Html data date format
The resulting value includes the year, month, and day, but not the time. The time and datetime-local input types support time and date+time input.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
The input UI generally varies from browser to browser; see Browser compatibility for further details. In unsupported browsers, the control degrades gracefully to .
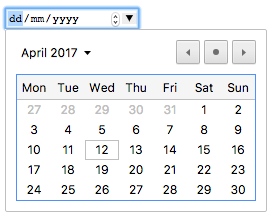
Among browsers with custom interfaces for selecting dates are Chrome and Opera, whose data control looks like so:
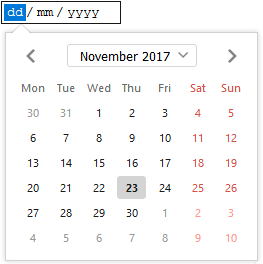
The Edge date control looks like:
And the Firefox date control looks like this:
| Value | A DOMString representing a date in YYYY-MM-DD format, or empty |
| Events | change and input |
| Supported common attributes | autocomplete , list , readonly , and step |
| IDL attributes | list , value , valueAsDate , valueAsNumber . |
| Methods | select() , stepDown() , stepUp() |
Value
A DOMString representing the date entered in the input. The date is formatted according to ISO8601, described in Format of a valid date string in Date and time formats used in HTML.
You can set a default value for the input with a date inside the value attribute, like so:
The displayed date format will differ from the actual value — the displayed date is formatted based on the locale of the user’s browser, but the parsed value is always formatted yyyy-mm-dd .
You can get and set the date value in JavaScript with the input element’s value and valueAsNumber properties. For example:
var dateControl = document.querySelector('input[type="date"]'); dateControl.value = '2017-06-01'; console.log(dateControl.value); // prints "2017-06-01" console.log(dateControl.valueAsNumber); // prints 1496275200000, a UNIX timestamp Additional attributes
| Attribute | Description |
|---|---|
| max | The latest acceptable date |
| min | The earliest acceptable date |
| step | The stepping interval, when clicking up and down spinner buttons and validating the date |
max
The latest date to accept. If the value entered into the element occurs afterward, the element fails constraint validation. If the value of the max attribute isn’t a possible date string in the format yyyy-mm-dd , then the element has no maximum date value.
If both the max and min attributes are set, this value must be a date string later than or equal to the one in the min attribute.
min
The earliest date to accept. If the value entered into the element occurs beforehand, the element fails constraint validation. If the value of the min attribute isn’t a possible date string in the format yyyy-mm-dd , then the element has no minimum date value.
If both the max and min attributes are set, this value must be a date string earlier than or equal to the one in the max attribute.
step
The step attribute is a number that specifies the granularity that the value must adhere to, or the special value any , which is described below. Only values which are equal to the basis for stepping ( min if specified, value otherwise, and an appropriate default value if neither of those is provided) are valid.
A string value of any means that no stepping is implied, and any value is allowed (barring other constraints, such as min and max ).
Note: When the data entered by the user doesn’t adhere to the stepping configuration, the user agent may round to the nearest valid value, preferring numbers in the positive direction when there are two equally close options.
For date inputs, the value of step is given in days; and is treated as a number of milliseconds equal to 86,400,000 times the step value (the underlying numeric value is in milliseconds). The default value of step is 1, indicating 1 day.
Specifying any as the value for step has the same effect as 1 for date inputs.
Using date inputs
Date inputs sound convenient — they provide an easy interface for choosing dates, and they normalize the data format sent to the server regardless of the user’s locale. However, there are currently issues with because of its limited browser support.
In this section, we’ll look at basic and then more complex uses of , and offer advice on mitigating the browser support issue later (see Handling browser support).
Hopefully, over time browser support will become ubiquitous, and this problem will fade away.
Basic uses of date
The simplest use of involves one combined with its , as seen below:
This HTML submits the entered date under the key bday to https://example.com — resulting in a URL like https://example.com/?bday=1955-06-08 .
Setting maximum and minimum dates
You can use the min and max attributes to restrict the dates that can be chosen by the user. In the following example, we set a minimum date of 2017-04-01 and a maximum date of 2017-04-30 :
The result is that only days in April 2017 can be selected — the month and year parts of the textbox will be uneditable, and dates outside April 2017 can’t be selected in tte picker widget.
Note: You should be able to use the step attribute to vary the number of days jumped each time the date is incremented (e.g. to only make Saturdays selectable). However, this does not seem to be in any implementation at the time of writing.
Controlling input size
doesn’t support form sizing attributes such as size . Prefer CSS for sizing it.
Validation
By default, doesn’t validate the entered value beyond its format. The interfaces generally don’t let you enter anything that isn’t a date — which is helpful — but you can leave the field empty or enter an invalid date in browsers where the input falls back to type text (like the 32nd of April).
If you use min and max to restrict the available dates (see Setting maximum and minimum dates), supporting browsers will display an error if you try to submit a date that is out of bounds. However, you’ll need to double-check the submitted results to ensure the value is within these dates, if the date picker isn’t fully supported on the user’s device.
You can also use the required attribute to make filling in the date mandatory — an error will be displayed if you try to submit an empty date field. This should work in most browsers, even if they fall back to a text input.
Let’s look at an example of minimum and maximum dates, and also made a field required:
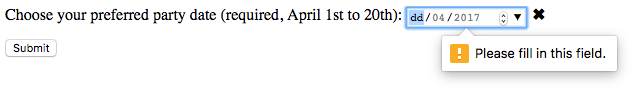
If you try to submit the form with an incomplete date (or with a date outside the set bounds), the browser displays an error. Try playing with the example now:
Here’s a screenshot for those of you who aren’t using a supporting browser:
Here’s the CSS used in the above example. We make use of the :valid and :invalid pseudo-elements to add an icon next to the input, based on whether or not the current value is valid. We had to put the icon on a next to the input, not on the input itself, because in Chrome at least the input’s generated content is placed inside the form control, and can’t be styled or shown effectively.
label < display: flex; align-items: center; >span::after < padding-left: 5px; >input:invalid + span::after < content: '✖'; >input:valid+span::after
Important: Client-side form validation is no substitute for validating on the server. It’s easy for someone to modify the HTML, or bypass your HTML entirely and submit the data directly to your server. If your server fails to validate the received data, disaster could strike with data that is badly-formatted, too large, of the wrong type, etc.
Handling browser support
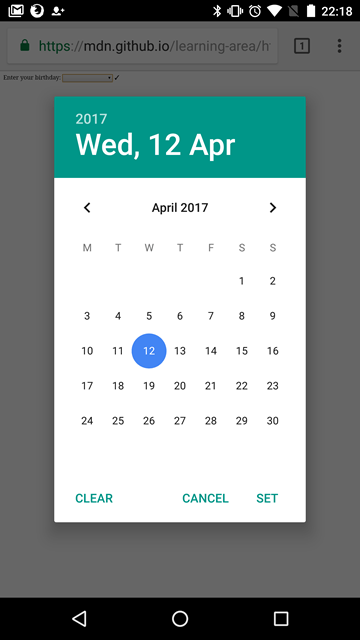
As mentioned, the major problem with date inputs at the time of writing is browser support. As an example, the date picker on Firefox for Android looks like this:
Unsupporting browsers gracefully degrade to a text input, but this creates problems in consistency of user interface (the presented controls are different) and data handling.
The second problem is the more serious one; with date input supported, the value is normalized to the format yyyy-mm-dd . But with a text input, the browser has no recognition of what format the date should be in, and there are many different formats in which people write dates. For example:
- ddmmyyyy
- dd/mm/yyyy
- mm/dd/yyyy
- dd-mm-yyyy
- mm-dd-yyyy
- Month dd, yyyy
One way around this is the pattern attribute on your date input. Even though the date picker doesn’t use it, the text input fallback will. For example, try viewing the following in a unsupporting browser:
If you submit it, you’ll see that the browser displays an error and highlights the input as invalid if your entry doesn’t match the pattern ####-##-## (where # is a digit from 0 to 9). Of course, this doesn’t stop people from entering invalid dates, or incorrect formats. So we still have a problem.
span < position: relative; >span::after < right: -18px; position: absolute; >input:invalid + span::after < content: '✖'; >input:valid + span::after
At the moment, the best way to deal with dates in forms in a cross-browser way is to have the user enter the day, month, and year in separate controls, or to use a JavaScript library such as jQuery date picker.
Examples
In this example, we create 2 sets of UI elements for choosing dates: a native picker and a set of 3 elements for older browsers that don’t support the native date input.