margin
CSS свойство margin определяет внешний отступ на всех четырёх сторонах элемента. Это сокращение, которое устанавливает все отдельные поля одновременно: margin-top , margin-right , margin-bottom и margin-left .
Интерактивный пример
Составные свойства
Данное свойство является сокращением для следующих CSS свойств:
Синтаксис
/* Применяется ко всем четырём сторонам */ margin: 1em; margin: -3px; /* по вертикали | по горизонтали */ margin: 5% auto; /* сверху | горизонтально | снизу */ margin: 1em auto 2em; /* сверху | справа | снизу | слева */ margin: 2px 1em 0 auto; /* Глобальные значения */ margin: inherit; margin: initial; margin: unset;
Свойство margin может быть задано с использованием одного, двух, трёх или четырёх значений. Каждое значение имеет тип , или является ключевым словом auto . Каждое значение может быть положительным, отрицательным или равным нулю.
- Когда определено одно значение, такое значение определено для всех четырёх сторон.
- Когда определены два значения, то первое значение определяет внешний отступ для верхней и нижней стороны, а второе значение определяет отступ для левой и правой стороны.
- Когда определены три значение, то первое значение определяет внешний отступ для верхней стороны, второе значение определяет внешний отступ для левой и правой стороны, а третье значение определяет отступ для нижней стороны.
- Когда определены четыре значения, они определяют внешние отступы для верхней стороны, справа, снизу и слева в рассмотренном порядке (по часовой стрелке).
Значения
Размер отступа как фиксированное значение.
Размер отступа в процентах относительно ширины родительского блока.
Браузер выбирает подходящее значение для использования. Например, в некоторых случаях это значение может быть использовано для центрирования элемента.
Формальное определение
- margin-bottom : 0
- margin-left : 0
- margin-right : 0
- margin-top : 0
- margin-bottom : процент, как указан, или абсолютная длина
- margin-left : процент, как указан, или абсолютная длина
- margin-right : процент, как указан, или абсолютная длина
- margin-top : процент, как указан, или абсолютная длина
margin
Свойство margin задает все свойства отступов в одной строке. Это свойство может иметь от одного до четырех значений.
* margin:10px 5px 15px 20px; — верхний отступ 10px — правый отступ 5px — нижний отступ 15px — левый отступ 20px
* margin:10px 5px 15px; — верхний отступ 10px — правый и левый отступы 5px — нижний отступ 15px
* margin:10px 5px; — верхний и нижний отступы 10px — правый и левый отступы 5px
* margin:10px; — все четыре отступа 10px
| Значение по умолчанию: | 0 |
|---|---|
| Наследуется: | нет |
| Версия: | CSS1 |
Аргументы
| Значение | Описание |
|---|---|
| auto | Браузер рассчитывает отступ |
| значение | Определяет отступ в пикселях или других единицах измерения CSS |
| % | Определяет отступ в % отношении |
| inherit | Значение должно быть унаследовано от элемента родителя |
margin-left¶
Свойство margin-left устанавливает величину отступа от левого края элемента.
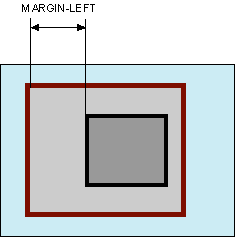
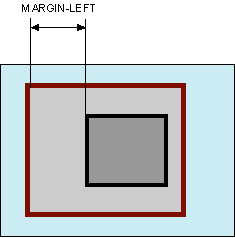
Отступом является расстояние от внешнего края левой границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12
/* values */ margin-left: 10px; /* An absolute length */ margin-left: 1em; /* relative to the text size */ margin-left: 5%; /* relative to the nearest block container's width */ /* Keyword values */ margin-left: auto; /* Global values */ margin-left: inherit; margin-left: initial; margin-left: unset; Значения¶
Величину левого отступа можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26
html> head> meta charset="utf-8" /> title>margin-lefttitle> style> .layer1 background-color: #d36037; /* Цвет фона */ > .layer2 margin-left: 20%; /* Отступ слева */ background-color: #ccc; /* Цвет фона */ padding: 10px; /* Поля вокруг текста */ > style> head> body> div class="layer1"> div class="layer2"> Коллективное бессознательное, как бы это ни казалось парадоксальным, многопланово продолжает невротический онтологический статус искусства. div> div> body> html> margin-left
The margin-left CSS property sets the margin area on the left side of an element. A positive value places it farther from its neighbors, while a negative value places it closer.
Try it
The vertical margins of two adjacent boxes may fuse. This is called margin collapsing.
In the rare cases where width is overconstrained (i.e., when all of width , margin-left , border , padding , the content area, and margin-right are defined), margin-left is ignored, and will have the same calculated value as if the auto value was specified.
Syntax
/* values */ margin-left: 10px; /* An absolute length */ margin-left: 1em; /* relative to the text size */ margin-left: 5%; /* relative to the nearest block container's width */ /* Keyword values */ margin-left: auto; /* Global values */ margin-left: inherit; margin-left: initial; margin-left: revert; margin-left: revert-layer; margin-left: unset;
The margin-left property is specified as the keyword auto , or a , or a . Its value can be positive, zero, or negative.
Values
The size of the margin as a fixed value.
The size of the margin as a percentage, relative to the inline size (width in a horizontal language, defined by writing-mode ) of the containing block.
The left margin receives a share of the unused horizontal space, as determined mainly by the layout mode that is used. If the values of margin-left and margin-right are both auto , the calculated space is evenly distributed. This table summarizes the different cases:
| Value of display | Value of float | Value of position | Computed value of auto | Comment |
|---|---|---|---|---|
| inline , inline-block , inline-table | any | static or relative | 0 | Inline layout mode |
| block , inline , inline-block , block , table , inline-table , list-item , table-caption | any | static or relative | 0 , except if both margin-left and margin-right are set to auto . In this case, it is set to the value centering the element inside its parent. | Block layout mode |
| block , inline , inline-block , block , table , inline-table , list-item , table-caption | left or right | static or relative | 0 | Block layout mode (floating element) |
| any table-* , except table-caption | any | any | 0 | Internal table-* elements don’t have margins, use border-spacing instead |
| any, except flex , inline-flex , or table-* | any | fixed or absolute | 0 , except if both margin-left and margin-right are set to auto . In this case, it is set to the value centering the border area inside the available width , if fixed. | Absolutely positioned layout mode |
| flex , inline-flex | any | any | 0 , except if there is any positive horizontal free space. In this case, it is evenly distributed to all horizontal auto margins. | Flexbox layout mode |
Formal definition
| Initial value | 0 |
|---|---|
| Applies to | all elements, except elements with table display types other than table-caption , table and inline-table . It also applies to ::first-letter and ::first-line . |
| Inherited | no |
| Percentages | refer to the width of the containing block |
| Computed value | the percentage as specified or the absolute length |
| Animation type | a length |
Formal syntax
Examples
Percentage values for margin-left are relative to the container’s inline size.
margin-left
Устанавливает величину отступа от левого края элемента. Отступом является расстояние от внешнего края левой границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от левого края элемента
Синтаксис
margin-left: значение | auto | inherit
Значения
Величину левого отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
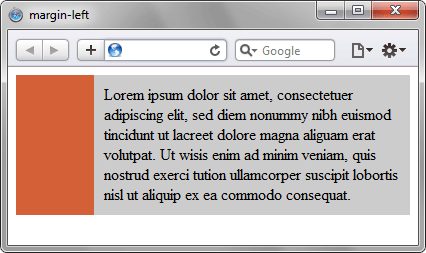
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin-left
Объектная модель
[window.]document.getElementById(» elementID «).style.marginLeftБраузеры
Браузер Internet Explorer 6 удваивает значение левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .