- W3.CSS Templates
- Band Template
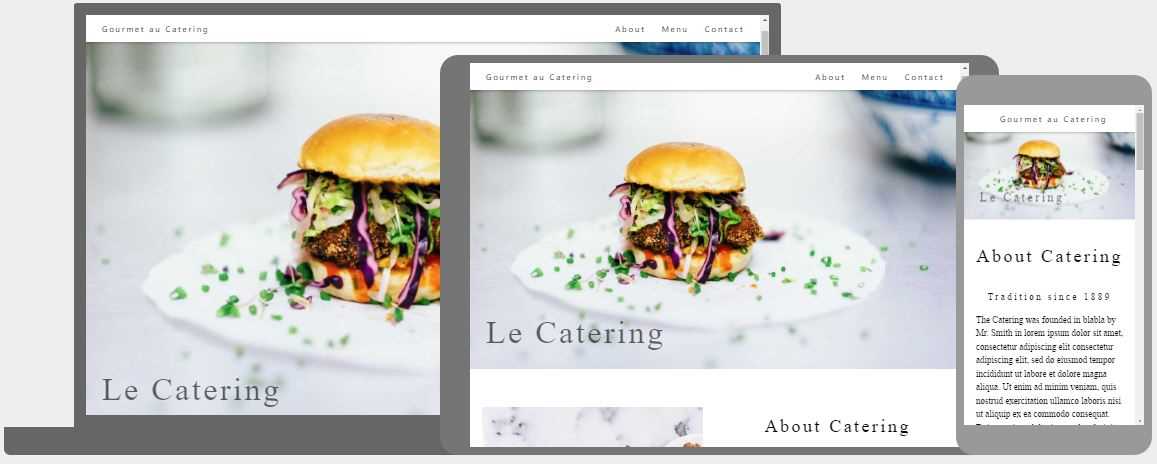
- Gourmet Catering Template
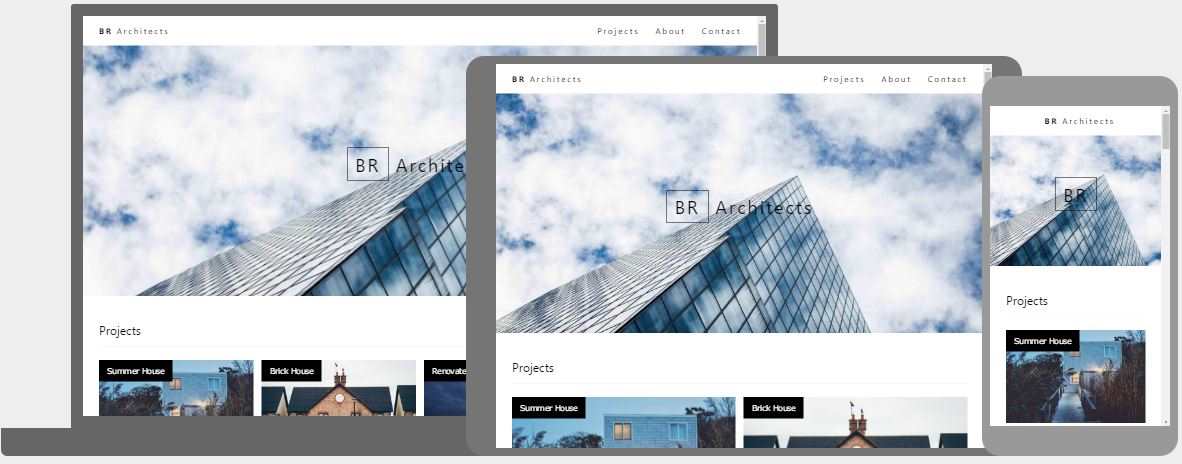
- Architect Template
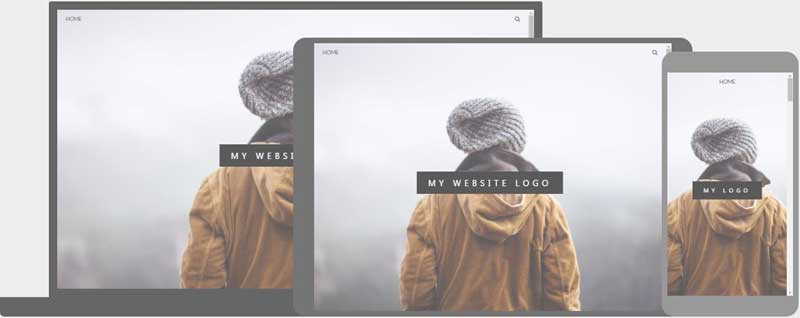
- Parallax Template
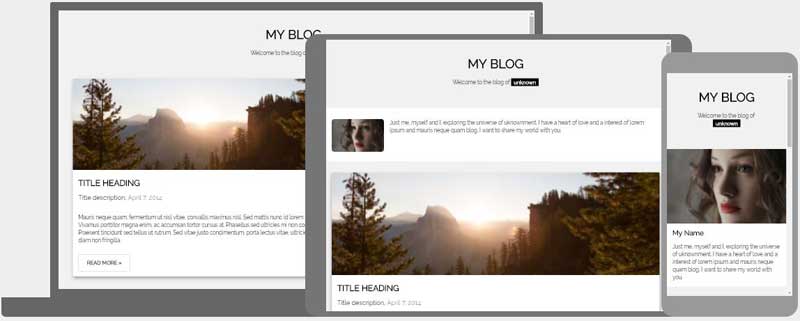
- Blog Template
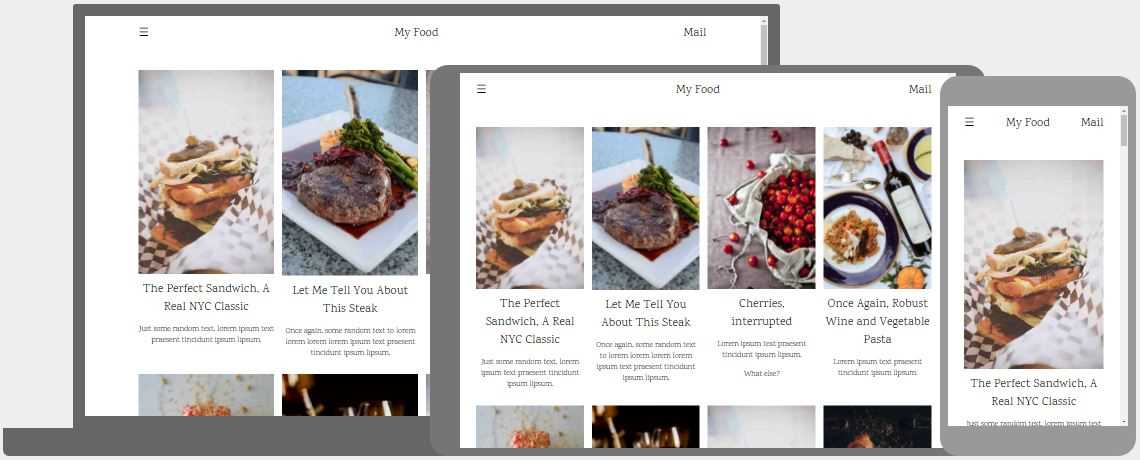
- Food Blog Template
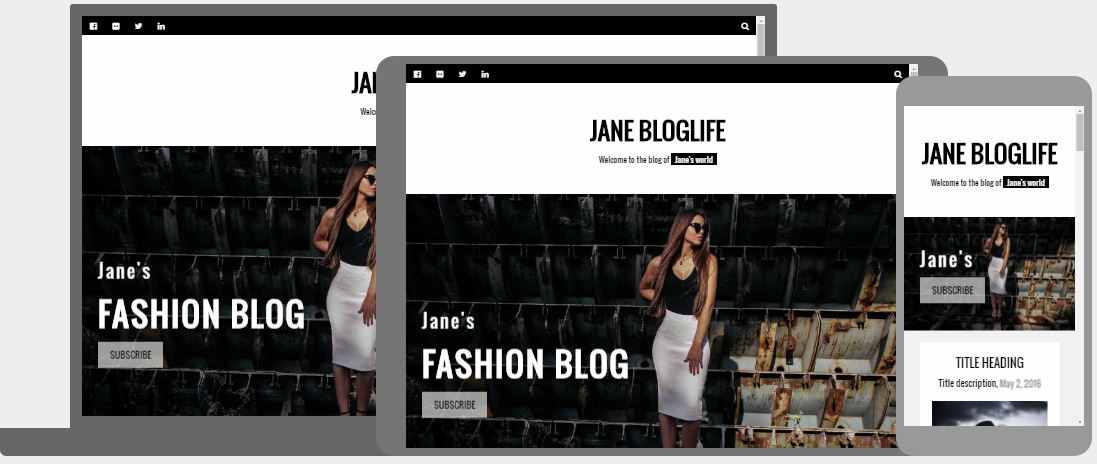
- Fashion Blog Template
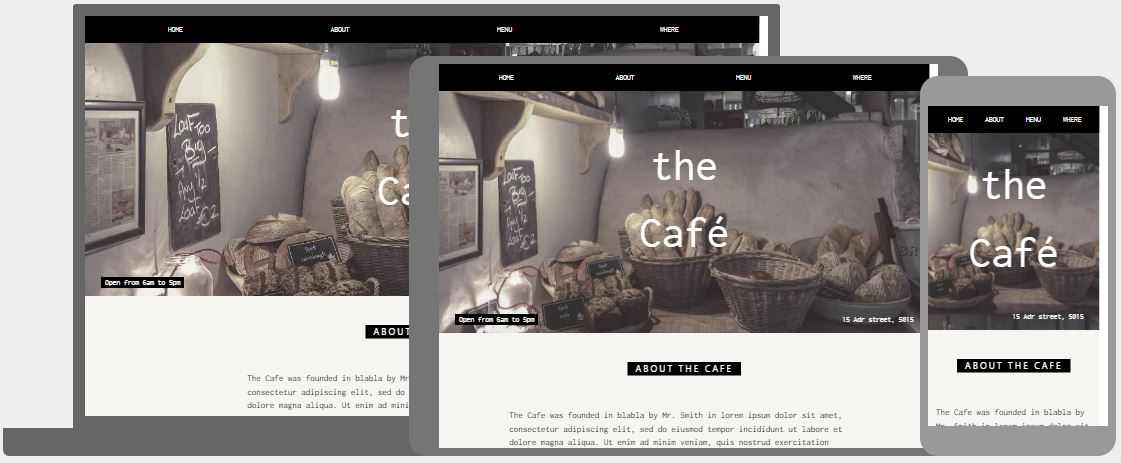
- Cafe Template
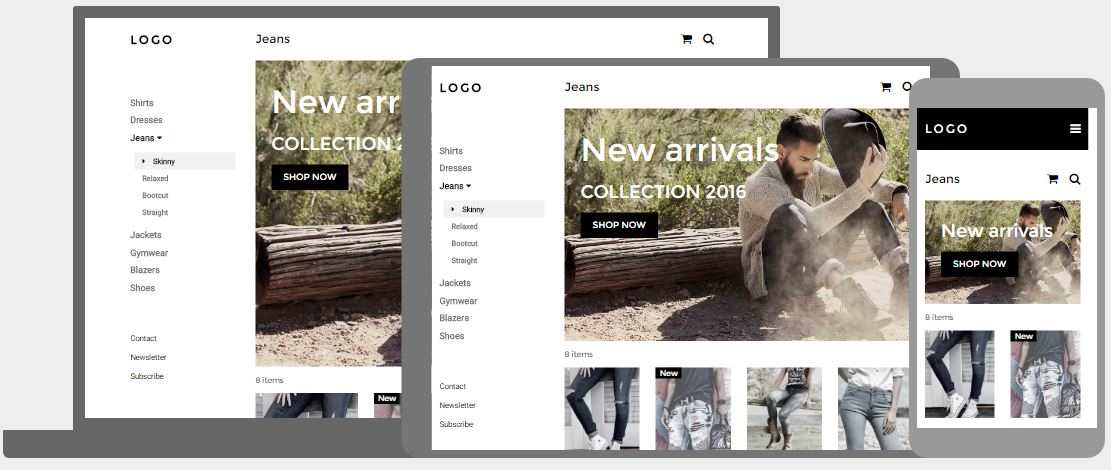
- Clothing Store Template
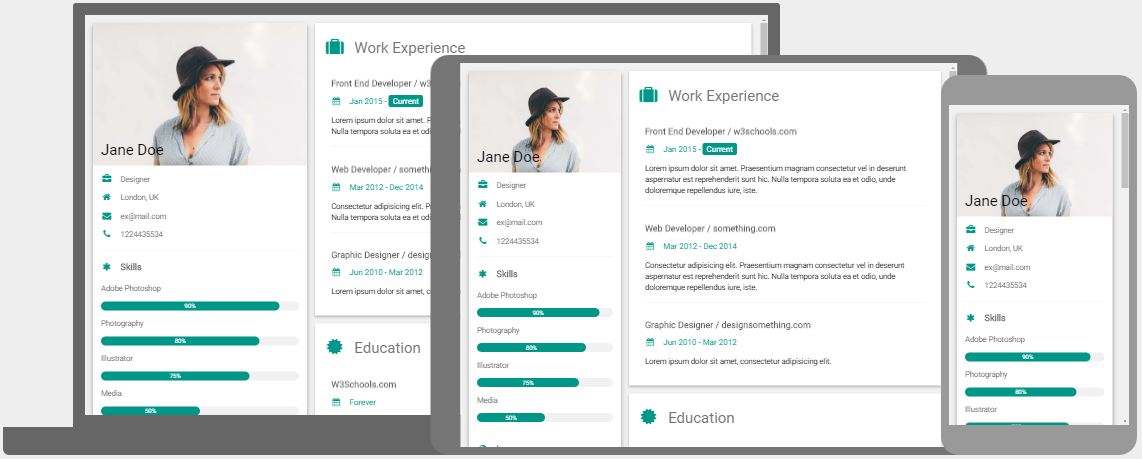
- CV Template
- Coming Soon Template
- Wedding Invitation Template
- Photo Template
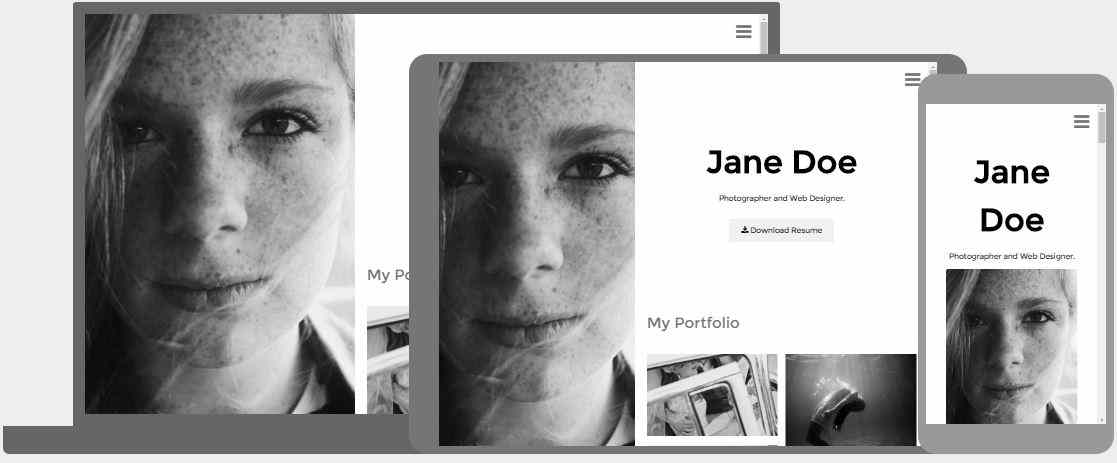
- Black & White Photo Template
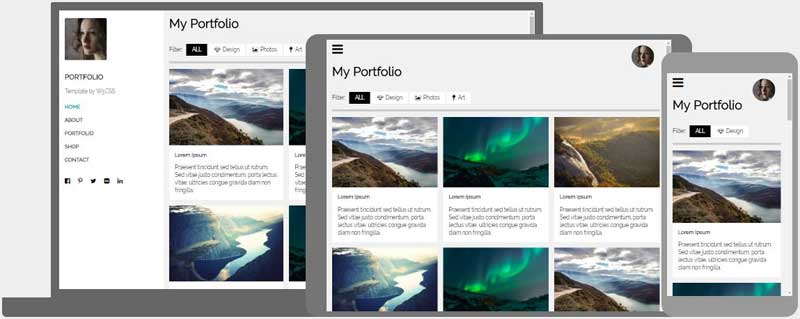
- Photo Portfolio Template
- Nature Portfolio Template
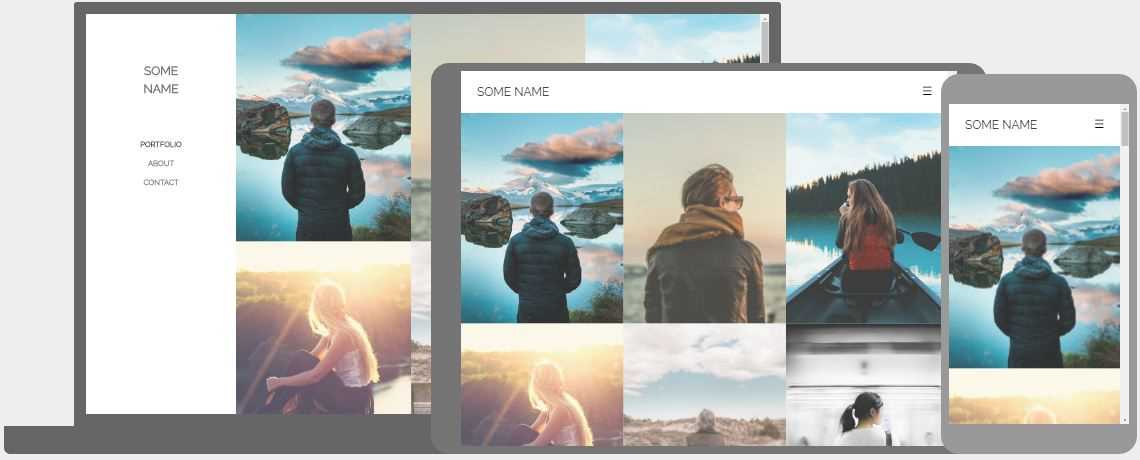
- People Portfolio Template
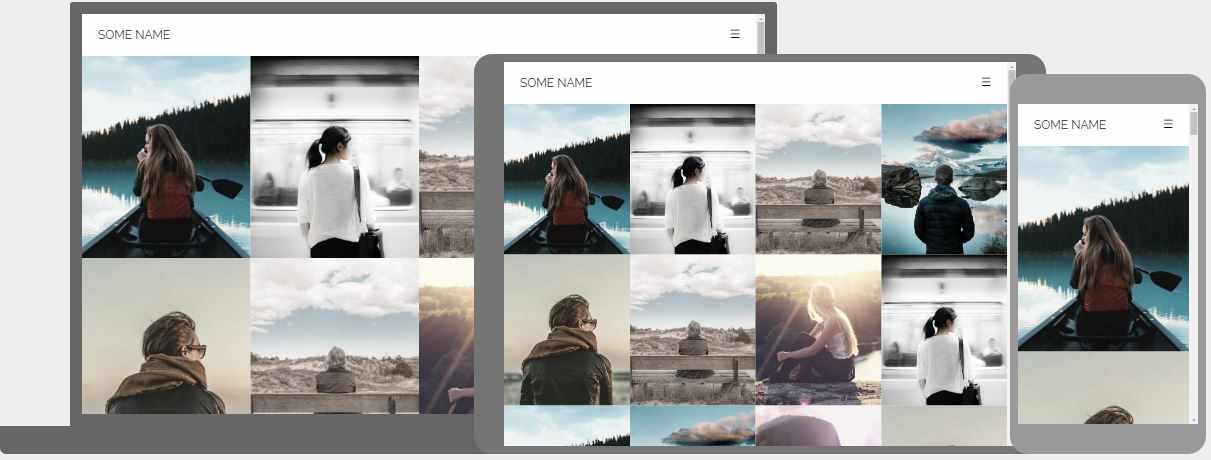
- People Portfolio II Template
- Dark Portfolio Template
- Black & White Portfolio Template
- Interior Design Template
- Modal Restaurant Template
- Pizza Restaurant Template
- Start Page Template
- Startup Template
- App Launch Template
- Marketing Template
- Marketing / Website Template
- Art Template
- Web Page Template
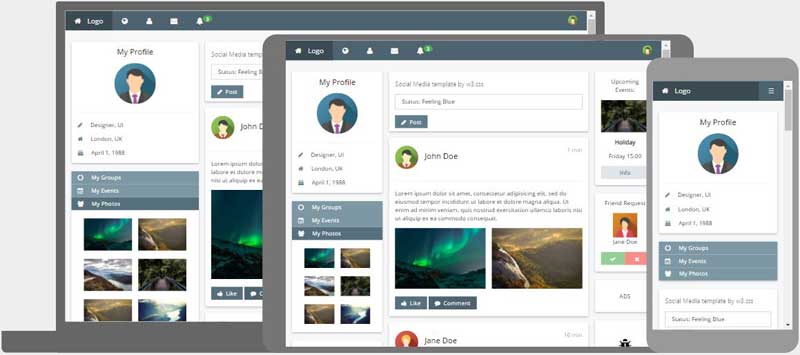
- Social Media Template
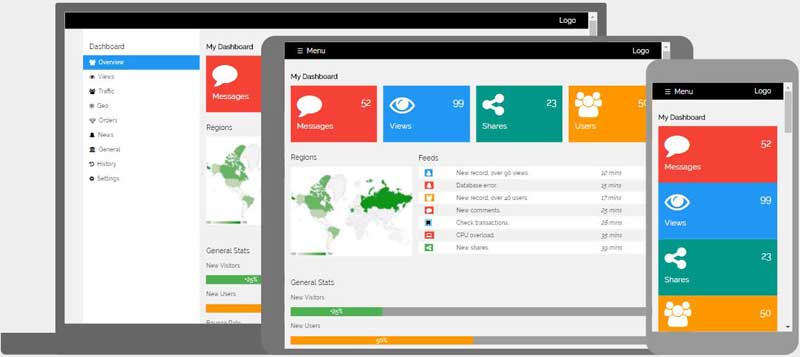
- Analytics Template
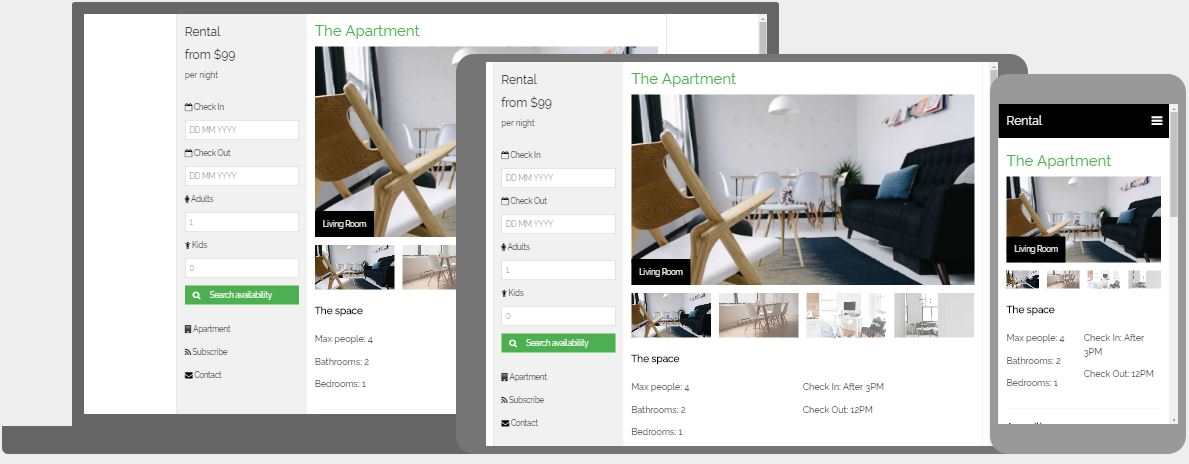
- Apartment Rental Template
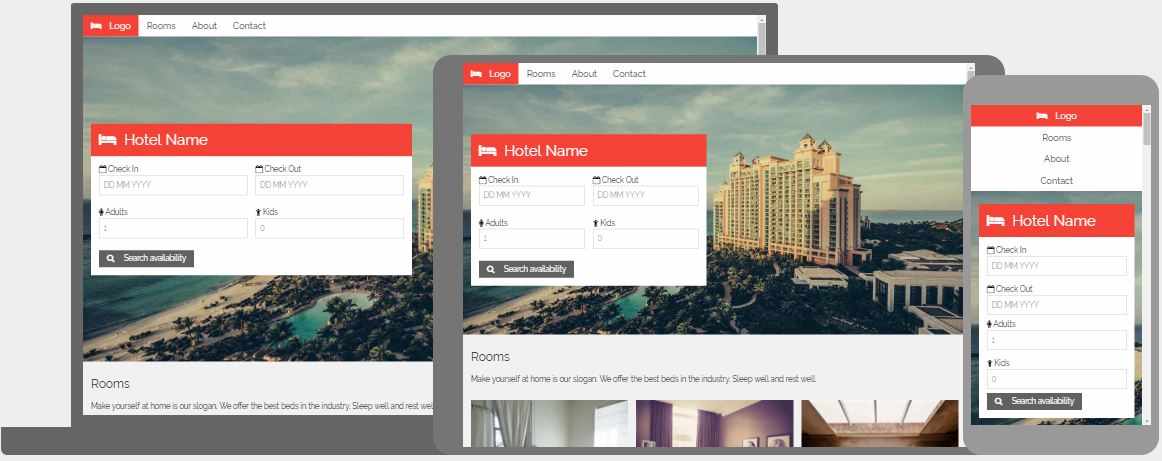
- Hotel Template
- Travel Template
- Travel Agency Template
- House Design Template
- Screen 50/50 Template
- Mail Template
- Kitchen Sink/W3.CSS Demo Template
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Пустой шаблон HTML5
- Новые теги HTML5
- Упрощение написания DOCTYPE
- Необязательные теги в HTML5
- Трактовка русского языка как основного языка HTML документа
- Благодарности
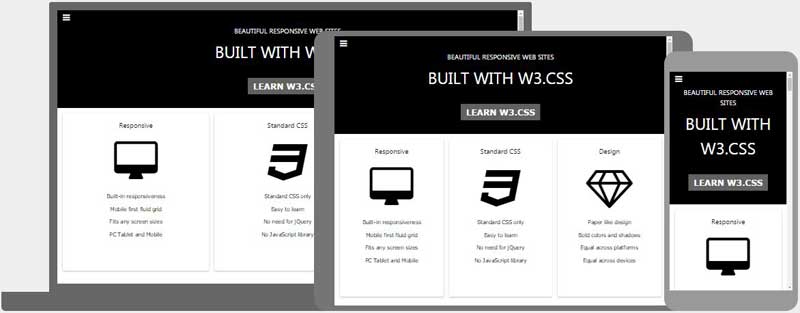
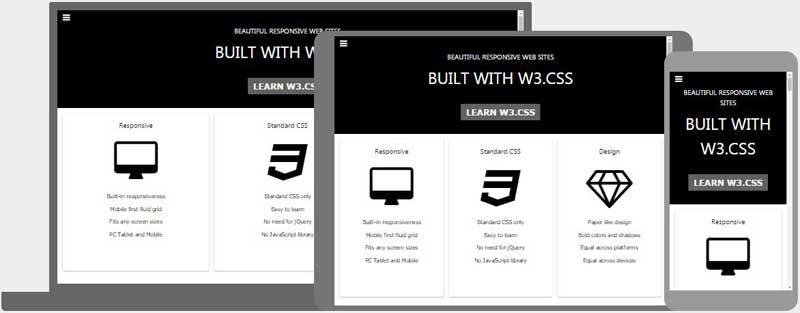
- Responsive Web Design — Templates
- Band Template
- Art Template
- Architect Template
- Coming Soon Template
- Blog Template
- Food Blog Template
- Fashion Blog Template
- Gourmet Catering Template
- CV Template
- Wedding Invitation Template
- Photo Template
- Black & White Photo Template
- Photo III Template
- Nature Portfolio Template
- People Portfolio Template
- People Portfolio II Template
- Dark Portfolio Template
- Black & White Portfolio Template
- Parallax Template
- Clothing Store Template
- Interior Design Template
- Cafe Template
- Pizza Restaurant Template
- Modal Restaurant Template
- Start Page Template
- Startup Template
- App Launch Template
- Marketing Template
- Marketing / Website Template
- Web Page Template
- Social Media Template
- Analytics Template
- Apartment Rental Template
- Hotel Template
- Travel Template
- Travel Agency Template
- House Design Template
- Screen 50/50 Template
- Mail Template
- Kitchen Sink/Demo Template
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
W3.CSS Templates
We have created some responsive W3.CSS website templates for you to use.
You are free to modify, save, share, and use them in all your projects.
Band Template

Gourmet Catering Template

Architect Template

Parallax Template

Blog Template

Food Blog Template

Fashion Blog Template

Cafe Template

Clothing Store Template

CV Template

Coming Soon Template

Wedding Invitation Template

Photo Template
Black & White Photo Template

Photo Portfolio Template

Nature Portfolio Template

People Portfolio Template

People Portfolio II Template

Dark Portfolio Template
Black & White Portfolio Template

Interior Design Template

Modal Restaurant Template

Pizza Restaurant Template

Start Page Template

Startup Template

App Launch Template

Marketing Template

Marketing / Website Template

Art Template

Web Page Template

Social Media Template

Analytics Template

Apartment Rental Template

Hotel Template

Travel Template

Travel Agency Template

House Design Template

Screen 50/50 Template

Mail Template

Kitchen Sink/W3.CSS Demo Template
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Пустой шаблон HTML5
В новом стандарте многое упростилось и теперь базовая часть выглядит так:
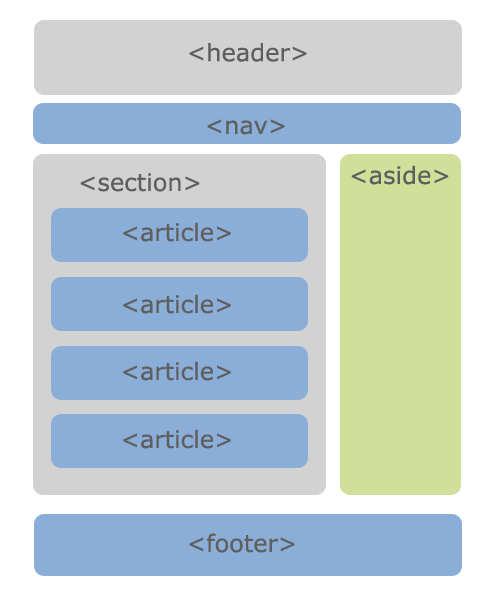
Новые теги HTML5
В HTML5 для структуры кода введено несколько новых тегов: , , , , , которые заменяют в некоторых случаях привычный . Сделано это для поисковых роботов, чтобы они лучше распознавали код страниц и отделяли основной контент от вспомогательных элементов.
С использованием новых тегов пустой шаблон HTML5 может выглядеть так:
Заголовок страницы Контент - основное содержимое страницы.
Упрощение написания DOCTYPE
Вспомним как было раньше, в HTML4 тег DOCTYPE выглядел так:
Теперь же запись минимальна, проще, наверное некуда :
Похожие упрощения произошли и с остальными тегами, так что переход на стандарт HTML5 существенно облегчает написание.
Необязательные теги в HTML5
Новый стандарт принес много послаблений верстальщикам. В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только .
Трактовка русского языка как основного языка HTML документа
Тег определяет язык документа. В сети регулярно возникают дискуссии о правильном его написании, в частности правильность написания «ru-RU». Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
В прочем, ничего страшного не случится, если вы и дальше будете использовать вариант «ru-RU».
Благодарности
При написании статьи были использованы следующие источники:
Responsive Web Design — Templates
We have created some responsive templates with the W3.CSS framework.
You are free to modify, save, share, and use them in all your projects.
Tip: All templates below can be hosted for free with W3Schools Spaces.
Band Template

Art Template

Architect Template

Coming Soon Template

Blog Template

Food Blog Template

Fashion Blog Template

Gourmet Catering Template

CV Template

Wedding Invitation Template

Photo Template
Black & White Photo Template

Photo III Template

Nature Portfolio Template

People Portfolio Template

People Portfolio II Template

Dark Portfolio Template
Black & White Portfolio Template

Parallax Template

Clothing Store Template

Interior Design Template

Cafe Template

Pizza Restaurant Template

Modal Restaurant Template

Start Page Template

Startup Template

App Launch Template

Marketing Template

Marketing / Website Template

Web Page Template

Social Media Template

Analytics Template

Apartment Rental Template

Hotel Template

Travel Template

Travel Agency Template

House Design Template

Screen 50/50 Template

Mail Template

Kitchen Sink/Demo Template
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.