- HTML — Lists
- Example
- The type Attribute
- Example
- Example
- Example
- HTML Ordered Lists
- Example
- The type Attribute
- Example
- Example
- Example
- Example
- Example
- The start Attribute
- Example
- HTML Definition Lists
- Example
- 10 Lists
- 10.2 Unordered lists ( UL ), ordered lists ( OL ), and list items ( LI )
- 10.3 Definition lists : the DL , DT , and DD elements
- 10.3.1 Visual rendering of lists
- 10.4 The DIR and MENU elements
- HTML List – How to Use Bullet Points, Ordered, and Unordered Lists
- How to Make Lists in HTML
- How to Make an Ordered List with HTML
- Before We End.
HTML — Lists
An unordered list is a collection of related items that have no special order or sequence. This list is created by using HTML tag. Each item in the list is marked with a bullet.
Example
This will produce the following result −
The type Attribute
- tag to specify the type of bullet you like. By default, it is a disc. Following are the possible options −
Example
Following is an example where we used
This will produce the following result −
Example
Following is an example where we used −
This will produce the following result −
Example
Following is an example where we used −
This will produce the following result −
HTML Ordered Lists
Example
This will produce the following result −
The type Attribute
- tag to specify the type of numbering you like. By default, it is a number. Following are the possible options −
- Default-Case Numerals. - Upper-Case Numerals. - Lower-Case Numerals. - Upper-Case Letters. - Lower-Case Letters.
Example
Following is an example where we used
This will produce the following result −
Example
Following is an example where we used
This will produce the following result −
Example
Following is an example where we used
This will produce the following result −
Example
Following is an example where we used
This will produce the following result −
Example
Following is an example where we used
This will produce the following result −
The start Attribute
- tag to specify the starting point of numbering you need. Following are the possible options −
- Numerals starts with 4. - Numerals starts with IV. - Numerals starts with iv. - Letters starts with d. - Letters starts with D.
Example
Following is an example where we used
This will produce the following result −
HTML Definition Lists
HTML and XHTML supports a list style which is called definition lists where entries are listed like in a dictionary or encyclopedia. The definition list is the ideal way to present a glossary, list of terms, or other name/value list.
Definition List makes use of following three tags.
- − Defines the start of the list
- − A term
- − Term definition − Defines the end of the list
Example
- HTML
- This stands for Hyper Text Markup Language
- HTTP
- This stands for Hyper Text Transfer Protocol
This will produce the following result −
10 Lists
An ordered list, created using the OL element, should contain information where order should be emphasized, as in a recipe:
- Mix dry ingredients thoroughly.
- Pour in wet ingredients.
- Mix for 10 minutes.
- Bake for one hour at 300 degrees.
Definition lists, created using the DL element, generally consist of a series of term/definition pairs (although definition lists may have other applications). Thus, when advertising a product, one might use a definition list:
Lower cost The new version of this product costs significantly less than the previous one! Easier to use We’ve changed the product so that it’s much easier to use! Safe for kids You can leave your kids alone in a room with this product and they won’t get hurt (not a guarantee).
- Lower cost The new version of this product costs significantly less than the previous one! Easier to use We've changed the product so that it's much easier to use! Safe for kids You can leave your kids alone in a room with this product and they won't get hurt (not a guarantee).
Lists may also be nested and different list types may be used together, as in the following example, which is a definition list that contains an unordered list (the ingredients) and an ordered list (the procedure):
- 100 g. flour
- 10 g. sugar
- 1 cup water
- 2 eggs
- salt, pepper
- Mix dry ingredients thoroughly.
- Pour in wet ingredients.
- Mix for 10 minutes.
- Bake for one hour at 300 degrees.
The exact presentation of the three list types depends on the user agent. We discourage authors from using lists purely as a means of indenting text. This is a stylistic issue and is properly handled by style sheets.
10.2 Unordered lists ( UL ), ordered lists ( OL ), and list items ( LI )
%attrs; -- %coreattrs, %i18n, %events -- > %attrs; -- %coreattrs, %i18n, %events -- >
Start tag: required, End tag: required
%flow;)* -- list item --> %attrs; -- %coreattrs, %i18n, %events -- >
Start tag: required, End tag: optional
type = style-information [CI] Deprecated. This attribute sets the style of a list item. Currently available values are intended for visual user agents. Possible values are described below (along with case information). start = number [CN] Deprecated. For OL only. This attribute specifies the starting number of the first item in an ordered list. The default starting number is «1». Note that while the value of this attribute is an integer, the corresponding label may be non-numeric. Thus, when the list item style is uppercase latin letters (A, B, C, . ), start=3 means «C». When the style is lowercase roman numerals, start=3 means «iii», etc. value = number [CN] Deprecated. For LI only. This attribute sets the number of the current list item. Note that while the value of this attribute is an integer, the corresponding label may be non-numeric (see the start attribute). compact [CI] Deprecated. When set, this boolean attribute gives a hint to visual user agents to render the list in a more compact way. The interpretation of this attribute depends on the user agent.
Attributes defined elsewhere
Ordered and unordered lists are rendered in an identical manner except that visual user agents number ordered list items. User agents may present those numbers in a variety of ways. Unordered list items are not numbered.
This example illustrates the basic structure of a list.
- . Level one, number one.
- . Level two, number one.
- . Level two, number two.
- . Level three, number one.
- . Level two, number three.
- . Level one, number two.
Details about number order. In ordered lists, it is not possible to continue list numbering automatically from a previous list or to hide numbering of some list items. However, authors can reset the number of a list item by setting its value attribute. Numbering continues from the new value for subsequent list items. For example:
- makes this list item number 30.
- makes this list item number 40.
- makes this list item number 41.
10.3 Definition lists : the DL , DT , and DD elements
Start tag: required, End tag: required
%inline;)* -- definition term --> %flow;)* -- definition description --> %attrs; -- %coreattrs, %i18n, %events -- >
Start tag: required, End tag: optional
Attributes defined elsewhere
- Dweeb young excitable person who may mature into a Nerd or Geek Hacker a clever programmer Nerd technically bright but socially inept person
Here is an example with multiple terms and descriptions:
- Center Centre A point equidistant from all points on the surface of a sphere. In some field sports, the player who holds the middle position on the field, court, or forward line.
Another application of DL , for example, is for marking up dialogues, with each DT naming a speaker, and each DD containing his or her words.
10.3.1 Visual rendering of lists
Note. The following is an informative description of the behavior of some current visual user agents when formatting lists. Style sheets allow better control of list formatting (e.g., for numbering, language-dependent conventions, indenting, etc.).
Visual user agents generally indent nested lists with respect to the current level of nesting.
For both OL and UL , the type attribute specifies rendering options for visual user agents.
For the UL element, possible values for the type attribute are disc , square , and circle . The default value depends on the level of nesting of the current list. These values are case-insensitive.
How each value is presented depends on the user agent. User agents should attempt to present a «disc» as a small filled-in circle, a «circle» as a small circle outline, and a «square» as a small square outline.
A graphical user agent might render this as:
for the value «disc»
for the value «circle»
for the value «square»
For the OL element, possible values for the type attribute are summarized in the table below (they are case-sensitive):
| Type | Numbering style | |
|---|---|---|
| 1 | arabic numbers | 1, 2, 3, . |
| a | lower alpha | a, b, c, . |
| A | upper alpha | A, B, C, . |
| i | lower roman | i, ii, iii, . |
| I | upper roman | I, II, III, . |
For example, using CSS, one may specify that the style of numbers for list elements in a numbered list should be lowercase roman numerals. In the excerpt below, every OL element belonging to the class «withroman» will have roman numerals in front of its list items.
The rendering of a definition list also depends on the user agent. The example:
- Dweeb young excitable person who may mature into a Nerd or Geek Hacker a clever programmer Nerd technically bright but socially inept person
might be rendered as follows:
Dweeb young excitable person who may mature into a Nerd or Geek Hacker a clever programmer Nerd technically bright but socially inept person
10.4 The DIR and MENU elements
DIR and MENU are deprecated.
See the Transitional DTD for the formal definition.
Attributes defined elsewhere
The DIR element was designed to be used for creating multicolumn directory lists. The MENU element was designed to be used for single column menu lists. Both elements have the same structure as UL , just different rendering. In practice, a user agent will render a DIR or MENU list exactly as a UL list.
We strongly recommend using UL instead of these elements.
HTML List – How to Use Bullet Points, Ordered, and Unordered Lists
TAPAS ADHIKARY
Listing items on a web page is a common task you’ll have to do as a web developer. You may have to list shopping cart items, the order of students based on their grades, dogs with the loudest bark – and so on.
So you need to know the different ways you can list items using HTML. While you might think it’s a trivial thing to learn, it’s important. And it’s one of the most commonly used features of HTML in web development.
In this article, you’ll learn all about HTML listing elements, their properties, styling, and how to actually use them to create neat lists. I hope you find it helpful.
How to Make Lists in HTML
In HTML, we can list items either in an ordered or unordered fashion.
An ordered list uses numbers or some sort of notation that indicates a series of items.
For example, an ordered list can start with number 1, and continue through 2, 3, 4, and so on. Your ordered list can also start with the letter A and go through B, C, D, and so on.
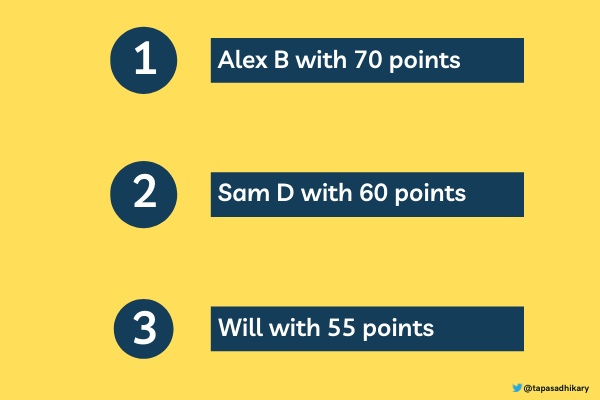
Here is an example of an ordered list with students’ names and marks.
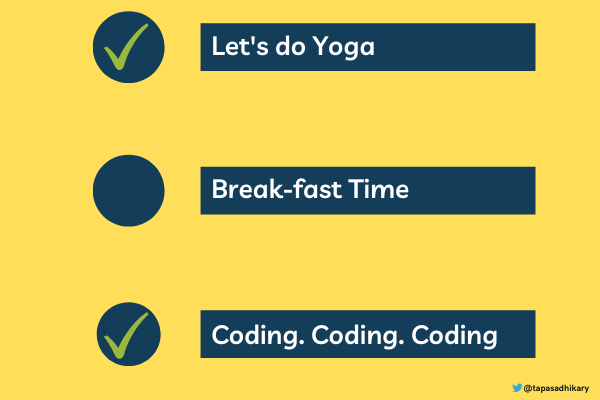
On the other hand, we have unordered lists, like a TODO list for example. Here I am so passionate about coding that I skipped my breakfast 🤓.
There is one more type of list called a description list that we will learn as well below.
Now let’s get into a bit more detail and see how to create each type of list in HTML.
How to Make an Ordered List with HTML
- tag. The ol in the tag stands for an ordered list. Inside each of the ordered list elements
- and
tag.
Here is the complete HTML structure for an ordered list:
The output of the above ordered list is:
So, we have the list of elements ordered with a number starting with 1 and incremented to 2 and 3. Try this CodePen and see if you can change and play around with using ol-li .
Similarly, you can use lower case letters like a as the type value to list the elements with a, b, c, and so on.
If you want to use Roman numerals, use the value I for an ordered list with Roman numerals:
The output looks like this:
Check out the CodePen below to try other types:
Feel free to play around with the start attribute using this CodePen:
You can see the bullet points for each of the list items above, but you can customize them. We’ll learn that too.
But before that, feel free to use this CodePen to change and run the code.
You can use the CodePen below to try out the same. Feel free to modify it as you wish:
Try out this CodePen to experiment further with description lists:
Well, this is not what we want. So next we will write a few CSS rules and properties to make it look like a page header (at least close to it).
Now it is much better and looks closer to a realistic page header.
Again, you can use this CodePen to change and try out things with the header.
Before We End.
That’s all for now. I hope you’ve found this article insightful, and that it helps you understand HTML lists more clearly. You can find all the examples together in this CodePen Collection.
Let’s connect. You will find me active on Twitter (@tapasadhikary). Feel free to give a follow. I’ve also started sharing knowledge using my YouTube channel, so you can check it out, too.
You may also like these articles: