- 10 Lists
- 10.2 Unordered lists ( UL ), ordered lists ( OL ), and list items ( LI )
- 10.3 Definition lists : the DL , DT , and DD elements
- 10.3.1 Visual rendering of lists
- 10.4 The DIR and MENU elements
- How to create Definition Lists in HTML5?
- Example
- Output
- Example: Wrapping using div
- Output
- HTML definition list — dl, dt, dd tag and elements
- Category
- Whether both start and end tags are required
- Can contain
- Can reside within
- Attributes
- Identifiers
- language information and text direction
- Title
- Style
- Events
- Supported doctypes
- HTML Lists
- Example
- Unordered HTML List
- Example
- Ordered HTML List
- Example
- HTML Description Lists
- Example
- HTML List Tags
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
10 Lists
An ordered list, created using the OL element, should contain information where order should be emphasized, as in a recipe:
- Mix dry ingredients thoroughly.
- Pour in wet ingredients.
- Mix for 10 minutes.
- Bake for one hour at 300 degrees.
Definition lists, created using the DL element, generally consist of a series of term/definition pairs (although definition lists may have other applications). Thus, when advertising a product, one might use a definition list:
Lower cost The new version of this product costs significantly less than the previous one! Easier to use We’ve changed the product so that it’s much easier to use! Safe for kids You can leave your kids alone in a room with this product and they won’t get hurt (not a guarantee).
- Lower cost The new version of this product costs significantly less than the previous one! Easier to use We've changed the product so that it's much easier to use! Safe for kids You can leave your kids alone in a room with this product and they won't get hurt (not a guarantee).
Lists may also be nested and different list types may be used together, as in the following example, which is a definition list that contains an unordered list (the ingredients) and an ordered list (the procedure):
- 100 g. flour
- 10 g. sugar
- 1 cup water
- 2 eggs
- salt, pepper
- Mix dry ingredients thoroughly.
- Pour in wet ingredients.
- Mix for 10 minutes.
- Bake for one hour at 300 degrees.
The exact presentation of the three list types depends on the user agent. We discourage authors from using lists purely as a means of indenting text. This is a stylistic issue and is properly handled by style sheets.
10.2 Unordered lists ( UL ), ordered lists ( OL ), and list items ( LI )
%attrs; -- %coreattrs, %i18n, %events -- > %attrs; -- %coreattrs, %i18n, %events -- >
Start tag: required, End tag: required
%flow;)* -- list item --> %attrs; -- %coreattrs, %i18n, %events -- >
Start tag: required, End tag: optional
type = style-information [CI] Deprecated. This attribute sets the style of a list item. Currently available values are intended for visual user agents. Possible values are described below (along with case information). start = number [CN] Deprecated. For OL only. This attribute specifies the starting number of the first item in an ordered list. The default starting number is «1». Note that while the value of this attribute is an integer, the corresponding label may be non-numeric. Thus, when the list item style is uppercase latin letters (A, B, C, . ), start=3 means «C». When the style is lowercase roman numerals, start=3 means «iii», etc. value = number [CN] Deprecated. For LI only. This attribute sets the number of the current list item. Note that while the value of this attribute is an integer, the corresponding label may be non-numeric (see the start attribute). compact [CI] Deprecated. When set, this boolean attribute gives a hint to visual user agents to render the list in a more compact way. The interpretation of this attribute depends on the user agent.
Attributes defined elsewhere
Ordered and unordered lists are rendered in an identical manner except that visual user agents number ordered list items. User agents may present those numbers in a variety of ways. Unordered list items are not numbered.
This example illustrates the basic structure of a list.
- . Level one, number one.
- . Level two, number one.
- . Level two, number two.
- . Level three, number one.
- . Level two, number three.
- . Level one, number two.
Details about number order. In ordered lists, it is not possible to continue list numbering automatically from a previous list or to hide numbering of some list items. However, authors can reset the number of a list item by setting its value attribute. Numbering continues from the new value for subsequent list items. For example:
- makes this list item number 30.
- makes this list item number 40.
- makes this list item number 41.
10.3 Definition lists : the DL , DT , and DD elements
Start tag: required, End tag: required
%inline;)* -- definition term --> %flow;)* -- definition description --> %attrs; -- %coreattrs, %i18n, %events -- >
Start tag: required, End tag: optional
Attributes defined elsewhere
- Dweeb young excitable person who may mature into a Nerd or Geek Hacker a clever programmer Nerd technically bright but socially inept person
Here is an example with multiple terms and descriptions:
- Center Centre A point equidistant from all points on the surface of a sphere. In some field sports, the player who holds the middle position on the field, court, or forward line.
Another application of DL , for example, is for marking up dialogues, with each DT naming a speaker, and each DD containing his or her words.
10.3.1 Visual rendering of lists
Note. The following is an informative description of the behavior of some current visual user agents when formatting lists. Style sheets allow better control of list formatting (e.g., for numbering, language-dependent conventions, indenting, etc.).
Visual user agents generally indent nested lists with respect to the current level of nesting.
For both OL and UL , the type attribute specifies rendering options for visual user agents.
For the UL element, possible values for the type attribute are disc , square , and circle . The default value depends on the level of nesting of the current list. These values are case-insensitive.
How each value is presented depends on the user agent. User agents should attempt to present a «disc» as a small filled-in circle, a «circle» as a small circle outline, and a «square» as a small square outline.
A graphical user agent might render this as:
for the value «disc»
for the value «circle»
for the value «square»
For the OL element, possible values for the type attribute are summarized in the table below (they are case-sensitive):
| Type | Numbering style | |
|---|---|---|
| 1 | arabic numbers | 1, 2, 3, . |
| a | lower alpha | a, b, c, . |
| A | upper alpha | A, B, C, . |
| i | lower roman | i, ii, iii, . |
| I | upper roman | I, II, III, . |
For example, using CSS, one may specify that the style of numbers for list elements in a numbered list should be lowercase roman numerals. In the excerpt below, every OL element belonging to the class «withroman» will have roman numerals in front of its list items.
The rendering of a definition list also depends on the user agent. The example:
- Dweeb young excitable person who may mature into a Nerd or Geek Hacker a clever programmer Nerd technically bright but socially inept person
might be rendered as follows:
Dweeb young excitable person who may mature into a Nerd or Geek Hacker a clever programmer Nerd technically bright but socially inept person
10.4 The DIR and MENU elements
DIR and MENU are deprecated.
See the Transitional DTD for the formal definition.
Attributes defined elsewhere
The DIR element was designed to be used for creating multicolumn directory lists. The MENU element was designed to be used for single column menu lists. Both elements have the same structure as UL , just different rendering. In practice, a user agent will render a DIR or MENU list exactly as a UL list.
We strongly recommend using UL instead of these elements.
How to create Definition Lists in HTML5?
A description list—previously known as a definition list—offers an organised arrangement of a term and its definition.
For defining a definition list, the following tags are used −
- − This is the list of definitions. It stores terms and their definitions as tables of rows and data.
- − This is the term used to define. It keeps the phrase under definition.
- − This serves as the description or definition. It contains the definition of a particular term.
Following are the examples…
Example
In the following example we are using , , tags to add definitions to our webpage.
html> body> h1>DEFINITIONSh1> dl> dt>SGMLdt> dd>The Standard Generalized Markup Language. dd> dt>HTMLdt> dd>The Hypertext Markup Language.dd> dd>The Markup Language You Use To Create Web Pages.dd> dt>XMLdt> dd>The Extensible Markup Language.dd> dl> body> html>
Output
On executing the above script, it will display the text in two different steps: one acts as a phrase and one as a definition.
Example: Wrapping using div
In the following example, we are grouping name-value elements together using the div elements −
html> body> h1>DEFINITIONSh1> dl> div> dt>TutorialsPointdt> dd>Leading providers of web based tutorials on Computer Science academic subjects, Computer Languages, Management, Telecom, and other miscellaneous subjectsdd> div> div> dt>Established indt> dd>2006dd> div> dl> body> html>
Output
On executing the above script, the definition lists are achieved as follows. TutorialsPoint and its definition are grouped as one while the established year is grouped as one.
HTML definition list — dl, dt, dd tag and elements
1. HTML definition list represents a term and a relevant description in the form of the list.
2. HTML definition list starts and ends with dl element (i.e.
- and
).
3. The terms are enclosed with dt element.
4. The description is enclosed with the dd element.
5. Another usage of dl, dt and dd elements are to create a dialog. Where each dt specifies the name of the speaker, and each dd containing his or her words.
Category
HTML dl, dt and dd elements are part of HTML Lists.
Whether both start and end tags are required
Yes for dl element and start tag required but end tag optional for dt and dd elements.
Can contain
Can reside within
| Element | Can reside within |
|---|---|
| dl | APPLET, BLOCKQUOTE, BODY, BUTTON, CENTER, DD, DEL, DIV, FIELDSET, FORM, IFRAME, INS, LI, MAP, NOFRAMES, NOSCRIPT, OBJECT, TD, TH. |
| dt | DL. |
| dd | DL. |
Attributes
Attributes specific to this element
Identifiers
language information and text direction
Title
Style
Events
Supported doctypes
HTML 4.01 Strict, HTML 4.01 Transitional, and HTML 4.01 Frameset.
Example of using HTML definition list
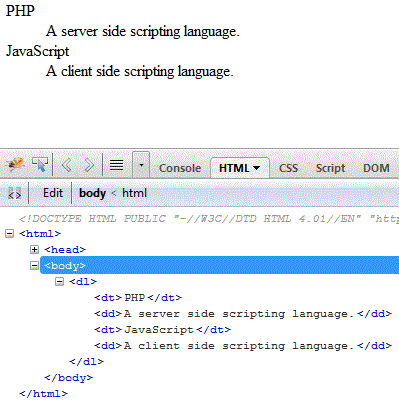
- PHP
- A server side scripting language.
- JavaScript
- A client side scripting language.

View this example in a separate browser window
Pictorial presentation

Test your Programming skills with w3resource’s quiz.
Follow us on Facebook and Twitter for latest update.
- Weekly Trends
- Java Basic Programming Exercises
- SQL Subqueries
- Adventureworks Database Exercises
- C# Sharp Basic Exercises
- SQL COUNT() with distinct
- JavaScript String Exercises
- JavaScript HTML Form Validation
- Java Collection Exercises
- SQL COUNT() function
- SQL Inner Join
- JavaScript functions Exercises
- Python Tutorial
- Python Array Exercises
- SQL Cross Join
- C# Sharp Array Exercises
We are closing our Disqus commenting system for some maintenanace issues. You may write to us at reach[at]yahoo[dot]com or visit us at Facebook
HTML Lists
HTML lists allow web developers to group a set of related items in lists.
Example
Unordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with bullets (small black circles) by default:
Example
Ordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with numbers by default:
Example
HTML Description Lists
HTML also supports description lists.
A description list is a list of terms, with a description of each term.
The tag defines the description list, the tag defines the term (name), and the tag describes each term:
Example
HTML List Tags
| Tag | Description |
|---|---|
| Defines an unordered list | |
| Defines an ordered list | |
| Defines a list item | |
| Defines a description list | |
| Defines a term in a description list | |
| Describes the term in a description list |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.


