- CSS Online Editor
- Example
- My First CSS Example
- Publish Your Code
- Learn Faster
- Build Powerful Websites
- Share It With The World
- How Does It Work?
- Online HTML Editor — Free Online Instant WYSIWYG Editor
- How To Use The HTML Editor?
- The Control Panel of the WYSIWYG Editor
- Other Important Features
- Never forget:
- Div Table Styling
- Instant HTML Code Editor
- How to use the HTML code editor?
- Useful tips
- Back to the top of the page ⇑
- Sponsors
CSS Online Editor
With our online CSS editor, you can edit HTML, CSS and JavaScript code, and view the result in your browser.
Example
body <
background-color: lightblue;
>
h1 color: white;
text-align: center;
>
My First CSS Example
Click on the «Try it Yourself» button to see how it works.
Publish Your Code
If you want to save your HTML, CSS and JavaScript code, and create your own website, check out W3Schools Spaces.
W3Schools Spaces is a website-building tool that lets you make and share your own website.
You can change the website’s look and how it works by editing the code right in your web browser.
It’s easy to use and doesn’t require any setup:
The code editor is packed with features to help you achieve more:
- Templates: Start from scratch or use a template
- Cloud-based: no installations required. You only need your browser
- Terminal & Log: debug and troubleshoot your code easily
- File Navigator: switch between files inside the code editor
- And much more!
Learn Faster
Practice is key to mastering coding, and the best way to put your CSS knowledge into practice is by getting practical with code.
Use W3Schools Spaces to build, test and deploy code.
The code editor lets you write and practice different types of computer languages. It includes HTML/CSS/JavaScript, but you can use it for other languages too, such as PHP, Python, Node.js, etc.
If you don’t know CSS, we suggest that you read our CSS Tutorial from scratch.
Build Powerful Websites
You can also use the code editor in W3School Spaces to build frontend or full-stack websites from scratch.
Or you can use the 60+ templates available and save time:




Create your Spaces account today and explore them all!
Share It With The World
Host and publish your websites in no time with W3School Spaces.
W3Schools subdomain and SSL certificate are included for free with W3School Spaces. An SSL certificate makes your website safe and secure. It also helps people trust your website and makes it easier to find it online.
Want a custom domain for your website?
You can buy a domain or transfer an existing one and connect it to your space.
How Does It Work?
Get started in a few clicks with W3School Spaces.
Online HTML Editor — Free Online Instant WYSIWYG Editor
The best real-time online HTML editor with dynamic instant live visual preview, inline WYSIWYG editor and source cleaning features. Includes a HTML viewer, editor, compressor, beautifier and easy formatter. It’s impossible to create invalid code with this tool.
How To Use The HTML Editor?
The operation of this free online tool with built-in HTML Cleaner is very intuitive and it’s working in your web browser without installing any additional program. Compose your text using the WYSIWYG editor on the left and adjust formatting of the source code on the right. To convert Microsoft Word, PDF or any other rich-text documents to HTML, simply paste it in the visual editor. Perform bulk operations on the HTML code by clicking the Clean button after adjusting the settings.
Before you start composing the content for a live website I advise you to experiment with the features populating the work area with a demo text clicking the Quick Tour menu option.
The visual editor works like a regular text composer, just use the commands above the text area to adjust the content and in the meantime you’ll notice the source editor changing with it. If you’re familiar with HTML code composing then you can adjust the code on the right.
Being a free demonstration for the pro version, this tool has its limitations such as showing ads and having fewer options.
The Control Panel of the WYSIWYG Editor
The control panel above the HTML source editor lists the most important commands:
– Revert the text back to the state before the cleaning or execution of any other major event. The visual editor has its own Undo button.
– The fresh page command starts a new document. The same feature is listed below File / New document.
– Define replacement rules and execute them. Use the plus button to define new rules and the recycle bin to remove one.
– Pick a color from the palette and use them with the easy Click and Copy feature. Save the active colors for later use or use the advanced color mixer by RGBColorCode.com
– Set up the cleaning options here. Your settings will not be lost when you leave the website. Click the header to select/disable all options.
Other Important Features
Use these HTML editor features to practice and to maximize your coding efficiency.
- Document converter – To convert any visual document like Excel, PDF, Word to HTML just paste the doc in the visual editor and the markup will show up instantly on the right.
- Online text editor – Compose documents, just like in any rich text editor. Use the control panel to include images, tables, headings, lists and other items to your paper.
- Copy — paste – The editor won’t allow you to save the documents. For this you have to copy your generated code into a blank text file, change its extension to .html and open it in a web browser.
- Work with tables – Using the WYSIWYG editor panel you can create a table of any dimmension with only 2 clicks. There’s a cleaning option to convert them to structured and styled DIV tags.
- Undo – Both editors have this function which allows to revert back to a previous state if something goes wrong. For example, to restore the document before performing the cleaning.
- Interactive demo – Take a 4-step tour going through the features clicking the Quick Tour menu item. Learn how to use the redactor and experiment with the demo text.
Never forget:
- Have a backup before using this tool to make sure you can always revert back to your original document.
- Always check your code before publishing on a live website. Check the quality of the article.
- This editor never saves or sends out your document, all operations are performed on your local computer.
- Like most websites, we also use cookies to save settings, to collect visitor analytics and to show tailored ads.
Div Table Styling
Make sure you apply the CSS code below when you publish tables converted to div elements. Try the interactive online table styler which can generate grids from both div and table elements.
Please note that the class names used by us are slightly different than the ones used by DivTable.com.
.rTable < display: table; width: 100%;> .rTableRow < display: table-row; > .rTableHeading < background-color: #ddd; display: table-header-group; > .rTableCell, .rTableHead < display: table-cell; padding: 3px 10px; border: 1px solid #999999; > .rTableHeading < display: table-header-group; background-color: #ddd; font-weight: bold; > .rTableFoot < display: table-footer-group; font-weight: bold; background-color: #ddd; > .rTableBody < display: table-row-group; >
Click and copy the code from the field below:
We use cookies on this website to provide a better user experience. You can adjust your browser settings or stop using this website if you do not agree.
Privacy, Terms & Conditions | Author: Dénes Ferenc | © HTML-Online.com
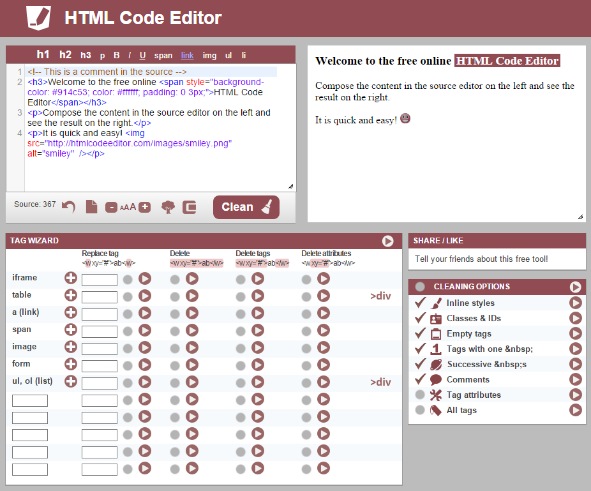
Instant HTML Code Editor
There is another online HTML editor which is using a WYSIWYG visual editor linked to the source editor but we found it necessary to create a separate composer where the TinyMCE is not overwriting the errors and gives more freedom and control. That particular editor corrects our code every time when considers something an error, even if we didn’t want that. Now we can use non-standard tags and attributes, ASP.NET tags and more.
How to use the HTML code editor?
You will see the source editor pre-populated with a demo text when you load the website for the very first time, letting you experiment with the tool. Load this text any time you want using the allocated menu option. To open a new tag use the list above the text area. Close the opened tags clicking the close button on the very right side of the top section. This will close the items one by one in reverse opening order.
The main HTML composing area is using syntax highlighting to make the markup language tags easily distinguishable and more readable. The amount of characters is displayed along with the main control buttons: undo, new page, font-size adjuster, compressor and the main HTML Cleaning button which executes all checked cleaning options.
The preview area is located on the right side of the source editor and the changes are reflected here instantly to make HTML composing more human friendly. This section is using the Bootstrap CSS, which allows you to use the styles of the most popular front-end framework.
Scrolling further down you can find many useful integrated tools. Use the tag wizard to perform bulk operations on the code. Following the first tag name list column there are additional options to create new tags, replace them, delete them completely with their content, remove only the tags, delete the tag attributes of certain tags and it’s possible to convert tables and lists to structured div elements. Besides the predefined iframe, table, link, span, image, form and list tags you can define and manipulate further tags entering them in the input fields. Every tag wizard action can be executed individually with the little play buttons or they can be set active checking the grey dots and apply them all together with the main button in the top-right corner of the window.
The most basic HTML Cleaning features are available and can be applied one by one or all active options at the same time. Clear out inline styles, unwanted classes and ids, empty tags, tags containing only one non-breaking space, successive spaces, comments. You can also get rid of all tag attributes (except the src of images and href of anchor tags) or remove every tags with one mouse click, making the document a plain text.
The replace tool can look and interchange text bits in the whole document, the content, the tag attributes, the styles or in the classes/ids. This doesn’t support regular expressions.
The color picker is another important feature of the HTML code editor which lets us easily select the desired color and save them for later use. The most common code snippets can easily be copy-pasted in the editor.
The gibberish text generator populates the editor or the allocated area on the page with some basic Lorem Ipsum paragraphs.
Useful tips
Keep a backup of the content and always save the work progress.
Make sure you validate the HTML codebefore publishing to avoid errors.
Read about all the bad HTML practices here.
Use the CSS below to style the divs converted from tables:
Back to the top of the page ⇑
Sponsors


This website is using cookies to collect visitor statistics. Please leave the website if you disagree.
Privacy Policy, Terms & Conditions