- How TO — Build a Website
- Create a Website with a CSS Framework
- A «Layout Draft»
- Navigation bar
- The Band
- Article
- Article
- Article
- Footer
- Doctype, Meta Tags, and CSS
- Creating Page Content
- Semantic Elements
- The Navigation Bar
- Slide Show
- Sections and Articles
- Footer
- Free CSS
- Free CSS.com
- How TO — Make a Website
- Create a Website from Scratch
- A «Layout Draft»
- Navigation bar
- Side Content
- Main Content
- Footer
- First Step — Basic HTML Page
- Example
- My Website
- Example Explained
- Creating Page Content
- Header
- My Website
- Navigation Bar
- Content
- Footer
- Footer
- W3Schools Spaces
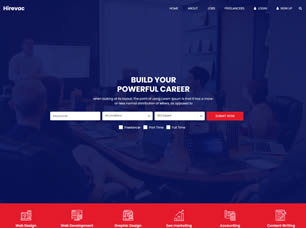
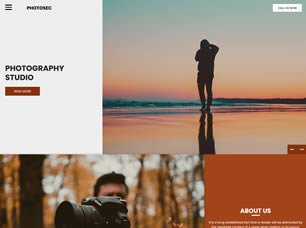
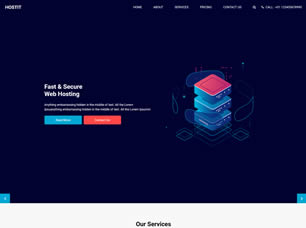
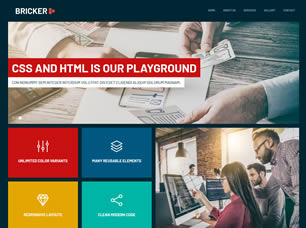
- 3517 Free Website Templates
How TO — Build a Website
Learn how to create a fast and awesome responsive website that will work on all devices, PC, laptop, tablet, and phone.
Create a Website with a CSS Framework
Ever heard about W3Schools Spaces? Here you can create your website from scratch or use a template.
A «Layout Draft»
It is always wise to draw a layout draft of the page design before building a website.
Having a «Layout Draft» will make it a lot easier to create a web site:
Navigation bar
The Band
Article
Article
Article
Footer
Doctype, Meta Tags, and CSS
The doctype should define the page as an HTML5 document:
A meta tag should define the character set to be UTF-8:
A viewport meta tag should make the web site work on all devices and screen resolutions:
W3.CSS should take care of all our styling needs and all device and browser differences:
To learn more about styling with W3.CSS, please visit our W3.CSS Tutorial.
Our first empty web page will look much like this:
Note: If you want to create a website from scratch, without the help of a CSS framework, read our How To Make a Website Tutorial.
Creating Page Content
Inside the element of our web site we will use our «Layout Picture» and create:
- A navigation bar
- A slide show
- A header
- Some sections and articles
- A footer
Semantic Elements
HTML5 introduced several new semantic elements. Semantic elements are important to use because they define the structure of web pages and helps screen readers and search engines to read the page correctly.
These are some of the most common semantic HTML elements:
The element can be used to define a part of a website with related content.
The element can be used to define an individual piece of content.
The element can be used to define a header (in a document, a section, or an article).
The element can be used to define a footer (in a document, a section, or an article).
The element can be used to define a container of navigation links.
In this tutorial we will use semantic elements.
However, it is up to you if you want to use elements instead.
The Navigation Bar
On our «Layout Draft» we have a «Navigation bar».
We can use a or element as a container for the navigation links.
The w3-bar class is a container for navigation links.
The w3-black class defines the color of the navigation bar.
The w3-bar-item and w3-button class styles the navigation links inside the bar.
Slide Show
On the «Layout Draft» we have a «Slide show».
For the slide show we can use a or element as a picture container:



We need to add a little JavaScript to change the images every 3 seconds:
// Automatic Slideshow — change image every 3 seconds
var myIndex = 0;
carousel();
function carousel() var i;
var x = document.getElementsByClassName(«mySlides»);
for (i = 0; i < x.length; i++) x[i].style.display = "none";
>
myIndex++;
if (myIndex > x.length)
x[myIndex-1].style.display = «block»;
setTimeout(carousel, 3000);
>
Sections and Articles
Looking at the «Layout Draft» we can see that the next step is to create articles.
First we will create a or element containing band information:
The w3-container class takes care of standard padding.
The w3-center class centers the content.
The w3-wide class provides a wider heading.
The w3-opacity class provides text transparency.
The max-width style sets a maximum with of the band description section.
Then we will add a paragraph describing the band:
We have created a fictional band website. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
The w3-justify class justifies the text’s right and left margins.
Then create a or with an or about each band-member:
John

Paul

Ringo

Footer
Finally we will use a or to create a footer:
The fa fa classes are Font Awesome Icon classes.
To use these classes you must link to a Font Awesome library:
To learn more about using icons, please visit our Icons Tutorial.
Free CSS
Premium CSS Templates
If you can’t find a free CSS website template that suits your needs, then why not take a look at the premium templates here.
Free CSS Layouts
We have tons of website layouts ready for download, sometimes mistaken for CSS templates due to the name.
Free CSS Menus
A wide range of CSS based menus ready for you to download and use in your next project.
Free CSS Reference
A reference for all the standard CSS mark-up that you will need to modify the templates, layouts & menus’ here.
Free CSS Resources
Tons of links to help you find what you are looking for when it comes to CSS and website templates.
Our Sponsors
Free CSS.com
Free CSS has 3517 free website templates coded using HTML & CSS in its gallery. The HTML website templates that are showcased on Free CSS.com are the best that can be found in and around the net.
We would personally like to thank all of the website template designers and developers for all of their hard work in creating these free website templates. Without them Free CSS would probably not exist.
Copyright © 2007 — 2023 — Free CSS. All Rights Reserved
How TO — Make a Website
Learn how to create a responsive website that will work on all devices, PC, laptop, tablet, and phone.
Create a Website from Scratch
A «Layout Draft»
It can be wise to draw a layout draft of the page design before creating a website:
Navigation bar
Side Content
Main Content
Footer
First Step — Basic HTML Page
HTML is the standard markup language for creating websites and CSS is the language that describes the style of an HTML document. We will combine HTML and CSS to create a basic web page.
Example
My Website
A website created by me.
Example Explained
- The declaration defines this document to be HTML5
- The element is the root element of an HTML page
- The element contains meta information about the document
- The element specifies a title for the document
- The element should define the character set to be UTF-8
- The element with name=»viewport» makes the website look good on all devices and screen resolutions
- The element contains the styles for the website (layout/design)
- The element contains the visible page content
- The element defines a large heading
- The
element defines a paragraph
Creating Page Content
Inside the element of our website, we will use our «Layout Draft» and create:
- A header
- A navigation bar
- Main content
- Side content
- A footer
Header
A header is usually located at the top of the website (or right below a top navigation menu). It often contains a logo or the website name:
My Website
A website created by me.
Then we use CSS to style the header:
.header <
padding: 80px; /* some padding */
text-align: center; /* center the text */
background: #1abc9c; /* green background */
color: white; /* white text color */
>
/* Increase the font size of the element */
.header h1 font-size: 40px;
>
Navigation Bar
A navigation bar contains a list of links to help visitors navigating through your website:
Use CSS to style the navigation bar:
/* Style the top navigation bar */
.navbar overflow: hidden; /* Hide overflow */
background-color: #333; /* Dark background color */
>
/* Style the navigation bar links */
.navbar a float: left; /* Make sure that the links stay side-by-side */
display: block; /* Change the display to block, for responsive reasons (see below) */
color: white; /* White text color */
text-align: center; /* Center the text */
padding: 14px 20px; /* Add some padding */
text-decoration: none; /* Remove underline */
>
/* Right-aligned link */
.navbar a.right float: right; /* Float a link to the right */
>
/* Change color on hover/mouse-over */
.navbar a:hover background-color: #ddd; /* Grey background color */
color: black; /* Black text color */
>
Content
Create a 2-column layout, divided into a «side content» and a «main content».
We use CSS Flexbox to handle the layout:
/* Ensure proper sizing */
* box-sizing: border-box;
>
/* Column container */
.row <
display: flex;
flex-wrap: wrap;
>
/* Create two unequal columns that sits next to each other */
/* Sidebar/left column */
.side flex: 30%; /* Set the width of the sidebar */
background-color: #f1f1f1; /* Grey background color */
padding: 20px; /* Some padding */
>
/* Main column */
.main <
flex: 70%; /* Set the width of the main content */
background-color: white; /* White background color */
padding: 20px; /* Some padding */
>
Then add media queries to make the layout responsive. This will make sure that your website looks good on all devices (desktops, laptops, tablets and phones). Resize the browser window to see the result.
/* Responsive layout — when the screen is less than 700px wide, make the two columns stack on top of each other instead of next to each other */
@media screen and (max-width: 700px) .row <
flex-direction: column;
>
>
/* Responsive layout — when the screen is less than 400px wide, make the navigation links stack on top of each other instead of next to each other */
@media screen and (max-width: 400px) .navbar a float: none;
width: 100%;
>
>
Tip: To create a different kind of layout, just change the flex width (but make sure that it adds up to 100%).
Tip: Do you wonder how the @media rule works? Read more about it in our CSS Media Queries chapter.
Tip: To learn more about the Flexible Box Layout Module, read our CSS Flexbox chapter.
What is box-sizing?
You can easily create three floating boxes side by side. However, when you add something that enlarges the width of each box (e.g. padding or borders), the box will break. The box-sizing property allows us to include the padding and border in the box’s total width (and height), making sure that the padding stays inside of the box and that it does not break.
You can read more about the box-sizing property in our CSS Box Sizing Tutorial.
Footer
At last, we will add a footer.
Footer
.footer <
padding: 20px; /* Some padding */
text-align: center; /* Center text*/
background: #ddd; /* Grey background */
>
Congratulations! You have built a responsive website from scratch.
W3Schools Spaces
If you want to create your own website and host your .html files, try our website builder, called W3schools Spaces:
3517 Free Website Templates
We were asked if we could build an overview of all the free website templates that are featured in the Free CSS website, with the latest templates shown first, here it is.
Please note: once inside the main template section the system hasn’t changed, so if any confusion arises please let us know, this is an experimental function and will only stay if feedback is good.