- 45 Best Free HTML CSS Sliders 2023
- 1. CSS Image Slider
- 2. Responsive Slideshow
- 3. Animated Cube Slider
- 4. Canvas Slider
- 5. Slider UI
- 6. Images Opacity Slider
- 7. Actual Rotating Slider
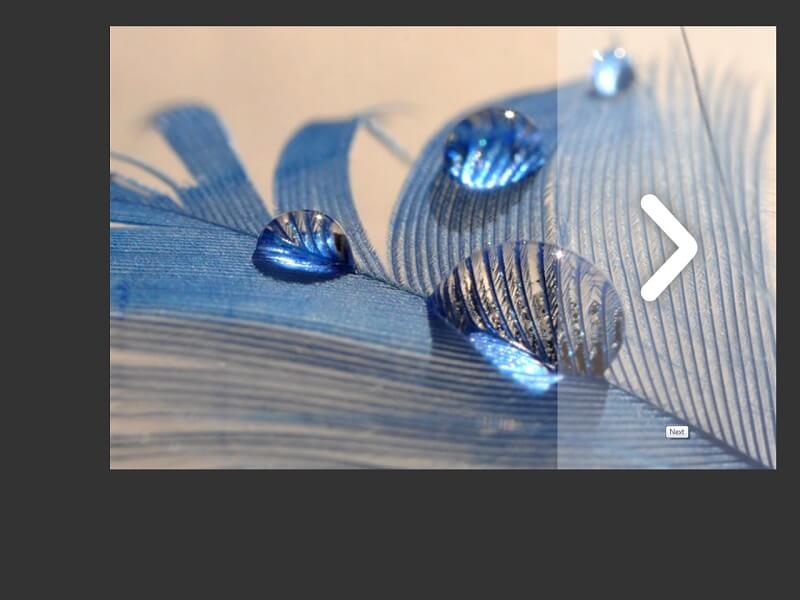
- 8. Image Comparison Slider
- 9. Pokemon Slider
- 10. Responsive Blog Card Slider
- 11. Slideshow Parallax with TweenMax
- 12. Tweenmax Slideshow
- 13. Fullscreen Drag-Slider with Parallax
- 14. A Cubey Slider
- 15. Full-Screen Slider
- 16. Masked Text
- 17. Yarden
- 18. Clean Slider With Curved Background
- 19. Bootstrap Carousel FadeIn
- 20. Popout Slider
- 21. Simple Carousel Pure CSS
- 22. Split Slick Slideshow
- 23. Image Overlay Slider
- 24. Untranslatable
- 25. Full Slider Prototype
- 26. Smooth 3d Perspective Slider
- 27. Slider Parallax Effect
- 28. Slice Slider
- 29. GSAP Slider
- 30. Slider Animation Effect
- 31. Pure CSS Featured Image Slider
- 32. Slicing Images
- 33. Slick Slideshow with Blur Effect
- 34. React Slider Hover Effect
- 35. Parallax Horizontal Image Scroller
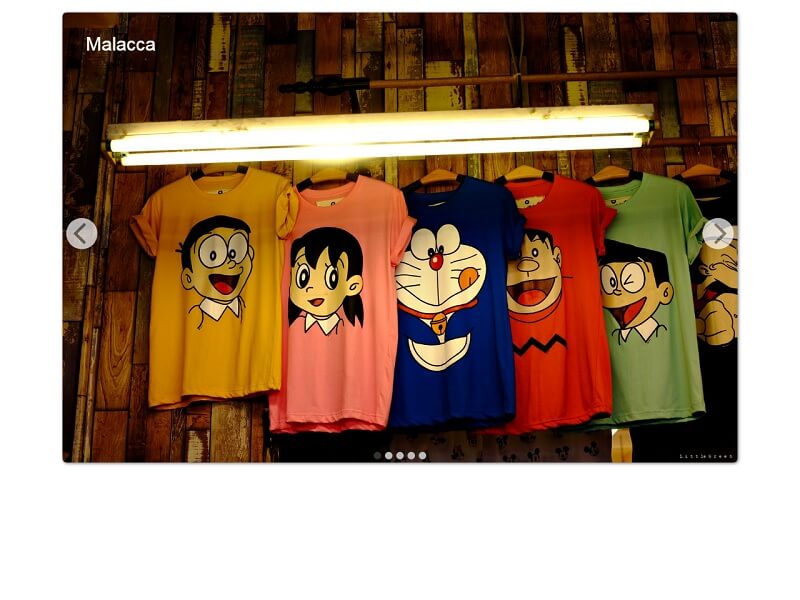
- 36. Ecommerce Slider v2.1
- 37. Slider Gsap
- 38. Linear Slider with SplitText Effect
- 39. Greensock Animated Slideshow
- 40. Slider using property Clip v.2.0
- 41. Manual Slideshow
- 42. Dual Slideshow Demo
- 43. CSS Hover Slider
- 44. Fancy Slider
- 45. Image Slider with Masking Effect
- Slider HTML Templates
- 28 CSS Slideshows
- Table Of Contents
- Related Articles
- Vertical Slideshows
- Author
- Links
- Made with
- About a code
- Doggie Screensaver
- Author
- Links
- Made with
- About a code
- CSS Slideshow
- Author
- Links
- Made with
- About the code
- Slideshow Vanilla JS
- Author
- Links
- Made with
- About the code
- Untitled Slider
- Author
- Links
- Made with
- About the code
- Parallax Slideshow
- Split Slick Slideshow
- Slideshow Presentation
- Dual Slideshow
- A Pure CSS3 Slideshow
- Horizontal Slideshows
- Author
- Links
- Made with
- About the code
- CSS-only Slideshow
- Author
- Links
- Made with
- About the code
- Rotating Background Image Slideshow
- Author
- Links
- Made with
- About the code
- Slideshow with HTML/CSS
- Author
- Links
- Made with
- About the code
- Spooky Scary Clip Text
- Author
- Links
- Made with
- About the code
- Slideshow Concept
- Author
- Links
- Made with
- About the code
- Silhouette Zoom Slideshow
- Author
- Links
- Made with
- About the code
- Geometrical Birds — Slideshow
- Author
- Links
- Made with
- About the code
- Bubble Slideshow Component
- Author
- Links
- Made with
- About the code
- Slideshow Parallax
- Split-Screen Slideshow
- Only CSS Slideshow Effect
- Slick Slideshow With Blur Effect
- CSS Fadeshow
- Author
45 Best Free HTML CSS Sliders 2023
Hey friends, If you are looking for the best free HTML CSS sliders for your project then you are in the right place.
In this article, I have listed the 45 best free HTML CSS sliders for your websites and applications. You can easily use them for your next project.
So without wasting any more time let’s start our list of the best free HTML CSS sliders.
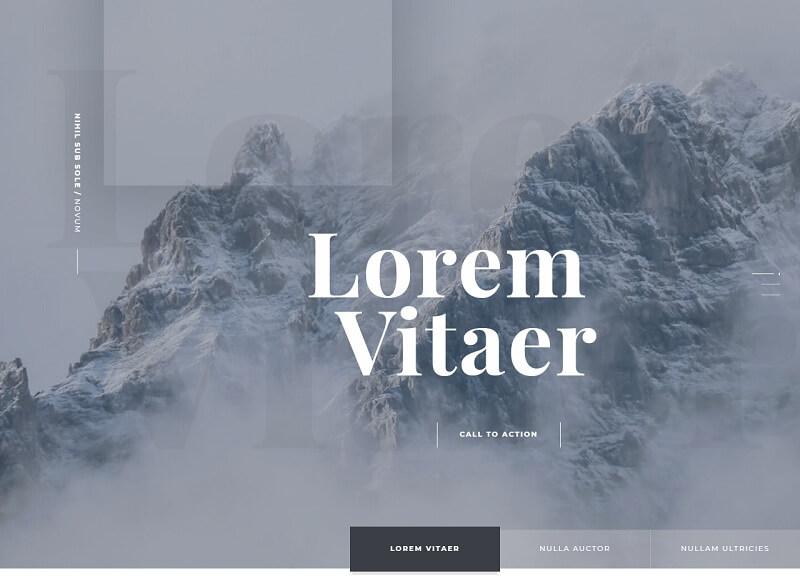
1. CSS Image Slider
CSS image slider w/ next/prev buttons
Created by Pascal Bachmann
2. Responsive Slideshow
Responsive Slideshow / Carousel with only HTML5 & CSS3
Created by Trung Vo
3. Animated Cube Slider
Animated Cube Slider
Created by Alberto Hartzet
4. Canvas Slider
Canvas Slider
Created by Nvagelis
Also, if you are looking for the best CSS spinners for your project then please check out our list of the best free HTML CSS spinners.
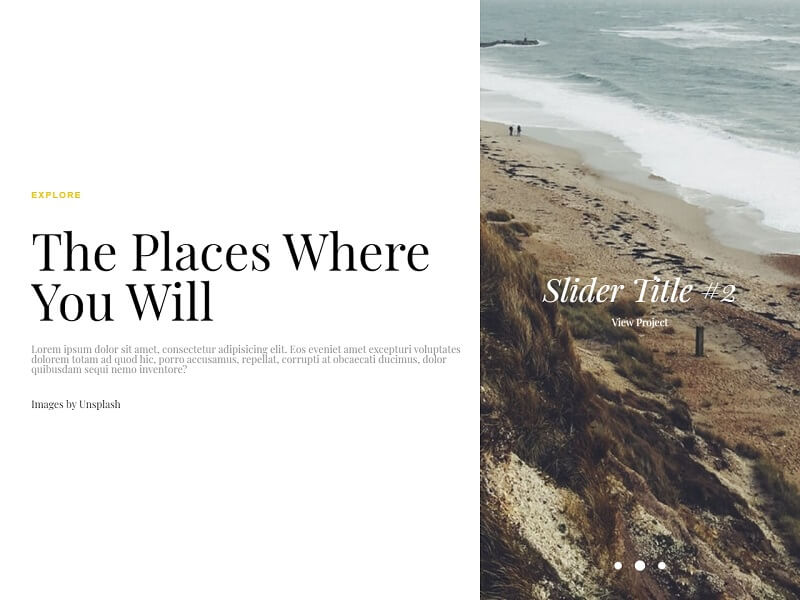
5. Slider UI
Slider UI
Created by Mergim Ujkani
6. Images Opacity Slider
Images Opacity Slider
Created by GDW
7. Actual Rotating Slider
Actual Rotating Slider
Created by Tyler Johnson
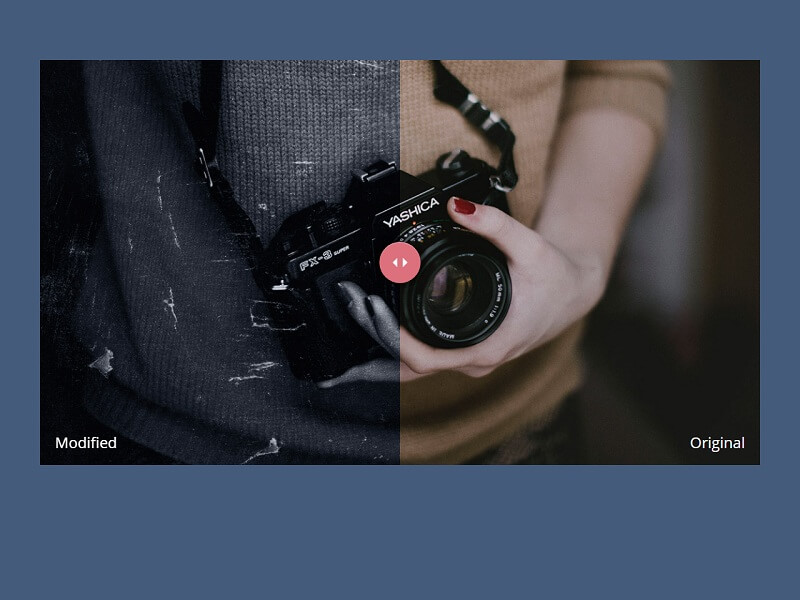
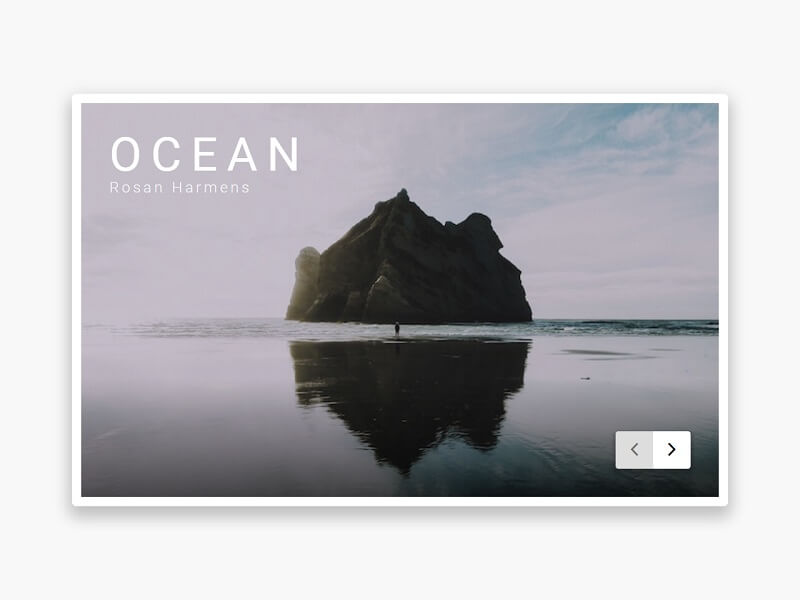
8. Image Comparison Slider
Image Comparison Slider
Created by CodyHouse
Moreover, if you are looking for the best CSS toggle switches then please check out our list of the best free HTML CSS toggle switches.
9. Pokemon Slider
Pokemon Slider
Created by Pham Mikun
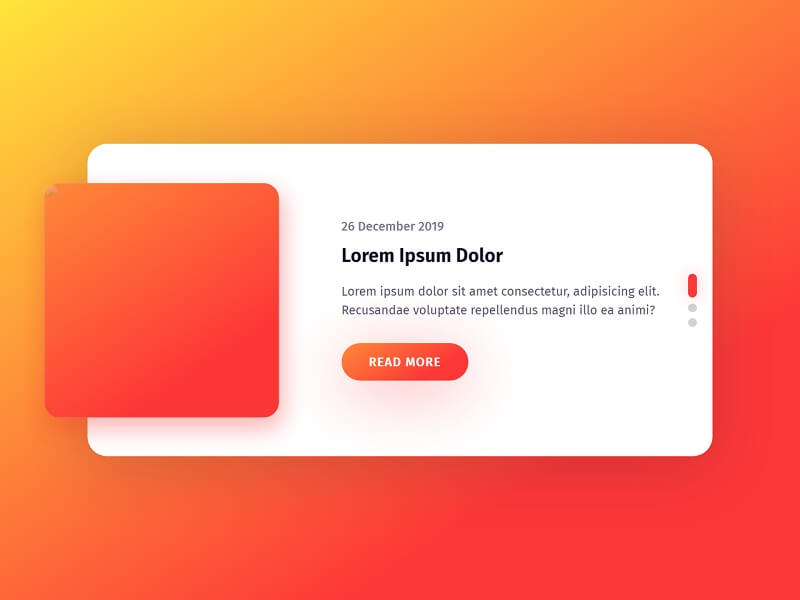
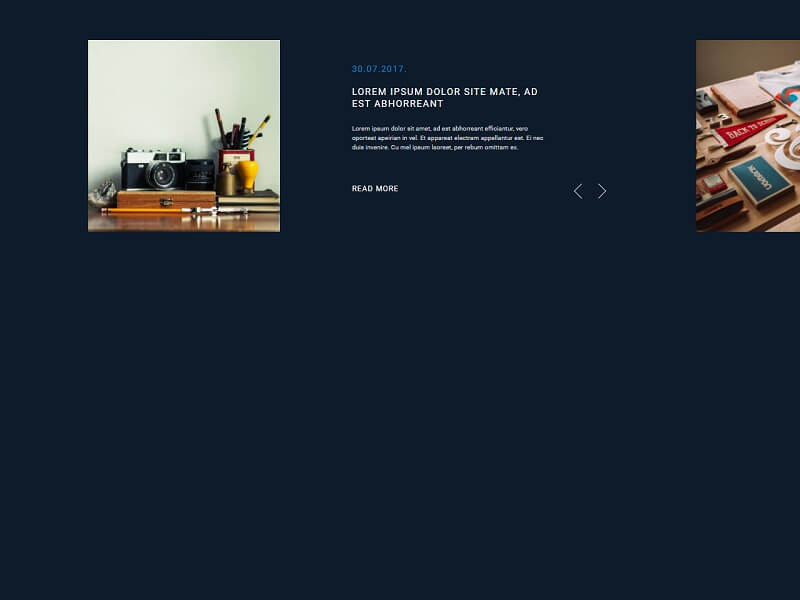
10. Responsive Blog Card Slider
Responsive Blog Card Slider
Created by Muhammed Erdem
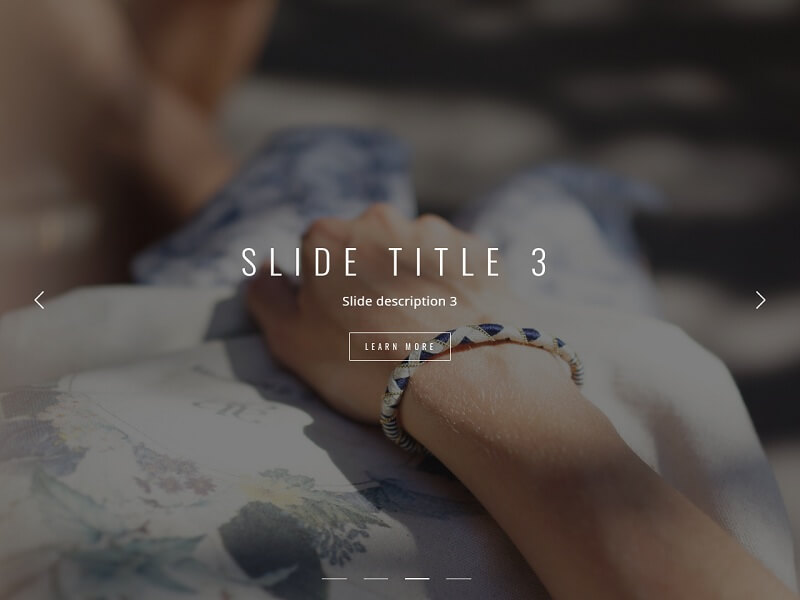
11. Slideshow Parallax with TweenMax
Slideshow Parallax with TweenMax
Created by Bruno Carvalho
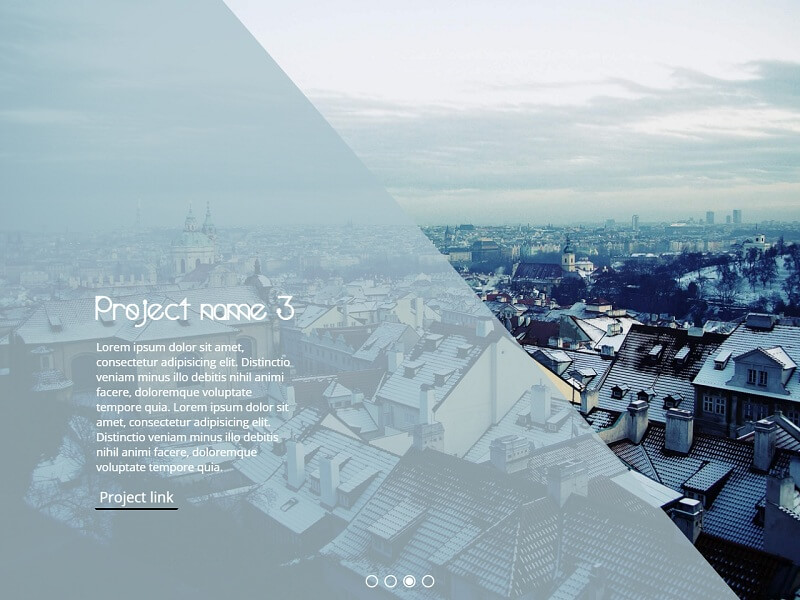
12. Tweenmax Slideshow
Tweenmax slideshow
Created by Matheus Verissimo
13. Fullscreen Drag-Slider with Parallax
Fullscreen drag-slider with parallax
Created by Nikolay Talanov
In addition, if you are searching for the best CSS music players then please check out our list of the best free HTML CSS music players.
14. A Cubey Slider
A Cubey Slider (webkit)
Created by Eric Brewer
15. Full-Screen Slider
Full-Screen Slider ( GSAP Timeline ) #1
Created by Diaco M.Lotfollahi
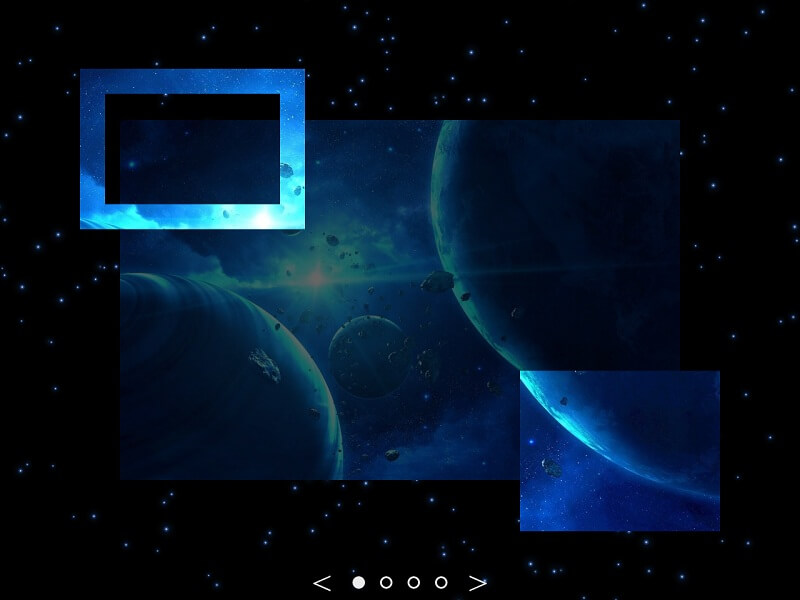
16. Masked Text
Masked Text w/ Navigation (CSS Only)
Created by Ting Chen
17. Yarden
Yarden
Created by Nicolas Caqueux
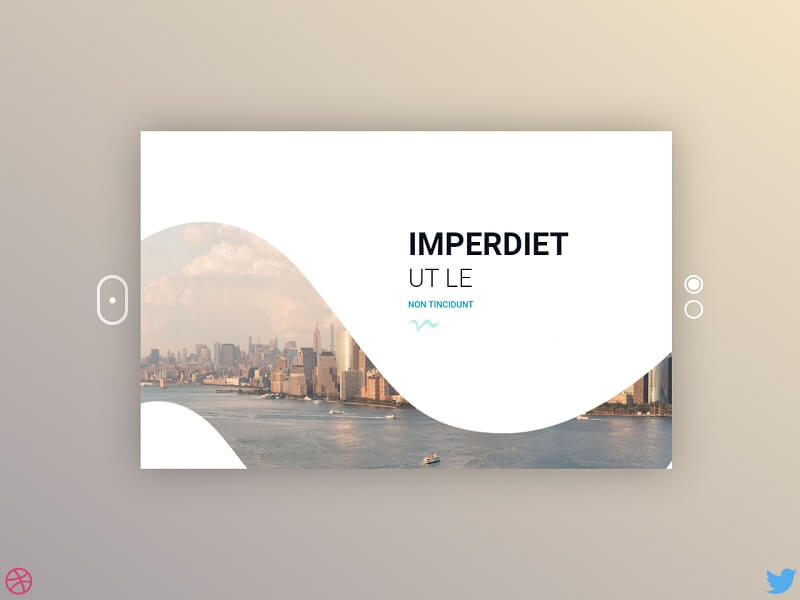
18. Clean Slider With Curved Background
Clean Slider With Curved Background
Created by Ruslan Pivovarov
Also, if you are searching for the best CSS thumbnails for your project then please check out our list of the best free HTML CSS thumbnails.
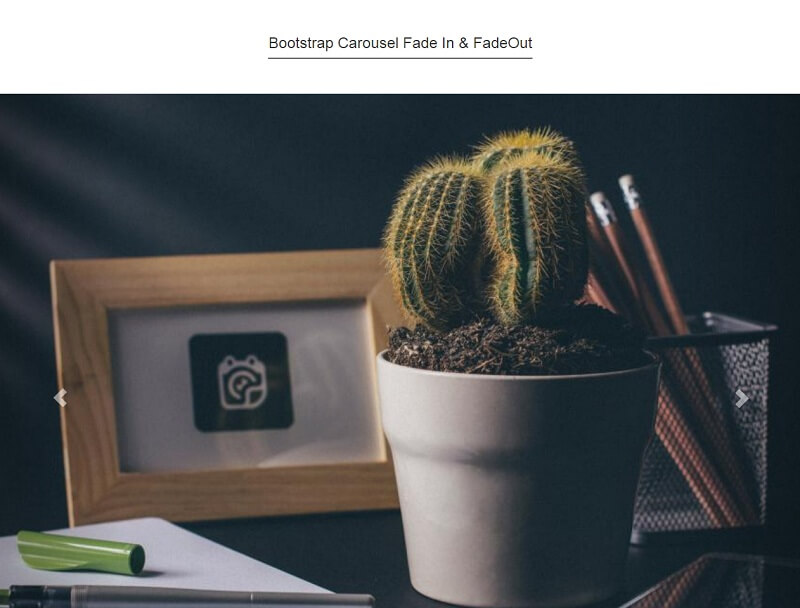
19. Bootstrap Carousel FadeIn
Bootstrap Carousel FadeIn & Fadeout
Created by Wisnu ST
20. Popout Slider
Popout Slider
Created by Nathan Taylor
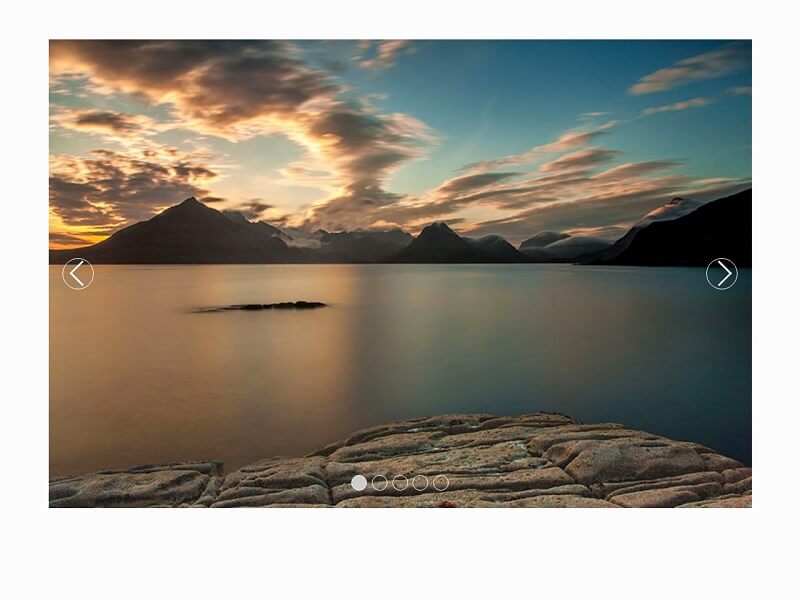
21. Simple Carousel Pure CSS
Simple Carousel Pure CSS
Created by Dang Van Thanh
22. Split Slick Slideshow
Split Slick Slideshow
Created by Fabio Ottaviani
23. Image Overlay Slider
Image Overlay Slider
Created by Yugam
Furthermore, if you are looking for the CSS book effects then please check out our list of the best free HTML CSS book effects.
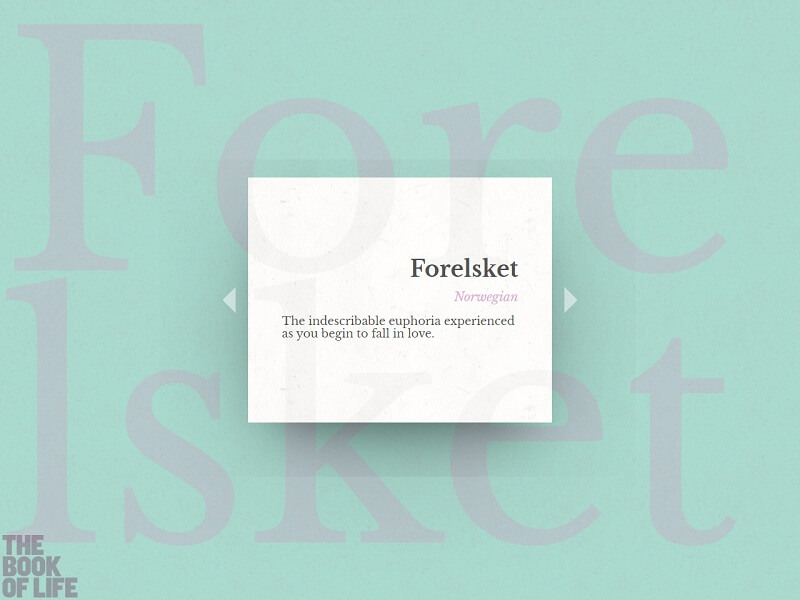
24. Untranslatable
Untranslatable
Created by Joe Harry
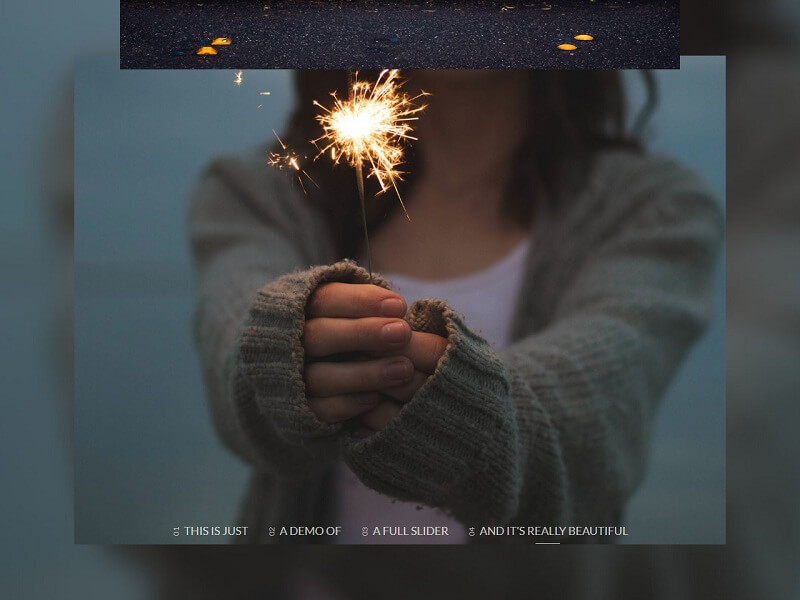
25. Full Slider Prototype
Full Slider Prototype
Created by Glauber Sampaio
26. Smooth 3d Perspective Slider
Smooth 3d Perspective Slider
Created by Alex Nozdriukhin
27. Slider Parallax Effect
Slider Parallax Effect
Created by Manuel Madeira
28. Slice Slider
Slice Slider
Created by Stephen Scaff
Moreover, if you are searching for the best CSS badges for your next project then please check out our list of the best free HTML CSS badges.
29. GSAP Slider
GSAP Slider
Created by Goran Vrban
30. Slider Animation Effect
Slider Animation Effect
Created by Emily Hayman
31. Pure CSS Featured Image Slider
Pure CSS Featured Image Slider
Created by Joshua Hibbert
32. Slicing Images
slicing images pure CSS and more
Created by Kseso
33. Slick Slideshow with Blur Effect
Slick Slideshow with blur effect
Created by Fabio Ottaviani
In addition, if you are searching for the best CSS image effects then please check out our list of the best free HTML CSS image effects.
34. React Slider Hover Effect
React Slider w/ Hover Effect
Created by Ryan Mulligan
35. Parallax Horizontal Image Scroller
Parallax Horizontal Image Scroller
Created by TharenaMelishka
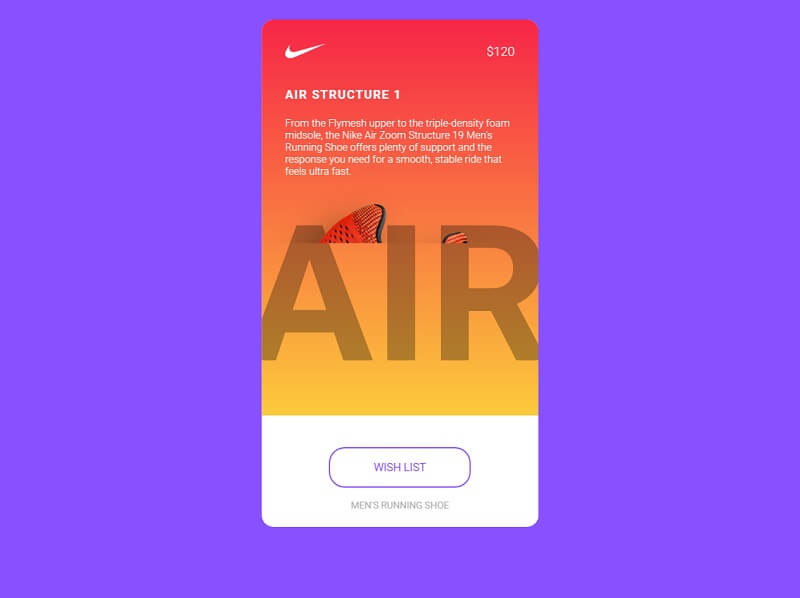
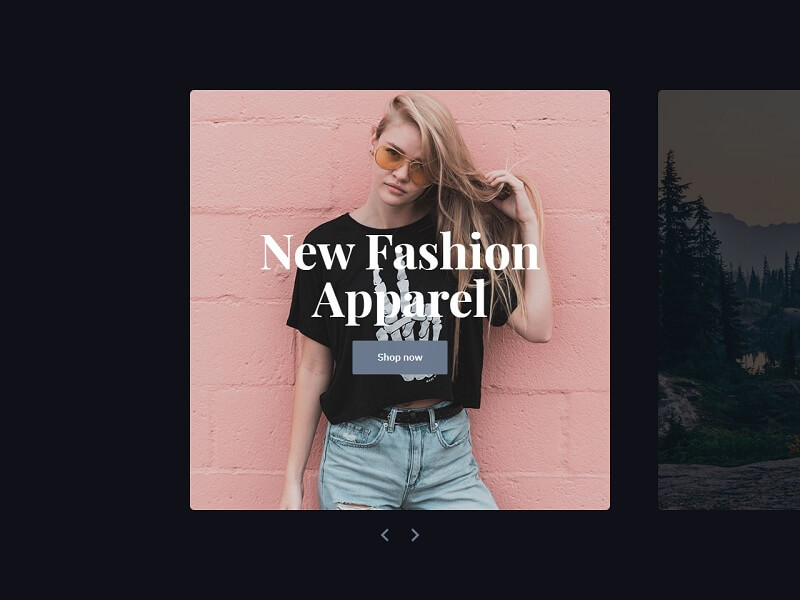
36. Ecommerce Slider v2.1
Ecommerce Slider v2.1
Created by Pedro Castro
37. Slider Gsap
Slider Gsap
Created by Eman Abdelqader
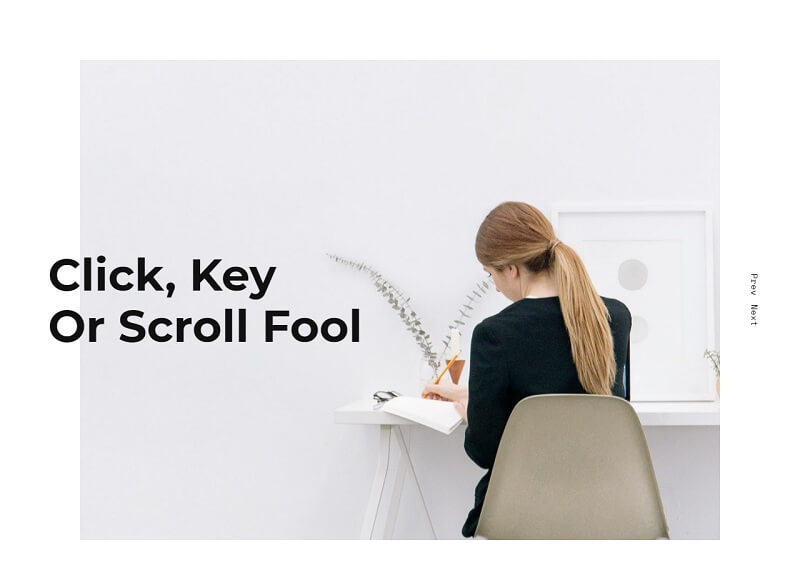
38. Linear Slider with SplitText Effect
Linear Slider with SplitText Effect
Created by Arden
Also, if you looking for the best CSS cards then please check out our list of the best free HTML CSS cards.
39. Greensock Animated Slideshow
Greensock Animated Slideshow
Created by Arden
40. Slider using property Clip v.2.0
Slider using property Clip v.2.0
Created by Pedro Castro
41. Manual Slideshow
Automatic / Manual Slideshow
Created by Tim
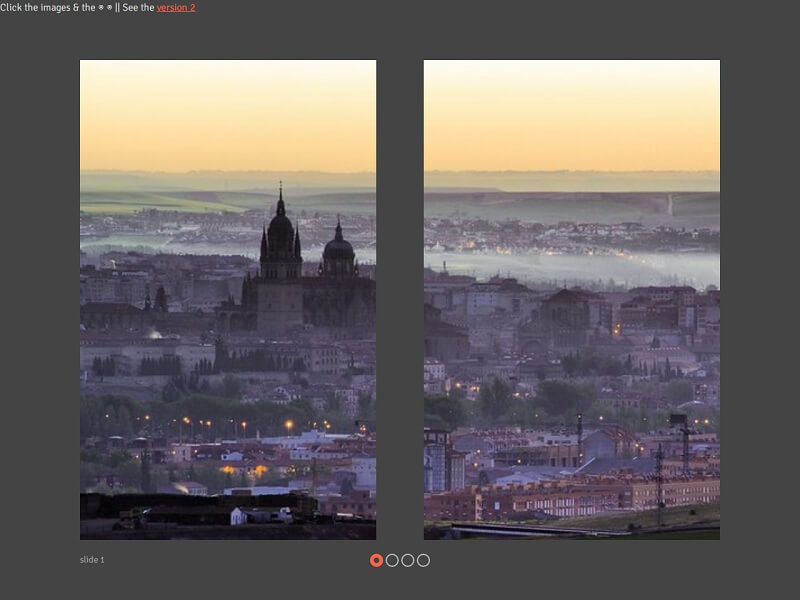
42. Dual Slideshow Demo
Dual Slideshow Demo
Created by Jacob Davidson
43. CSS Hover Slider
CSS Hover Slider
Created by Hugo Darby-Brown
Furthermore, if you are searching for the best CSS clock styles then please check out our list of the best free HTML CSS clock styles.
44. Fancy Slider
Fancy Slider
Created by Nikolay Talanov
45. Image Slider with Masking Effect
Image Slider with Masking Effect
Created by Bhakti Pasaribu
Furthermore, if you are searching for the best CSS text-shadow effects then please check out our list of the best free HTML CSS Text Shadow Effects.
So that’s all from this blog. Thank you for visiting Templateyou and reading this article. I hope you enjoyed the complete list of the 47 best free HTML CSS sliders.
Also, if you really like this article then please share it with your friends, relatives, and social media followers.
Slider HTML Templates
The multi and one-page Slider Website Templates, may be based on a responsive bootstrap HTML template, equip web pages and landing pages with a modern carousel image showcase. Import stock images gallery into the 3D image slider template and set the animated view to create an impressive HTML website design. Free html5 bootstrap has easy free video or premium music sliders to see the full block of features and products. Bootstrap 4, page template together with content slider WordPress form showcase slider templates excellent for a full parallax photography magazine or a content slider template for HTML5 modern web design agency. Slider responsive website templates are used in WordPress themes to fill the grid of page templates and create unique menu list navigation.
Not every web developer can explain how do bootstrap templates with a website slider can improve user experience. Free slider template creates a website slider using free bootstrap 4 web application that has everything you need to make a personal website. CSS templates create a web design suited for your business. If your company depends on affiliate jquery, WordPress theme, or Joomla free templates images, for example, a portfolio website of a food restaurant, a magazine, wedding organizers, photography studio, construction company, bootstrap real estate template agency, sports team news, fashion studio, or education and travel activities, you must use single page template and slider website templates. Free Bootstrap 4 landing page template is an eCommerce and Woocommerce tool for promoting your product. Use responsive bootstrap 4 one page template to skip the visual content slider and compile everything under one slider header. Corporate bootstrap templates already contain a showcase slider and free bootstrap templates help center in their basic code.
Provide your personal data and buy now and download now our help center that will teach you how to create a website slider free HTML5, slider templates with creative carousel unique showcase slider, or content slider websites with an affiliate program that will improve user experience. Transparent categories text or creative description of software on your WordPress website template will make your background designs more distinctive and improve your marketing status. Free WordPress themes page builder with toggle navigation reflects your popular items and uses popular categories web templates to make your blog site simple yet better-reflected thanks to parallax effect and logo maker design templates fully responsive. Templates free WordPress plugins can create the top best new corporate free website. Our hosting provides portfolio template WordPress tutorials with online support from youtube lessons you can download. You can also contact us via the CSS3 contact form or right to our google email. However, ensure to learn about the privacy policy before. We provide information about website design, free bootstrap 3, newest bootstrap 4, page template, so click follow us button to acquire it.
28 CSS Slideshows
Collection of free HTML and CSS slideshow code: simple, responsive, animated, horizontal, vertical, etc. Update of March 2019 collection. 4 new example.
Table Of Contents
Related Articles
Vertical Slideshows
Author
Links
Made with
About a code
Doggie Screensaver
Pretty hacky attempt at recreating the floating screensaver for the photo gallery.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Slideshow
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Slideshow Vanilla JS
Custom slideshow with staggered transitions. Built in vanilla JS.
Author
Links
Made with
About the code
Untitled Slider
A small experiment which quickly turned into something more.
Author
Links
Made with
About the code
Parallax Slideshow
HTML, CSS and JS slideshow with parallax effect.
Split Slick Slideshow
Vertical slideshow in split screen.
Made by Fabio Ottaviani
March 29, 2017
Slideshow Presentation
Navigate using the up and down arrow keys.
Made by Keith Driessen
March 9, 2016
Dual Slideshow
Just playing around with a dual pane slideshow concept.
Made by Jacob Davidson
April 17, 2015
A Pure CSS3 Slideshow
The transition treats each part of the photo as a blind, closes them all together, and when they are open again, a new photo is revealed underneath.
Made by Stathis
October 3, 2013
Horizontal Slideshows
Author
Links
Made with
About the code
CSS-only Slideshow
An idea for a page header slideshow.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Rotating Background Image Slideshow
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Slideshow with HTML/CSS
Slideshow made with HTML/CSS. Any javascript code is used.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Spooky Scary Clip Text
Spooky CSS only image slideshow with text clipping.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Slideshow Concept
A pure CSS and HTML slideshow concept. To add or remove slides: 1. add a new slide template in the HTML; 2. update the $slide-count SCSS variable; 3. tab colours: update the $c-slides SCSS variable 4. slide popout images: update the $b-slides SCSS variable. Use the tabs below to change slide.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Silhouette Zoom Slideshow
Slide show where the person in the current frame is used to zoom into the next frame.
Author
Links
Made with
About the code
Geometrical Birds — Slideshow
83 triangles morphing and changing color into different birds.
Author
Links
Made with
About the code
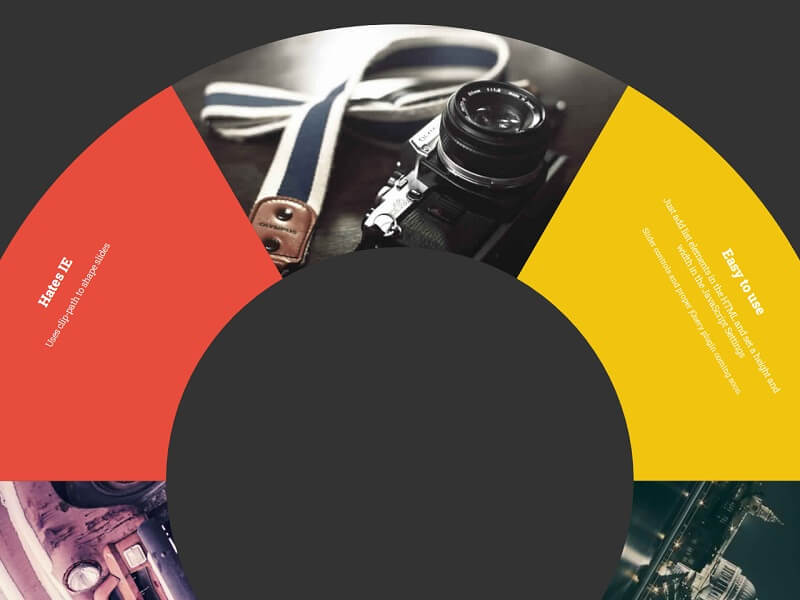
Bubble Slideshow Component
This is a Vue component that uses clip-path for an interesting slideshow transition effect.
Author
Links
Made with
About the code
Slideshow Parallax
Slideshow Parallax with TweenMax.js
Split-Screen Slideshow
HTML, CSS and JavaScript split-screen slideshow.
Made by Sean Free
January 9, 2017
Only CSS Slideshow Effect
Ken Burns slideshow effect CSS only.
Made by Dima
December 12, 2016
Slick Slideshow With Blur Effect
Slideshow with blur effect in HTML, CSS and JavaScript.
Made by Fabio Ottaviani
November 11, 2016
CSS Fadeshow
This is an extended version of pure CSS slideshow gallery http://codepen.io/alexerlandsson/pen/RaZdox which comes with more and easier customisation and previous/next buttons.
Made by Alexander Erlandsson
October 24, 2016