- Saved searches
- Use saved searches to filter your results more quickly
- License
- migliori/file-tree-generator
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- 6 CSS Tree View
- Author
- Links
- Made with
- About a code
- TreeView Details/Summary
- Author
- Links
- Made with
- About a code
- HTML5 Details & Summary File Tree
- Author
- Links
- Made with
- About a code
- CSS3 Tree View Sticky
- Author
- Links
- Made with
- About a code
- Tree View from Unordered List
- Author
- Links
- Made with
- About a code
- Pure CSS Tree
- Author
- 10 CSS Tree View Examples
- Introduction
- 1. Tree Structure Design
- 2. CSS Hierarchy Tree with Map
- 3. Pure CSS Nested Tree View
- 4. Pure HTML-CSS Tree View Design
- 5. CSS Horizontal Genealogy Hierarchy Tree
- 6. HTML5 Details & Summary File Tree
- 7. CSS3 Tree View Sticky
- 8. TreeView Dynamic Add/Remove Nodes
- 9. HTML CSS Color Coded Hierarchy Tree/TreeView Example Design
- 10. Tree Diagram
- Conclusion
- CodeMyUI / file-tree-css.markdown
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
File Tree Generator recovers directories and files recursively from a main directory, shows the tree structure & allows to choose a file.
License
migliori/file-tree-generator
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
File Tree Generator is a Javascript plugin built to browse folders and select files.
It retrieves directories and files recursively with Ajax from a main directory and displays the tree structure. You can browse and select, move files from folder to folder, do any stuff with the choosen file.
File Tree Generator is programmed in Vanilla Javascript (compiled TypeScript) and doesn’t require any dependency.
a PHP connector is provided to retrieve the main directory content, you can write your own in any server language (NodeJS, ASP, . ).
The default template is built with Bootstrap 4, but Bootstrap is not required at all. You can easily add your own HTML/CSS template and change markup to fit your needs.
This is a minimal example. You can change anything here, The File Tree Generator requires only a main wrapper with .ft-tree and .ft-explorer inside. --> div id pl-s">custom-id"> div class pl-s">ft-tree">div> div class pl-s">ft-explorer">div> div> script src="dist/js/file-tree.js">/script> script> document.addEventListener("DOMContentLoaded", function(event) var options = mainDir: '/path/to/directory', elementClick: function (filePath, fileName) // do anything you want >, cancelBtnClick: function (filePath, fileName) // do anything you want >, okBtnClick: function (filePath, fileName) // do anything you want > >; var ft = new fileTree('file-tree-wrapper', options); >); /script> | Name | type | Default Value | Description |
|---|---|---|---|
| connector | string | ‘php’ | connector file extension in dist/connectors/connector.[ext] |
| dragAndDrop | boolean | true | allow or disallow to drag files from folder to folder |
| explorerMode | string | ‘list’ | ‘list’ or ‘grid’ |
| extensions | array | [‘.*’] | Array with the authorized file extensions |
| mainDir | string | ‘demo-files’ | main directory id |
| maxDeph | number | 3 | deph of the folders to browse from the main directory |
| cancelBtn | boolean | true | add a cancel button or not |
| cancelBtnText | string | ‘Cancel’ | text for the Cancel button |
| okBtn | boolean | true | add an OK button or not |
| okBtnText | string | ‘Ok’ | text for the Ok button |
| template | string | ‘bootstrap4’ | name of the HTML/CSS template files in dist/templates/ |
| elementClick | function | function (filePath, fileName) | callback function called when the user clicks any file in the explorer |
| cancelBtnClick | function | function () | callback function called when the user clicks the explorer cancel button |
| okBtnClick | function | function (filePath, fileName) | callback function called when the user clicks the explorer OK button |
How to customize the HTML/ CSS
The template files are used to generate the File Explorer html code.
They are located in dist/templates/
To create your own templates
- Create your HTML file + your css file with the same name for both in dist/templates/
- Your HTML template MUST:
- include exactly the same tags with the exact IDs as the default Bootstrap 4 template. ie:
template id pl-s">explorer-mode">. template>
script> document.addEventListener("DOMContentLoaded", function(event) var options = // . template: 'your-custom-template' >; var ft = new fileTree('file-tree-wrapper', options); >); /script>You can use any HTML structure, any element, as long as the templates are all present with their respective IDs, and all the necessary prefixed classes are present in each of them.
WARNING: if there’s a missing tag or a missing prefixed class, Javascript will throw the following console error:
The default connector is written in PHP. You can write your own in any server language (nodeJs, ASP, . ). ie:
- create your connector file named dist/connectors.connector.asp
- Load it using the connector option:
script> document.addEventListener("DOMContentLoaded", function(event) var options = // . connector: 'asp' >; var ft = new fileTree('file-tree-wrapper', options); >); /script>Any new connector or cool template is welcome!
We use SemVer for versioning. For the versions available, see the tags on this repository.
This project is licensed under the GNU GENERAL PUBLIC LICENSE — see the LICENSE file for details
About
File Tree Generator recovers directories and files recursively from a main directory, shows the tree structure & allows to choose a file.
6 CSS Tree View
Collection of free HTML and CSS tree view examples from Codepen and other resources.
Author
Links
Made with
About a code
TreeView Details/Summary
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
HTML5 Details & Summary File Tree
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS3 Tree View Sticky
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Tree View from Unordered List
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Tree
A folders tree view, without JS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
10 CSS Tree View Examples
Curious about how to design a tree view using only HTML and CSS? This article lists ten beautiful and easy CSS tree views with demos and source codes. Put your mind at ease as you have come to the right place.
Introduction
Consider a tree before jumping right into the subject matter. Consider it from a fundamental standpoint. The main stem emerges from which a few branches develop. Different departments inside a unit might produce leaves or buds. Compare this to a simple data framework. The leaves or buds represent the data as records and other assets.
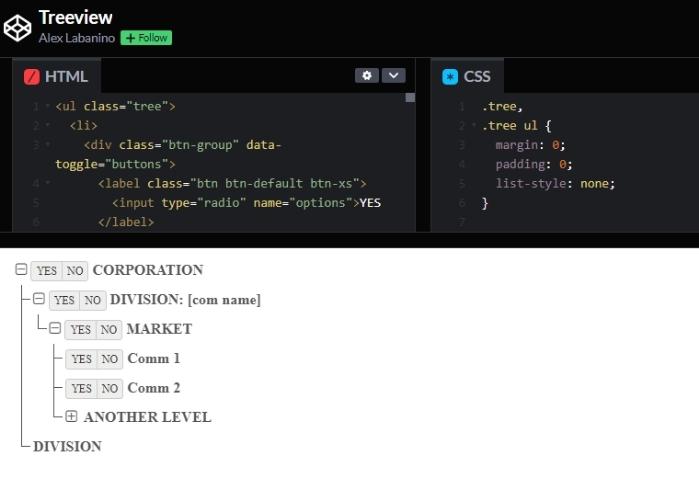
1. Tree Structure Design
The developer has utilized a business, i.e., a significant organization, to illustrate the tree view idea in this design.
Each tree view design’s yes, or no button works as a toggle switch. The entire structure is created using HTML, CSS, and Jquery.
Made with: HTML, CSS and Jquery
Compatible with: Chrome, Edge, Firefox, Opera, Safari
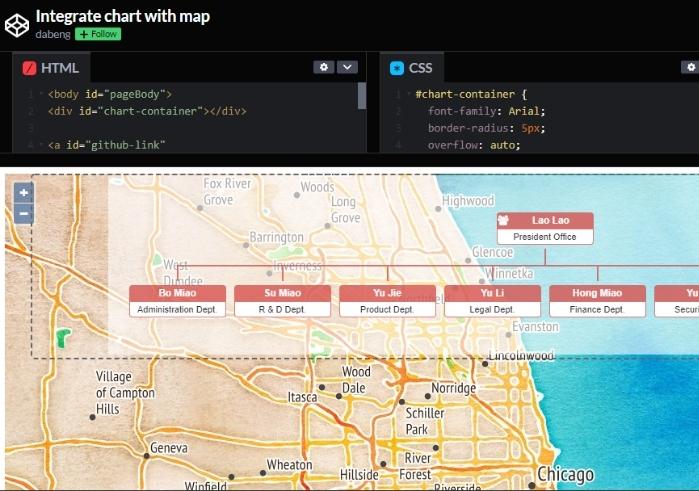
2. CSS Hierarchy Tree with Map
The new feature is that you may also see a map in the background. Any selection will also lead you to a better location on the map.
If you choose the option ‘Germany’ in the menu, you will be directed to that location on the map.
Compatible with: Chrome, Edge, Firefox, Opera, Safari
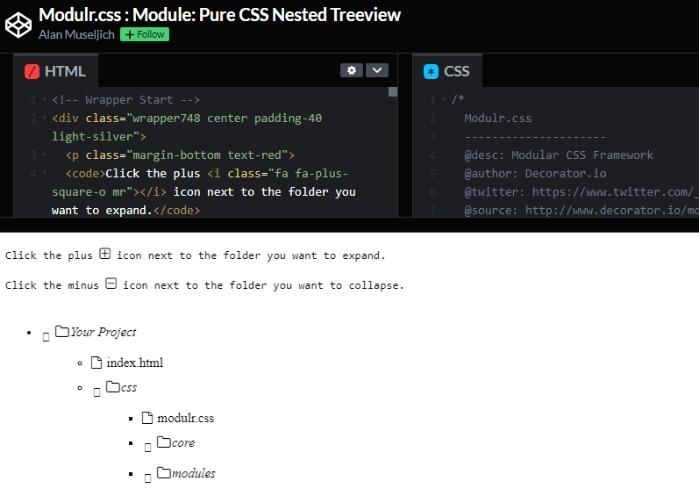
3. Pure CSS Nested Tree View
This is a Bootstrap Treeview that is simple, light, and extensible. It’s light because it lacks ornate style and instead focuses on functionality.
Made with: HTML, CSS and Bootstrap
Compatible with: Chrome, Edge, Firefox, Opera, Safari
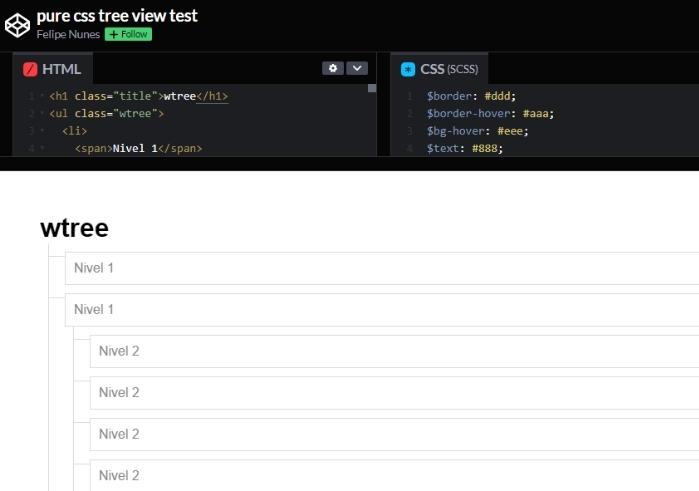
4. Pure HTML-CSS Tree View Design
Compatible with: Chrome, Edge, Firefox, Opera, Safari
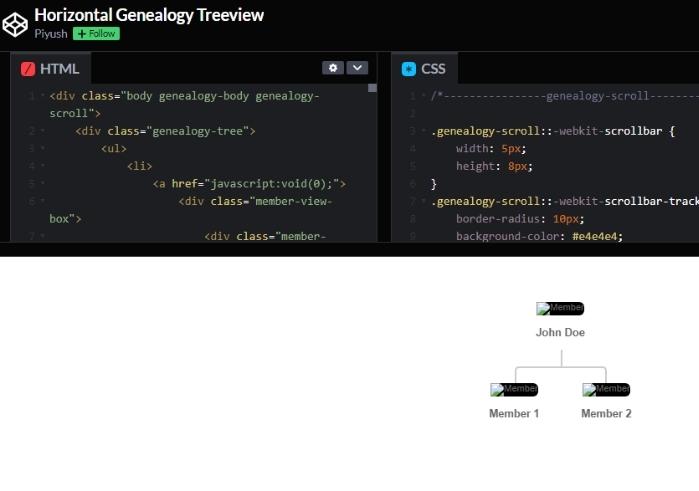
5. CSS Horizontal Genealogy Hierarchy Tree
A family tree, also known as a genealogy tree, is a graph that represents family ties in a tree form.
Compatible with: Chrome, Edge, Firefox, Opera, Safari
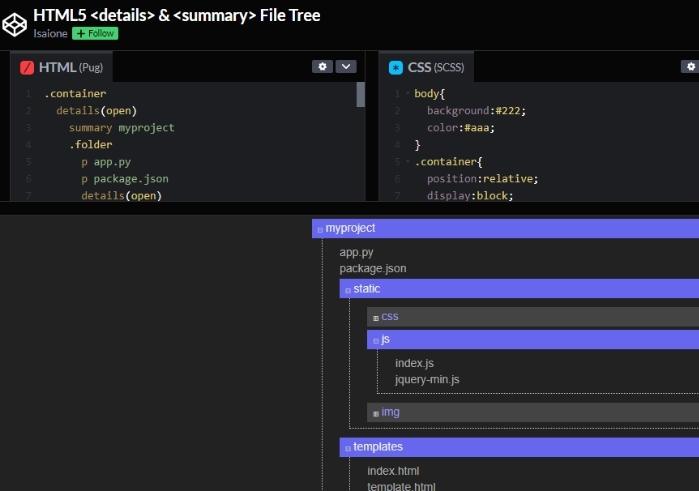
6. HTML5 Details & Summary File Tree
Compatible with: Chrome, Edge, Firefox, Opera, Safari
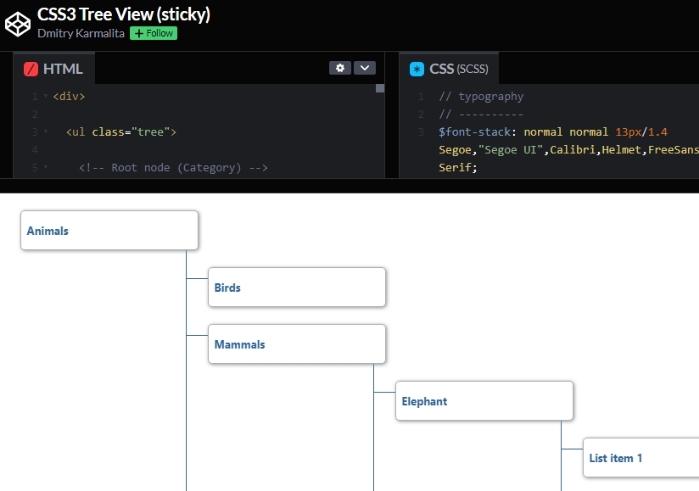
7. CSS3 Tree View Sticky
Compatible with: Chrome, Edge, Firefox, Opera, Safari
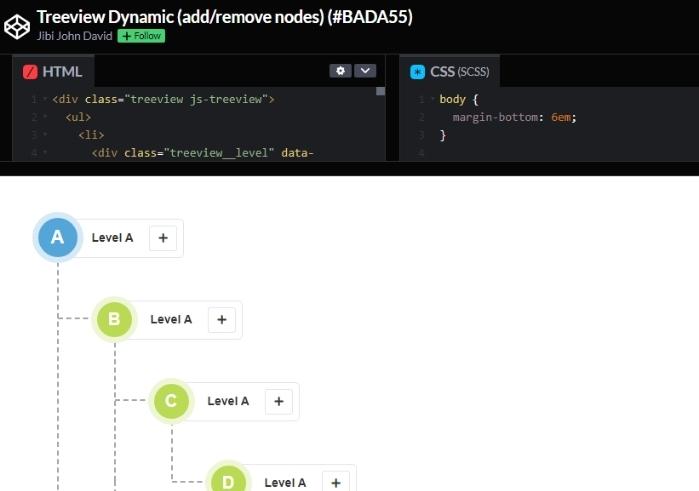
8. TreeView Dynamic Add/Remove Nodes
The designer has created a unique tree view with dynamic functionality, such as the ability to add same/sub-level nodes/children and delete the specified level.
Users can add the same level and sub-level by clicking the ‘+’ symbol on the right side of the page. If you like, you may also delete them.
Compatible with: Chrome, Edge, Firefox, Opera, Safari
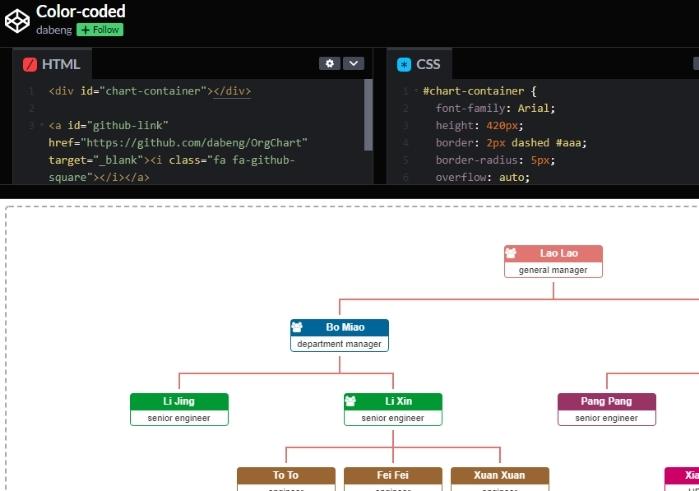
9. HTML CSS Color Coded Hierarchy Tree/TreeView Example Design
With these vibrant tree view models, you can observe how the shading for the branches is identical. If the menu contains two sub-menus, the sub-menus have the same color scheme.
Regardless of screen size changes, the graph adapts to maintain an accurate progressive structure.
Compatible with: Chrome, Edge, Firefox, Opera, Safari
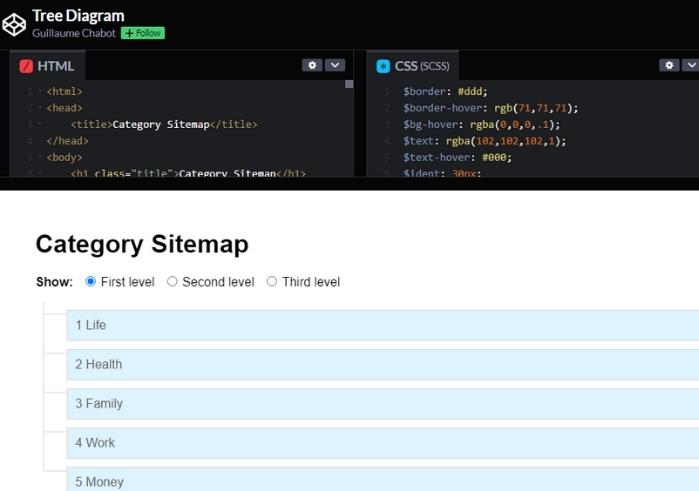
10. Tree Diagram
Compatible with: Chrome, Edge, Firefox, Opera, Safari
Conclusion
A tree view is a data representation that looks like a tree. It is suitable for various online applications since it lets users rapidly and easily access information. Said, the CSS jQuery tree view plugin allows you to display your data in a tree-like structure on your website. It’s a front-end plugin that will enable you to show multiple facilities with nested items and create a tree view. These CSS TreeView can easily be used in your next online project.
CodeMyUI / file-tree-css.markdown
Saw a file tree structure online and had to create a SASS version for BootAdmin.org.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
body font-size : 1 rem ; background : #f5f5f5 ; > .tree position : relative ; background : white ; margin-top : 20 px ; padding : 30 px ; font-family : ‘ Roboto Mono ‘ , monospace ; font-size : .85 rem ; font-weight : 400 ; line-height : 1.5 ; color : #212529 ; span font-size : 13 px ; font-style : italic ; letter-spacing : .4 px ; color : #a8a8a8 ; > .fa-folder-open , .fa-folder color : #007bff ; > .fa-html5 color : #f21f10 ; > ul padding-left : 5 px ; list-style : none ; li position : relative ; padding-top : 5 px ; padding-bottom : 5 px ; padding-left : 15 px ; -webkit-box-sizing : border-box ; -moz-box-sizing : border-box ; box-sizing : border-box ; & :before position : absolute ; top : 15 px ; left : 0 ; width : 10 px ; height : 1 px ; margin : auto ; content : ‘ ‘ ; background-color : #666 ; > & :after position : absolute ; top : 0 ; bottom : 0 ; left : 0 ; width : 1 px ; height : 100 % ; content : ‘ ‘ ; background-color : #666 ; > & :last-child :after height : 15 px ; > > a cursor : pointer ; & :hover text-decoration : none ; > > > > This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters