- padding
- Try it
- Constituent properties
- Syntax
- Values
- Formal definition
- Formal syntax
- padding-bottom
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Setting padding bottom with pixels and percentages
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS Padding
- CSS Padding
- Padding — Individual Sides
- Example
- Padding — Shorthand Property
- Example
- Example
- Example
- Example
- Padding and Element Width
- Example
- Example
- More Examples
- All CSS Padding Properties
- CSS padding-bottom Property
- Definition and Usage
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- Example
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- padding-bottom¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Поддержка браузерами¶
- Описание и примеры¶
padding
The padding CSS shorthand property sets the padding area on all four sides of an element at once.
Try it
An element’s padding area is the space between its content and its border.
Note: Padding creates extra space within an element. In contrast, margin creates extra space around an element.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
/* Apply to all four sides */ padding: 1em; /* top and bottom | left and right */ padding: 5% 10%; /* top | left and right | bottom */ padding: 1em 2em 2em; /* top | right | bottom | left */ padding: 5px 1em 0 2em; /* Global values */ padding: inherit; padding: initial; padding: revert; padding: revert-layer; padding: unset;
The padding property may be specified using one, two, three, or four values. Each value is a or a . Negative values are invalid.
- When one value is specified, it applies the same padding to all four sides.
- When two values are specified, the first padding applies to the top and bottom, the second to the left and right.
- When three values are specified, the first padding applies to the top, the second to the right and left, the third to the bottom.
- When four values are specified, the paddings apply to the top, right, bottom, and left in that order (clockwise).
Values
The size of the padding as a fixed value.
The size of the padding as a percentage, relative to the inline size (width in a horizontal language, defined by writing-mode ) of the containing block.
Formal definition
- padding-bottom : 0
- padding-left : 0
- padding-right : 0
- padding-top : 0
- padding-bottom : the percentage as specified or the absolute length
- padding-left : the percentage as specified or the absolute length
- padding-right : the percentage as specified or the absolute length
- padding-top : the percentage as specified or the absolute length
Formal syntax
padding-bottom
The padding-bottom CSS property sets the height of the padding area on the bottom of an element.
Try it
An element’s padding area is the space between its content and its border.
Note: The padding property can be used to set paddings on all four sides of an element with a single declaration.
Syntax
/* values */ padding-bottom: 0.5em; padding-bottom: 0; padding-bottom: 2cm; /* value */ padding-bottom: 10%; /* Global values */ padding-bottom: inherit; padding-bottom: initial; padding-bottom: revert; padding-bottom: revert-layer; padding-bottom: unset;
The padding-bottom property is specified as a single value chosen from the list below. Unlike margins, negative values are not allowed for padding.
Values
The size of the padding as a fixed value. Must be nonnegative.
The size of the padding as a percentage, relative to the inline size (width in a horizontal language, defined by writing-mode ) of the containing block. Must be nonnegative.
Formal definition
| Initial value | 0 |
|---|---|
| Applies to | all elements, except table-row-group , table-header-group , table-footer-group , table-row , table-column-group and table-column . It also applies to ::first-letter and ::first-line . |
| Inherited | no |
| Percentages | refer to the width of the containing block |
| Computed value | the percentage as specified or the absolute length |
| Animation type | a length |
Formal syntax
Examples
Setting padding bottom with pixels and percentages
.content padding-bottom: 5%; > .sidebox padding-bottom: 10px; > Specifications
Browser compatibility
BCD tables only load in the browser
See also
- Introduction to the CSS basic box model
- padding-top , padding-right , padding-left and the padding shorthand
- The mapped logical properties: padding-block-start , padding-block-end , padding-inline-start , and padding-inline-end and the shorthands padding-block and padding-inline
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CSS Padding
Padding is used to create space around an element’s content, inside of any defined borders.
CSS Padding
The CSS padding properties are used to generate space around an element’s content, inside of any defined borders.
With CSS, you have full control over the padding. There are properties for setting the padding for each side of an element (top, right, bottom, and left).
Padding — Individual Sides
CSS has properties for specifying the padding for each side of an element:
All the padding properties can have the following values:
- length — specifies a padding in px, pt, cm, etc.
- % — specifies a padding in % of the width of the containing element
- inherit — specifies that the padding should be inherited from the parent element
Note: Negative values are not allowed.
Example
Set different padding for all four sides of a element:
Padding — Shorthand Property
To shorten the code, it is possible to specify all the padding properties in one property.
The padding property is a shorthand property for the following individual padding properties:
If the padding property has four values:
- padding: 25px 50px 75px 100px;
- top padding is 25px
- right padding is 50px
- bottom padding is 75px
- left padding is 100px
Example
Use the padding shorthand property with four values:
If the padding property has three values:
- padding: 25px 50px 75px;
- top padding is 25px
- right and left paddings are 50px
- bottom padding is 75px
Example
Use the padding shorthand property with three values:
If the padding property has two values:
- padding: 25px 50px;
- top and bottom paddings are 25px
- right and left paddings are 50px
Example
Use the padding shorthand property with two values:
If the padding property has one value:
Example
Use the padding shorthand property with one value:
Padding and Element Width
The CSS width property specifies the width of the element’s content area. The content area is the portion inside the padding, border, and margin of an element (the box model).
So, if an element has a specified width, the padding added to that element will be added to the total width of the element. This is often an undesirable result.
Example
Here, the element is given a width of 300px. However, the actual width of the element will be 350px (300px + 25px of left padding + 25px of right padding):
To keep the width at 300px, no matter the amount of padding, you can use the box-sizing property. This causes the element to maintain its actual width; if you increase the padding, the available content space will decrease.
Example
Use the box-sizing property to keep the width at 300px, no matter the amount of padding:
More Examples
Set the left padding
This example demonstrates how to set the left padding of aelement.
Set the right padding
This example demonstrates how to set the right padding of aelement.
Set the top padding
This example demonstrates how to set the top padding of aelement.
Set the bottom padding
This example demonstrates how to set the bottom padding of aelement.
All CSS Padding Properties
Property Description padding A shorthand property for setting all the padding properties in one declaration padding-bottom Sets the bottom padding of an element padding-left Sets the left padding of an element padding-right Sets the right padding of an element padding-top Sets the top padding of an element CSS padding-bottom Property
Set the bottom padding for a
element to 25 pixels:
More «Try it Yourself» examples below.
Definition and Usage
An element’s padding is the space between its content and its border.
The padding-bottom property sets the bottom padding (space) of an element.
Note: Negative values are not allowed.
Default value: 0 Inherited: no Animatable: yes. Read about animatable Try it Version: CSS1 JavaScript syntax: object.style.paddingBottom=»50px» Try it Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
Value Description Demo length Specifies a fixed bottom padding in px, pt, cm, etc. Default value is 0. Read about length units Demo ❯ % Specifies a bottom padding in percent of the width of the containing element Demo ❯ initial Sets this property to its default value. Read about initial inherit Inherits this property from its parent element. Read about inherit More Examples
Example
Set the bottom padding for a
element to 10% of the width of the containing element:
Example
Set the bottom padding for a
element to 2 em:
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
padding-bottom¶
Свойство padding-bottom устанавливает значение поля от нижнего края содержимого элемента.
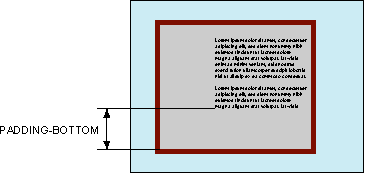
Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12
/* values */ padding-bottom: 0.5em; padding-bottom: 0; padding-bottom: 2cm; /* value */ padding-bottom: 10%; /* Global values */ padding-bottom: inherit; padding-bottom: initial; padding-bottom: unset;Значения¶
Величину нижнего поля можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. При указании поля в процентах, значение считается от ширины родителя элемента.
Применяется ко всем элементам
Спецификации¶
Поддержка браузерами¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
html> head> meta charset="utf-8" /> title>padding-bottomtitle> style> .layer background: #fc3; /* Цвет фона */ border: 2px solid #000; /* Параметры рамки */ padding-bottom: 40px; /* Поле снизу от текста */ padding-top: 40px; /* Поле сверху от текста */ text-align: center; /* Выравнивание по центру */ > style> head> body> div class="layer"> Фотосинтетический бромид серебра: предпосылки и развитие div> body> html>