- Simple Credit Card Input With Multiple Fields For jQuery
- Credit Card Input With Multiple Fields Details
- How to make use of it:
- See Demo And Download
- How to Create a Credit Card UI using HTML and CSS3
- Credit Card UI Design
- Credit Card HTML
- CSS
- Conclusion
- Download the Credit Card HTML
- Raul Dronca
- How TO — Checkout Form
- Responsive Checkout Form
- Billing Address
- Payment
- Cart 4
- How To Create a Checkout Form
- Example
- Billing Address
- Payment
- Cart 4
- Example
Simple Credit Card Input With Multiple Fields For jQuery
Simple Credit Card Input with Multiple Fields is a lightweight and easy-to-use jQuery component to generate a credit card number input from a set of text fields.
- Automatically focuses on the next field
- Only accepts numbers
- Holds the main input
- Copy to clipboard
Credit Card Input With Multiple Fields Details
| Post Name | Credit Card Input Form |
| Author Name | amiryxe |
| Category | Form Plugins, SCSS |
| Official Page | Click Here |
| Official Website | github.com |
| Publish Date | September 23, 2021 |
| Last Update | June 26, 2023 |
| Download | Link Below |
| License | MIT |
How to make use of it:
1. Include the style file:
2. js file includes:
3. Use this HTML structure for your initial credit inputs:
4. If you want to use the copy-to-clipboard feature, include this file in your project:
See Demo And Download
Official Website(amiryxe): Click Here
This superior jQuery/javascript plugin is developed by amiryxe. For extra Advanced Usage, please go to the official website.
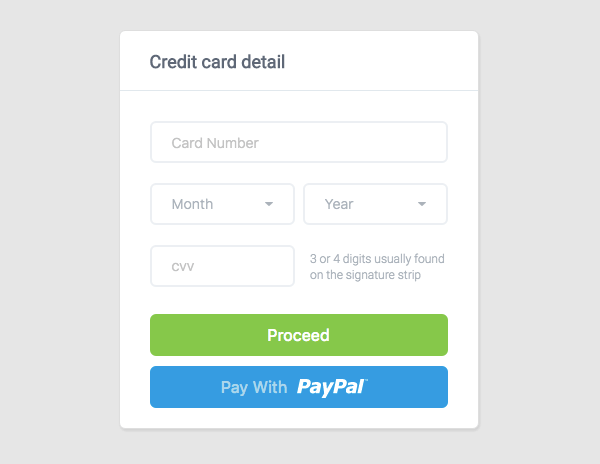
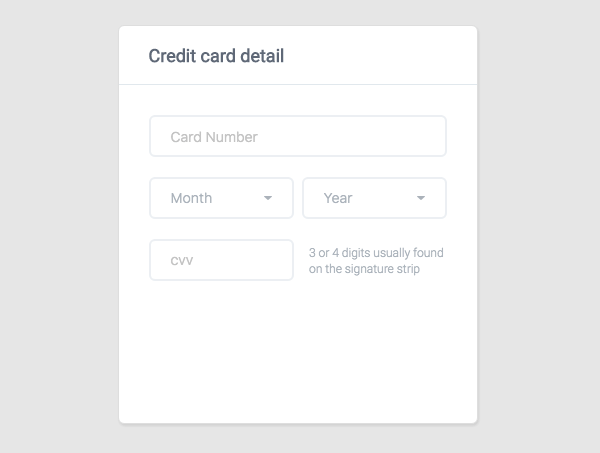
How to Create a Credit Card UI using HTML and CSS3
In this tutorial, we are going to create a simple Credit Card Form using HTML and CSS3. We’ll work with Google Fonts to use the custom font (Roboto) for this form. You are free to integrate this form into your website.
Credit Card UI Design
Designing an effective and user-friendly credit card UI is essential for ensuring a seamless experience for users during online transactions. Here are some recommendations and tips to consider when creating a credit card UI:
- Intuitive Layout: Organize the credit card input fields in a logical and easily understandable manner. Align them in the order of card number, expiration date, and CVV code, as they typically appear on a physical credit card. This intuitive layout helps users quickly fill in the required information.
- Card Preview: Display a visual representation of a credit card that updates as users input their information. This card preview helps users verify their entered details and reduces the likelihood of errors.
- Responsive Input Fields: Implement input fields that automatically format and validate the user’s input as they type. For example, add spaces between every four digits of the card number and automatically move to the next input field when the previous one is completed.
- Input Field Icons: Use icons to represent different input fields, such as a calendar icon for the expiration date and a lock icon for the CVV code. These visual cues help users easily identify the required information.
- Clear Error Messages: Provide specific and actionable error messages when users enter incorrect information. For example, if a user inputs an invalid card number, display a message like “Invalid card number. Please re-enter.” This guidance helps users quickly identify and correct mistakes.
- Card Type Detection: Automatically detect the type of credit card being used (e.g., Visa, Mastercard, American Express) based on the card number, and display the corresponding card logo. This feature not only enhances the user experience but also helps users ensure they’re using the correct card.
- Autofill Support: Integrate support for browser autofill features, which allows users to quickly fill in their credit card information if they’ve saved it in their browser.
- Accessibility: Ensure your credit card UI is accessible to users with disabilities by following accessibility guidelines such as WCAG (Web Content Accessibility Guidelines). Use proper labels, alternative text, and appropriate color contrast to make the UI accessible for users with varying needs.
- Security Assurance: Display security badges or messages to assure users that their credit card information is being handled securely. This helps build trust and confidence in the transaction process.
- Mobile Optimization: Optimize the credit card UI for mobile devices by making input fields large enough for easy tapping, using mobile-friendly keyboards, and ensuring responsive design.
By incorporating these recommendations and tips into your credit card UI design, you can create an intuitive, user-friendly, and secure experience that encourages successful transactions and reduces the likelihood of user frustration.
With Postcards you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Credit Card HTML
Let’s create our HTML structure.
We will create a form with the class “credit-form.” Then we will divide our form in two sections. The first section is the form header where will have our form title, and the second is the form body where will have all the form elements and buttons.