- How to Add Space Between Rows in the Table
- Create HTML
- Add CSS
- Example of adding space between horizontal rows:
- Result
- Example of adding space between vertical columns:
- A problem?!
- Styling HTML Tables: How to Apply Margin, Border and z-index on Table Elements
- Using margin on table elements
- Using border
- Using ::before and ::after pseudo elements
- Using border-radius on table elements
- Styling table cells instead
- Using z-index on table elements
- Like What You Read?
- Wrapping it up
- References
- Do you want to learn how to build advanced Vue.js applications?
- Related Content
- Do you enjoy reading my blog?
How to Add Space Between Rows in the Table
Today’s task is to create space between two rows in a table. The space between two rows in a can be added by using the CSS border-spacing and border-collapse properties. The border-spacing property is used to set the spaces between cells of a table , and the border-collapse property specifies whether the border of the table is collapsed or not. The border-spacing property can be used only when the border-collapse property is set to «separate».
Let’s see an example and show how to do that step by step.
Create HTML
body> div> h2>W3docsh2> h3>Row spacing in a tableh3> table> tr> th>Employee IDth> th>Nameth> th>Genderth> th>Ageth> tr> tr> td >td">10001td> td>Tomtd> td>Mtd> td>30td> tr> tr> td >td">10002td> td>Sallytd> td>Ftd> td>28td> tr> tr> td >td">10003td> td>Emmatd> td>Ftd> td>24td> tr> table> div> body>Add CSS
- Use the border-collapse property with its «separate» value for the table.
- Use the border-spacing property to set the distance between the borders of neighbouring table cells.
- For the first row, set the background color and the color of the text by using the background-color and color properties.
- Set the width and padding of the rows.
- Use the text-align property with the «center» value which aligns the text to the center.
- You can create a border around the cells of the table by using the border property and use the border-width, border-style and border-color properties.
- You can set the color of the element of the document by using the color property. Also, you can choose any color from our color picker.
table < border-collapse: separate; border-spacing: 0 15px; > th < background-color: #4287f5; color: white; > th, td < width: 150px; text-align: center; border: 1px solid black; padding: 5px; > h2 < color: #4287f5; >Here is the result of our code.
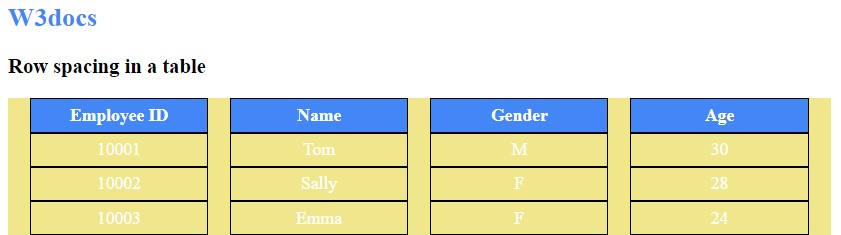
Example of adding space between horizontal rows:
html> html> head> title>Title of the document title> style> table < border-collapse: separate; border-spacing: 0 15px; > th < background-color: #4287f5; color: white; > th, td < width: 150px; text-align: center; border: 1px solid black; padding: 5px; > h2 < color: #4287f5; > style> head> body> div> h2>W3docs h2> h3>Row spacing in a table h3> table> tr> th>Employee ID th> th>Name th> th>Gender th> th>Age th> tr> tr> td class="td">10001 td> td>Tom td> td>M td> td>30 td> tr> tr> td class="td">10002 td> td>Sally td> td>F td> td>28 td> tr> tr> td class="td">10003 td> td>Emma td> td>F td> td>24 td> tr> table> div> body> html>Result
Row spacing in a table
| Employee ID | Name | Gender | Age |
|---|---|---|---|
| 10001 | Tom | M | 30 |
| 10002 | Sally | F | 28 |
| 10003 | Emma | F | 24 |
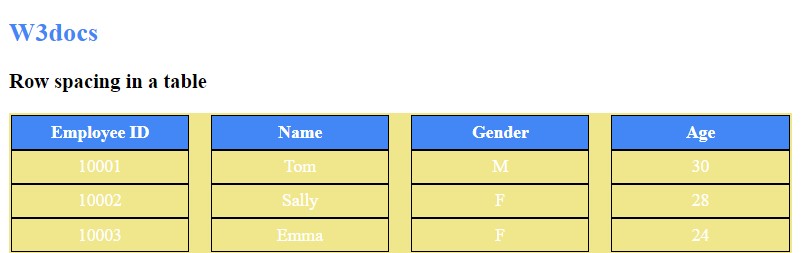
Example of adding space between vertical columns:
html> html> head> title>Title of the document title> style> table < border-collapse: separate; border-spacing: 20px 0; > th < background-color: #4287f5; color: white; > th, td < width: 150px; text-align: center; border: 1px solid black; padding: 5px; > h2 < color: #4287f5; > style> head> body> div> h2>W3docs h2> h3>Row spacing in a table h3> table> tr> th>Employee ID th> th>Name th> th>Gender th> th>Age th> tr> tr> td class="td">10001 td> td>Tom td> td>M td> td>30 td> tr> tr> td class="td">10002 td> td>Sally td> td>F td> td>28 td> tr> tr> td class="td">10003 td> td>Emma td> td>F td> td>24 td> tr> table> div> body> html>In our first example, for the border-spacing property, we use a «0 15px» value which means that space is between the horizontal rows. In the second example, we use a «20px 0 » value which means that space is between the vertical rows.
A problem?!
Let’s give some background to our table to see what we’re talking about, so:
table < border-collapse: separate; border-spacing: 20px 0; background: khaki; /* add this line */ >What if we want inner borders to be removed between the columns in this example? Now we have it in outer space of Employee ID and Age columns.
Ok, let’s fix this together!
Remove the border-collapse: separate and border-spacing: 20px 0 from the table CSS.
Now, we will add the border-spacing: 20px 0 on each td of our table, instead of the whole table.
We should also add a display property of the block to have it work the way we want it to.
So, our changes would be like this:
table < background: khaki; > table tbody < display: block; border-spacing: 20px 0; >The result will be the same as before. Now, its’ time for us to delete the left and right outer border space. It can be done quickly by just adding the negative margin to the left and right of each td element so that it will remove that space for us.
table < background: khaki; > table tbody < margin: 0 -20px; /* add this line, -20px margin to left and right, 20px is based on the border-spacing amount which is 20 px in this example */ display: block; border-spacing: 20px 0; >And here we go! This is precisely what we wanted! As you see, the left and right outer space have gone for good!
Now you can remove the background color as well and have your beautiful table!
Hope you enjoyed it, have a good time!
Styling HTML Tables: How to Apply Margin, Border and z-index on Table Elements
The screenshot above illustrates the final result we want to achieve: a table with the first row being the main header and multiple sections, which all have their subheaders.
table class="table" > thead > tr > th >MO/th> th >TU/th> th >WE/th> th >TH/th> th >FR/th> th >SA/th> th >SU/th> /tr> /thead> tbody class="section section-step" > tr class="sub-header" > th colspan="7" > Working hours /th> /tr> tr > td >4/td> td >5/td> td >5/td> td >5/td> td >5/td> td >0/td> td >0/td> /tr> /tbody> tbody class="section section-step" > tr class="sub-header" > th colspan="7" > Workout /th> /tr> tr > td >0.5/td> td >0.5/td> td >0.5/td> td >1/td> td >0.5/td> td >2/td> td >0/td> /tr> /tbody> tbody class="section" > tr class="section-header" > th colspan="7" > Total /th> /tr> tr > td >8.5/td> td >8.5/td> td >9.5/td> td >10/td> td >5.5/td> td >2/td> td >0/td> /tr> /tbody> /table>Above you see the HTML structure of the table. Inside the element we have our main header and beneath it several elements that represent separate sections of our table, each of which has its own sub header.
Using margin on table elements
As you can see in the screenshot at the beginning of this article, there is some space between the main header and the first section and also between the individual sections. Naive as I am, I first tried to apply margin-top to the elements.
Using border
The simplest solution to achieve a similar result as using margin is to add border-top: 1em onto the elements.
// 1. Needed for making border-top spacing work. .table border-collapse: collapse; // 1 border-spacing: 0; > .section border-top: 1em solid transparent; >All our elements, which need some space around them, have a class .section . For the border-top to work, we have to put border-collapse: collapse on our table.
Using ::before and ::after pseudo elements
Another way of applying some margin on a element is to use a ::before or ::after pseudo element.
.section::before height: 1em; display: table-row; content: ''; >This way we basically add a new (empty) row which we can use to add some space at the beginning of our elements.
Depending on the circumstances you might want to reach for either the border method or the pseudo element trick.
Using border-radius on table elements
Next, we want to give our elements a border and apply a border radius. Again we’re out of luck if we try to apply border and border-radius onto the element itself.
// 1. Using box-shadow because otherwise // border-radius doesn't work on . .section-step border-radius: 0.25em; // 1 box-shadow: 0 0 0 1px #ccc; // 1 >Above you can see how we can use box-shadow instead of border in order to achieve (almost) the same result.
Styling table cells instead
As you may have noticed, our current implementation doesn’t look exactly like the screenshot you saw at the beginning of this article.
The spacing hack works like padding instead of margin
Now that we’ve added the borders, we can see that our spacing hacks do not work like margin but rather like padding . Unfortunately, under these circumstances, if you have a border around a element that must have some space to the previous element, there is no easy solution to achieve this. The only way to solve this is to apply our border styles to the table cells and use some :first-child / :last-child selector magic to achieve the desired layout.
.section-step th, .section-step td border: 0 solid #ccc; > .section-step th:first-child, .section-step td:first-child border-left-width: 1px; > .section-step th:last-child, .section-step td:last-child border-right-width: 1px; > .section-step tr:first-child th, .section-step tr:first-child td border-top-width: 1px; > .section-step tr:first-child th:first-child, .section-step tr:first-child td:first-child border-top-left-radius: 0.25em; > .section-step tr:first-child th:last-child, .section-step tr:first-child td:last-child border-top-right-radius: 0.25em; > .section-step tr:last-child th, .section-step tr:last-child td border-bottom-width: 1px; > .section-step tr:last-child th:first-child, .section-step tr:last-child td:first-child border-bottom-left-radius: 0.25em; > .section-step tr:last-child th:last-child, .section-step tr:last-child td:last-child border-bottom-right-radius: 0.25em; >In the code snippet above we apply the necessary border styles to the relevant th and td table cell elements. The elements at the corners must have a border radius all element on the edges must have a border. By using :first-child and :last-child selectors we can apply the styles to the correct cells.
Using z-index on table elements
As you can see in the initial screenshot of the final result, a box-shadow has been applied to the sub header, overlaying the following row. If we try to simply apply a box-shadow to the element, we will see that the shadow of the sub header disappears behind the following row.
The box shadow disappears behind the following row
Normally, we would use z-index to raise the sub header above the following row. But as you may have guessed, using relative positioning and z-index on a element doesn’t work either. But we can use our knowledge about the CSS stacking context to solve this problem. Applying position: relative and a z-index to an element creates a new stacking context. But this is not the only way we can achieve this: for example, we can also use transform: translate(0, 0) .
Like What You Read?
Follow me to get my latest articles.
Wrapping it up
We have to dig deep into the CSS bag of tricks to make some more complicated table layouts work. But the beauty of CSS is that there is always a way to achieve certain things.
We could have made our lives a little easier by overriding the display property of our table elements. But that means you have to explicitly specify the width of each cell to make the columns equally wide. This may be okay in certain cases, but it’s often more convenient to rely on the browser to automatically determine the width of each cell.
References
Do you want to learn how to build advanced Vue.js applications?
Register for the Newsletter of my upcoming book: Advanced Vue.js Application Architecture.
Related Content
- 24 Dec 2022 How To Fix Spacing Between Text Blocks When Using Tailwind CSS
- 21 Jun 2021 CSS: The Spacing Between Elements Should Be Determined by the Parent Element
- 26 Apr 2020 Super Simple Progressively Enhanced Carousel with CSS Scroll Snap
- 19 Apr 2020 Simple Solution for Anchor Links Behind Sticky Headers
- 14 Jul 2019 Building Vue.js UI Components With HTML Semantics in Mind
Do you enjoy reading my blog?
You can buy me a ☕️ on Ko-fi!