- Анимации CSS
- 1. Как оживить кнопку
- 1.1. Запустите стартовый шаблон
- 1.2. Добавьте класс с новым стилем
- 1.3. Добавьте :hover
- 1.4. Добавьте больше стилей
- 2. Как расширить область hover
- 2.1. Запустите стартовый шаблон
- 2.2. Добавьте класс с новым стилем
- 2.3. Добавьте :hover
- 3. Что делать, если не получилось
- 3.1. Проверьте, что один элемент внутри другого
- 3.2. Проверьте селектор
- 3.3. Проверьте стили
- Читать дальше
- Попробуйте бесплатные уроки по Python
- Состояния кнопок
- Активная кнопка
- Фокус
- Кнопка при наведении курсора
- Итоги
- См. также
- Рецепты
- Три эффекта наведения на кнопку
- Посмотрите демо на CodePen
- HTML разметка
- Замена цвета кнопки при наведении (эффект 1)
- Изменение положения кнопки при наведении (эффект 2)
- Нажатая вниз кнопка при наведении (эффект 3)
- Комментарии ( 0 ):
Анимации CSS
В этом туториале вы сначала заставите кнопку менять цвет по наведению мыши, а затем привяжите анимацию к внешнему тегу:
1. Как оживить кнопку
Очень советуем не просто читать туториал, а выполнять его вместе с нами, шаг за шагом. Так материал быстрее усвоится и повторить его будет проще.
1.1. Запустите стартовый шаблон
Для начала возьмите наш стартовый шаблон с кнопкой красного цвета, сохраните к себе в файл и откройте в браузере:
DOCTYPE html> html> head> meta charset="utf-8"> style type="text/css"> .animated-btn < background-color: red; >style> head> body> button class="animated-btn">Кнопкаbutton> body> html> В браузере должна получиться такая кнопка. Как видите, на наведение мыши она не реагирует:
1.2. Добавьте класс с новым стилем
Для начала попробуйте поменять цвет кнопки в принципе, без наведения. Сложность здесь в том, что старое CSS-правило надо сохранить: красный цвет должен вернуться кнопке, когда вы уберёте от неё курсор мыши.
Сейчас создайте второе CSS-правило для той же кнопки. Поместите новое правило ниже первого.
.animated-btn background-color: red; > .animated-btn background-color: blue; > Откройте Инструменты разработчика браузера, и вы увидите, что оба правила сработали. Оба правила меняют стиль background-color и поэтому второе перекрыло первое:
Кнопка стала синего цвета. Теперь научите её реагировать на движение мыши.
1.3. Добавьте :hover
Теперь дело за малым: добавьте новому селектору ключевое слово :hover . Да, вот так просто:
.animated-btn background-color: red; > .animated-btn:hover background-color: blue; > Теперь кнопка меняет цвет при наведении:
Ключевое слово :hover называют псевдоклассом. Подобно классу его можно использовать в селекторе. Но, в отличии от класса, он динамичен — браузер словно добавляет hover тому тегу, на который сейчас указывает стрелка мыши и забирает при потере наведения.
Правило .animated-btn:hover говорит браузеру: Ищу тег с классом animated-btn , и чтобы на него смотрел указатель мыши. Когда мышь наведена на кнопку, то правило срабатывает. Как только мышь перемещается на другой тег — перестаёт.
Псевдокласс :hover появляется и исчезает при движении мыши
Есть ещё одна особенность у :hover . Псевдокласс получает не только один тег, но все его родители. В примере с кнопкой это будут сразу два тега и :
. body> button class="animated-btn">Кнопкаbutton> . 1.4. Добавьте больше стилей
Очевидно, что вместо смены цвета вы могли поменять кнопку как угодно. Например, добавить ей тень:
2. Как расширить область hover
Менять кнопку при наведении вы научились. А что, если вы хотите менять кнопку по наведению мыши на тег рядом с ней?
2.1. Запустите стартовый шаблон
Используйте наш стартовый шаблон, это красная кнопка внутри зелёного квадрата:
DOCTYPE html> html> head> meta charset="utf-8"> style type="text/css"> .animated-btn < background-color: red; >.btn-wrapper < height: 100px; width: 100px; background-color: green; display: flex; align-items: center; justify-content: center; >style> head> body> div class="btn-wrapper"> button class="animated-btn">Кнопкаbutton> div> body> html> Выглядит это примерно так:
2.2. Добавьте класс с новым стилем
Давайте сделаем кнопку синей. Но, на этот раз, при написании селектора сперва, выберите зелёный контейнер, а уже потом кнопку внутри него. Добавьте такое правило:
.btn-wrapper .animated-btn background-color: blue; > 2.3. Добавьте :hover
На этот раз :hover должен достаться селектору для зелёного прямоугольника:
.btn-wrapper:hover .animated-btn background-color: blue; > Понять как работает селектор можно, прочитав его задом наперёд: Найди элемент с классом animated-btn , да такой, чтобы среди родителей у него был элемент с классом btn-wrapper и мышь была наведена на этого родителя. Вот как это выглядит в действии:
3. Что делать, если не получилось
Бывает такое, что пишешь анимацию, а она всё равно не работает. И что делать?
3.1. Проверьте, что один элемент внутри другого
Зайдите в Chrome Dev Tools и найдите элемент, к которому подключаете анимацию. Он точно внутри нужного тега?
3.2. Проверьте селектор
На вкладке Elements в Chrome Dev Tools нажмите комбинацию клавиш Ctrl+F . Откроется поле для поиска тегов. Вбейте туда свой селектор и нажмите Enter. Нужный тег должен подсветиться жёлтым цветом. Если этого не произошло, то ваш селектор написан неправильно.
3.3. Проверьте стили
Возможно ваш стиль просто не работает. Уберите :hover и проверьте, что стиль срабатывает правильно хотя бы без анимации.
Читать дальше
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Переходите на страницу учебных модулей «Девмана» и выбирайте тему.
Состояния кнопок
Любая кнопка, если она не заблокирована, может находиться в определённых состояниях, которые связаны с соответствующими псевдоклассами:
Далее рассмотрим эти состояния подробнее.
Активная кнопка
Это состояние возникает, когда на кнопку нажали, но ещё не отпустили (через клавишу мыши или палец на смартфоне). Для изменения стиля активной кнопки к селектору button или соответствующему классу добавляется псевдокласс :active. Его задача показать пользователю, что кнопка прореагировала на нажатие.
В примере 1 к кнопке добавлена тень через свойство box-shadow. У псевдокласса :active тень убирается, а сама кнопка сдвигается вниз и вправо на величину тени. Тем самым при щелчке по кнопке возникает эффект её утопления.
Пример 1. Использование :active
Плавность «хода» кнопки достигается через свойство transiton, которое устанавливает время анимации. Если это свойство убрать из кода CSS, то кнопка будет смещаться мгновенно.
Фокус
Фокусом в HTML называется выбор элемента и его готовность взаимодействовать с пользователем. К примеру, фокус на текстовом поле позволяет писать в этом поле текст при помощи клавиатуры. Фокус на переключателе даёт возможность через пробел ставить и убирать галочку. В общем, фокус показывает пользователю, какой элемент в данный момент активен, и даёт пользователю возможность взаимодействовать с этим элементом через клавиатуру
Кнопка обычно получает фокус, когда на клавиатуре несколько раз нажимают клавишу Tab , по очереди переходя от одного элемента к другому. Вокруг кнопки с фокусом по умолчанию отображается синий контур (рис. 1).
Рис. 1. Кнопка, получившая фокус
Используя псевдокласс :focus и добавляя его к селектору button или соответствующему классу, можно установить стиль кнопки с фокусом. В примере 2 вокруг кнопки добавляется контур жёлтого цвета через свойство outline.
Пример 2. Использование :focus
Если вместе с псевдоклассом :focus добавляется :active , то для правильной работы важно сохранить их порядок в коде CSS:
Кнопка при наведении курсора
Псевдокласс :hover отвечает за стиль кнопки при наведении на неё курсора мыши. У кнопки таким образом допустимо менять цвет фона, текста и другие параметры. Сама смена происходит мгновенно и для плавности можно добавить свойство transition, указав желаемое время перехода. В примере 3 при наведении на кнопку у неё плавно, в течение полсекунды, меняется цвет фона с тёмного на жёлтый.
Пример 3. Использование :hover
Свойство transition у класса .btn работает в обе стороны — цвет фона меняется плавно при наведении на кнопку курсора и при его уведении. Если transition перенести из класса .btn в селектор .btn:hover , то при наведении на кнопку цвет фона будет меняться плавно, а при уведении вернётся к исходному значению резко.
При наличии других псевдоклассов опять же важен их порядок в CSS. :hover идёт всегда первым, затем уже добавляется :focus и : :active .
Итоги
- Кнопка может находиться в трёх состояниях: активная кнопка; получившая фокус; на кнопку навели курсор мыши.
- За стиль активной кнопки отвечает псевдокласс :active.
- За стиль кнопки, получившей фокус, отвечает псевдокласс :focus.
- За стиль кнопки, на которую навели курсор мыши, отвечает псевдокласс :hover.
- Важен порядок написания этих псевдоклассов в CSS. :hover идёт первым, :active пишется последним:
- :hover
- :focus
- :active
Создайте кнопку, чтобы при наведении на неё курсора мыши она меняла цвет фона и рамки (рис. 1). Обратите внимание на следующие моменты:
- используется жирный шрифт;
- к тексту добавлена небольшая полупрозрачная тень;
- у самой кнопки имеется внутренняя тень;
- время смены цветов установите в полсекунды.
Создайте кнопку, чтобы при наведении на неё курсора мыши она плавно меняла цвет фона и текста, как показано на рис. 1.
Создайте кнопку, чтобы при щелчке у неё исчезала линия снизу и кнопка сдвигалась вниз, как показано на рис. 1.
См. также
- :focus для полей формы
- :focus на мобильных устройствах
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- Анимация ссылок при наведении
- Виды ссылок
- Всплывающая подсказка
- Использование :hover
- Нормальное позиционирование
- Переходы с помощью :hover
- Подсветка строк и колонок таблицы
- Псевдокласс :active
- Псевдокласс :focus
- Псевдокласс :focus-within
- Псевдокласс :hover
- Псевдоклассы в CSS
- Работа с типографикой
- Свойство border
- Селекторы CSS
- Сочетание с псевдоклассами
- Типы ссылок
Рецепты
Три эффекта наведения на кнопку
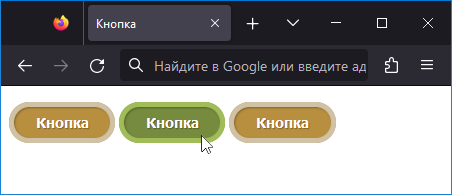
На этом уроке мы разберем три разных эффекта при наведении на кнопку.
Посмотрите демо на CodePen
HTML разметка
Создадим в разметке три разных блока и и обернем в контейнер с классом wrapper для выравнивания их по центру. Один блок — одна кнопка.
Замена цвета кнопки при наведении (эффект 1)
.buttonLeft border-radius: 5px; // скругление
padding: 0 40px; //поля внутри кнопки
overflow: hidden; // скрыть все что выходит за родителя
background: #BA7BA1; // цвет кнопки
position: relative; // установим позицию родителя
line-height: 40px;
color: #fff; // цвет текста
margin-right: 40px; // промежуток между кнопками
>
В качестве заполнения кнопки другим цветом, будет служить псевдоэлемент before. Однако увидеть, как происходит плавная замена одного цвета на другой, можно будет только при наведении на кнопку. Весь фокус состоит в трансформации псевдоэлемента before: из невидимой (-100%) позиции в состоянии покоя в видимую (0) при наведении.
.buttonLeft::before content: »;
position: absolute; // позиционировать относительно родителя
left: 0; // координата псевдоэлемента
bottom: 0;
width: 100%;
height: 100%;
transform: translateX(-100%); // прячем псевдоэлемент за родителем
background: #EC008C; // новый цвет
transition: transform .2s ease-in-out; // плавная анимация
>
.buttonLeft:hover::before transform: translateX(0); // показываем псевдоэлемент
>
.buttonLeft span position: relative;
z-index: 1; // текст сверху
>
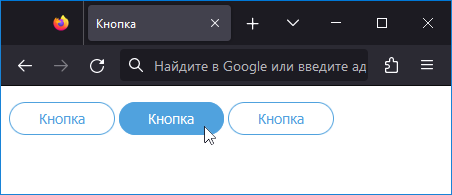
Изменение положения кнопки при наведении (эффект 2)
При наведении мыши на центральную кнопку, нужно выпавшую кнопку вернуть обратно в рамку.
// задаем позиционирование
.buttonOverlay padding: 10px 25px;
position: relative;
color: #fff;
margin-right: 40px;
>
// рисуем выпавшую кнопку
.buttonOverlay::before content: »;
position: absolute;
border-radius: 5px;
height: 100%;
width: 100%;
top: 5px;
right: 5px;
background-color: #BA7BA1;
z-index: -1;
transition: transform .2s ease-in-out;
>
// рисуем пустую рамку
.buttonOverlay::after content: »;
border-radius: 5px;
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
border: 1px solid #EC008C;
>
// при наведении возвращаем кнопку в свою рамку
.buttonOverlay:hover::before transform: translate(6px, -4px);
>
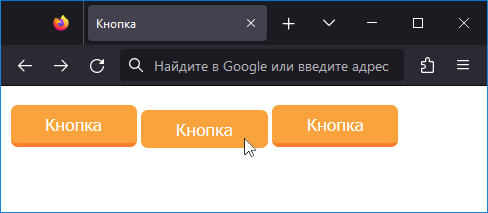
Нажатая вниз кнопка при наведении (эффект 3)
Этот эффект напоминает сжатую пружину при наведении мыши. Когда мы уводим мышь с кнопки, то пружина отжимается. Весь секрет в обнулении толщины нижней рамки при наведении.
.pressDown background-color: #BA7BA1;
padding: 10px 30px;
color: #fff;
border-radius: 5px;
border-bottom: 4px solid #EC008C;
transition: 0.1s;
>
.pressDown:hover border-bottom-width: 0; // обнуление толщины рамки
margin-top: 3px;
>
Создано 11.05.2020 10:03:11
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.