- Сглаживание шрифтов
- font — smooth
- Кратко
- Пример
- Как понять
- Как пишется
- Значения для WebKit
- Значения для Firefox
- Примеры значений
- Особенности применения
- Привычки пользователей
- Браузерная поддержка
- Контраст с фоном
- Подсказки
- font-smooth
- Syntax
- Formal definition
- Formal syntax
- Examples
- Basic usage example
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
Сглаживание шрифтов
Используйте утилиту subpixel-antialiased для рендеринга текста с использованием субпиксельного сглаживания и утилиту antialiased для рендеринга текста с использованием сглаживания оттенков серого.
Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку.
p class="subpixel-antialiased . ">Быстрая коричневая лиса . p> p class="antialiased . ">Быстрая коричневая лиса . p>Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте hover : subpixel-antialiased , чтобы применять утилиту subpixel-antialiased только при hover .
p class="antialiased hover:subpixel-antialiased"> p> Полный список всех доступных модификаторов состояния смотрите в документации Наведение, фокус и другие состояния.
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие контрольные точки, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте md: subpixel-antialiased , чтобы применить утилиту subpixel-antialiased только на экранах среднего размера и выше.
p class="antialiased md:subpixel-antialiased"> p> Copyright © 2023 Tailwind Labs Inc.
font — smooth
Осторожно! Это свойство нестандартное. Используйте его, только если вам очень нужно добиться изменения сглаживания, и внимательно проверяйте работу в разных браузерах и на разных платформах. В данный момент свойство работает только на macOS. Поддержку можно проверить на Can I use.
Кратко
Скопировать ссылку «Кратко» Скопировано
В разных операционных системах и разных браузерах используются разные механизмы сглаживания шрифта. Браузерные варианты свойства font — smooth позволяют управлять сглаживанием шрифта, пока только в macOS.
Пример
Скопировать ссылку «Пример» Скопировано
В этом примере мы меняем сглаживание текста на всей странице. Поскольку свойство font — smooth нестандартное, каждый браузер реализовал его по-своему: название свойства примерно одинаковое (за исключением префиксов), но значения разные. Несмотря на это, иногда можно получить одинаковые результаты.
body -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;>body -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; >
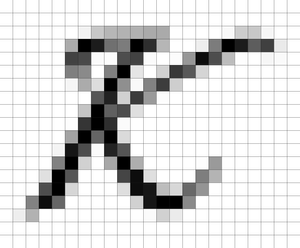
Сглаживание на экране с низкой плотностью пикселей (1x), без сглаживания и со сглаживанием:
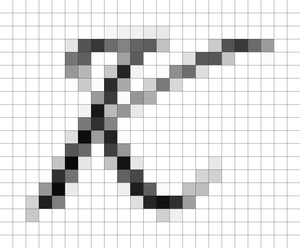
Сглаживание на экране с высокой плотностью пикселей (2x), без сглаживания и со сглаживанием:
Как понять
Скопировать ссылку «Как понять» Скопировано
Большинство экранов состоит из пикселей, каждый из которых — это группа из трёх лампочек разного цвета: красной, зелёной и синей. Эти лампочки редко имеют прямоугольную форму, а некоторые даже не расположены по обычной сетке.
Символы шрифта — это векторные фигуры (глифы), которые при отрисовке нужно так расположить на пикселях экрана, чтобы было максимально похоже на оригинал. Чем сложнее шрифт и тоньше у него линии, тем сложнее их передать «грубыми» пикселями.
Посмотрите, как хвостик у буквы К отрисовывается лесенкой:
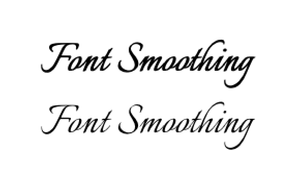
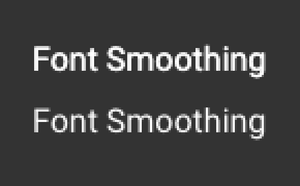
Браузеры сглаживают фигуры по-разному, в зависимости от движка, свойств экрана и операционной системы. Например, вот так выглядит текст Font Smoothing шрифтом Italianno в браузере Chrome на Windows (сверху) и на macOS (снизу).
Обратите внимание! Это рендеринг по умолчанию, без применения font — smooth .
Если вы привыкли к Windows, вам покажется знакомым и приятным первое сглаживание, если к macOS — второе. А может быть и наоборот — всё зависит не только от привычки, но и от размера шрифта, цвета текста и фона. То есть нет «правильного» сглаживания, есть сглаживание по умолчанию.
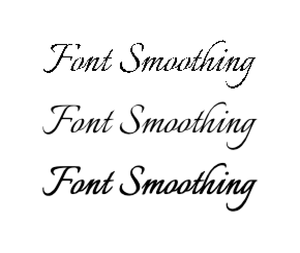
Свойство font — smooth управляет сглаживанием шрифта. Например, значения antialiased (в браузерах идущих от движка WebKit) или grayscale (в Firefox) включает сглаживание оттенками серого. Только в браузерах, идущих от WebKit, можно включить субпиксельное сглаживание.
В полной мере передать изменение сглаживания можно только на макроснимках экрана. Но на первый взгляд включение сглаживания оттенками серого делает рисунок шрифта тоньше, а субпиксельное сглаживание — толще.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Из-за того, что свойство font — smooth не является частью стандарта CSS, каждый браузер реализует его на своё усмотрение.
Поэтому нельзя просто написать font — smooth : antialiased , например. Нужно писать свойство с префиксами:
- -webkit — font — smoothing для браузеров, идущих от движка WebKit (Safari, Chrome, Opera, Edge);
- -moz — osx — font — smoothing для Firefox.
Но на этом сложности не заканчиваются. В каждом из браузеров реализован разный набор значений.
Значения для WebKit
Скопировать ссылку «Значения для WebKit» Скопировано
- auto (по умолчанию) — позволяет браузеру решить, какое сглаживание применять.
- none — отключает сглаживание.
- antialiased — включает сглаживания оттенками серого, когда в сглаживании участвуют целые пиксели, то есть горят все три лампочки.
- subpixel — antialiased — включает субпиксельное сглаживания, когда в сглаживании участвуют части пикселей, то есть некоторые лампочки могут не гореть.
Значения для Firefox
Скопировать ссылку «Значения для Firefox» Скопировано
- auto (по умолчанию) — позволяет браузеру решить, какое сглаживание применять.
- grayscale — сглаживает по аналогии со значением antialiased для WebKit.
Firefox не поддерживает отключение сглаживания или субпиксельное сглаживание.
Примеры значений
Скопировать ссылку «Примеры значений» Скопировано
Чтобы проверить как работают все комбинаций свойств и значений, мы собрали даже те, которые не работают вместе:
.none -webkit-font-smoothing: none; -moz-osx-font-smoothing: none;> .grayscale -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;> .subpixel -webkit-font-smoothing: subpixel-antialiased; -moz-osx-font-smoothing: subpixel-antialiased;>.none -webkit-font-smoothing: none; -moz-osx-font-smoothing: none; > .grayscale -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; > .subpixel -webkit-font-smoothing: subpixel-antialiased; -moz-osx-font-smoothing: subpixel-antialiased; >
Демо в Chrome: значение none отключает сглаживание совсем.
Демо в Firefox: значение none просто не работает.
Особенности применения
Скопировать ссылку «Особенности применения» Скопировано
Идея включить одинаковое сглаживание шрифтов в вашем дизайне на всех устройствах, на первый взгляд, кажется отличной. Однако стоит учитывать важные особенности: привычки пользователей, браузерную поддержку и контраст с фоном.
Привычки пользователей
Скопировать ссылку «Привычки пользователей» Скопировано
Если вы попытаетесь привести сглаживание шрифта привычному на Windows или принятому в графическом редакторе, вы можете не учесть, что все остальные тексты в браузере и за его пределами будут по-прежнему сглаживаться так, как принято по умолчанию в операционной системе. Это может вызвать дискомфорт и сложности с чтением.
Браузерная поддержка
Скопировать ссылку «Браузерная поддержка» Скопировано
Свойство font — smooth совсем не работает на Windows, Android и даже iOS.
Контраст с фоном
Скопировать ссылку «Контраст с фоном» Скопировано
При включении сглаживания оттенками серого (самое частое применение), рисунок шрифта становится заметно тоньше, что уменьшает его контрастность, особенно на тёмном фоне. Об этом стоит помнить, создавая тёмные темы. Но аналогично может просесть и контрастность на белом фоне при небольших размерах шрифта или изначально неконтрастном цвете текста.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Важно ещё раз акцентировать внимание, что это свойство — не часть стандарта. Оно реализуется и поддерживается по инициативе браузеров и может измениться или пропасть в любой момент.
💡 Свойство совсем не работает ни в одном из браузеров на Windows, Android и iOS.
font-smooth
Non-standard: This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.
The font-smooth CSS property controls the application of anti-aliasing when fonts are rendered.
Syntax
/* Keyword values */ font-smooth: auto; font-smooth: never; font-smooth: always; /* value */ font-smooth: 2em; /* Global values */ font-smooth: inherit; font-smooth: initial; font-smooth: revert; font-smooth: revert-layer; font-smooth: unset;
Note: WebKit implements a similar property, but with different values: -webkit-font-smoothing . It only works on macOS.
- auto — Let the browser decide (Uses subpixel anti-aliasing when available; this is the default)
- none — Turn font smoothing off; display text with jagged sharp edges.
- antialiased — Smooth the font on the level of the pixel, as opposed to the subpixel. Switching from subpixel rendering to anti-aliasing for light text on dark backgrounds makes it look lighter.
- subpixel-antialiased — On most non-retina displays, this will give the sharpest text.
Note: Firefox implements a similar property, but with different values: -moz-osx-font-smoothing . It only works on macOS.
- auto — Allow the browser to select an optimization for font smoothing, typically grayscale .
- grayscale — Render text with grayscale anti-aliasing, as opposed to the subpixel. Switching from subpixel rendering to anti-aliasing for light text on dark backgrounds makes it look lighter.
Formal definition
Formal syntax
font-smooth = auto | never | always | |
Examples
Basic usage example
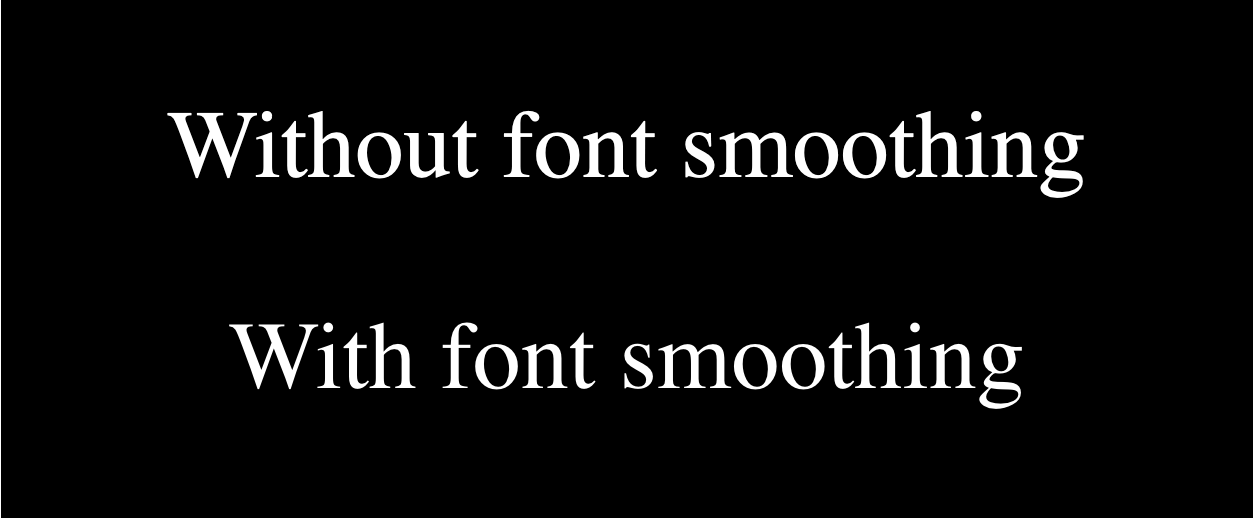
The following example shows the Safari/Chromium and Firefox equivalents that turn on font-smoothing on macOS. In both cases the smoothed font should look slightly lighter in weight.
For those of you not on a macOS system, here is a screenshot (the live version appears later on):
HTML
p>Without font smoothingp> p class="smoothed">With font smoothingp>
CSS
html background-color: black; color: white; font-size: 3rem; > p text-align: center; > .smoothed -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.