Color picker tool
This tool makes it easy to create, adjust, and experiment with custom colors for the web. It also makes it easy to convert between various color formats supported by CSS, including: HEXA colors, RGB (Red/Green/Blue) and HSL (Hue/Saturation/Lightness). Control over the alpha channel is also supported.
As you adjust the parameters that define the color, it gets displayed in all three standard Web CSS formats. In addition, based on the currently-selected color, a palette for HSL and HSV, as well as alpha, is generated. The «eyedropper» style color picker box can be toggled between HSL or HSV format. You can also test colors and how they overlap one another by dragging them into the box at the bottom of the tool and moving them over one another. Adjust their relative Z index values to move them forward and behind one another.
This tool will help you identify the perfect CSS colors to apply to your HTML.
The generated colors you create above can be used anywhere color is used in CSS and HTML, unless otherwise noted.
See also
For more on using color, see:
This interactive tool lets you visually create border images (the border-image property).
This interactive tool lets you visually create rounded corners (the border-radius property).
This interactive tool lets you visually create shadows behind elements (the box-shadow property).
Found a content problem with this page?
This page was last modified on May 24, 2023 by MDN contributors.
Your blueprint for a better internet.
Choose the right colors here!
Ran out of imagination? Explore our color picker and choose the perfect color for your project. RGB, HEX, HSL, CMYK, we’ve got you covered. Our color picker is smart enough to understand all color codes.
The Color Harmonies are the combinations in which use modulations of the same hue, or also of different nuances, but that maintain a certain relationship with the chosen colors.
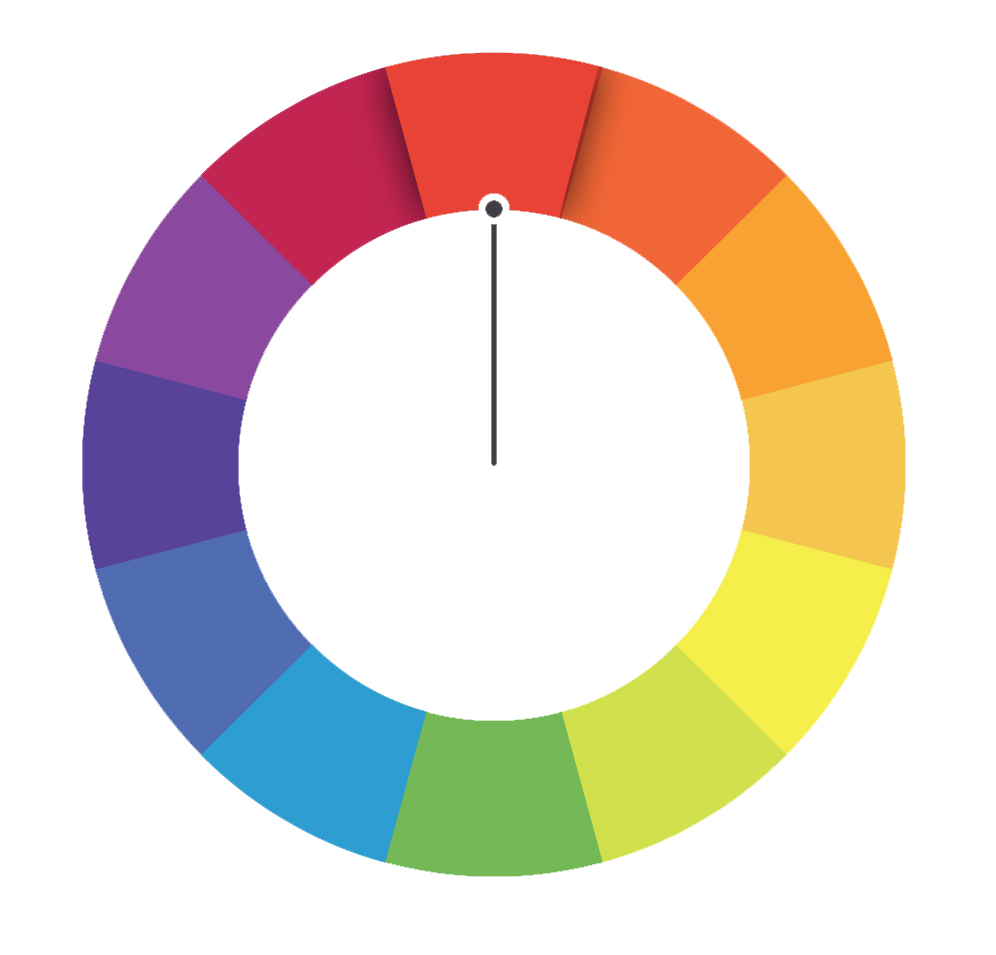
The analogous colors are next in the color wheel. The chosen color and its two colors next to both sides, are the colors that predominate in nature and always work well.
The monochromatic colors are those that have the same dye, but differ in hue, value and saturation. For example, paint samples have several different values of the same color. Using two or more monochromatic colors will achieve an elegant and pleasant effect.
The complementary or contrast. The complementary is responsible for neutralizing its opponent if you want to balance a clip. Some 180º in a straight line is always the color that neutralizes that unwanted color. There are more or less saturated colors that need more of their counterpart in certain shades, this would be basic, although as a general rule you have to use it in the same amount. It does not exist in color to subtract color or remove a color, its complementary is added to neutralize that color.
Complementaries split instead of choosing complementary colors or double contraries choose the two adjacent colors of the chosen color, do not completely cancel the opposite color, you leave a predominant tone.
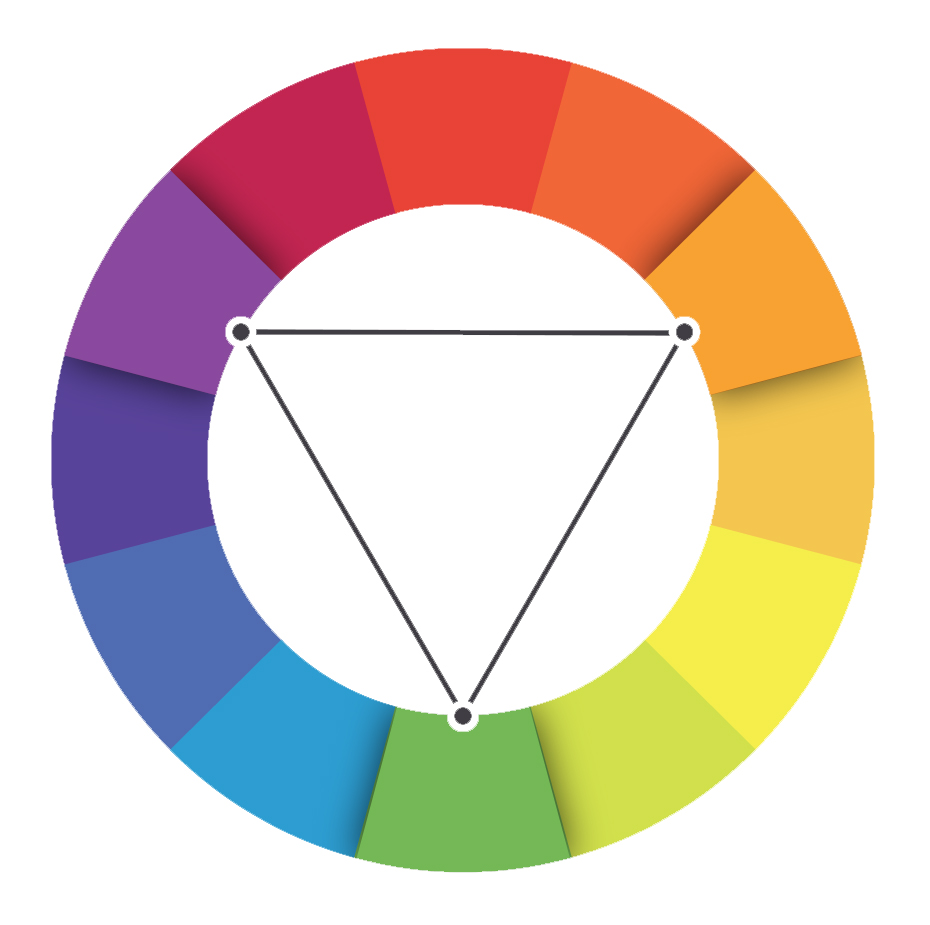
The next thing we have are the triads. They are color harmonies that work with 120º angles in the chromatic circle to join 3 colors, they are stable and complementary colors. The harmony would originate form the yellow, red and blue, the basic.
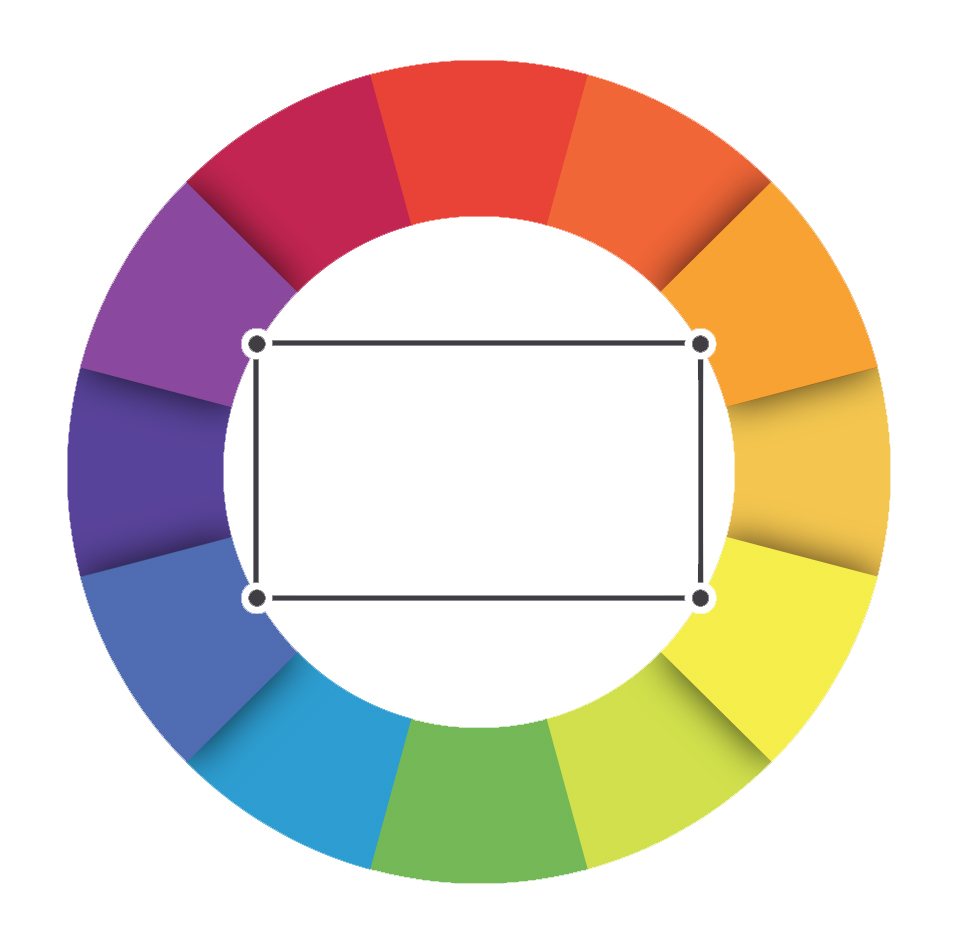
The tetrads are combinations of chords of four colors, not to be confused with using two complementary pairs (here an angle of 90º) is more complicated to work with them in color correction. There are harmonies of six colors in which, in addition to the 4 colors, chromatic chiaroscuro enters, there are buildings constructed with these patterns.
Saturation, Value and Alpha
Saturation, Value and Alpha are created by adding black, white and gray to the chosen color. Its could be very useful for web design and for matching colors. You can try it on our Html Color Picker.
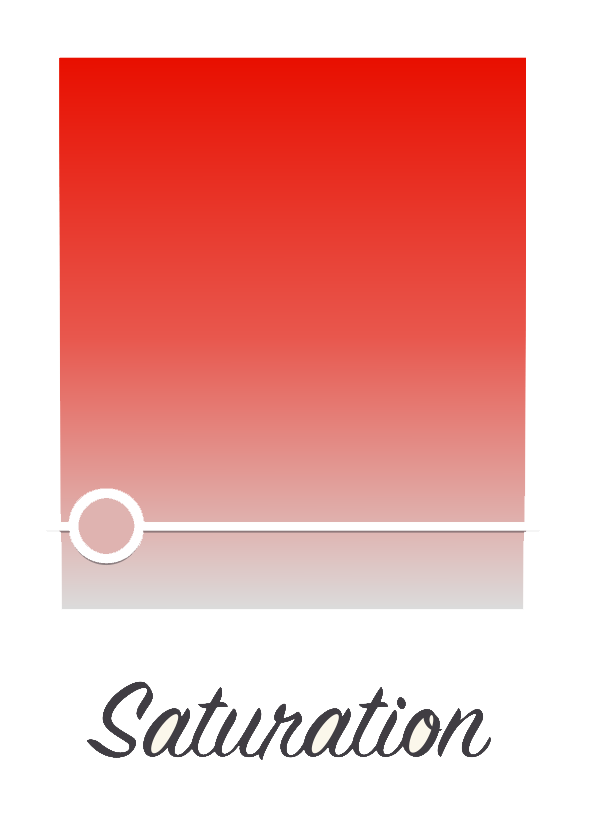
Saturation
The Saturations on colors are produced by adding gray to the color you have chosen and due to that action, the color goes from the original to nearly gray.
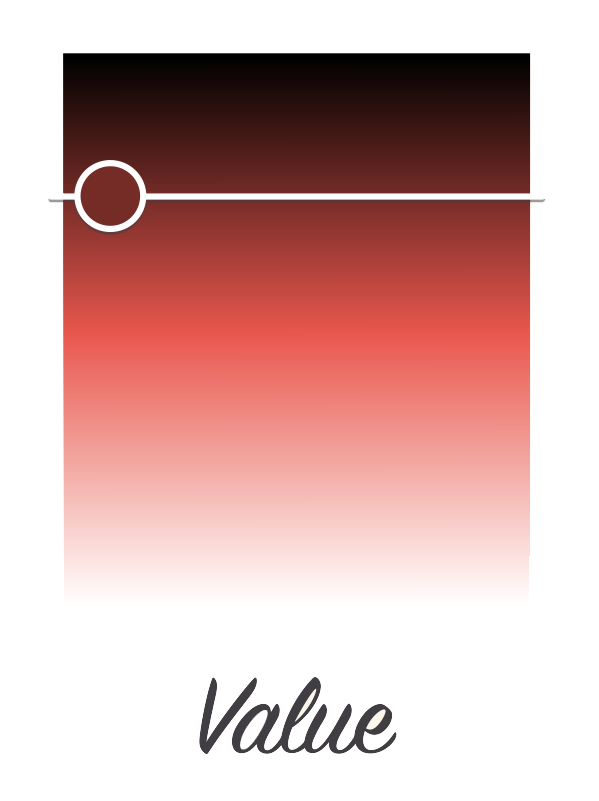
Value
The Value on colors are produced by adding black to the color you have chosen and due to that action, the color goes from the original to nearly black.
Alpha
The Alpha on colors are produced by adding white to the color you have chosen and due to that action, the color goes from the original to nearly white.
Choose your colors, Learn and Create!
Ran out of imagination? Explore our color picker and choose the perfect color for your project. RGB, HEX, HSL, CMYK, we’ve got you covered. Our color picker is smart enough to understand all color codes.
HEX
RGB
HSL
We got hundreds of color combinations! Check out our color chart page to get inspired. Explore flat design colors, Google Material design, fluent colors, metro design scheme, all with HEX and RGB color codes.
We have created a wonderful section to share your color palettes and we also did an awesome color palette creator for you to create the most epic palettes ever. Show us your talent!
Dont know how to create gradients? No problem, with our gradients and gradients generator you would realize how easy and beautiful is to create gradients. Take a look!
What are the 8 HTML Color Values?
Now we are talking about the 8 HTML color values (HEX, RGB, RGBA, HSL, HSLA, HSV, HWB, CMYK).
The HEX Color Value is represented in hexadecimal, so the range goes from 00 to FF for each of them. The code is expressed as follows: #RRGGBB, each of the 2-digit values being the range of each of the 3 colors, with which we choose the final value that represents each color.
The RGB Color Value, Red — Green — Blue, is based on mixing these 3 colors to get the full range. Each of the colors takes a value between 0 and 255, a total of 256, with which a total of 256 x 256 x 256 is achieved = 16,777,216 different colors. Mixing these three colors would give you a rgb color code represented like this RGB(23,34,255).
The RGBA Color Value, Red — Green — Blue — Alpha that add a new factor, the alpha channel, that is, the opacity or transparency that follows the same percentage scheme: 0% represents absolute transparency and 100% represents absolute opacity which is the way we traditionally see colors.
The HSL Color Value, This model includes two additional parameters to the hue or chroma to obtain the color, which are saturation or brightness or tone. Hence its acronym: HSL (H — hue or hue, S — saturation or saturation, L — luminosity or luminosity / tone).
The HSLA Color Value, (H — hue or hue, S — saturation or saturation, L — luminosity or luminosity / tone — A — ALPHA), is a system is not a system that has been commonly used in web design, but it is used in other areas such as photographic editing or design (in general).
The HSV Color Value includes two additional parameters to the hue or chroma to obtain the color, which are saturation and value. Hence its acronym: HSV (H — hue or hue, S — saturation or saturation, V — value or value).
The HWB Color Value, (Hue-Whiteness-Blackness), is very similar to the HSV (Hue, Saturation, Value) and HSL (Hue, Saturation, Lightness), except that neither HSV nor HSL provides saturation for whiteness.
The CMYK Color Value is a subtractive model and is used in printing from pigments of three basic colors: C — cyan, M — magenta and Y — yellow. The K comes from the black, since the combination of the three previous ones produces a black little pure.
FOR MORE INFORMATION VISIT THE LINKS THAT ARE IN THE TEXT OR VISIT OUR COLOR THEORY.
| Color Name | Color Code | Color Name | Color Code |
|---|---|---|---|
| Red | #FF0000 | White | #FFFFFF |
| Cyan | #00FFFF | Silver | #C0C0C0 |
| Blue | #0000FF | Gray | #808080 |
| DarkBlue | #0000A0 | Black | #000000 |
| LightBlue | #ADD8E6 | Orange | #FFA500 |
| Purple | #800080 | Brown | #A52A2A |
| Yellow | #FFFF00 | Maroon | #800000 |
| Lime | #00FF00 | Green | #008000 |
| Magenta | #FF00FF | Olive | #808000 |
Common Colors
What better way to help you find your perfect color than giving you the common colors of this time . Take a look and good luck!