Фильтр Gradient
Фильтр Gradient отображает цветовой линейный градиент между фоновым изображением и контентом.
Для браузеров IE 5.5-7 фильтры можно подключать в CSS документ с помощью CSS свойства filter. В IE8+ для этого предусмотрено вендорное CSS свойство -ms-filter. Причем из-за особенностей синтаксического анализатора IE8 их порядок имеет значение: -ms-filter должен идти первым.
Синтаксис
Параметры отделяются друг от друга запятой. Параметр состоит из двух частей: имени параметра и его значения, разделенных знаком равно. Значение параметра может быть взято в кавычки.
Параметры фильтра
- true — фильтр включен
- false — фильтр отключен
- 1 — горизонтальный градиент
- 0 — вертикальный градиент
Пример
Элемент для которого задан горизонтальный линейный градиент от красного до белого цвета.
Нужно помнить, что если градиент будет полупрозрачный, то сквозь него будет просвечивать фоновое изображение элемента.
- Фильтр Alpha | назначение, параметры фильтра, примеры
- Фильтр AlphaImageLoader | назначение, параметры фильтра, примеры
- Фильтр BasicImage | назначение, параметры фильтра, примеры
- Фильтр BlendTrans | назначение, параметры фильтра, примеры
- Фильтр Blur | назначение, параметры фильтра, примеры
- Фильтр Chroma | назначение, параметры фильтра, примеры
- Фильтр Compositor | назначение, параметры фильтра, примеры
- Фильтр DropShadow | назначение, параметры фильтра, примеры
- Фильтр Emboss | назначение, параметры фильтра, примеры
- Фильтр Engrave | назначение, параметры фильтра, примеры
- Фильтр FlipH | назначение, параметры фильтра, примеры
- Фильтр FlipV | назначение, параметры фильтра, примеры
- Фильтр Glow | назначение, параметры фильтра, примеры
- Фильтр Gradient | назначение, параметры фильтра, примеры
- Фильтр Gray | назначение, параметры фильтра, примеры
- Фильтр ICMFilter | назначение, параметры фильтра, примеры
- Фильтр Invert | назначение, параметры фильтра, примеры
- Фильтр Light | назначение, параметры фильтра, примеры
- Фильтр MaskFilter | назначение, параметры фильтра, примеры
- Фильтр Matrix | назначение, параметры фильтра, примеры
- Фильтр MotionBlur | назначение, параметры фильтра, примеры
- Фильтр RevealTrans | назначение, параметры фильтра, примеры
- Фильтр Shadow | назначение, параметры фильтра, примеры
- Фильтр Wave | назначение, параметры фильтра, примеры
- Фильтр Xray | назначение, параметры фильтра, примеры
Generating complementary gradients with CSS filters
CSS filters unlock powerful new opportunities for playing with color. By applying a little color theory we can dynamically generate harmonious color combos and gradients.
Imagine you’re a developer working at the Cloud Four Sock Store™. You’re tasked with designing a new product page to sell their amazing socks in a wide range of colors. You receive an illustration of the socks, but there’s a catch: It doesn’t have a background.
That won’t do at all… if people are going to buy these socks, they’ve really gotta pop! So grab a cup of coffee, lower your standing desk, and pull up an exercise ball: We’ve got some gradients to generate!
Constraints
Our boss lets us know about some constraints up-front:
- The current sock color will be available via a —product-illustration custom property.
- The solution has to work for any arbitrary sock color. You never know when the Cloud Four Sock Store™ is going to release a new color!
- If you don’t need to use JavaScript, don’t! Keep your bundle size down and your page loads snappy.
- It’s gotta look good! No one’s gonna buy your socks if they don’t look good!
Playing with opacity
Let’s try lowering the opacity of the sock color for our background…
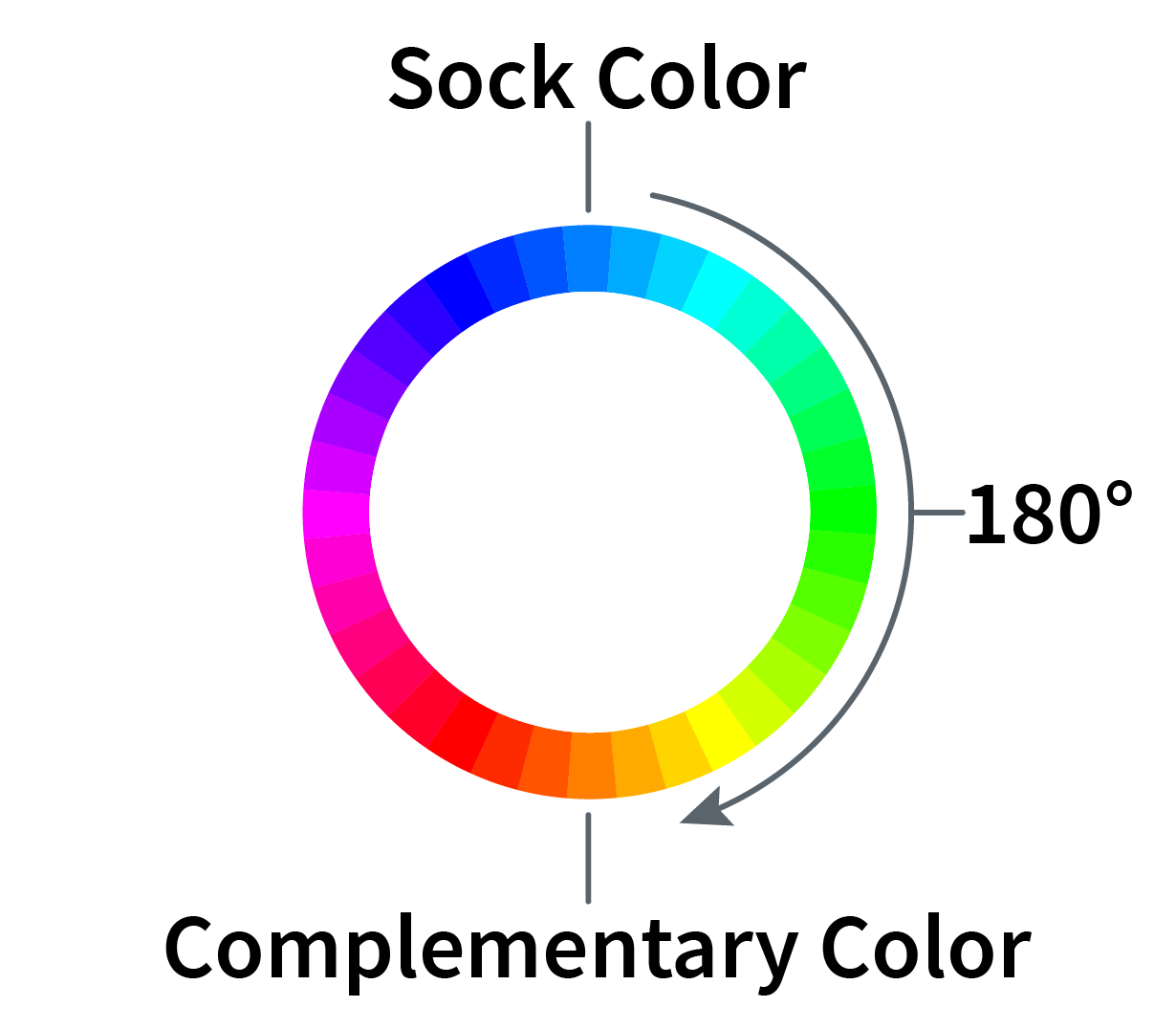
Since there are 360 degrees in the color wheel rotating the hue of the sock color by 180 degrees will get us the color on the opposite side of the color wheel. This can be achieved with the hue-rotate CSS filter.
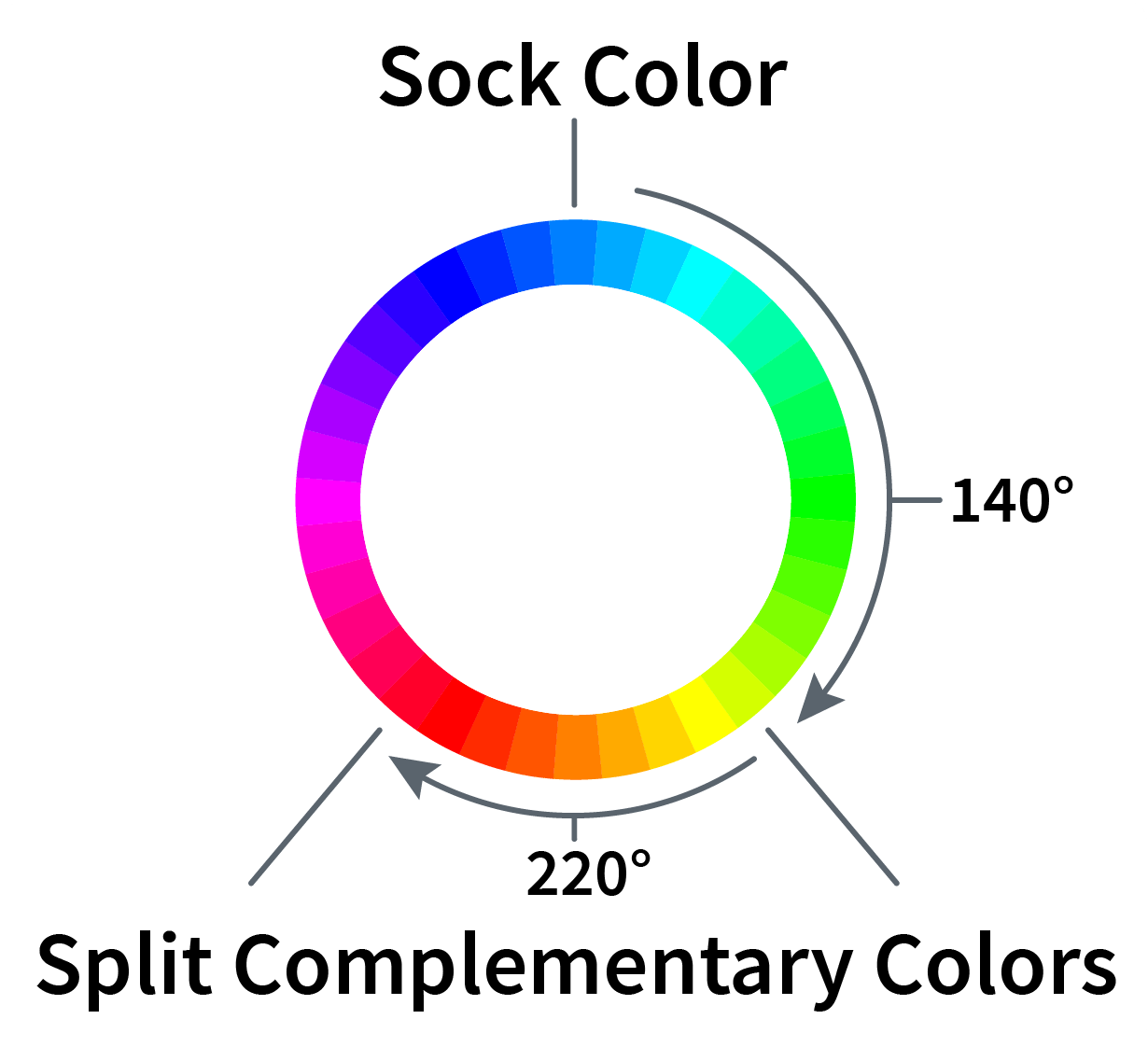
Could we generate a gradient between the two split-complementary colors and use that as a background?
We can use filters to fetch two colors 40 degrees from the complementary color: hue-rotate(220deg) and hue-rotate(140deg) . However, CSS gradients require two colors, not two filters. There’s no good way for us to plug the CSS filtered colors into the gradient. I’m stumped. You might want to grab another cup of coffee…
Aha! What if we could create 2 overlapping gradients and apply the different filters to the different gradients?
/** * Use the ::before and ::after pseudo elements for * your two gradients */ .product-illustration::before, .product-illustration::after < position: absolute; content: ""; height: 100%; width: 100%; left: 0; top: 0; /** * Add a gradient transitioning from the illustration color * to complete transparency */ background: linear-gradient( /* Rotate it 30 degrees so it feels less rigid */ -30deg, var(--illustration-color), rgba(255, 255, 255, 0) ); /* Store filters we'll apply to both gradients */ --base-filters: saturate(300%) brightness(120%) opacity(25%); > .product-illustration::before < /* Apply your first filter to your ::before pseudo-element */ filter: hue-rotate(220deg) var(--base-filters); > .product-illustration::after < /* Apply your second filter to your ::after pseudo-element */ filter: hue-rotate(140deg) var(--base-filters); /** * Rotate the second gradient 180 degrees so it comes from * the opposite side */ transform: rotate(180deg); > Code language: CSS (css)Your backgrounds look great! Cloud Four Sock Store™ sells a million pairs of socks and you get a raise! You retire early and go live in the Bahamas!
Other use cases
Obviously this is a made-up story, but it helps showcase a cool use case for CSS filters. This could be enhanced further by exploring other color schemes or layering more gradients.
I used this recently when designing a product page but there are a lot of potential uses with dynamic content. I’m excited to keep playing with this and exploring CSS filters!
Paul Hebert is a hybrid designer and developer at Cloud Four. When he’s not designing and developing websites he enjoys bouldering, drawing, cooking, gardening, and eating too much cheese.
We’re Cloud Four
We solve complex responsive web design and development challenges for ecommerce, healthcare, fashion, B2B, SaaS, and nonprofit organizations.
the new code
To receive more information, including news, updates, and tips, follow me on Twitter or add me on Google+.
This site helps millions of visitors while remaining ad-free. For less than the price of a cup of coffee, you can help pay for bandwidth and server costs while encouraging further articles.
projects
A Sass color keyword system for designers. Replaces CSS defaults with improved hues and more memorable, relevant color names.
An auto-generated #RWD image slider. 3.8K of JS, no JQuery. Drop in images, add a line of CSS. Done.
Massive Head Canon. Intelligent discussion of movies, books, games, and technology.
books


Animating CSS Gradients With Filters
Officially, gradients can’t yet be animated. However, using CSS filters, you can animate the color values within them, with a few conditions.
hue-rotate in both CSS and SVG (from which CSS3 filters are derived) moves the visual appearance of an element around the hsl color wheel: red at the top at 0 degrees, green at 120, etc. You might wish to think of hue-rotate as a filter that makes color values “redder”, “bluer”, etc, although its effects are usually more overt than that. The hue-rotate filter is given a degree value depending where it is on the wheel: adding filter: hue-rotate(0deg) to an element that is purely red will make no difference, but increasing the degree value will shift the color of the element through the spectrum.
Filters can be animated, as I’ve shown previously, so we can apply an animated hsl filter to a gradient to sweep it through a range of colors. (I’ve activated the animations shown in this article on mouse hover, to reduce visual overkill. Because CSS3 filters currently only work in Webkit, the examples will only work in Safari or Chrome at this writing.)
The example on the left is fairly simple: a red-to-blue gradient hue-rotated through the entire spectrum. Stripped of vendor prefixes, the CSS is:
The second example at the top of this article uses an angled linear radient and CSS keyframes to produce an endless sweep of color:
Note that hue-rotate works from the current hue of the element: it doesn’t jump to 0 degrees on the color wheel and proceed from there for every gradient.
- The colors used in the animation will always be presented in the order that hues occur in the color wheel: you cannot use this technique to transition directly from red to blue, for example. (You could, however, “leap” the gradient using the step animation option, or reverse through the color wheel by using negative values).
- Second, greyscale values can’t be animated this way: they lack any hue component to transition.
Under those limitations, the technique is a useful one; for broader application, SVG also has an gradient and animation option, but discussion of that will have to wait for another article.
Enjoy this piece? I invite you to follow me at twitter.com/dudleystorey to learn more.