- Адаптивность сайтов (media) с помощью CSS
- Адаптивный и мобильный дизайн с CSS3 Media Queries
- Для начала посмотрим это в действии.
- Другие примеры
- Обзор
- HTML
- HTML5.js
- CSS
- Сбрасываем HTML5 элементы в block
- Описываем основную структуру в CSS
- Шаг 1
- CSS3 Media Queries
- Подключаем Media Queries Javascript
- Подключаем CSS media queries
- Размер экрана меньше 980px (резиновый макет)
- Размер экрана меньше 650px (одноколоночный макет)
- Размер экрана меньше 480px
- Эластичные изображения
- Эластичные встраиваемые видео
- Initial Scale Meta Tag (iPhone)
- Финальное Демо
- # Адаптивная верстка
- # Примеры
- # Desktop First
- # Mobile First
- # Meta Viewport
- # Параметры
- # width=device-width
Адаптивность сайтов (media) с помощью CSS
Более 50% посетителей сайтов используют мобильные платформы. В основном это телефоны. В меньшей степени планшеты. Но в любом случае сайт должен хорошо отображаться для всех ширин устройств, иначе пользователи быстро уйдут с него.
Поисковые системы (google, yandex и др.) стараются не показывать в результатах поиска сайты, у которых нет мобильной адаптации. А учитывая что 80% посетителей приходят именно по поисковым запросам, то адаптация сайта для мобильных платформ становится обязательной. Иначе можно не рассчитывать на высокую посещаемость.
Чтобы часть кода показывалась только при определённых условиях, в CSS есть media запросы. Рассмотрим пример CSS кода:
.menu @media (max-width: 600px) < .menu >Сначала этот код задаёт свойство «display: block» для элемента с классом menu. Но затем этой свойство меняет значение на «display: none«, если ширина страницы менее 600 пикселей. Так и происходит адаптация сайта под различную ширину.
Как и со всеми другими примерами CSS, свойства могут перезаписываться несколько раз. Рассмотрим такой код:
.menu @media (max-width: 800px) < .menu > @media (max-width: 600px) < .menu >При открытии страницы в окне шириной менее 600 пикселей будут выполнен CSS код, который стоит внутри двух media запросов. Сначала у элемента с классом menu свойство display станет равным «block», затем станет равным «inline-block» и в конце примет значение «none». Если ширина окна будет чуть больше 600 пикселей, то выполнится только код внутри первого media запроса.
Есть возможно задавать не только максимальную, но и минимальную ширину браузера. К примеру, CSS код внутри блока
@media (min-width: 600px)
будет выполняться уже при ширине экрана более 600 пикселей. То есть преимущественно на планшетах и персональных компьютерах с большими экранами.
В media запросах можно использовать логические операторы. К примеру, оператор «and»:
@media (min-width: 600px) and (max-width: 800px)
— такой CSS код будет выполняться только при ширине окна от 600 до 800 пикселей.
Таким образом можно адаптировать дизайн сайта к мобильным устройствам. Это повысит посещаемость и время пребывания пользователей на сайте.
Адаптивный и мобильный дизайн с CSS3 Media Queries
Разрешение экрана в наши дни колеблется от 320px (iPhone) до 2560px (большие мониторы) или даже выше. Пользователи больше не просматривают сайты только на настольных компьютерах. Теперь пользователи используют мобильные телефоны, небольшие ноутбуки, планшетные устройства, такие как iPad или Playbook для доступа в интернет. Поэтому, традиционный дизайн с фиксированной шириной больше не работает. Дизайн должен быть адаптивным. Структура должна автоматически изменяться с учетом всех разрешений дисплеев. Эта статья покажет вам как создавать кросс-браузерный адаптивный дизайн при помощи HTML5 и CSS3 media queries.
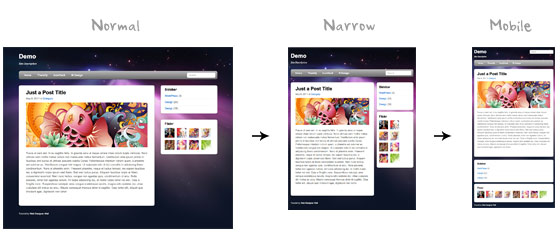
Для начала посмотрим это в действии.
Пред началом посмотрите на финальное демо, что бы увидеть, как хорошо это выглядит. Изменяйте размер браузера, что бы увидеть как структура автоматически изменяется основываясь на ширине окна.
Другие примеры
Если вы хотите увидеть больше примеров, посмотрите следующие темы для WordPress, которые я сделал используя media queries: iTheme2, Funki, Minblr и Wumblr.
Обзор
Контейнер страницы имеет ширину 980px для любого разрешения, больше 1024px. Для проверки ширины используются media queries, если ширина меньше чем 980px, в этом случае макет становится резиновым, вместо фиксированной ширины. Если ширина меньше 650px, то контейнеры с контентом и боковой панелью расширяются на полный экран и становятся в одну колонку.
HTML
Не будем останавливаться на подробном описании HTML. Ниже описана основная структура макета. У меня есть «pagewrap», который включает в себя «header», «content», «sidebar» и «footer».
HTML5.js
Обратите внимание, что в демо используется HTML5. Internet Explorer ниже 9-й версии не поддерживает новые элементы содержащиеся в HTML5, такие как , , , и прочие. Поэтому подключаем Javascript файл html5.js в HTML документ, который позволит IE понимать новые элементы.
CSS
Сбрасываем HTML5 элементы в block
article , aside , details , figcaption , figure , footer , header , hgroup , menu , nav , section <
display : block ;
>
Описываем основную структуру в CSS
Я снова не буду вдаваться в подробности. Основной контейнер «pagewrap» имеет ширину 980px. «Header» имеет фиксированную высоту 160px. Контейнер «content» шириной 600px и прижат влево. «Sidebar» шириной 280px и прижат вправо.
#pagewrap <
width : 980px ;
margin : 0 auto ;
>
#header <
height : 160px ;
>
#content <
width : 600px ;
float : left ;
>
#sidebar <
width : 280px ;
float : right ;
>
#footer <
clear : both ;
>
Шаг 1
На первом шаге в демо не реализованы media queries, поэтому при изменении размера окна браузера, макет будет оставаться фиксированной ширины.
CSS3 Media Queries
Теперь начинается самое интересное – media queries.
Подключаем Media Queries Javascript
Internet Explorer 8 и более ранних версий не поддерживает CSS3 media queries. Вы можете включить ее, добавив Javascript файл css3-mediaqueries.js.
Подключаем CSS media queries
Создаем новый CSS файл для media queries. Посмотрите мою прошлую статью, что бы увидеть как работают media queries.
Размер экрана меньше 980px (резиновый макет)
@media screen and (max-width: 980px) <
#pagewrap <
width : 95 % ;
>
#content <
width : 60 % ;
padding : 3 % 4 % ;
>
#sidebar <
width : 30 % ;
>
#sidebar .widget <
padding : 8 % 7 % ;
margin-bottom : 10px ;
>
>
Размер экрана меньше 650px (одноколоночный макет)
- header = сбрасываем высоту в auto;
- searchform = позиционируем — 5px сверху;
- main-nav = сбрасываем позиционирование в static;
- site-logo = сбрасываем позиционирование в static;
- site-description = сбрасываем позиционирование в static;
- content = устанавливаем ширину auto (это растянет контейнер на всю ширину)
- sidebar = устанавливаем ширину 100% и убираем float.
@media screen and (max-width: 650px) <
#header <
height : auto ;
>
#searchform <
position : absolute ;
top : 5px ;
right : 0 ;
>
#main-nav <
position : static ;
>
#site-logo <
margin : 15px 100px 5px 0 ;
position : static ;
>
#site-description <
margin : 0 0 15px ;
position : static ;
>
#content <
width : auto ;
float : none ;
margin : 20px 0 ;
>
#sidebar <
width : 100 % ;
float : none ;
margin : 0 ;
>
>
Размер экрана меньше 480px
- html = отключаем регулировку размера шрифта. По умолчанию iPhone увеличивает размер шрифта, для более комфортного чтения. Вы можете это отключить добавив -webkit-text-size-adjust: none;
- main-nav = сбрасываем размер шрифта до 90%.
@media screen and (max-width: 480px) <
html <
-webkit-text-size-adjust : none ;
>
#main-nav a <
font-size : 90 % ;
padding : 10px 8px ;
>
>
Эластичные изображения
Для того, чтобы сделать изображения эластичными, просто добавьте max-width:100% и height:auto . Изображения max-width:100% и height:auto работает в IE7, но не работает в IE8 (да, еще один странный баг). Для исправления нужно добавить width:auto\9 для IE8.
Эластичные встраиваемые видео
Для видео применяем те же правила, как для изображений. По непонятным причинам max-width:100% (для видео) не работает в Safari. Нужно использовать width: 100% .
Initial Scale Meta Tag (iPhone)
По умолчанию iPhone Safari сжимает станицы, что бы вместить в экран. Следующий мета-тег говорит iPhone Safari использовать ширину устройства как ширину окна и отключить.
Финальное Демо
Откроем финальное демо и поизменяем размер экрана, что бы увидеть media queries в действии. Не забудьте проверить в iPhone, iPad, Blackberry (последние версии) и Android телефонах, что бы увидеть мобильную версию.
# Адаптивная верстка
- Если верстам: pc -> tablet -> mobile (концепция Desktop First )
@media screen and (max-width: 1200px) /* если ширина экрана стала меньше 1200px, применяются свойства, написанные здесь */ > - Если верстам: mobile -> tablet -> pc (концепция Mobile First )
@media screen and (min-width: 700px) /* если ширина экрана стала больше 700px, применяются свойства, написанные здесь */ > # Примеры
# Desktop First
# Mobile First
# Meta Viewport
meta name="viewport" content="width=device-width, initial-scale=1"> - Viewport — видимая пользователю область страницы (то, что может увидеть пользователь, не прибегая к прокрутке)
- Метатег Viewport — был разработан компанией Apple для того, чтобы указывать браузерам на то, в каком масштабе необходимо отображать пользователю видимую область веб-страницы. Он предназначен для того, чтобы веб-страницы отображались корректно на смартфонах, планшетах и других устройствах с высокой плотностью пикселей (>200ppi)
meta name="viewport" content=" width=device-width, initial-scale=1.0, minimal-scale=1.0, maximal-scale=1.0, user-scalable=no " > # Параметры
- width=device-width — соотношение ширины видимой области веб-страницы с CSS шириной устройства
- initial-scale=1.0 — первоначальный масштаб веб-страницы (1.0 == 100%)
- minimal-scale=1.0 — задаёт минимальный масштаб
- maximal-scale=1.0 — устанавливает максимальный масштаб
- user-scalable=no — указывает, может ли пользователь управлять масштабом
# width=device-width
- width=device-width отвечает за то, чтобы ширина видимой области веб-страницы равнялась CSS ширине устройству (device-width). CSS ширина устройства — это не физическое разрешение экрана. Это некоторая величина независящая от разрешения экрана. Она предназначена для того, чтобы мобильный адаптивный дизайн сайта отображался на всех устройствах одинаково независимо от их плотности пикселей экрана
- Н-р, смартфон iPhone 4 с физическим разрешением 640×960 имеет CSS разрешение 320×480. Это означает то, что сайт с метатегом viewport (width=device-width) на этом устройстве будет выглядить так как будто бы это устройство имеет разрешение 320×480 (в данном случае вместо device-width будет подставляться значение 320px). Т.е. на один CSS пиксель будет приходиться 4 физических пикселя (2 по горизонтали и 2 по вертикали)
- Apple iPhone 3
- Диагональ 3.5″
- Плотность пикселей 163ppi
- Физическое разрешение 320×480
- Такое разрешение соответствует диагонали, если его сопоставить с разрешением мониторов настольных устройств (компьютеров)
- Т.е. на веб-странице этого смартфона, текст, выполненный размером 16px, будет также хорошо читаемым как на мониторе компьютера
- Apple iPhone 4
- Диагональ 3.5″
- Плотность пикселей 326ppi
- Физическое разрешение 640×960
- Более высокое разрешение при тех же размерах экрана
- Это приведёт к тому, что тот же самый текст и остальные объекты веб-страницы будут выглядеть в нём при тех же условиях в 2 раза меньше
- Таким образом, текст будет реально выглядеть на 8px
- Чтобы сделать эту страницу пригодной для чтения, её представление необходимо увеличить в горизонтальном и вертикальном направлении в 2 раза (отмасштабировать)