Create Icon Inside An Html Form (Input Field With Icon)
A very warm welcome to codewithrandom’s today’s blog in which we are going to style input icons inside an html form by using html and css.
It is a simple input text box with an icon. It put an icon inside in input element.
So let’s see how to create a simple input text box.
Before that, we see the live server of this…….
Live Preview Of Icon Inside An Html Form (Input Field With Icon):-
See the Pen
Simple Input Text Box With Icon by zFunx (@zFunx)
on CodePen.
Html Code for Input Field With Icon:-
Html is used for drawing the layout of the website. Before going through the html code go through the basic concepts of html like div, span, input tag, and icon tag.
For icons, we are using font awesome icons cdn(content-delivery-network).
In this div class will be input fields with icons and input types will be text and a placeholder is your name just like that we want to change the input type and input text.
Do you want to learn HTML to JavaScript? 🔥
If yes, then here is our Master Frontend: Zero to Hero eBook! 📚 In this eBook, you’ll learn complete HTML, CSS, Bootstrap, and JavaScript from beginner to advance level. 💪 It includes 450 Projects with source code.
Html output input icon:-
This is the output of the html code. But still, it is not looking so good because we have not applied styles to it.
Css Code For Input Field With Icon:-
Css is used for styling the layout /html of the website. Here we are using basic properties of styling like border-box, transition,css selectors, and pseudo-classes.
The position the property specifies the type of positioning method used for an element (static, relative, fixed, absolute, or sticky).
The position the property specifies the type of positioning method used for an element.
There are five different position values:
Static
Relative
Fixed
Absolute
Sticky
Elements are then positioned using the top, bottom, left, and right properties. However, these properties will not work unless the position property is set first. They also work differently depending on the position value.
An element position: relative; is positioned relative to its normal position.
Setting the top, right, bottom, and left properties of a relatively-positioned element will cause it to be adjusted away from its normal position. Other content will not be adjusted to fit into any gap left by the element.
An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed).
However; if an absolute positioned element has no positioned ancestors, it uses the document body, and moves along with page scrolling.
Note: absolute positioned elements are removed from the normal flow, and can overlap elements.
A pseudo-class is used to define a special state of an element.
For example, it can be used to:
Style an element when a user mouses over it
Style visited and unvisited links differently
Style an element when it gets focus
The :focus the selector is used to select the element that has focus. Tip: the: focus selector is allowed on elements that accept keyboard events or other user inputs.
The [attribute] the selector is used to select elements with a specified attribute.
Css [attribute=”Value”] selector
The [attribute=”Value”] selector is used to select elements with a specified attribute and value.
Here we want to add font awesome icons css.
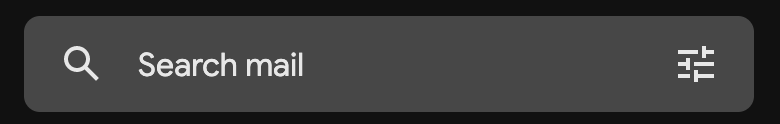
We also want to design html with css with input icons for Gmail, etc.
/*Don’t forget to add Font Awesome CSS : «https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css»*/ input[type=»text»] < width: 100%; border: 2px solid #aaa; border-radius: 4px; margin: 8px 0; outline: none; padding: 8px; box-sizing: border-box; transition: 0.3s; >input[type=»text»]:focus < border-color: dodgerBlue; box-shadow: 0 0 8px 0 dodgerBlue; >.inputWithIcon input[type=»text»] < padding-left: 40px; >.inputWithIcon < position: relative; >.inputWithIcon i < position: absolute; left: 0; top: 8px; padding: 9px 8px; color: #aaa; transition: 0.3s; >.inputWithIcon input[type=»text»]:focus + i < color: dodgerBlue; >.inputWithIcon.inputIconBg i < background-color: #aaa; color: #fff; padding: 9px 4px; border-radius: 4px 0 0 4px; >.inputWithIcon.inputIconBg input[type=»text»]:focus + i
Css output input icon:-
Finally, your INPUT TEXT is done. You can input your name, email phone number age. Its used for signup or login forms.
I hope you liked this blog. If you have any queries or doubts related to the blog or any project or web development please feel free to let us know in the comment section.
Written by Sayali Kharat & Himanshu Singh
add icon to input with html and css
i need to create a input with html and css . it must have icon , placeholder , icon in that . like this : i try to create this by this html code :
.username input[type="text"] < padding: 5px; position: relative; border-radius: 2px; border:1px solid #ECF0EF; height: 35px; -webkit-box-shadow: 0px 0px 28px -15px rgba(0,0,0,1); -moz-box-shadow: 0px 0px 28px -15px rgba(0,0,0,1); box-shadow: 0px 0px 28px -15px rgba(0,0,0,1); >.username i < position: absolute; z-index: 9999; height: 10px; line-height: 2; >.password input[type="password"] < padding: 5px; position: relative; border-radius: 2px; border:1px solid #ECF0EF; height: 30px; -webkit-box-shadow: 0px 0px 28px -15px rgba(0,0,0,1); -moz-box-shadow: 0px 0px 28px -15px rgba(0,0,0,1); box-shadow: 0px 0px 28px -15px rgba(0,0,0,1); >.password input::after < content: ''; > .password i
6 Answers 6
I made a couple of changes to the CSS and HTML (added another element for the other image).
app.component.css
.loginInput label < color: #A7AAB3; >/* EDITS START HERE */ .username, .password < display: flex; align-items: center; position: relative; border-radius: 2px; border:1px solid #ECF0EF; height: 35px; -webkit-box-shadow: 0px 0px 28px -15px rgba(0,0,0,1); -moz-box-shadow: 0px 0px 28px -15px rgba(0,0,0,1); box-shadow: 0px 0px 28px -15px rgba(0,0,0,1); >.username input[type="text"], .password input[type="password"] < padding: 5px 27.5px; position: relative; border: none; background-color: unset; >.username i:first-child, .password i:first-child < left: 7.5px; position: absolute; z-index: 9999; >.username i:last-child, .password i:last-child < right: 7.5px; position: absolute; z-index: 9999; >.password input::after < content: ''; > /* EDITS END HERE */ .checkbox
app.component.html
Here is a fork of your code with the changes made: https://stackblitz.com/edit/angular-nq6j8u.
Make sure you have linked bootstrap and fontawesome to you head tag, then you proceed by coding these:
then you continue with your styling
Am confused as to what exactly didn’t work
To add an icon to an input, the tag is usually used. Eg
.input-icons < width: 100%; margin-bottom: 10px; >.icon < padding: 10px; min-width: 40px; >.input-field
Icons inside the input element
The CSS content attribute does not support HTML, it only supports plain text, this is why the icon in ::after is not showing.
As you need to insert HTML content in this case, a possible solution could be to use Javascript (and jQuery in this example) to add the element before and after the text inputs.
As for the CSS, for positioning the icons next to the input, you can use display: inline-block and possibly some margin, instead of position: absolute .
$(".username input, .password input").before(" "); $(".username input, .password input").after(" ");
.username input[type="text"], .password input[type="password"] < padding: 5px; position: relative; border-radius: 2px; border:1px solid #ECF0EF; height: 35px; -webkit-box-shadow: 0px 0px 28px -15px rgba(0,0,0,1); -moz-box-shadow: 0px 0px 28px -15px rgba(0,0,0,1); box-shadow: 0px 0px 28px -15px rgba(0,0,0,1); >.username i, .password i
Edit: And if you can only use HTML and CSS, there is not much to do, other than hard-coding the icons before and after each input:
Create a search icon inside input box with HTML and CSS
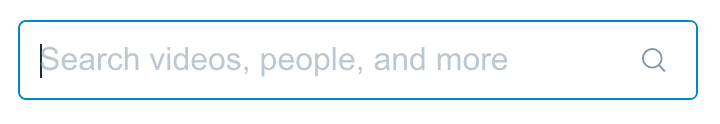
Displaying a search icon inside an input box is a nice way to indicate to the user that it is indeed a search input.






Markup
The HTML for our search box with an icon will consist of a form , input , and button elements.
type="search" placeholder="Search. "> type="submit">Search
The form will act as a wrapper, as well as will react to the submit event.
The input element should have a type attribute equal to the search value. It will ensure a better usability on mobile devices. The keyboard with a layout suited for search will be shown.
💡 NOTE: To improve UX you can also specify an input placeholder e.g. «Search…». This will give a user an additional hint that this is indeed a search input.
Finally, the button type attribute should have a submit value. The proper button type will ensure the form can be submitted via button click without additional events for this button. The button will also act as an icon.
Styling
First, we’ll need to set the form element display property value to flex . This will allow us to properly align input and button elements.
We’ll also set a border property to wrap elements closer together.
form color: #555; display: flex; padding: 2px; border: 1px solid currentColor; border-radius: 5px; >
Next, we need to set styles for our search input box. It should span the full width of the container element, as well as have some visually appealing properties.
input[type="search"] border: none; background: transparent; margin: 0; padding: 7px 8px; font-size: 14px; color: inherit; border: 1px solid transparent; border-radius: inherit; > input[type="search"]::placeholder color: #bbb; >
Finally, let’s add some styling to the submit button. We will hide the text of the button with text-indent and overflow properties, and display in its place a magnifying glass icon.
To display the icon we can use encoded svg as a background image.
button[type="submit"] text-indent: -999px; overflow: hidden; width: 40px; padding: 0; margin: 0; border: 1px solid transparent; border-radius: inherit; background: transparent url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'%3E%3Cpath d='M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z'%3E%3C/path%3E%3C/svg%3E") no-repeat center; cursor: pointer; opacity: 0.7; > button[type="submit"]:hover opacity: 1; >
The last touch is to set the :focus state on input and button elements:
button[type="submit"]:focus, input[type="search"]:focus box-shadow: 0 0 3px 0 #1183d6; border-color: #1183d6; outline: none; >
💡 NOTE: Since it’s a search input, you might want to display a clear button as well.
No button example
If you’re willing to show an icon inside an input without it being a button, just remove the submit button from the form.
class="nosubmit"> class="nosubmit" type="search" placeholder="Search. ">
You can leave existing form and input styles but in this case, set the icon as a background for the input.
form.nosubmit border: none; padding: 0; > input.nosubmit width: 260px; border: 1px solid #555; display: block; padding: 9px 4px 9px 40px; background: transparent url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'%3E%3Cpath d='M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z'%3E%3C/path%3E%3C/svg%3E") no-repeat 13px center; >
Demo
You can find a full demo with a complete code examples on my CodePen:
See the Pen Untitled by Tippingpoint Dev (@tippingpointdev) on CodePen.