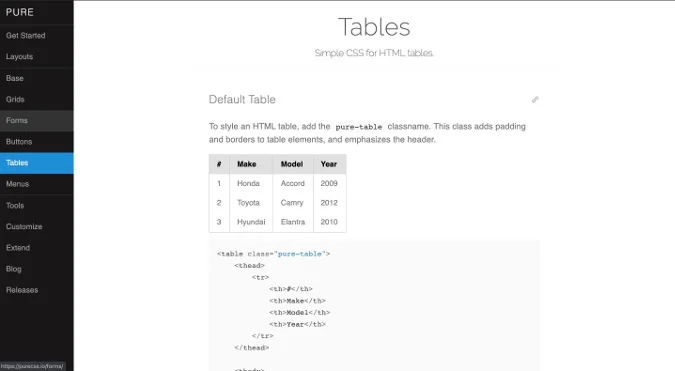
Despite its small size, Pure offers plenty of the components necessary to build a good-looking webpage.
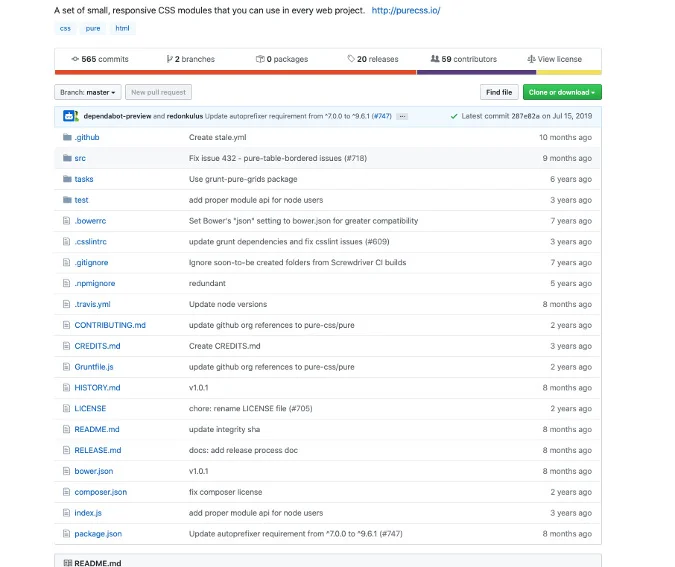
Pure’s GitHub page shows more than 565 commits and 59 contributors.
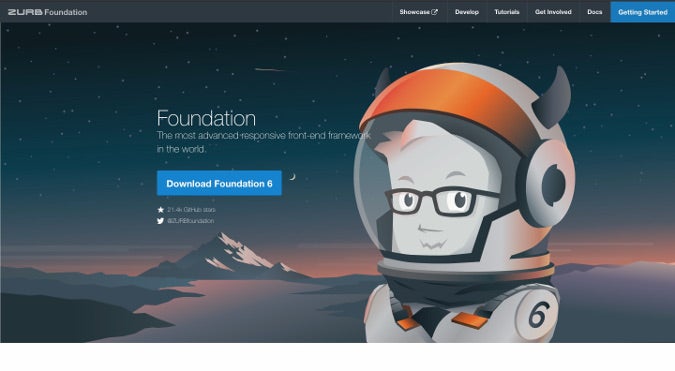
Foundation
Foundation claims to be the most advanced responsive frontend framework in the world. It provides advanced features and tutorials for building professional websites.
The framework is used by many companies, organizations, and even politicians, and it has plenty of documentation available.
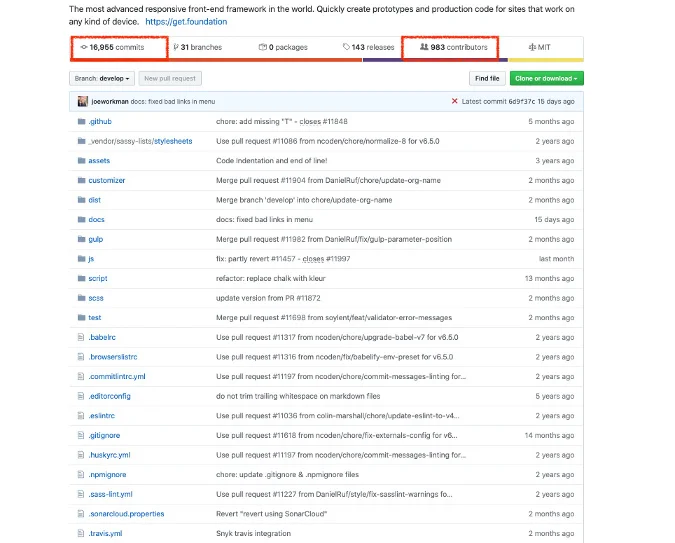
Foundation’s GitHub page shows nearly 17,000 commits and 1,000 contributors. Like most of the other frameworks on this list, it’s available under the MIT License.
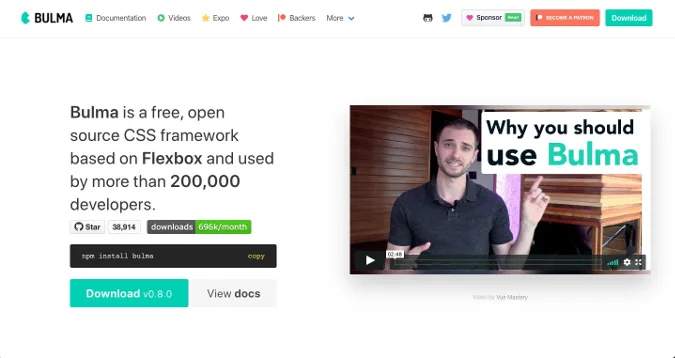
Bulma
Bulma is an open source framework based on Flexbox and available under the MIT License. Bulma is a pretty lightweight framework, as it requires only one CSS file.
Bulma has clean and simple docs that make it easy to choose the topics you want to explore. It also has a number of web components you can just pick up and use in your design.
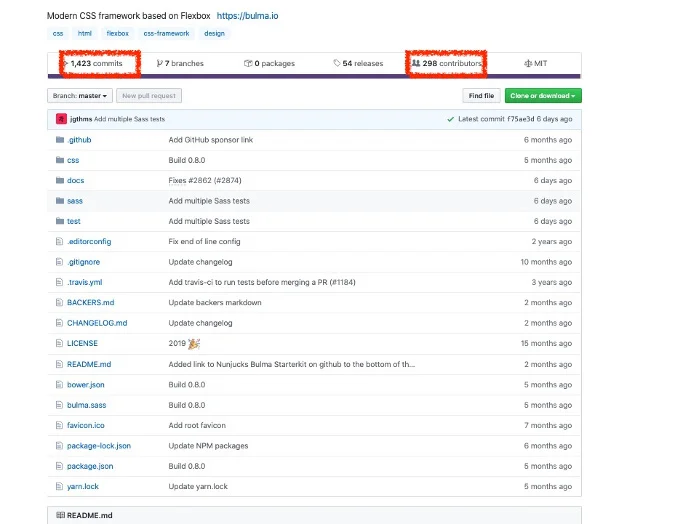
Bulma’s GitHub page lists more than 1,400 commits and 300 contributors.
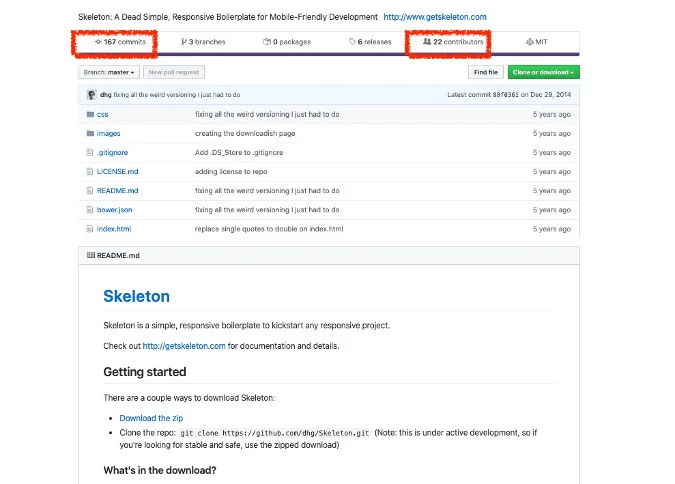
Skeleton
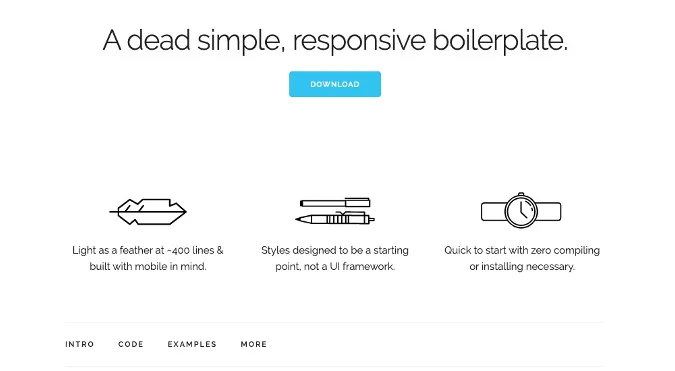
If even Pure is too heavy for you, there is an even lighter-weight framework called Skeleton. The Skeleton library is only about 400 lines long, and the framework provides only the essential components to start your CSS framework journey.
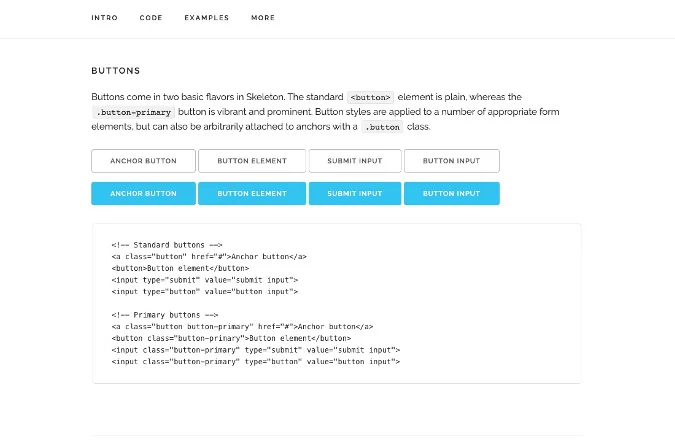
Despite its simplicity, Skeleton offers detailed docs to help you get started right away.
Skeleton’s GitHub lists 167 commits and 22 contributors. However, it’s not the most active project; its last update was in 2014, so it may need some maintenance before using it. Since it is released under the MIT License, feel free to do that yourself.
Materialize
Materialize is a responsive frontend framework based on Google’s Material Design with additional themes and components developed by Materialize’s contributors.
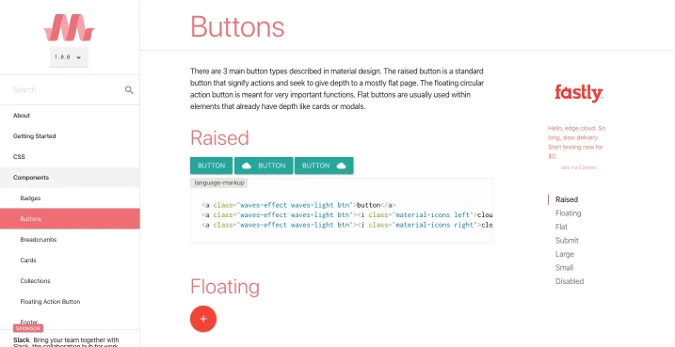
Materialize’s documentation page is comprehensive and pretty easy to follow. Its components page includes buttons, cards, navigations, and more.
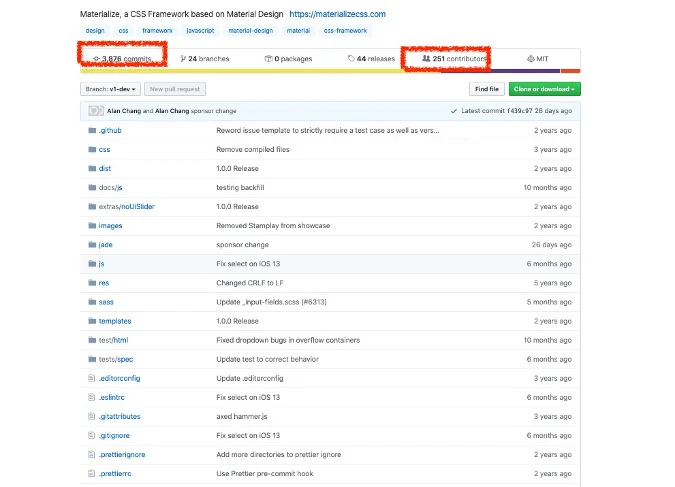
Materialize is an open source project under the MIT License, and its GitHub lists more than 3,800 commits and 250 contributors.
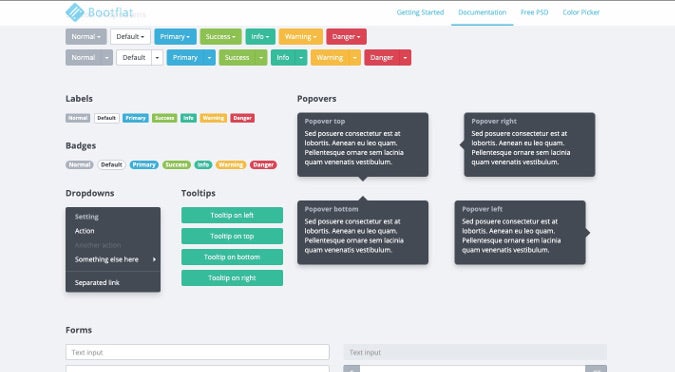
Bootflat
Bootflat is an open source CSS framework derived from Twitter’s Bootstrap. Compared to Bootstrap, Bootflat is simpler, with lighter-weight framework components.
Bootflat’s documentation almost seems inspired by IKEA—it shows an image of each component without much text.
Bootflat is available under the MIT License, and its GitHub page includes 159 commits and eight contributors, as of this writing.