- 17+ Beautiful CSS calendars [Examples]
- Beautiful HTML+CSS Calendars You Can Use
- 1. Dark-themed Responsive Calendar
- 2. Event Based CSS Calendar
- 3. Full-Screen CSS Calendar Built Using Flexbox
- 4. Tailwind CSS Calendar Template
- 5. HTML and CSS Calendar
- 6. Fully Functioning Tailwind CSS and AlpineJS Calendar
- 7. Bootstrap Year Calendar
- 8. CSS Calendar Icon
- 9. Tailwind Calendar Icon
- 10. Year Based HTML and CSS Calendar
- 11. CSS and JavaScript Calendar
- 12. Colourful CSS Calendar
- 13. CSS Grid Based Calendar
- 14. Calendar With Flip Animation
- 15. Calendar Widget
- 16. Daily Calendar CSS Template
- 17. Calendar and Clock Icon
- 18. Material UI Based Calendar
- Related Articles
- How To Create Calendar Using HTML, CSS & Javascript?
- Step1: Adding Some Basic HTML.
- Step2: Adding CSS
17+ Beautiful CSS calendars [Examples]
Calendars are extremely useful for so many things. We see them all the time in our email accounts, booking an appointment and scheduling meetings. As with some HTML inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with HTML and CSS.
Fortunately, in this article, we have prepared an amazing list of pre-built CSS calendars for you. You may use them for free and adapt them how you see fit. This is a collection of HTML and CSS calendars with varying features and styles.
Beautiful HTML+CSS Calendars You Can Use
Everything is structured using HTML, some examples focus on different solutions than others, so expect to find simple and more complex CSS calendars. Some even use JavaScript for added functionality.
1. Dark-themed Responsive Calendar
A nice dark-themed CSS calendar that has some functionality to it, thanks to the added JavaScript.
You can switch between the months of the year and hover over each day in the month. It even increases in years as you switch through the months and you can go back and forth.
The CSS also has its own named variables, so it will be easy to edit the style and colors if you need to have them match your own branding.
2. Event Based CSS Calendar
An «upcoming event» based HTML and CSS calendar, this has some cool features to it. Firstly, the calendar has enough space to show 3 months overall, you can switch between another 3 months using the arrows and there are some example events that have been set.
By navigating to the next few months, you can see some example events in the calendar, select them to see the event details appear at the bottom. One day even has multiple events.
It is easy to read the JavaScript and see how you can add more of your own events programmatically and how the calendar itself is generated.
3. Full-Screen CSS Calendar Built Using Flexbox
This CSS calendar is much bigger than a lot of the examples here, nearly full-screen and it looks stunning. Obviously, you could change the gradient background for something else or just take the calendar itself.
Not so much functionality on this one as others but the structure and format are there for you to use and would pair great with your own JavaScript functionality.
4. Tailwind CSS Calendar Template
This calendar is based on a very popular and flexible CSS framework called Tailwind. From the example, you can see there is only a clean HTML structure and all the styling is done directly inline, using the Tailwind CSS classes.
Tailwind is a frontend CSS framework that is fantastic for building UI and styling different elements, as you can see from this example, it looks very professional.
Pair it with some JavaScript functionality and you have yourself a working calendar that looks amazing. There are a few hover effects on some elements, which is nice.
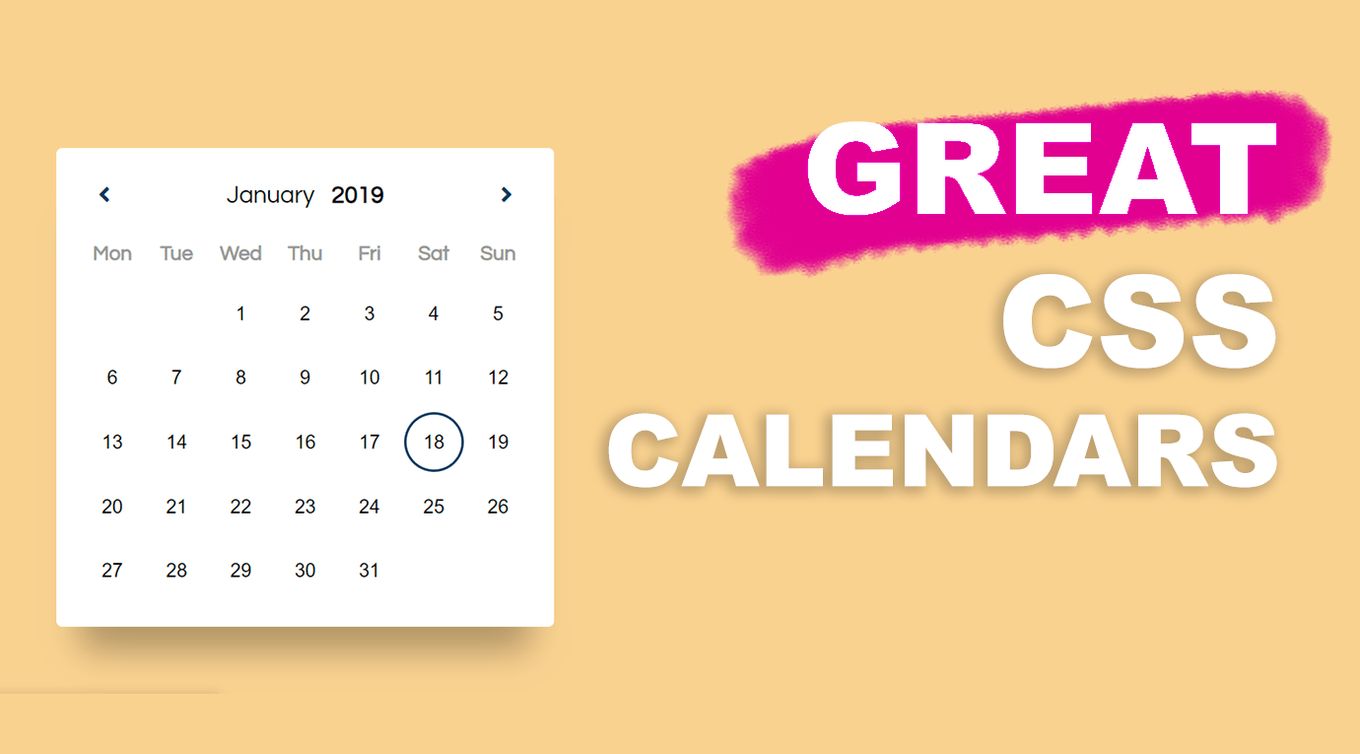
5. HTML and CSS Calendar
A pure HTML and CSS calendar only. No functionality, but it has some cool effects to which you can add functionality. Such as the hover effects on the numbers and the fact that you can actually select and deselect numbers as well.
You can get other ideas for the hover effects by checking these 10 CSS Button Hover Effects.
As an example, the number 18 is selected and you can see this by the surrounding circle, but you can also select it again as well.
The arrows to switch the months don’t work but they have subtle hover effects on them which is nice to see.
6. Fully Functioning Tailwind CSS and AlpineJS Calendar
Based on Tailwind and AlpineJS, here we have a really lovely example of a functioning CSS calendar, with lots of great features already built-in for you.
For starters, you can switch between the months, the current day is preselected for you, showing you which is the current day. By clicking on a number, you can create a new event for that day.
Upon event creation, it is saved into the HTML and displayed as an event. No edit button but you could easily add this. And it would not take much to extract the event data and send it off to a server.
7. Bootstrap Year Calendar
Bootstrap is a popular CSS UI framework and here we have a fantastic example of what you can do with it.
A year based calendar which is using the whole screen to display everything. The years can be switched between using the main arrows and there are some example events that you can hover over to see a short description.
Each date has a hover effect but there isn’t any JavaScript functionality on the click. However, you could easily add JavaScript to this one.
8. CSS Calendar Icon
Something a little different but very useful and interesting. Still a type of calendar but it only shows the date and the month.
This type of CSS calendar is useful for displaying at the start of a blog post or article, using it as a way to show the date posted. It is very easy to change the date and month in the HTML.
9. Tailwind Calendar Icon
A CSS calendar icon based on the Tailwind CSS framework.
Very useful for showing a date in a specific area on a page, this one even has a nice section to show the time for an event and it looks very modern and minimal.
10. Year Based HTML and CSS Calendar
A year based calendar in pure HTML and CSS. Great for displaying a whole year in a big format.
Each year is displayed as its own section, scroll down to see more years. Has some JavaScript for rendering purposes.
11. CSS and JavaScript Calendar
Obviously, there is HTML being used here but it is all rendered using JavaScript. The table that is rendered is generated by the JavaScript code upon page load.
An interesting way to approach this but, you can clearly see how the JS class generates the tables and turns the calendar into a yearly calendar. A great resource to learn from!
12. Colourful CSS Calendar
A wonderful and very colourful calendar built with only HTML and CSS.
It has some very cool features and effects, transitions, and sliding animations between some of the months.
Overall, it is very impressive that this is only using CSS animations to pull all the effects off, no extra JavaScript is needed. Click the dates and see a list of hourly events for that given day.
13. CSS Grid Based Calendar
A beautiful column-based calendar that is using CSS grid as the solution to display this compared to something like CSS flexbox.
The layout is great here and it resembles something like Gmail and its calendar, no JavaScript functionality but, you can easily add that in, at least you have the layout/template you can work from.
The CSS even has nice variables that you can use to change the styling and colors of the elements.
14. Calendar With Flip Animation
A cool semi-working calendar with a flip animation that transitions to a view and you can add a calendar event.
This needs some extra functionality added to it, like saving the new event and displaying it on the calendar but the template and structure are there.
15. Calendar Widget
A widget looking calendar that has a compact size. Easily edit the styling options in the CSS with the variables to match your branding.
Not fully functional but a good template, click the dates and a nice little text box slides out which could be used to add an event.
16. Daily Calendar CSS Template
No functionality at all but this is such a great template and UI that you can add functionality to. It has many elements laid out that you can add functionality to, like the year switcher, the day’s event indicator, and all the information on the left side.
Overall, a nice template you can use and add your own JavaScript functionality to.
17. Calendar and Clock Icon
A modern and slick-looking calendar icon, great for blogs and at the start of an article.
This example is even a working clock as well, hover over the date and then click it and hold to see the time.
Neat and fully working, which is nice to see.
18. Material UI Based Calendar
Modern and minimal calendar with some fancy CSS animations.
Click the month switching arrows and watch the smooth animation change between the months, clicking the dot in the middle goes back to the current date and month.
Related Articles
Luke Embrey is a full-stack developer, BSc in Computer Science and based in the UK.
You can find out more about him at https://lukeembrey.com/
Join 2,000+ readers and learn something new every month!
How To Create Calendar Using HTML, CSS & Javascript?
Dear Coders! In this lesson, we’ll use HTML, CSS, and JavaScript to build our Own Calendar. Every day, we consult a calendar to confirm the day and date. Can you, however, conceive of a way we could create our own calendar using HTML, CSS, and JavaScript? Using HTML, CSS, and JavaScript, we will learn how to make our own calendar in this article today.
This project is simple enough for beginners to comprehend right away if they simply read the article. You will have an understanding of how to use javascript to add style to our structure and calendar concept. Simply copy the code into your IDE if you want to save time. We advise you to create separate files for HTML, CSS, and Javascript.
Do you want to learn HTML to JavaScript? 🔥
If yes, then here is our Master Frontend: Zero to Hero eBook! 📚 In this eBook, you’ll learn complete HTML, CSS, Bootstrap, and JavaScript from beginner to advance level. 💪 It includes 450 Projects with source code.
Javascript is the main component of our calendar project.
Let’s now begin to structure our calendar.
Step1: Adding Some Basic HTML.
HTML stands for HyperText Markup Language. This is a markup language. Its main job is to give our project structure. We will provide our project structure by utilizing this markup language. So let’s look at our HTML code.
We have used minimum HTML code to add the basic structure to our calendar. First of all, we have added the external file link to our head section in order to add styling to our project.
The styling for our calendar will be added utilizing the div block level tag that we have now introduced. Even when viewing the project output, you will only see a blank page without any styling, thus we have inserted some placeholder text to make it clearer to you that we have added structure to our webpage.
Now we added a basic structure to our webpage. Now using the CSS will be adding our main style to our webpage.
Step2: Adding CSS
@import url(«https://fonts.googleapis.com/css2?family=IBM+Plex+Sans:[email protected];200;300;400;500;600;700&display=swap»); :root < --calendar-bg-color: #262829; --calendar-font-color: #fff; --weekdays-border-bottom-color: #404040; --calendar-date-hover-color: #505050; --calendar-current-date-color: #1b1f21; --calendar-today-color: linear-gradient(to bottom, #03a9f4, #2196f3); --calendar-today-innerborder-color: transparent; --calendar-nextprev-bg-color: transparent; --next-prev-arrow-color: #fff; --calendar-border-radius: 16px; --calendar-prevnext-date-color: #484848; >* < padding: 0; margin: 0; >.calendar < font-family: "IBM Plex Sans", sans-serif; position: relative; max-width: 400px; /*change as per your design need */ min-width: 320px; background: var(--calendar-bg-color); color: var(--calendar-font-color); margin: 20px auto; box-sizing: border-box; overflow: hidden; font-weight: normal; border-radius: var(--calendar-border-radius); >.calendar-inner < padding: 10px 10px; >.calendar .calendar-inner .calendar-body < display: grid; grid-template-columns: repeat(7, 1fr); text-align: center; >.calendar .calendar-inner .calendar-body div < padding: 4px; min-height: 30px; line-height: 30px; border: 1px solid transparent; margin: 10px 2px 0px; >.calendar .calendar-inner .calendar-body div:nth-child(-n + 7) < border: 1px solid transparent; border-bottom: 1px solid var(--weekdays-border-bottom-color); >.calendar .calendar-inner .calendar-body div:nth-child(-n + 7):hover < border: 1px solid transparent; border-bottom: 1px solid var(--weekdays-border-bottom-color); >.calendar .calendar-inner .calendar-body div > a < color: var(--calendar-font-color); text-decoration: none; display: flex; justify-content: center; >.calendar .calendar-inner .calendar-body div:hover < border: 1px solid var(--calendar-date-hover-color); border-radius: 4px; >.calendar .calendar-inner .calendar-body div.empty-dates:hover < border: 1px solid transparent; >.calendar .calendar-inner .calendar-controls < display: grid; grid-template-columns: repeat(3, 1fr); >.calendar .calendar-inner .calendar-today-date < display: grid; text-align: center; cursor: pointer; margin: 3px 0px; background: var(--calendar-current-date-color); padding: 8px 0px; border-radius: 10px; width: 80%; margin: auto; >.calendar .calendar-inner .calendar-controls .calendar-year-month < display: flex; min-width: 100px; justify-content: space-evenly; align-items: center; >.calendar .calendar-inner .calendar-controls .calendar-next < text-align: right; >.calendar .calendar-inner .calendar-controls .calendar-year-month .calendar-year-label, .calendar .calendar-inner .calendar-controls .calendar-year-month .calendar-month-label < font-weight: 500; font-size: 20px; >.calendar .calendar-inner .calendar-body .calendar-today < background: var(--calendar-today-color); border-radius: 4px; >.calendar .calendar-inner .calendar-body .calendar-today:hover < border: 1px solid transparent; >.calendar .calendar-inner .calendar-body .calendar-today a < outline: 2px solid var(--calendar-today-innerborder-color); >.calendar .calendar-inner .calendar-controls .calendar-next a, .calendar .calendar-inner .calendar-controls .calendar-prev a < color: var(--calendar-font-color); font-family: arial, consolas, sans-serif; font-size: 26px; text-decoration: none; padding: 4px 12px; display: inline-block; background: var(--calendar-nextprev-bg-color); margin: 10px 0 10px 0; >.calendar .calendar-inner .calendar-controls .calendar-next a svg, .calendar .calendar-inner .calendar-controls .calendar-prev a svg < height: 20px; width: 20px; >.calendar .calendar-inner .calendar-controls .calendar-next a svg path, .calendar .calendar-inner .calendar-controls .calendar-prev a svg path < fill: var(--next-prev-arrow-color); >.calendar .calendar-inner .calendar-body .prev-dates, .calendar .calendar-inner .calendar-body .next-dates < color: var(--calendar-prevnext-date-color); >.calendar .calendar-inner .calendar-body .prev-dates:hover, .calendar .calendar-inner .calendar-body .next-dates:hover
We’ll utilize some simple CSS code. It will be simple for you to understand and attempt to incorporate your style, which will assist you to clarify your concepts. The CSS will be explained step by step.
Step1: First, we’ll import some Google Fonts using some Google Font Links so that we may use them later to give our project some flair.
Now using the root selector we will be defining some styling to our root element so that we can inherit our style from the root selector.
Step2: Now we will add padding and margin as “zero” to our element using the universal (*) selector.