- 30+ Awesome CSS Glow Effects (Free Code + Demos)
- Enjoy these 100% Free and Open Source HTML and Pure CSS glow effect code examples. They are easy to add to your own project.
- 1. CSS Neon Glow
- 2. CSS Gradient Glow Letter
- 3. Todrick Triangle — Neon Glow Effect Using CSS Drop Shadows And Clip Paths
- 4. Card Outer CSS Glow Effect
- 5. Scanning CSS Glow Lines
- 6. Glass Effect Social Media Buttons With Neon Glow
- 7. Gradient Color Button With Hover Glow
- 8. Lightbulb Glow
- 9. The Glow 60s Edition
- 10. Glowing Stuff
- 11. CSS Glow Effects
- 12. Animated Back Glow
- 13. Glowing Translucent Marble
- 14. CSS Magical Glow Effect
- 15. Circles And Stacking
- 16. Glowing Pulse Form
- 17. Glow Button
- 18. Glow Flicker
- 19. Hover Glow Effect
- 20. Hover Glow Buttons
- 21. Neon Glow
- 22. Glowing Enter Button
- 23. Simple Glow Effect
- 24. Spinner With Glowing, Gooey Effect
- 17 CSS Glow Text Effects
- Author
- Links
- Made with
- About a code
- Check Me Out Glow Text
- Author
- Links
- Made with
- About a code
- Neon Light Text
- Author
- Links
- Made with
- About a code
- CSS Neon Sign
- Author
- Links
- Made with
- About the code
- Black Mirror Cracked Text Effect
- Author
- Links
- Made with
- About the code
- Shimmering Neon Text
- Author
- Links
- Made with
- About the code
- Flickering Neon Sign Effect Using CSS Text & Box Shadow
- Author
- Links
- Made with
- About the code
- CSS Neon
- Author
- Links
- Made with
- About the code
- Neon Text Effect
- Author
- Links
- Made with
- About the code
- Neon Text Flicker Glow
- Author
- Links
- Made with
- About the code
- Bill 🚀👽 🌀 Paxton Tribute — Glow Text
- Author
- Links
- Made with
- About the code
- Glowing Text
- Author
- Links
- Made with
- About the code
- Neon Flux
- Author
- Links
- Made with
- About the code
- Neon text-shadow Effect
- Author
- Links
- Made with
- About a code
- Neon Sign
- Author
- Links
- Made with
- About the code
- Blazing Fire
- Author
- Links
- Made with
- About a code
- CSS Animated Neon Sign
- Author
- CSS Outer Glow
- Multiple Glows
- Text Glow
- Simple Glow
- Multi Glow
- Glow on Hover
- Transition
- Examples
- Conclusion
30+ Awesome CSS Glow Effects (Free Code + Demos)
Enjoy these 100% Free and Open Source HTML and Pure CSS glow effect code examples. They are easy to add to your own project.
1. CSS Neon Glow
2. CSS Gradient Glow Letter
3. Todrick Triangle — Neon Glow Effect Using CSS Drop Shadows And Clip Paths
4. Card Outer CSS Glow Effect
5. Scanning CSS Glow Lines
6. Glass Effect Social Media Buttons With Neon Glow
7. Gradient Color Button With Hover Glow
8. Lightbulb Glow
9. The Glow 60s Edition
10. Glowing Stuff
11. CSS Glow Effects
12. Animated Back Glow
13. Glowing Translucent Marble
Shows how to apply various box-shadows together on a single element to create a colorful glow effect. Blog post: Creating Glow Effects with CSS
14. CSS Magical Glow Effect
A pseudorandom pulsing glow effect using only CSS3. This will only work in «webkit» browsers such as Chrome, but would work in other browsers if the appropriate prefixes were added.
15. Circles And Stacking
Simple example of stacking box-shadows on a round element to create a glow effect. Blog post: Creating Glow Effects with CSS
16. Glowing Pulse Form
A simple, centered form with a pulsing glow effect on the input during focus. This was an entry for a WebDesign Tuts post here: http://webdesign.tutsplus.com/articles/workshops/community-project-style-a-simple-search-form/
17. Glow Button
18. Glow Flicker
19. Hover Glow Effect
20. Hover Glow Buttons
21. Neon Glow
neon glow effect using text-shadow and text-shadow text-shadow and text-shadow text-shadow and text-shadow text-shadow and text-shadow text-shadow and text-shadow text-shadow and text-shadow text-shadow and text-shadow text-shadow and text-shadow text-shadow and text-shadow text-shadow and.
22. Glowing Enter Button
23. Simple Glow Effect
24. Spinner With Glowing, Gooey Effect
An SVG implementation of the spinner animation by Christophe Kerebel. The circular CSS animation was made possible by this brilliant post.
17 CSS Glow Text Effects
Collection of hand-picked free HTML and CSS glow (neon) text effect code examples from Codepen, GitHub and other resources. Update of November 2021 collection. 3 new items.
Author
Links
Made with
About a code
Check Me Out Glow Text
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Neon Light Text
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Neon Sign
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Black Mirror Cracked Text Effect
This example shows how pure CSS can be used to re-create the cracked text effect from the Black Mirror TV show intro.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Shimmering Neon Text
Pure CSS shimmering neon text.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Flickering Neon Sign Effect Using CSS Text & Box Shadow
This pen shows how the CSS text-shadow and box-shadow properties can be animated to create a flickering neon sign effect. Neon text and border color can be individually changed by updating their respective CSS variables.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Neon
Simple animated neon effect created with CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Neon Text Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Neon Text Flicker Glow
Neon text flicker glow with HTML, CSS and JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Bill 🚀👽 🌀 Paxton Tribute — Glow Text
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Glowing Text
HTML and CSS glowing text.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Neon Flux
A pulsing neon sign made using many overlaid text-shadow s.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Neon text-shadow Effect
Neon text-shadow effect in HTML, CSS and JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Neon Sign
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Blazing Fire
Animated text effects using CSS3 text-shadow to give text headers a blazing flame.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Animated Neon Sign
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
CSS Outer Glow
CSS offers a very powerful property of box-shadow. It enables developers to simulate the drop-shadows — as if our HTML elements are in a true 3D space and can be moved along the z-axis to rise above the background content or submerge in it.
Let’s visualize it by considering the following example. We have two buttons in our view. One is without a box-shadow while the other has it. It can be observed that without a box-shadow, the entire perspective remains 2D as if a button is drawn with a pencil on paper. But with a box-shadow, our brains start to process the view as a 3D perspective. We feel as if the box is a true 3D element, placed or hovering above a true 3D plane. This is the power of box-shadow.
A box-shadow is described by
- Horizontal and Vertical Offsets from the target element’s edges
- Blur Radius
- Spread Radius
- Color
You can explore the details of these properties and experiment with them on the MDN resource page.
Now that we have a brief introduction to the world of box-shadows, we will pay attention to the main topic of this article — outer glow.
The glowing effect is observed when an element radiates steady light around the edges of its body. For example, the effect that can be seen around the edges of the button in the following example.
Let’s create this effect using box-shadow.
Firstly, we will create a black container as glow stands out with a dark background. We will center its content in both dimensions. The content will, in our case, be just a text in a box. We call it simply a card.
We have our card centered in a dark container and the only thing left is the outer glow.
Interestingly, the outer glow is only 1 line of CSS away. We achieve the right blurring of box-shadow by calibrating values of blur and spread radii. For better understanding this, here is the breakdown of how box-shadow is applied:
- First, the browser renders the element as a solid color (of course we get to choose this color)
- Second, the browser then makes this image larger by the spread radius. If the element has a border-radius applied, then the larger image will also have rounded corners. If no border-radius is applied, then the larger image will have square corners
- Thirdly, the browser applies a gaussian blur over the image using the blur radius
Here is a video demonstrating how changing the values of blur and spread radii affects the shadow.
Coming back to the outer glow, let’s apply the required CSS declaration.
Note that our overall color scheme, and values for spread and blur radii of the box-shadow matter the most in creating this effect. With the right calibration of these values, we were able to leverage box-shadows to mimic the effect of glowing.
CSS supports the rendering of multiple shadows using a comma-separated list. The shadows are rendered front-to-back in the order of declaration. So the first shadow in the list will be on the front.
Let’s update the box-shadow in the above example to render multiple shadows.
Multiple Glows
Text Glow
CSS offers another great property that can be leveraged to create glowing effects of texts. The text-shadow property. Consider the following example of text-glow.
Let’s build it from scratch.
As seen, the glow was added easily using one line of CSS — the text-shadow.
text-shadow: rebeccapurple 0 0 10px;
We can even apply transitions to box-shadow and text shadows to create eye-catching effects. For example, such transitions can mimic Neon Signs.
Let’s animate into our above examples, a transition of text-shadow colors. Note that we need to set the same shadow in the initial (0% frame) and final (100% frame) state of the animation. Otherwise, we will see a glitch as the final shadow color will immediately change to the initial shadow color when the animation loop resets.
@keyframes shadows < 0% < text-shadow: #48abe0 0 0 10px; >50% < text-shadow: blueviolet 0 0 10px; >75% < text-shadow: rebeccapurple 0 0 10px;>100% < text-shadow: #48abe0 0 0 10px; >> The same applies to box shadows. Following codepen demonstrates both, outer and text glow, and their animation.
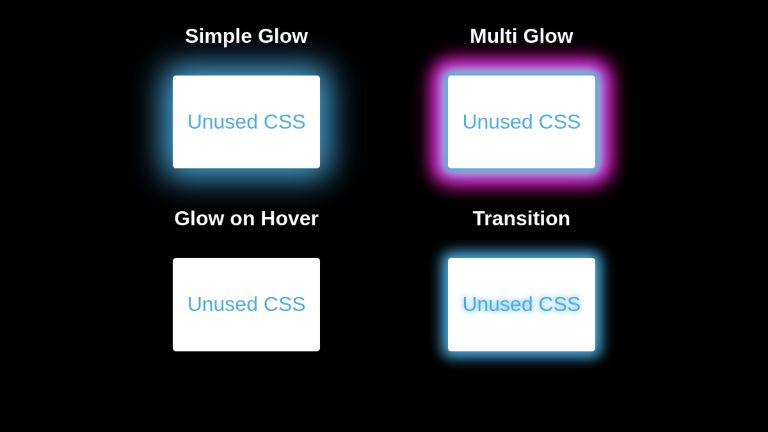
Simple Glow
Unused CSS
Multi Glow
Unused CSS
Glow on Hover
Unused CSS
Transition
Unused CSS
body < font-family: sans-serif; background-color: black; >.parent < display: flex; flex-direction: row; justify-content: center; align-items: center; flex-wrap: wrap; >.parent h4 < color: white; margin-top : 0; >.glow-item < text-align: center; margin: 30px 100px; >.card < width: fit-content; height: fit-content; padding: 0.7rem; display: flex; justify-content: center; align-items: center; background: white; color: #48abe0; text-align: center; border-radius: 5px; cursor: pointer; box-shadow: 0 0 50px 15px #48abe0; >.card.reactive < box-shadow: none; >.card.reactive:hover < box-shadow: 0 0 50px 15px #48abe0; >.multi-glow .card < box-shadow: 0 0 10px 5px #48abe0, 0 0 20px 7px #ebecca, 0 0 25px 20px #8a2be2, 0 0 30px 25px #ff1493; >.card.shadow-animate < box-shadow: 0px 0px 20px 10px #48abe0; animation: shadows 1.5s infinite; >@keyframes shadows < 0% < text-shadow: #48abe0 0 0 10px; box-shadow: 0px 0px 20px 10px #48abe0; >50% < text-shadow: blueviolet 0 0 10px; box-shadow: 0px 0px 20px 10px blueviolet; >75% < text-shadow: rebeccapurple 0 0 10px; box-shadow: 0px 0px 20px 10px rebeccapuprle; >100% < text-shadow: #48abe0 0 0 10px; box-shadow: 0px 0px 20px 10px #48abe0; >>
Examples
Glowing social medial icons.
Transitioning glow on text — An effect useful for navigating the user’s focus.
Conclusion
Box-Shadow and Text-Shadow are very useful properties. Using the right calibration of values, we can create attractive glow effects that can navigate users’ focus while adding to the stylistic beauty of our web pages.
UnusedCSS helps website owners remove their unused CSS every day. Sign Up to see how much you could remove.
You Might Also Be Interested In