- 107 Beautiful CSS Cards examples to improve your UI
- 48 Best Free HTML CSS Cards 2023
- 1. Cards Against Developers
- 2. Deck Of CSS Playing Cards With Shuffling
- 3. Cards – Codepen Assets
- 4. Flexbox Cards
- 5. Pure CSS Card Carousel
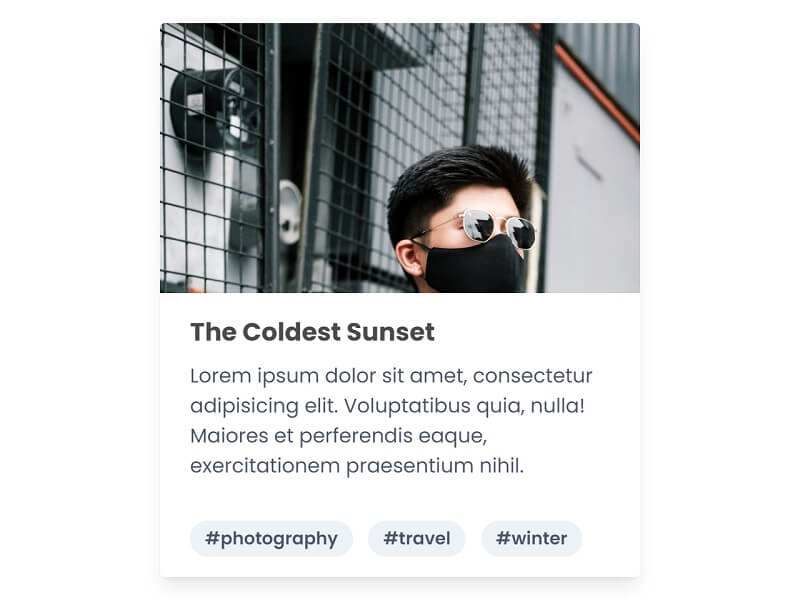
- 6. Card
- 7. Card Flip Reflection
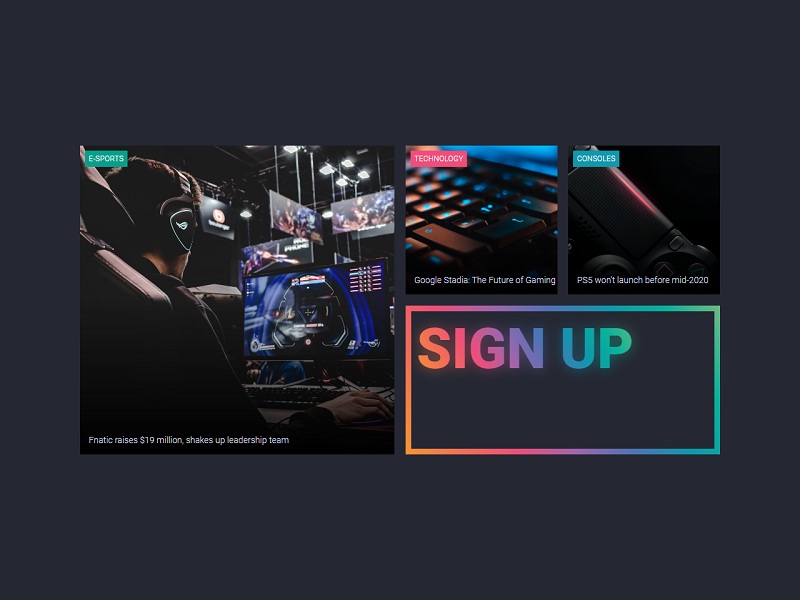
- 8. Featured News
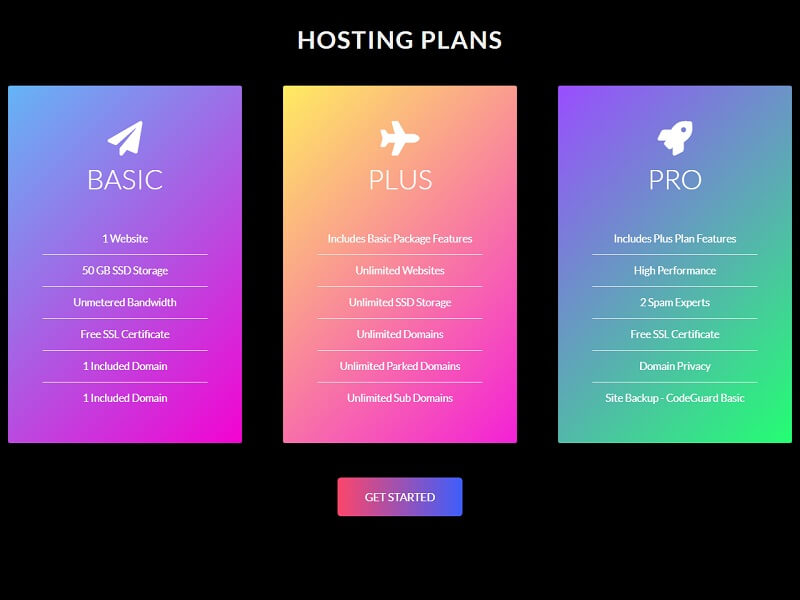
- 9. Flipping Business Card
- 10. Flipping Card Effect
- 11. Cards
- 12. CSS-Tricks Card Carousel
- 13. Parallax Card
- 14. CSS Card Exploration
- 15. UI – Flip Card
- 16. Fairly Colourful Profile Card
- 17. Very Simple CSS Card
- 18. Folding Cards Animation
- 19. 3D Product Cards
- 20. Geometric Business Card With CSS Grid
- 21. Isometric Card Grid
- 22. Card hover FX
- 23. 3D Cutout Card
- 24. Inspiration Card
- 25. Info Cards Concept
- 26. Flippable CSS3 Business Card
- 27. Card Animation
- 28. Extremely Responsive Pure CSS Card
- 29. Interactive And Responsive Card
- 30. Steam Inspired Game Card Hover Effect
- 31. Blog Card Fun #1
- 32. Flipable CSS Card
- 33. Blog Card
- 34. Product Card UI
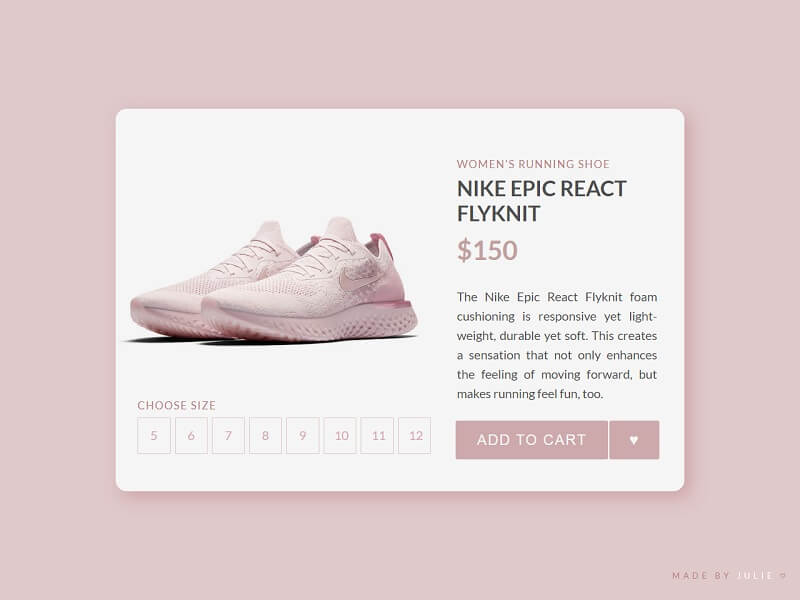
- 35. E-commerce Shop
- 36. CSS Cards With Drop-Shadow Effect
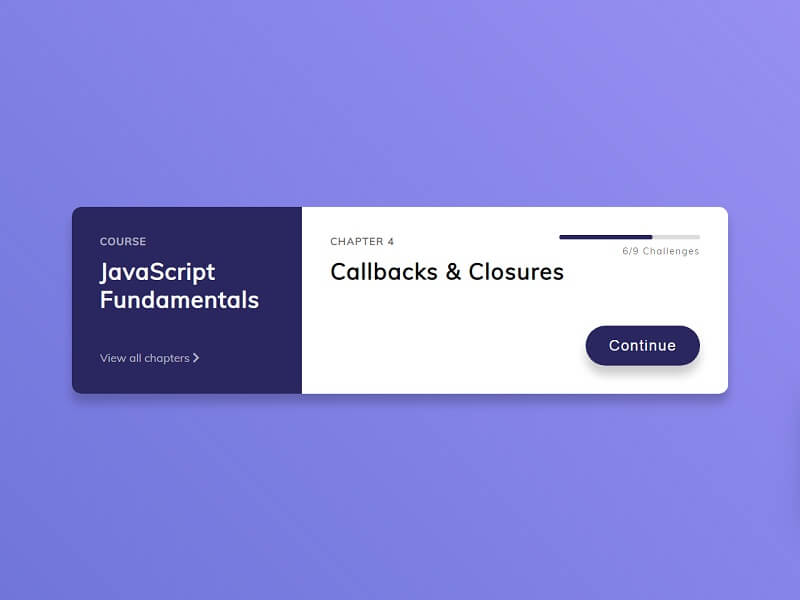
- 37. Course Card UI Design
- 38. Flipping Card Split
- 39. Tailwindcss Card Demo
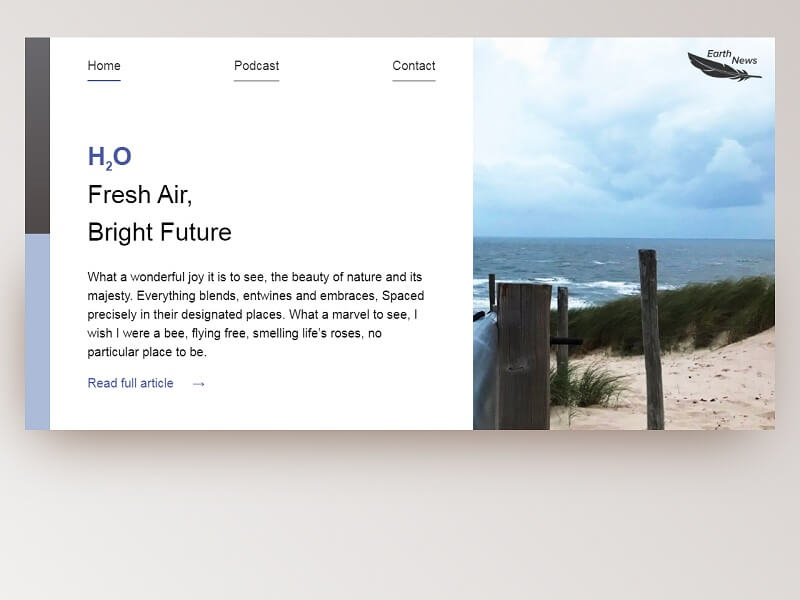
- 40. Earth News
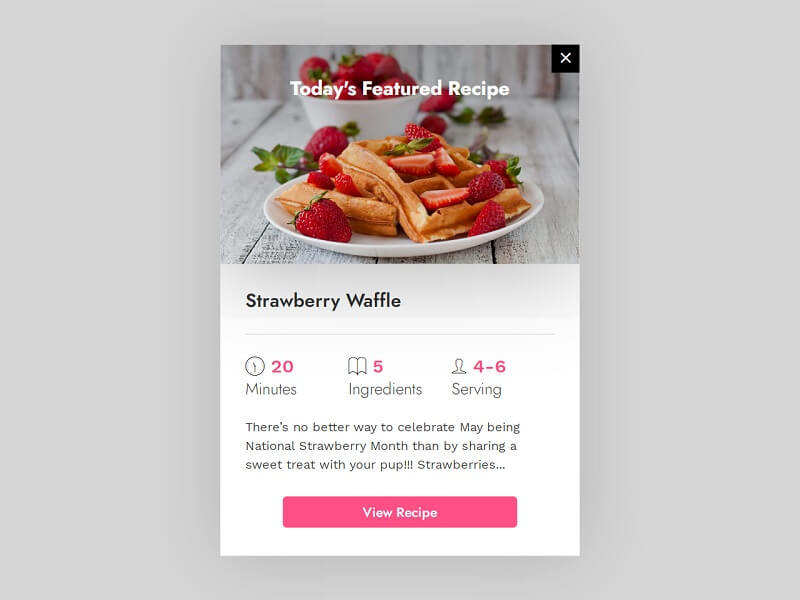
- 41. Recipe Card
- 42. Playing Card CSS Grid eCommerce Layout
- 43. CSS Cards With Hover-Effekt
- 44. Article News Card
- 45. CSS Card Animation
- 46. Card Hover Interactions
- 47. Flat CSS Cards
- 48. Profile Card Hover Over It Once
107 Beautiful CSS Cards examples to improve your UI
Do you want to improve the user interface of your website?
You can try to add some fancy CSS Cards effect.
Here are some of the most beautiful CSS cards examples for your inspiration.
You may also like
- CSS Flip Cards
- CSS Product Cards
- CSS Recipe Cards
- CSS Credit Cards
- 55 Animated jQuery Buttons
- 75 CSS Text Animations You Can Use
- 15 Amazing CSS Animated Background for you to try
- 19 Cool CSS Loading Animation to inspire you
- 17 Fancy CSS Search Boxes
- 21 Modern CSS menu examples
- 19 Stylish CSS forms
- 23 Fantastic CSS Hover Effects
- 19 CSS Border Animations you can implement
- 15 Stylised CSS Tables
- 13 Pure CSS Dropdown Menus
- 15 Creative CSS Filter Examples
- 35 Unique CSS Text Effects
- 15 CSS Sliders you can use
- 21 New Bootstrap Login Forms for you
- 19 Bootstrap Profiles you can use for yourself
- 13 Material Design Login Forms
- 35 Cool CSS Select Boxes
- 15 CSS Range Sliders you can use today
- 35 Creative use of CSS clip-path examples
- 29 Unique CSS Toggle Switches
- 41 Beautiful CSS Animation Examples
#1578 – Profile Card
Dev: LittleSnippets.net
#1559 – Profile Card
Dev: LittleSnippets.net
Pure CSS Visiting Card
Dev: Irfan Khan
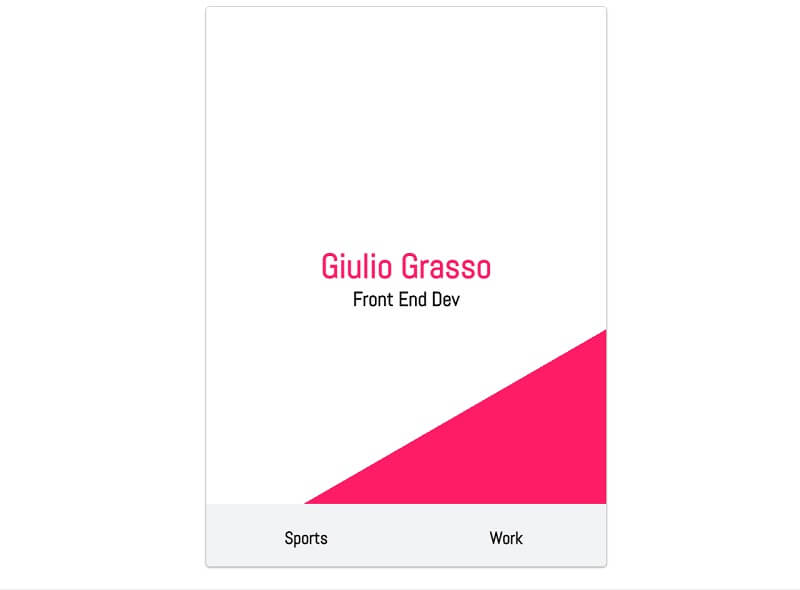
Profile Card with Slanted Edge
Dev: Codeshape
Profile card
Dev: Sabine Robart
#1568 – Profile Card
Dev: LittleSnippets.net
CFYE Profile Card
CSS Social Media Card
Dev: Nafees Anwar
#1540 – Profile Card
Dev: LittleSnippets.net
Profile Cards
Dev: Paolo Duzioni
#1218 – Profile Card
Dev: LittleSnippets.net
Profile Card
Dev: Jack Thomson
Dev: RahulDhiman
css profile card
Dev: Aniket Singh
Envato Remix contest
Dev: RaziTazi
Profile Card CSS
Dev: Daniel Ramos
Profile Card
Dev: Russ Perry
UI #3 – Profile Card
Dev: Jove Angelevski
Pure CSS Animated Fluent Design Card
Dev: sodapop
Profile cards with hover effect
Dev: Mike Young
Dev: IMarty
Profile Card
See the Pen Profile Card by Shahnur Alam (@codename065) on CodePen.
Dev: Shahnur Alam
Profile Card (Envato Codepen Remix)
Dev: Dion Pramadhan
Bootstrap Profile Cards 2019
Dev: Sahar Ali Raza
Lukas Bulga’s Profile Card
Dev: Matthew Ginnard
Fairly Colourful Profile Card
Dev: Takane Ichinose
Profile Cards
Dev: Connor
Profile Card UI Design Cool Hover Effect
Dev: FrankieDoodie
#0056 – Profile with image, caption and icons
Dev: LittleSnippets.net
#0057 – Profile card with image, caption & icons
Dev: LittleSnippets.net
CSS Only Profile Card ( Envato Codepen Remix )
Dev: Lorenzo Zottar
#030 – Profile Card Design
Dev: Florin Pop
#1515 – Profile Card
Dev: LittleSnippets.net
Bootstrap 4 Profile Cards
Dev: Amrit virk
#1336 – Profile Card
Dev: LittleSnippets.net
Remix Challenge
Dev: David Jones
UI Card Design revisited 🙂
Dev: Yoann Nouveau
#14 – Large Blog Card
Dev: Daiquiri.io
Creative Services Cards Hover Effect
Dev: Youssef Shaaban Hamdallah
Cards hover effects
Dev: Span4ev
Cards with hover effect
Dev: Eman Fateen
Cards Hover Animation
Dev: Saiteja Vemula
See the Pen Card by Kier Borromeo (@srph) on CodePen.
Dev: Kier Borromeo
Cards Hover by MFK
Dev: Faisal Khan
#23 – Article Cards: Hover animation
Dev: Daiquiri.io
Simple Cards + Hover Effect
Dev: Mark Mead
cards hover effects
See the Pen cards hover effects by Benoit Pontbriand (@benp) on CodePen.
Dev: Benoit Pontbriand
CSS3 cards hover effects
Dev: Yifang Di
CSS cards with drop-shadow effect
Dev: Jaroslaw Hubert
Modern css cards design
Dev: FlorinCornea
Cards hover effect
Dev: Khadar Hassan
Profile CSS Hover Effect
Dev: Eric Rogg
Tricky CSS hover
See the Pen Tricky CSS hover by Piotr Galor (@pgalor) on CodePen.
Dev: Piotr Galor
Material Design: Profile Card
See the Pen Material Design: Profile Card by Emil Devantie Brockdorff (@Mestika) on CodePen.
Dev: Emil Devantie Brockdorff
#1344 – Profile Card
Dev: LittleSnippets.net
Profile Card Hover Effect
Profile Card
See the Pen Profile Card by Mohan Khadka (@khadkamhn) on CodePen.
Dev: Mohan Khadka
Dev: darkos
Profile Card – Pure CSS
CSS Profile Card
Dev: Byurhan Beyzat
Product Card UI / CSS
Dev: Omar Dsooky
Pure CSS Product Card
Dev: Adam Kuhn
UI Design – Product Card
Dev: CodeFrog
Product Card
See the Pen Product Card by Alexandra K (@ff0004-red) on CodePen.
Dev: Alexandra K
HTML CSS Product Card UI design
Dev: Md Shifut Hossain
#1418 – Product Card
Dev: LittleSnippets.net
UI to Code – Star Wars Product Card
Dev: Praveen Bisht
Product Card
See the Pen Product Card by Deni Kurniawan (@wingerdstok) on CodePen.
Dev: Deni Kurniawan
Checkbox card
See the Pen Checkbox card by Sławek Jaskulski (@fireblader) on CodePen.
Dev: Sławek Jaskulski
Material Card: Pure CSS Diagram
Dev: Befeepilf
Card Animation
Dev: Janne Leppänen
Material Playing Cards
Dev: Andy Tran
Folding card animation
Dev: Dan Benmore
Card animation
Dev: Makaveli
CSS-only Slide-up Caption Hover Effect
Dev: Mojtaba Seyedi
Pure CSS Card UI
Dev: Adam Kuhn
CSS Card Flip
See the Pen CSS Card Flip by Cole Bemis (@colebemis) on CodePen.
Dev: Cole Bemis
Pure CSS Card Carousel
Dev: Adam Kuhn
Pure CSS Card Flip
Dev: Eddy Sims
Pure CSS Card Deck
See the Pen Pure CSS Card Deck by Miro Karilahti (@miroot) on CodePen.
Dev: Miro Karilahti
CSS Hover Effects
Pure CSS Card w/ Social Icons
Dev: markelrayes
See the Pen Blog Card by Stéphane Deluce (@Stephane) on CodePen.
Dev: Stéphane Deluce
Card UI CSS
See the Pen Card UI CSS by Damien Flandrin (@dam62500) on CodePen.
Dev: Damien Flandrin
This is our awesome team
See the Pen Blog Cards by Chyno Deluxe (@ChynoDeluxe) on CodePen.
Dev: Chyno Deluxe
Blog Card with Hover State
Dev: szpakoli
Blog Post Item
Blog Card fun #1
Dev: IMarty
#12 – Blog Card: Transparent Text Animation
Dev: Daiquiri.io
Blog Card – Page
Dev: Lütfü Can
Responsive UI Card
Dev: Vishnu Reji
See the Pen Blog cards by Brett (@tterb) on CodePen.
Card Hover Interactions
Dev: Ryan Mulligan
Card hover effects
Dev: Jason Hee
EC card hover
Dev: Jorge Sanes
Card hover FX
See the Pen Card hover FX by Reiha Hosseini (@mrReiha) on CodePen.
Dev: Reiha Hosseini
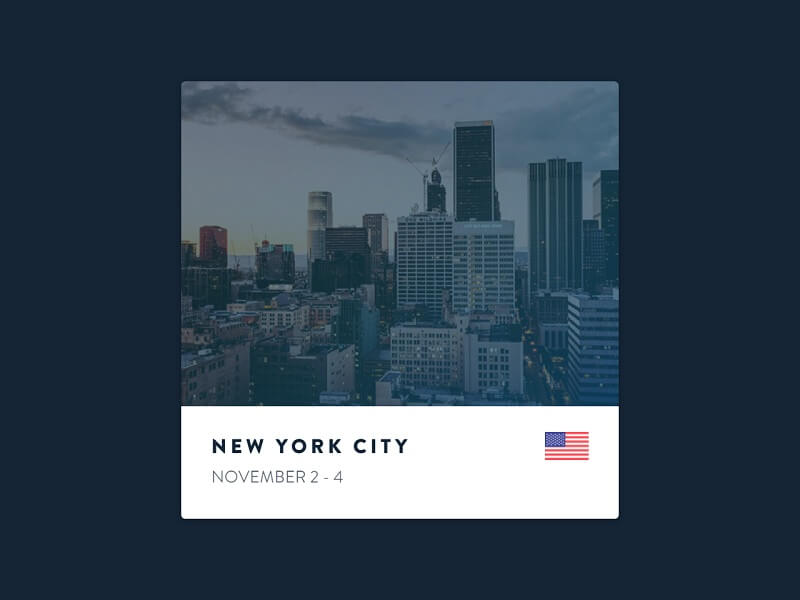
See the Pen Event Card by Travis Williamson (@travisw) on CodePen.
Dev: Travis Williamson
Simple CARD hover effect
Dev: YaroslavW
#hover Card Effect
Dev: Manoj Silag
Card hover effect experiments
Dev: Andrew Sims
CSS Clip-path Card Hover Effects
Dev: Ahmad Emran
Card Hover Interaction | HTML & CSS
Dev: Sikriti Dakua
Card Hover Effect | SASS | Cubic Bezier
Dev: Kaio Almeida
Cards Hover Effect -> HTML & CSS
Pure CSS Profile Card Hover Effect
See the Pen CARD by Pratham (@prathkum) on CodePen.
Dev: Pratham
48 Best Free HTML CSS Cards 2023
Are you looking for the best free HTML CSS cards for your dream website? If yes, then you are in the right place.
In this article, I have listed the 48 best free HTML CSS cards for your website. All these cards are both attractive and functional that you can easily use for any type of blog and website.
So without wasting any time let’s start our list.
1. Cards Against Developers
Cards Against Developers
Created by Jhey
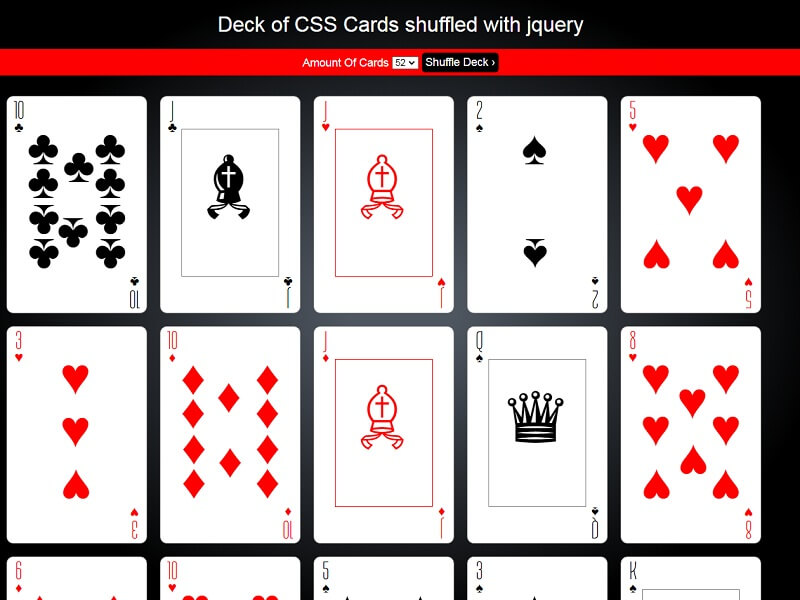
2. Deck Of CSS Playing Cards With Shuffling
Deck Of CSS Playing Cards With Shuffling
Created by Dan Episode
3. Cards – Codepen Assets
Cards – Codepen Assets
Created by Sowmya Seshadri
4. Flexbox Cards
Flexbox Cards
Created by Zayn
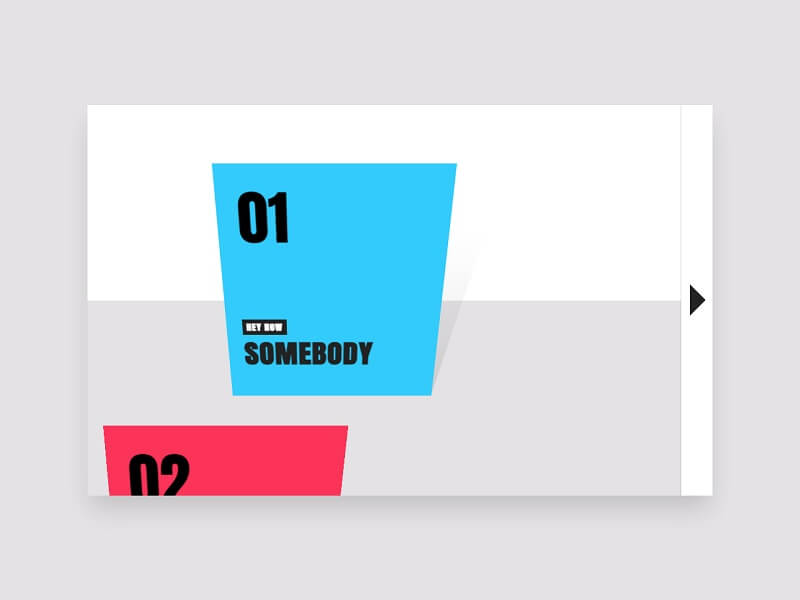
5. Pure CSS Card Carousel
Pure CSS Card Carousel
Created by Adam Kuhn
Also, if you are searching for the best CSS keyboards then please check out our list of the best free HTML CSS keyboards.
6. Card
7. Card Flip Reflection
Card Flip Reflection
Created by alphardex
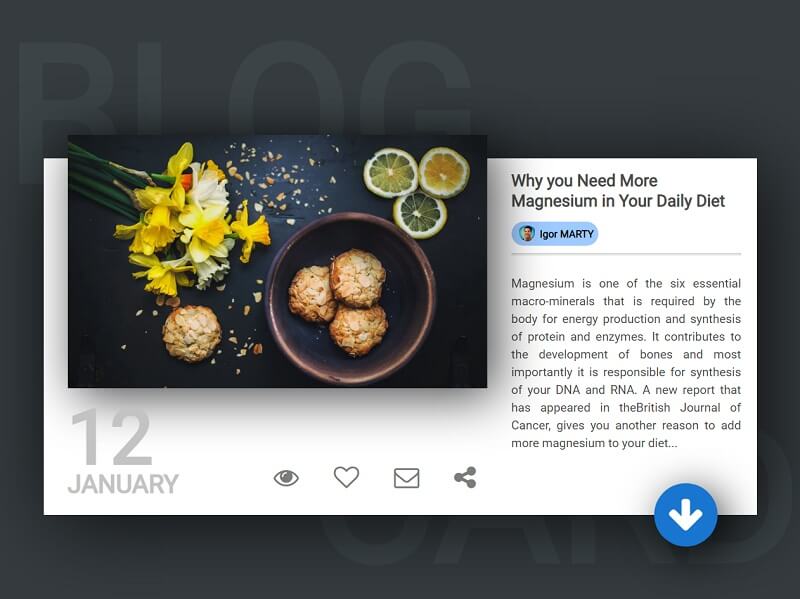
8. Featured News
Featured News
Created by Sebastian Opperman
9. Flipping Business Card
Flipping Business Card
Created by Joshua Ward
10. Flipping Card Effect
Flipping Card Effect
Created by Kniw Studio
Also, if you are looking for the best border animation effects then please check out our list of the best free HTML CSS border animation effects.
11. Cards
Cards
Created by Abhishek Mane
12. CSS-Tricks Card Carousel
CSS-Tricks Card Carousel
Created by William Goldsworthy
13. Parallax Card
Parallax Card
Created by Hakkam Abdullah
14. CSS Card Exploration
CSS Card Exploration
Created by Jesse Vlasveld
15. UI – Flip Card
UI – Flip Card
Created by Abubaker Saeed
Also, if you are searching for the best arrow designs then please check out our list of the best free HTML CSS arrows.
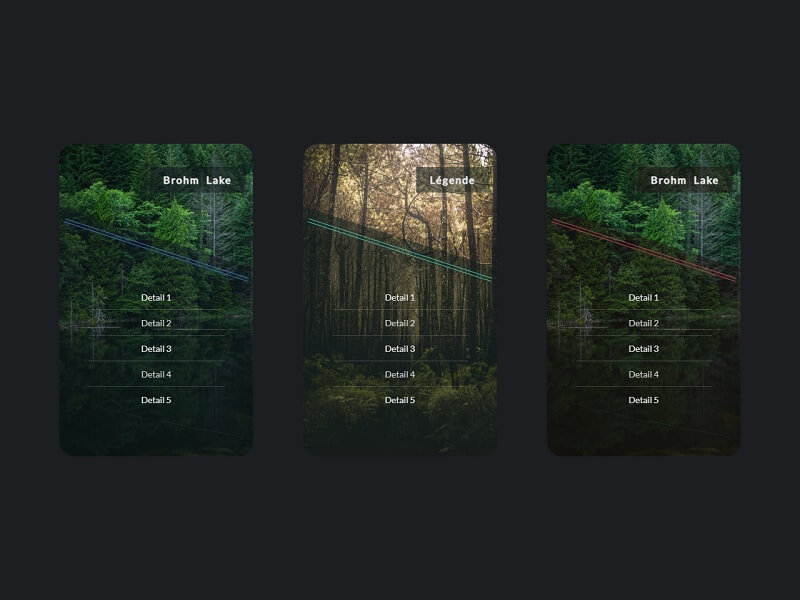
16. Fairly Colourful Profile Card
Fairly Colourful Profile Card
Created by Takane Ichinose
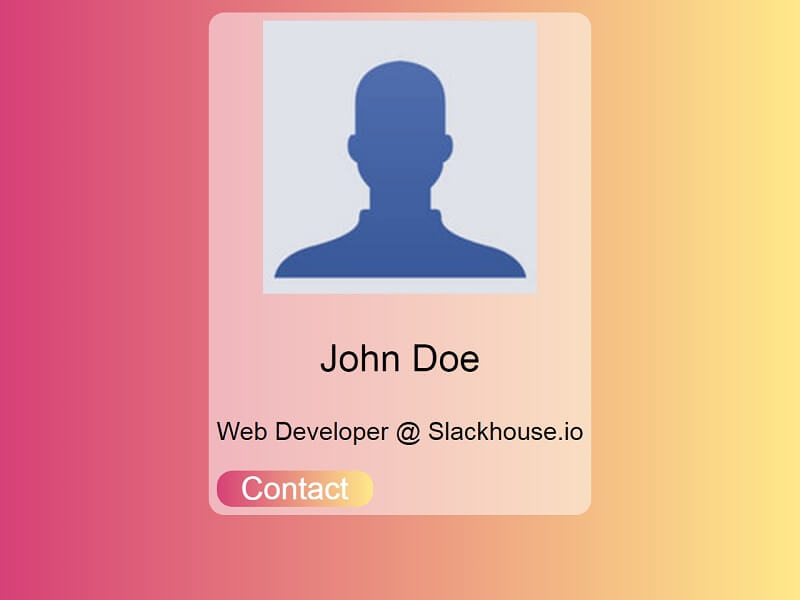
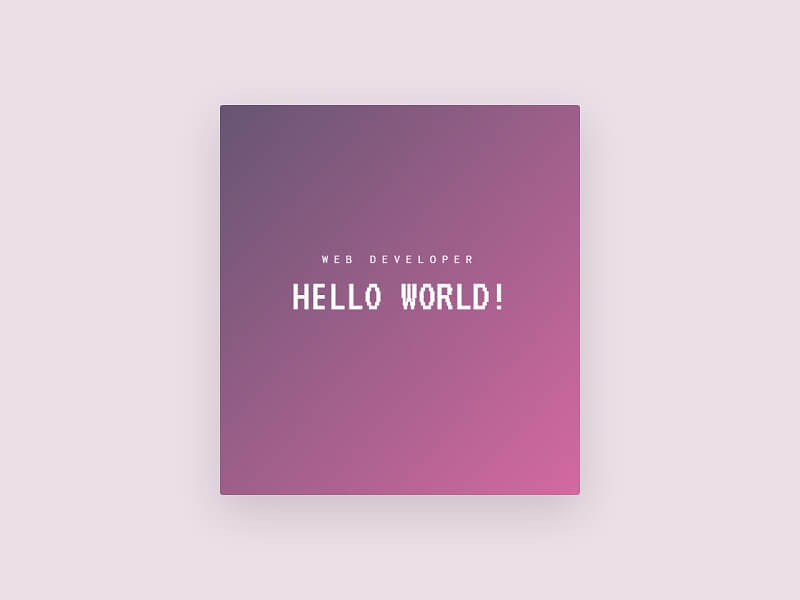
17. Very Simple CSS Card
CSS Practice – Very Simple CSS Card
Created by Evalir
18. Folding Cards Animation
Folding Cards Animation
Created by Dan Benmore
19. 3D Product Cards
3D Product Cards
Created by Zac
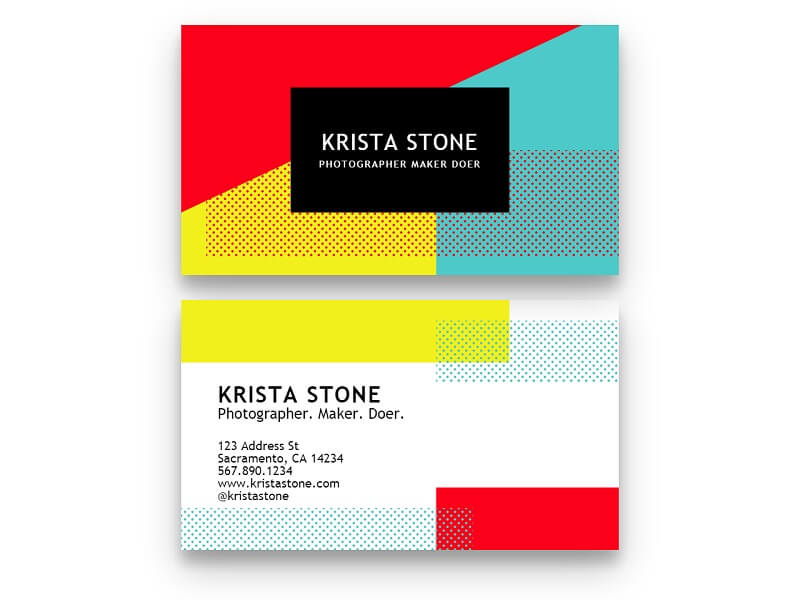
20. Geometric Business Card With CSS Grid
Geometric Business Card With CSS Grid
Created by Liz Wendling
Also, if you are searching for the best calendars for your website then please check out our list of the best free HTML CSS calendars.
21. Isometric Card Grid
Isometric Card Grid
Created by Jon Kantner
22. Card hover FX
Card hover FX
Created by Reiha Hosseini
23. 3D Cutout Card
3D Cutout Card
Created by Dannie Vinther
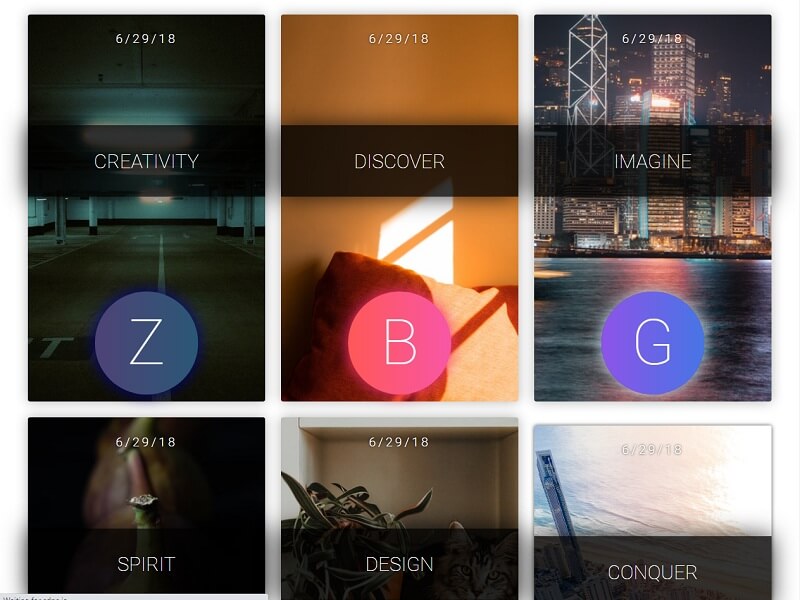
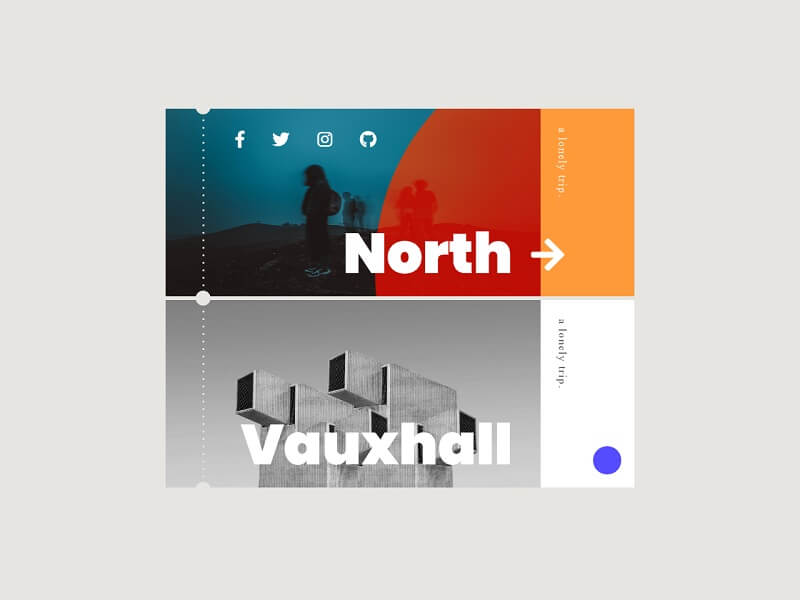
24. Inspiration Card
Inspiration Card
Created by Dannie Vinther
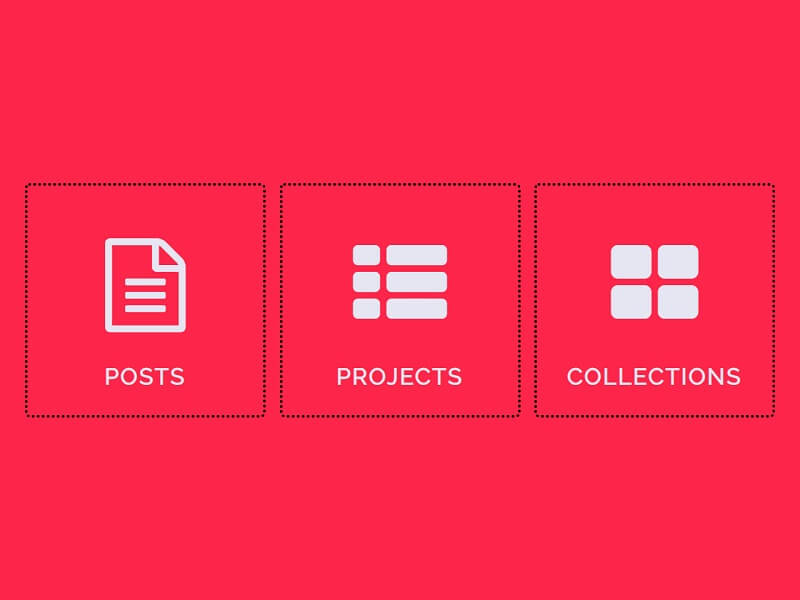
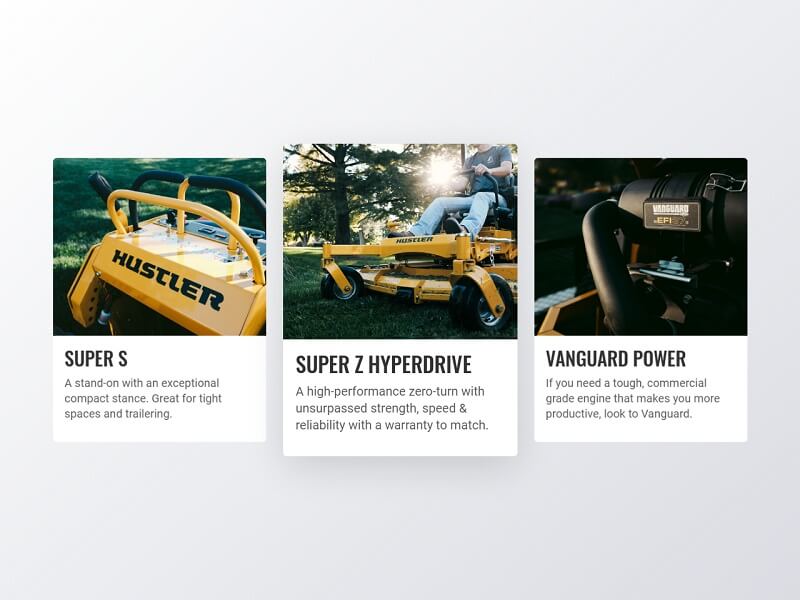
25. Info Cards Concept
Info Cards Concept
Created by Yancy Min
26. Flippable CSS3 Business Card
Flippable CSS3 Business Card
Created by Mark Murray
27. Card Animation
Card Animation
Created by Makaveli
28. Extremely Responsive Pure CSS Card
Extremely Responsive Pure CSS Card
Created by Mikrocode
29. Interactive And Responsive Card
Interactive and Responsive Card with Space Theme
Created by Rafael Goulart
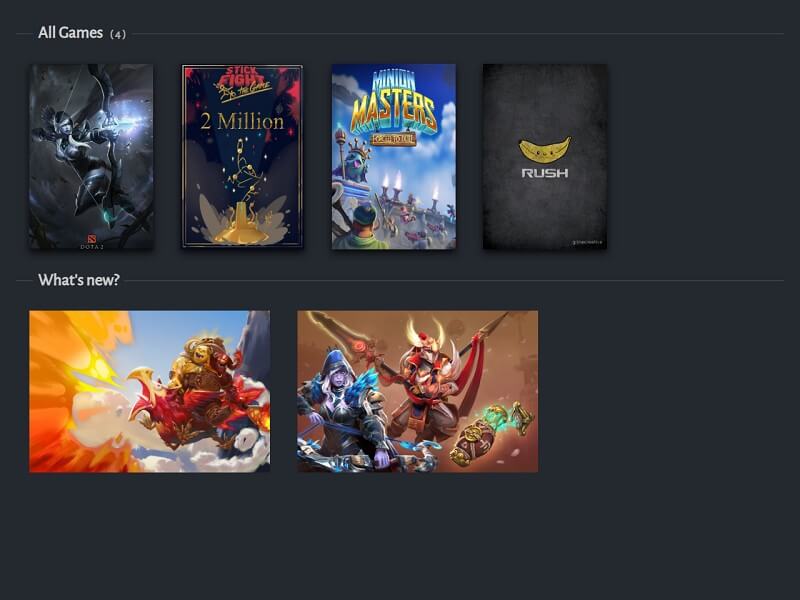
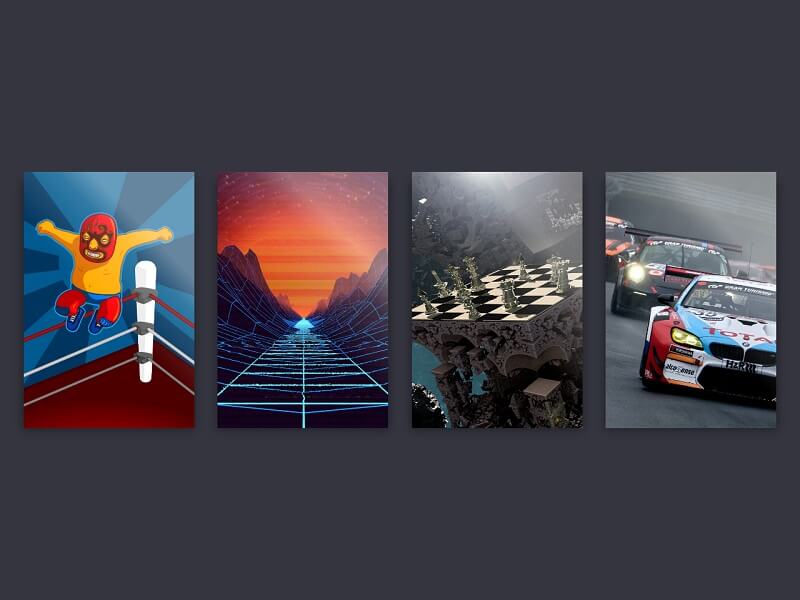
30. Steam Inspired Game Card Hover Effect
Steam Inspired Game Card Hover Effect
Created by Andrew Hawkes
31. Blog Card Fun #1
Blog Card Fun #1
Created by IMarty
32. Flipable CSS Card
Two-Sided, Flipable CSS Card
Created by Marc Ferrold
33. Blog Card
Blog Card: Transparent Text Animation
Created by Daiquiri.io
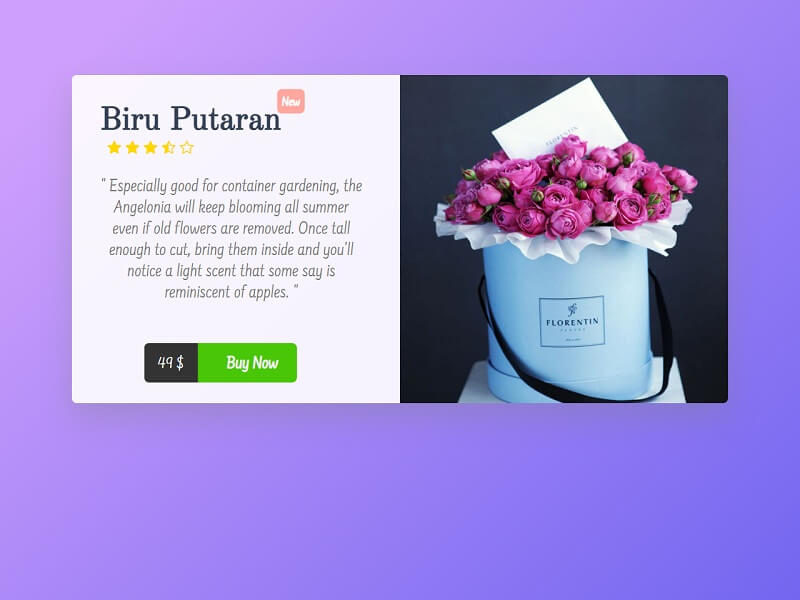
34. Product Card UI
Product Card UI
Created by Omar Dsooky
35. E-commerce Shop
E-commerce Shop (Single Item)
Created by Julie Park
36. CSS Cards With Drop-Shadow Effect
CSS Cards With Drop-Shadow Effect
Created by Jaroslaw Hubert
37. Course Card UI Design
Course Card UI Design
Created by Florin Pop
38. Flipping Card Split
Flipping Card Split
Created by Tobias Bogliolo
39. Tailwindcss Card Demo
Tailwindcss Card Demo
Created by Russ Pate
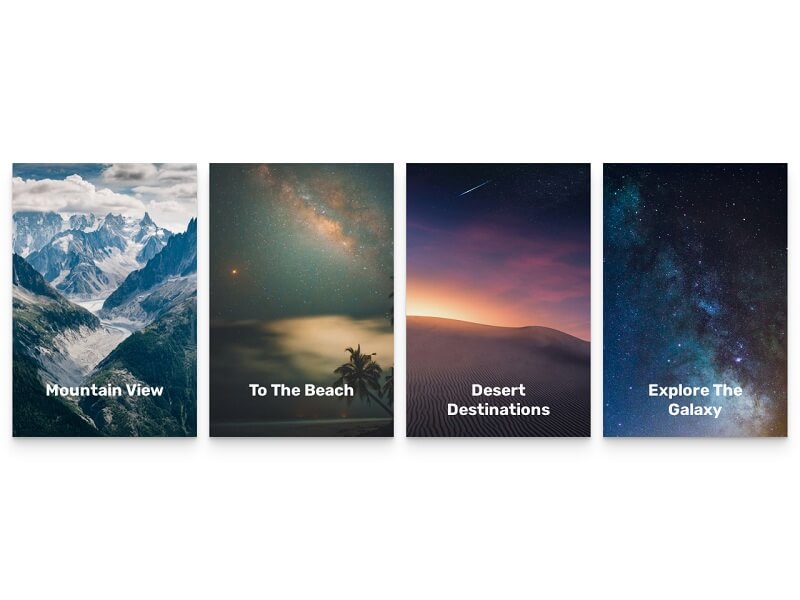
40. Earth News
Earth News
Created by Zoë Bijl
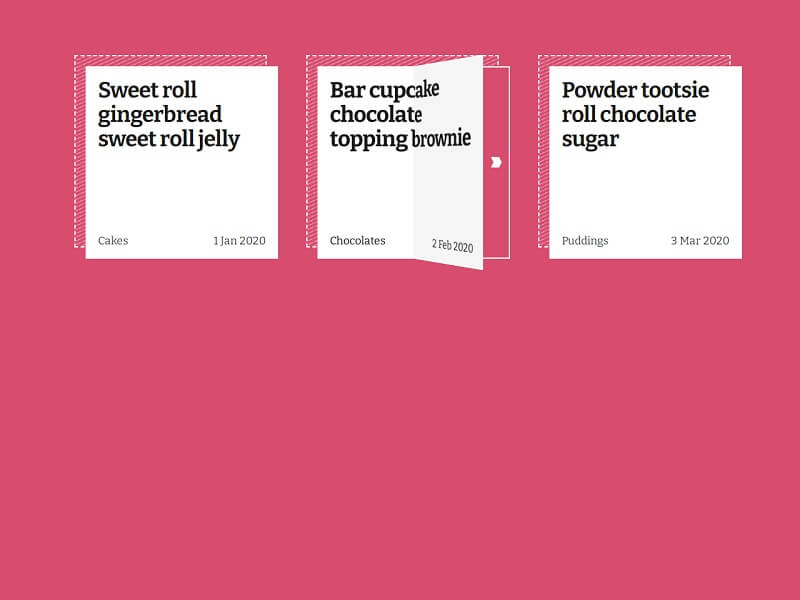
41. Recipe Card
Recipe Card
Created by Ahmed Nasr
42. Playing Card CSS Grid eCommerce Layout
Playing Card CSS Grid eCommerce Layout
Created by Andy Barefoot
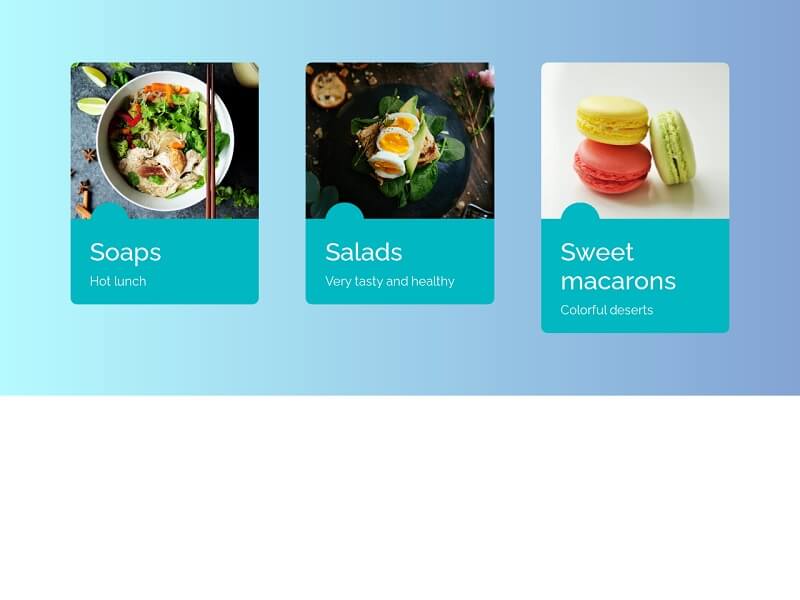
43. CSS Cards With Hover-Effekt
CSS Cards With Hover-Effekt
Created by medienschöpfer
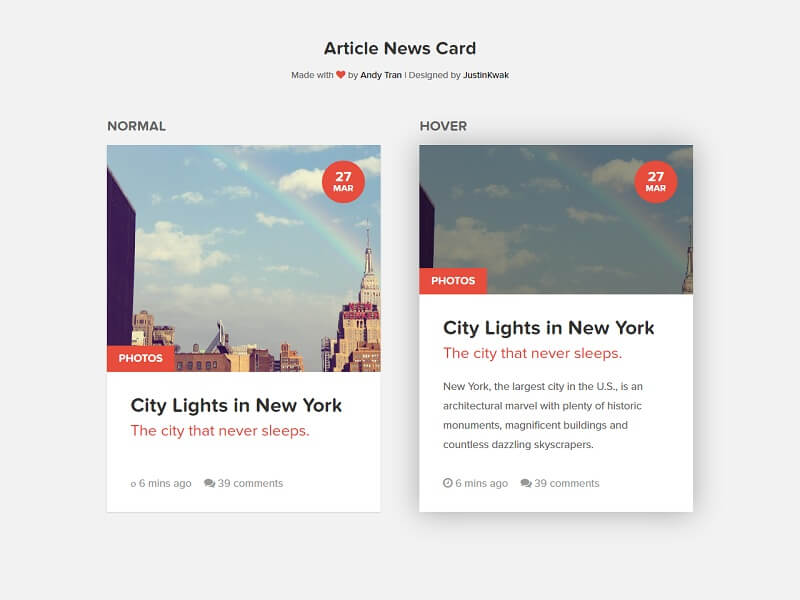
44. Article News Card
Article News Card
Created by Andy Tran
45. CSS Card Animation
CSS Card Animation
Created by Jan Cantor
46. Card Hover Interactions
Card Hover Interactions
Created by Ryan Mulligan
47. Flat CSS Cards
Flat CSS Cards
Created by Fatima
48. Profile Card Hover Over It Once
Profile Card Hover Over It Once
Created by Atul Prajapati
Also, if you are searching for the best clock styles then please check out our list of the best free HTML CSS clock styles.
So that’s all from my side. Thank you for visiting Templateyou and reading this article. I hope you enjoyed the complete list of the 48 best free HTML CSS cards. If you like this article then please share it with your friends, relatives, and social media followers.