- Звёздный рейтинг: решение с использованием SVG
- Вступление
- Базовая разметка
- Доступность
- Как использовать SVG повторно
- Стилизация звезды
- Частичное заполнение
- Половина звезды с помощью SVG-маски
- Половина звезды с помощью SVG-градиента
- Стилизация контура
- Контур при использовании SVG-маски
- Контур при использовании SVG-градиента
- Размер
- 26 CSS Star Ratings
- Related Articles
- Author
- Links
- Made with
- About a code
- Simple Star Rating in CSS
- Author
- Links
- Made with
- About a code
- Pure CSS Star Rating Widget
- Author
- Links
- Made with
- About the code
- Simple Star Rating
- Author
- Links
- Made with
- About the code
- Pure CSS Star Ratings
- Author
- Links
- Made with
- About the code
- Star Rating
- Author
- Links
- Made with
- About the code
- Pure CSS Rating
- Author
- Links
- Made with
- About the code
- 5-Star Rating
- Author
- Links
- Made with
- About the code
- Standalone SVG CSS-only Star Rating Component
- Author
- Links
- Made with
- About the code
- Emoticon Star Rating
- Author
- Star rating на CSS со шрифтовыми иконками от font-awesome
- HTML-разметка
- CSS-стили
- Рейтинг со звездочками на CSS
- Рейтинг на 5 пунктов:
- HTML:
- CSS:
- Рейтинг на 10 пунктов:
- HTML:
- CSS:
- Смотрите также:
Звёздный рейтинг: решение с использованием SVG
Для некоторых веб-сайтов и платформ в интернете важно отображать оценку материала пользователями в виде звёздного рейтинга. Недавно мне довелось реализовать для одного проекта компонент звёздного рейтинга со следующими требованиями:
- Производительность (без использования картинок)
- Адаптивность под разный размер
- Доступность
- Частичное заполнение звёзд (например, 3.5 или 3.2)
- Легкая поддержка с помощью CSS
Я решил использовать SVG и не пожалел об этом. В данной статье будет рассмотрен данный способ реализации и как он работает в разных сценариях
Дорогой читатель, если ты ищешь другие способы решения данной задачи (не только с помощью SVG), рекомендую прочитать на сайте CSS Tricks статью «Five Methods for Five-Star Ratings» автора Alfred Genkin.
Вступление
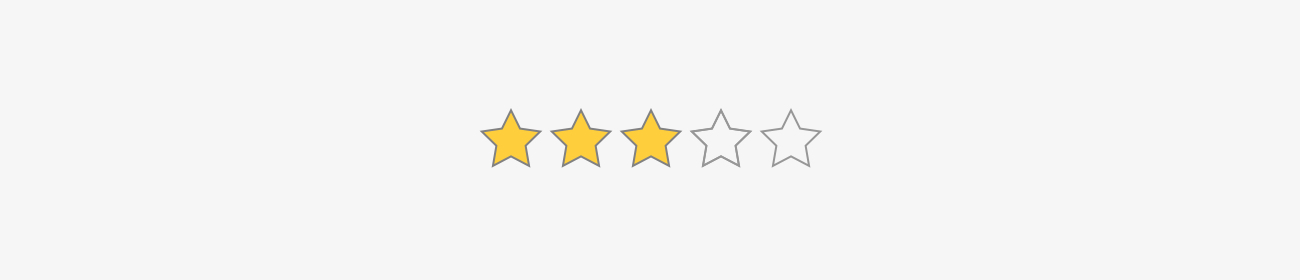
Прежде чем мы приступим, я бы хотел продемонстрировать примеры ситуаций, в которых данный компонент должен корректно работать.
Основное внимание будет сосредоточено на создании звезды, для которой можно задать заливку, контур, а также изменить размер и заполнить лишь частично.
Базовая разметка
Во-первых, нам понадобится SVG-код изображения звезды, который можно будет использовать в браузере.
В браузере данный код отрисует чёрную звезду с шириной и высотой, равными 32px.
Доступность
Помните, что для пользователей скринридеров в атрибуте aria-label нужно будет представить рейтинг не в виде изображения, а в виде текста.
Как использовать SVG повторно
Мы можем либо просто пять раз скопировать приведённую выше разметку, либо сохранить SVG-код рисования фигуры «path» в виде шаблона и использовать повторно без дублирования разметки. Давайте сделаем это.
Сначала нужно создать SVG с нулевой шириной и высотой, чтобы он не занимал место
В этом SVG в теге нужно задать SVG-код рисования фигуры «path», который нарисует звезду.
Элемент symbol используется для определения шаблона графических объектов, экземпляры которых потом можно многократно отрисовывать с помощью элемента
В элементе , кроме кода, который отрисует иконку звезды, важно добавить атрибут id , чтобы на него можно было сослаться позже
После всех этих действий мы сможем переиспользовать символ звезды с помощью элемента . Идея заключается в том, чтобы в атрибуте xlink:href ссылаться на id созданного символа.
Стилизация звезды
Теперь, когда мы получили список звёзд, давайте рассмотрим CSS-стилизацию. Я определил для звезды жёлтый и серый цвета.
Приведённые разметка и стили дадут следующий результат
Частичное заполнение
Использование SVG даёт нам две отличных возможности. Первая — использование SVG-масок, вторая — использование SVG-градиентов.
Половина звезды с помощью SVG-маски
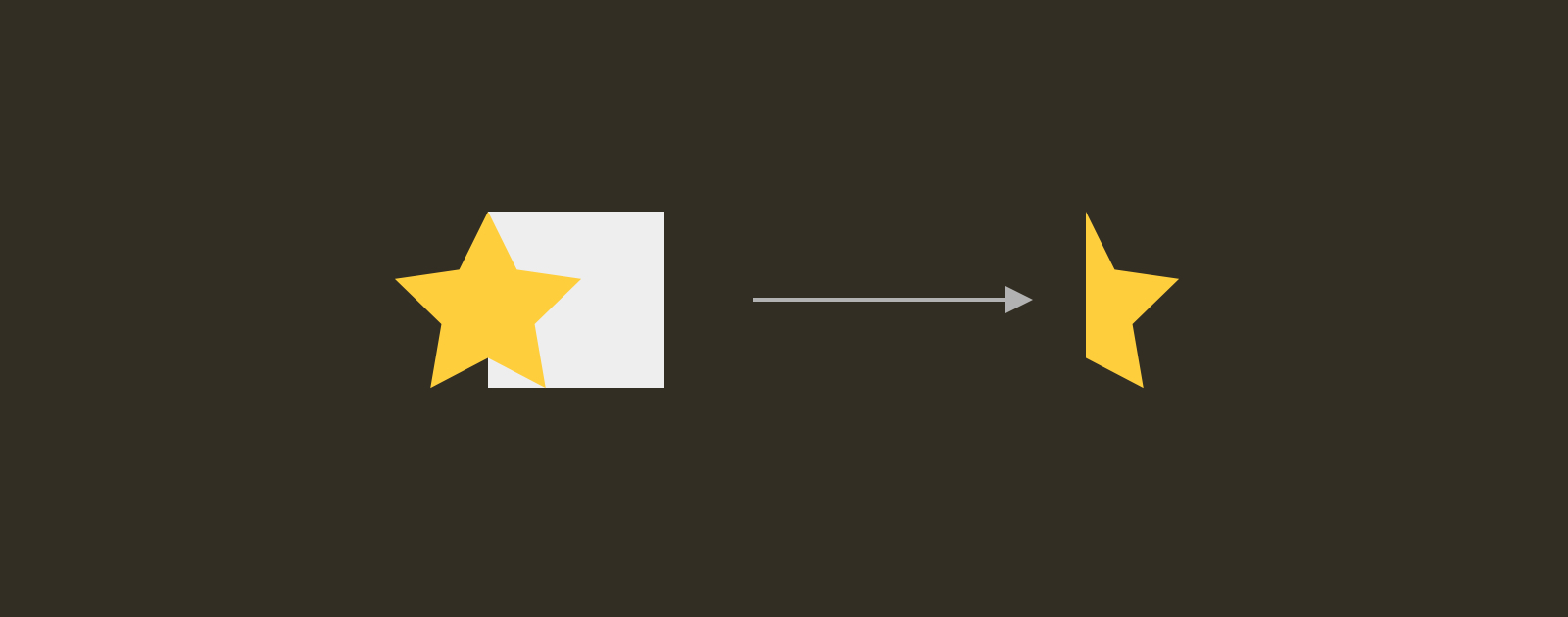
Суть использования масок заключается в использовании тега , задающего область, внутри которой фигура остаётся видимой, а за пределами — обрезается.
На рисунке выше продемонстрировано применение описанного эффекта, при котором видимой остаётся только часть звезды.
Чтобы реализовать это с помощью SVG, нужно сделать следующее:
- Создать SVG-шаблон, который можно повторно использовать
- Добавить элемент в виде прямоугольник, расположенного на оси x , и спозиционированном на 50%
- Применить маску к фигуре звезды
В результате получится половина звезды, как на предыдущем изображении.
Далее встаёт вопрос о том, как мы можем с помощью маски отобразить прозрачную звезду? Благодаря SVG, мы можем поместить в несколько элементов.
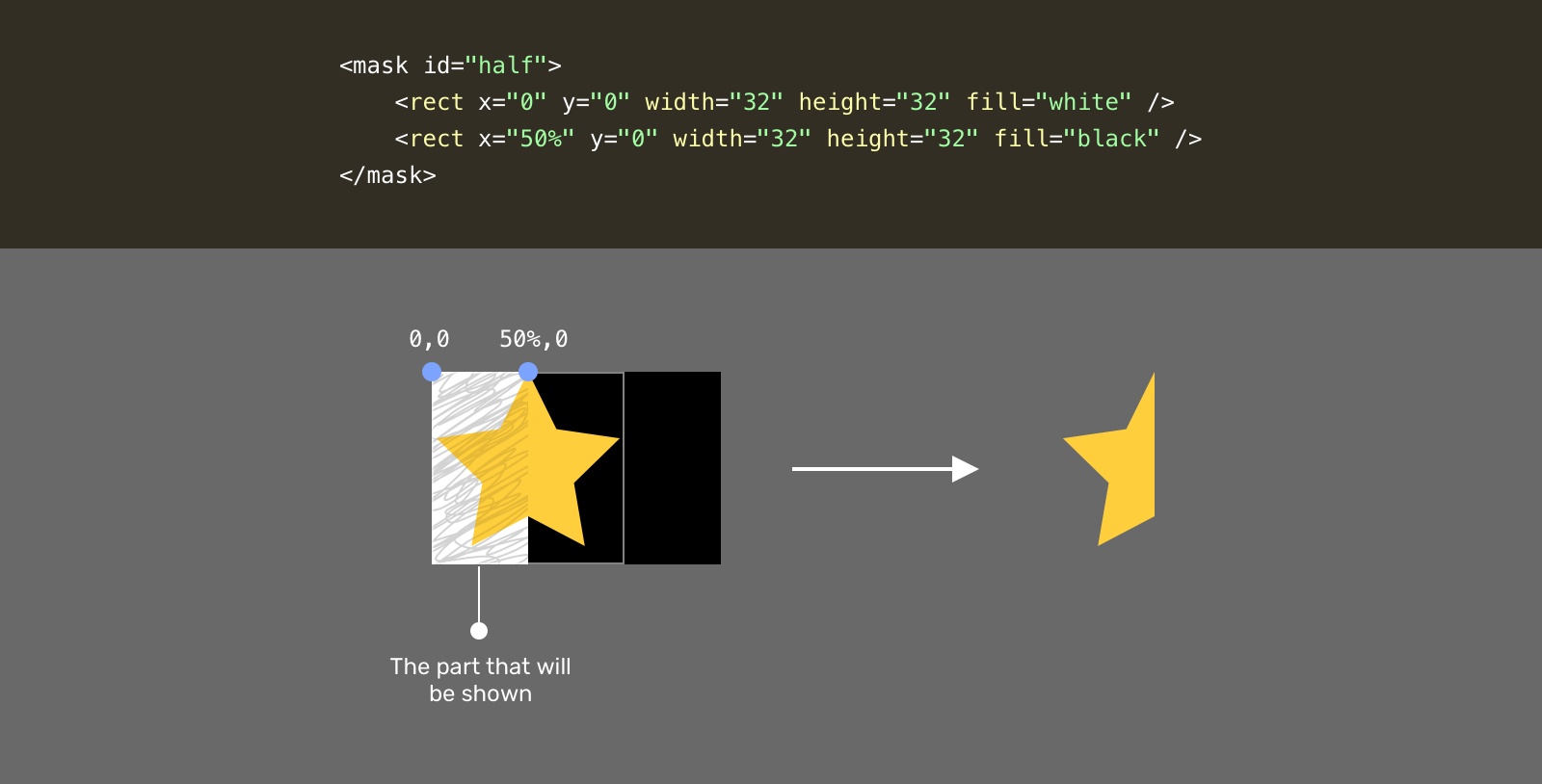
После добавления ещё одного элемента, SVG-маска будет выглядеть следующим образом:
В маске белый элемент представляет то, что мы хотим показать, а чёрный — то, что хотим скрыть. Объединив их, можно создать эффект вырезанной части фигуры.
Рассмотрим следующее изображение, на котором визуально объясняется каждый элемент маски.
Обратите внимание, что белый прямоугольник спозиционирован в точке с координатами 0, 0 , в то время как чёрный — в точке 50%, 0 . Визуально это выглядит следующим образом:
Видите, что произошло? Заштрихованная часть представляет конечный результат — половину звезды. Теперь вы могли подумать о том, как нам добавить ещё одну звезду, чтобы частичное выделение было более понятно.
При использовании более яркого цвета, чем просто чёрный, мы получим эффект прозрачности. Это значит, что правая часть звезды, которая на данный момент полностью скрыта, будет иметь светлый оттенок того же цвета, что и звезда.
Давайте подведём итог с полной разметкой
Таким образом, мы получили звезду с частичной заливкой. Данное решение замечательно тем, что нам не нужно указывать два оттенка цвета. Всю работу делает маска.
Половина звезды с помощью SVG-градиента
Рассмотрим второй способ реализации частичной заливки. Во время поисков решения мне понравился вот этот ответ на Stackoverflow.
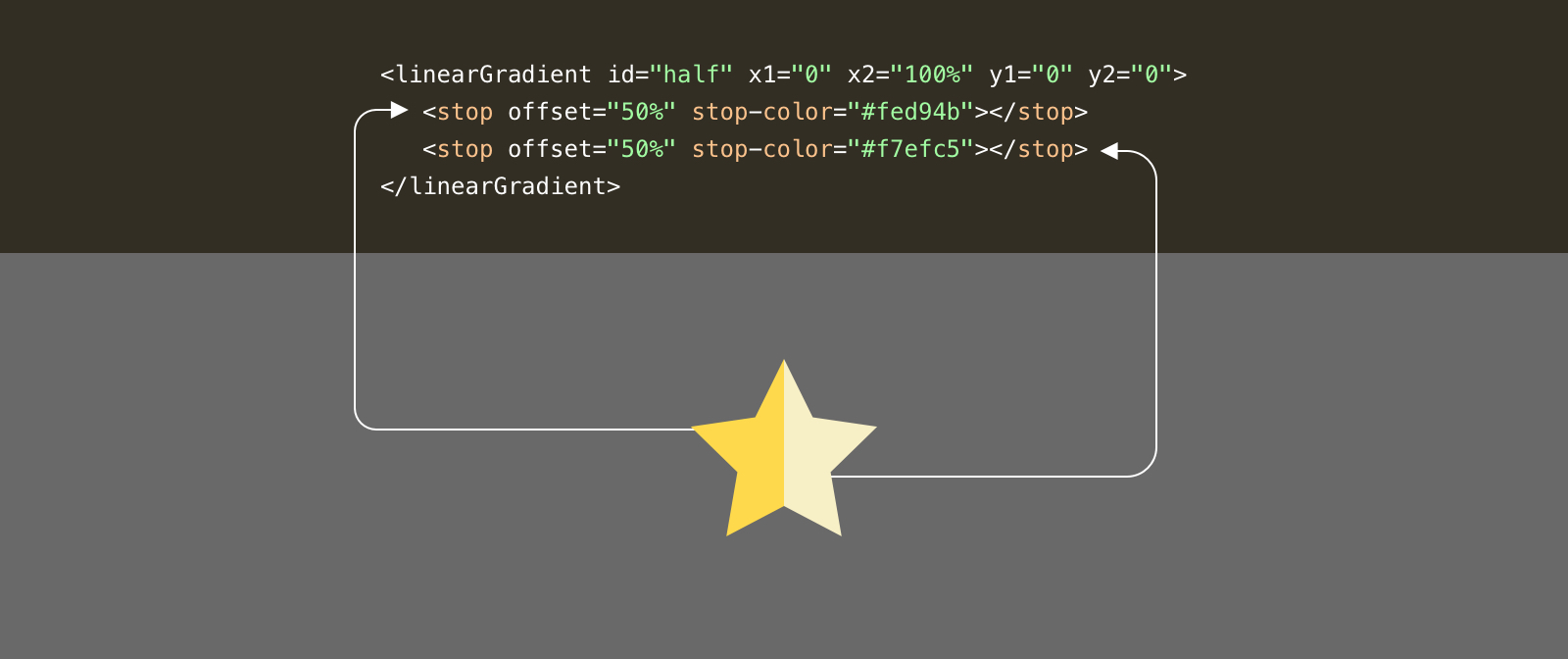
Подобно маске, в этом случае в элементе нужно определить градиент.
Обратите внимание, что у нас есть две точки останова для цвета. Первая обозначает первую половину звезды, а втора — светлый оттенок. Но недостатком данного решения является то, что нам нужно вручную задавать оба цвета.
Вот как мы можем использовать градиент.
Стилизация контура
Нам нужен способ, который будет предусматривать наличие у звезды контура. Кажется, ничего сложного. Давайте разберёмся.
Контур при использовании SVG-маски
Чтобы добавить контур, всё что нам нужно, это добавить SVG-элементу stroke . Это будет хорошо работать для полной звезды. Однако, у частичной звезды контур будет обрезанным из-за маски.
Чтобы решить эту проблему, достаточно просто создать ещё одну фигуру звезды именно для контура. Мы можем сделать это, продублировав элемент , но уже без маски.
Обратите внимание, что у нас стало два элемента . Один — с маской, делающей фон половины звезды полупрозрачным, другой элемент — только с контуром без применения маски.
Контур при использовании SVG-градиента
Для способа с использованием градиента нам не нужно дублировать иконку, поскольку нет маски, которая обрезала бы её. Единственное, что нам нужно сделать, так это добавить обводку.
Размер
Используя CSS-переменные и убедившись, что в SVG задан правильный атрибут viewbox , мы легко можем изменять его размер.
Надеюсь, вам понравилась данная статья. Благодарю за прочтение.
26 CSS Star Ratings
Collection of hand-picked free HTML and CSS star rating code examples. Update of July 2019 collection. 6 new items.
Related Articles
Author
Links
Made with
About a code
Simple Star Rating in CSS
Star rating system using HTML & CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Star Rating Widget
Pure CSS star rating widget with HTML and CSS. No JavaScipt.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Simple Star Rating
HTML and CSS simple star rating.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Star Ratings
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Star Rating
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Rating
Pure CSS rating via CSS custom properties as API.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
5-Star Rating
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Standalone SVG CSS-only Star Rating Component
This is a CSS-only component that dynamically generates each of the SVG icons to be used as background images for each of the stars. For the rating value to be displayed, data-rating-value HTML attribute must be updated and calculated rounding every 0.25 to reflect the proper rating.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Emoticon Star Rating
Emoticon five star rating through Font Awesome in pure CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Star rating на CSS со шрифтовыми иконками от font-awesome
Стояла задача добавить стар-рейтинг к форме комментариев для шаблона.
Это должны быть обычные 5 звездочек, при наведении на которые выделяются все звездочки от начала до той, на которую навели и при выборе (клике) такое состояние сохраняется. Также, конечно, нужно обеспечить передачу значения указанного рейтинга при отправке формы.
Решение делал не для конечного проекта, а для шаблона. Поэтому нужно было сделать звездочки максимально гибким для дальнейшей кастомизации. То есть изменения цвета, размера звездочек должно быть максимально легким. Под такую конфигурацию использование спрайта изображений не подходило, поэтому решил использовать шрифтовые иконки. Выбор пал на сервис Font Awesome. Там есть звездочки с названием fa-star-o — звездочка по умолчанию и fa-star — звездочка активная (при наведении и выборе).
Дальше решил подумать, как можно реализовать такую задача минимальными ресурсами, в идеале без использования javascript. В итоге все получилось и, как по мне, такое решение оптимальное для подобной задачи.
Кому лень читать дальше, можете сразу посмотреть результат тут — codepen.
HTML-разметка
Общая идея состоит в том, что мы выводим рейтинг обычными радиокнопками, что бы сохранить передачу данные через форму. Дальше прячем радиокнопки с помощью CSS, а выделять их будем с помощью клика по соседних лейблах, которые ссылаются на радиокнопку атрибутом for. Сами же лейблы мы выводим в виде иконок с сервиса Font Awesome.
В итоге HTML-разметка следующая:
Конечно, не забываем подключить шрифт Font Awesome в начале.
Очень важно сохранять порядок следования элементов input и label, при чем не помещать никаких вложенных элементов внутрь.Такая зависимость от html-разметки негативная, но это та жертва которую я посчитал уместной.
Также очень важно выводить радиокнопки в обратном порядке от 5 до 1.
CSS-стили
Первое, что нужно сделать — это спрятать радиокнопки. В результате у нас остаются только звездочки при нажатия на которые выделяется нужный радиобокс.
Второе — при наведении иконка должна изменятся на активную, при чем измениться должна не только текущая иконка, а и все иконки перед ней!
.star-rating__ico:hover:before, .star-rating__ico:hover ~ .b-star-rating__ico:before,
content: «\f005»; — это код активной иконки стар-рейтинга в шрифте Font Awesome. Иконки в этом шрифте вставляются через псевдоэлемент ::before
Третье — при клике на иконку состояние наведения должно сохраниться, то-есть активными должны быть текущая и соседние звездочки.
Добавляем к этому же правилу еще один селектор:
.star-rating__input:checked ~ .star-rating__ico:before В результате главные стили, которые делают основную работу следующие:
.star-rating__input < display: none; >.star-rating__ico:hover:before, .star-rating__ico:hover ~ .star-rating__ico:before, .star-rating__input:checked ~ .star-rating__ico:before
Дальше нужно перевернуть звездочки в другую сторону, так как сестринский селектор выбирает соседей по направлению текста. По умолчанию слева-направо, а нам нужно наоборот.
Для решения этой задачи есть два способа: изменить направления текста для элемента star-rating указав direction: rtl или сделать элемент плавающим по правой стороне. Мне больше по душе второй вариант. Кроме этого сделав элементы внутри .star-rating плавающими мы уберем отступы между звездочками из-за которых пропадает наведение
В общем, дальше уже все обычно. Еще раз ссылка на результат codepen.
В результате у нас полноценный стар-рейтинг со шрифтовыми иконками, написанный только на HTML+СSS в котором легко изменять размеры и цвет звездочек.
Рейтинг со звездочками на CSS
Для удобства работы с рейтингом звездочки сделаны на radio кнопках с использованием SVG-иконок и на чистом CSS.
Рейтинг на 5 пунктов:
HTML:
CSS:
Рейтинг на 10 пунктов:
HTML:
label для дробных вариантов (половина звезды) имеет класс hsr
CSS:
Если на сайте подключены графические шрифты, такие как FontAwesome, SVG-графику можно заменить на них, уменьшив тем самым HTML-код.
Также можно использовать различные спецсимволы или эмодзи, не забывая о том, что в каждом браузере они показываются по-разному.
Если при смене SVG-звездочек на шрифт не получится изменить CSS, напишите об этом в комментариях, постараюсь помочь.
Смотрите также:
Калькулятор букв и других символов
Калькулятор заглавных и строчных букв, цифр, пробелов и других символов на jQuery
Автозаполнение для поля input
jQuery плагин Autocomplete для автозаполнения текстовых полей input
Варианты оформления jQuery UI Slider
Несколько вариантов оформления и добавление различных функций к ползунку диапазонов jQuery UI Slider