- Show Error Messages In HTML Forms (Simple Examples)
- TABLE OF CONTENTS
- DOWNLOAD & NOTES
- QUICK NOTES
- EXAMPLE CODE DOWNLOAD
- DISPLAY ERROR MESSAGES
- EXAMPLE 1) DEFAULT ERROR DISPLAY
- EXAMPLE 2) SHOW ERRORS AS-YOU-TYPE
- EXAMPLE 3) DISPLAY ERROR MESSAGES IN POPUP
- EXAMPLE 4) SHOW ERROR MESSAGE UNDER FIELD
- EXTRA BITS & LINKS
- LINKS & REFERENCES
- THE END
- Отладка HTML
- Отладка — это не страшно
- HTML и отладка
- Толерантный код
- Активное обучение: Знакомство с толерантным кодом
- Валидация HTML
- Активное обучение: Валидируем HTML-документ
- Работа с сообщениями об ошибках
- Заключение
- В этом модуле
- Found a content problem with this page?
Show Error Messages In HTML Forms (Simple Examples)
Welcome to a quick tutorial on how to show error messages in HTML forms. This is probably one of the major bugbears for some beginners, how do we handle and show error messages for HTML forms?
There are no fixed ways to show errors in HTML forms, but the common methods to display error messages are:
- Simply add checking attributes to the HTML form fields, and the browser will automatically show the errors. For example,
- Use Javascript to show custom error messages as the user types in the fields.
- Collectively show all error messages in a popup box when the user submits an invalid form.
- Show error messages below the invalid fields.
That covers the broad basics, let us walk through detailed examples in this guide – Read on!
ⓘ I have included a zip file with all the source code at the start of this tutorial, so you don’t have to copy-paste everything… Or if you just want to dive straight in.
TABLE OF CONTENTS
DOWNLOAD & NOTES
Firstly, here is the download link to the example code as promised.
QUICK NOTES
If you spot a bug, feel free to comment below. I try to answer short questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming.
EXAMPLE CODE DOWNLOAD
Click here to download all the example source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
DISPLAY ERROR MESSAGES
All right, let us now get into the various examples of displaying error messages in an HTML form.
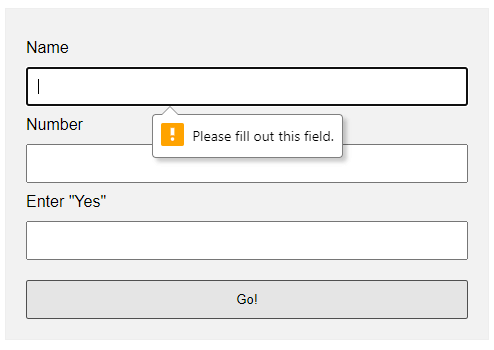
EXAMPLE 1) DEFAULT ERROR DISPLAY
Oh no, displaying error messages is SO DIFFICULT! Not. Just add the form checking attributes to the fields:
- required Self-explanatory. A required field that cannot be left blank.
- min-length max-length The minimum and maximum number of characters allowed.
- min max For number fields only, the minimum and maximum allowed values.
- pattern This field must match the custom pattern. Will leave a link in the extras section below if you want to learn more.
Yes, that’s all. The browser will do the rest of the magic.
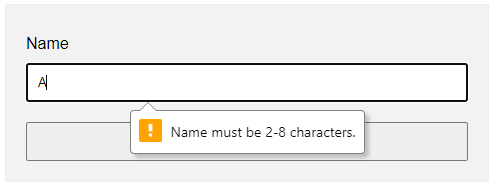
EXAMPLE 2) SHOW ERRORS AS-YOU-TYPE
This one is a little naggy and requires some Javascript. A couple of functions and properties to take note of here:
- document.getElementById(«ID») Get element by ID. Captain Obvious.
- FIELD.addEventListener(«input», FUNCTION) Run this function whenever the user types something in the field.
- FIELD.validity.tooLong FIELD.validity.tooShort FIELD.validity.valueMissing We can actually target various invalid statuses and show different messages. Will leave a link in the extras section below to the full list.
- FIELD.setCustomValidity(«MESSAGE») and FIELD.reportValidity() Show custom error message.
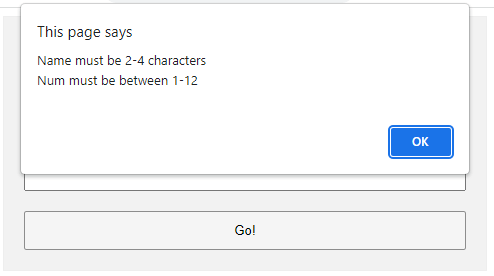
EXAMPLE 3) DISPLAY ERROR MESSAGES IN POPUP
- A novalidate has been added to the tag. This disables the default browser form checking, and we do our own in Javascript using onsubmit=»return check()» .
- The Javascript is pretty long-winded but straightforward.
- Use var error = «» to collect all the error messages.
- Fetch the field we want to check field = document.getElementById(«ID») .
- Add a message if it is invalid if (!field.checkValidity()) < error += "ERROR"; >
- That’s all, repeat the check for all fields.
- Lastly, show the error message if not empty and don’t allow the form submission if (error !=»»)
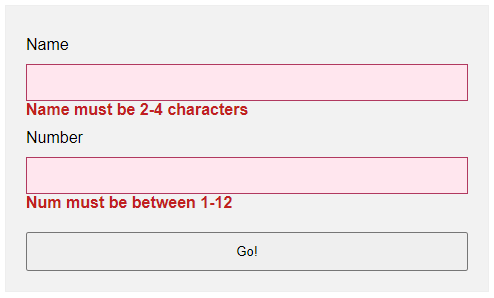
EXAMPLE 4) SHOW ERROR MESSAGE UNDER FIELD
.err < background: #ffe6ee; border: 1px solid #b1395f; >.emsg NumberLastly, this is pretty much similar to the popup example.
- Use novalidate and onsubmit to do our own customization.
- But instead of showing in a popup, we attach a below all fields.
- On an invalid input, we show the error message in the instead.
EXTRA BITS & LINKS
That’s all for the tutorial, and here is a small section on some extras and links that may be useful to you.
LINKS & REFERENCES
THE END
Thank you for reading, and we have come to the end. I hope that it has helped you to better understand, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
Отладка HTML
Написать HTML — здорово, но как понять, где ошибка, когда что-то не работает? В этой статье описаны несколько инструментов, которые помогают искать и исправлять ошибки в HTML.
Что нужно знать: Базовые знания HTML на уровне Начало работы с HTML, Основы редактирования текста в HTML, и Создание гиперссылок. Чему вы научитесь: Искать проблемы в HTML с помощью инструментов отладки. Отладка — это не страшно
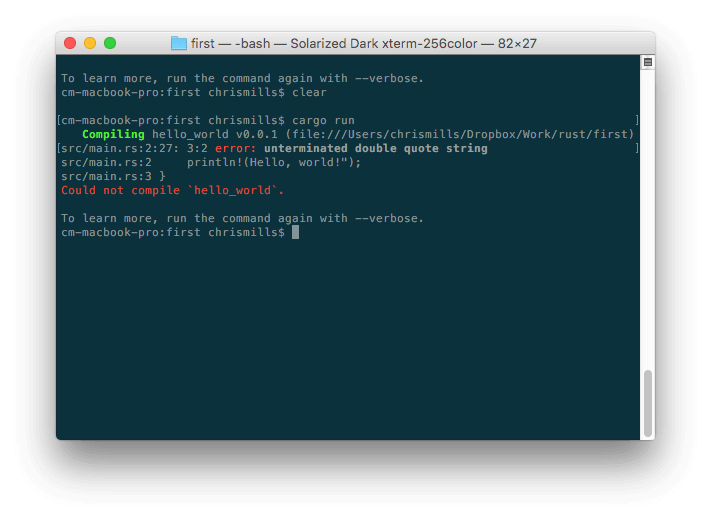
Во время написания какого-нибудь кода, обычно все идёт хорошо, пока не появляется тот момент, когда вы совершаете ошибку. Итак, ваш код не работает, или работает не так, как вы задумывали. Если вы попытаетесь скомпилировать неработающую программу на языке Rust, компилятор укажет на ошибку:
В данном случае, сообщение об ошибке понять относительно просто — «unterminated double quote string». Если вы внимательно посмотрите на println!(Hello, world!»); , то заметите, что здесь отсутствует двойная кавычка. Разумеется, сообщения об ошибках могут становиться куда более сложными для понимания по мере роста вашего кода, и даже самые простые случаи могут показаться пугающими для тех, кто ничего не знает о Rust.
Но не бойтесь отладки! Чтобы комфортно писать и отлаживать любой код, нужно понимать язык и его инструменты.
HTML и отладка
HTML не так сложен к пониманию, как Rust. HTML не компилируется в какую-либо другую форму перед тем, как браузер проанализирует это и покажет результат (он является интерпретируемым, а не компилируемым). Синтаксис HTML элементов намного понятнее, чем у «настоящих языков программирования», таких как Rust, JavaScript, или Python (en-US). Способ, которым браузеры читают HTML более толерантен, чем у языков программирования, интерпретирующих свой код строже. Это одновременно и плохо, и хорошо.
Толерантный код
Так что же означает толерантный? В общих чертах, когда вы напортачили в коде, есть два типа ошибок, с которыми вы столкнётесь:
- Синтаксические ошибки (Syntax errors): Это ошибки в правильности написания, как это было выше, в примере с Rust. Такие обычно легко исправлять, в той мере, в какой вы знакомы с синтаксисом языка и знаете, что означают сообщения об ошибках.
- Логические ошибки (Logic errors): Это ошибки, появляющиеся в том случае, если синтаксис корректен, но код не выполняет своего предназначения, то есть программа выполняется неверно. Такие исправлять сложнее, чем синтаксические, поскольку не выводится сообщений, указывающих место, где вы ошиблись.
HTML не страдает от синтаксических ошибок, потому что браузер читает код толерантно, в том смысле, что страницы могут отображаться даже если синтаксические ошибки присутствуют. Браузеры имеют встроенные правила по интерпретации неверно написанной разметки, и вы можете запустить что-либо, даже если вы имели в виду другое. Это может стать настоящей проблемой!
Примечание: HTML читается толерантно, потому что когда веб только появился, было решено позволить людям публиковать контент даже при условии некорректностей в коде, так как это куда более важно, чем уверенность в абсолютно верном синтаксисе. Веб не был бы сейчас так популярен, если бы относился к новичкам строго.
Активное обучение: Знакомство с толерантным кодом
Время изучить природу толерантного кода в HTML.
- Для начала, скачайте наш пример отладки и сохраните локально. Эта демонстрация намеренно написана с ошибками, которые нам предстоит обнаружить.
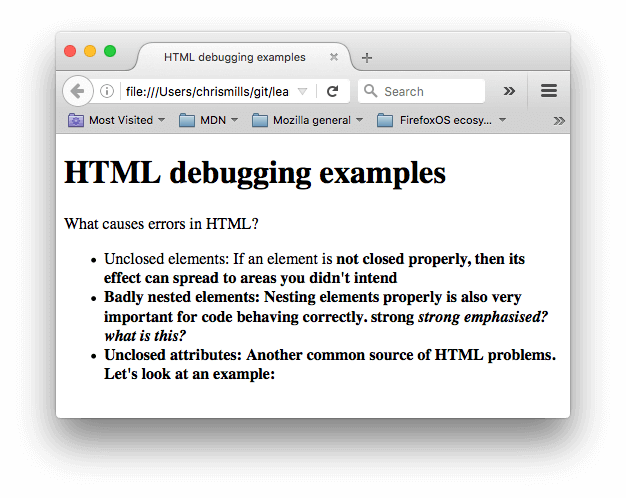
- Далее, откройте её в браузере. Вы увидите нечто вроде этого :
- Сейчас документ выглядит не особо хорошо; Давайте посмотрим в код и выясним почему (Показано только тело документа):
h1>HTML debugging examplesh1> p>What causes errors in HTML? ul> li>Unclosed elements: If an element is strong>not closed properly, then its effect can spread to areas you didn't intend li>Badly nested elements: Nesting elements properly is also very important for code behaving correctly. strong>strong em>strong emphasised?strong> what is this?em> li>Unclosed attributes: Another common source of HTML problems. Let's look at an example: a> ul>
- Рассмотрим проблемы:
- У параграфа и элемента списка не закрыты теги. На изображении выше видно, что разметка не пострадала, так как браузеру легко сделать вывод о том, где заканчивается один элемент и начинается другой.
- Первый элемент также не имеет закрывающего тега. Это уже более проблематично, так как сложно сказать, где элемент должен заканчиваться. На деле, весь оставшийся текст был выделен жирным.
- Следующая часть нарушает правила вложенности: strong strong emphasised? what is this? . В этом случае код тоже сложно проинтерпретировать по причине, описанной выше.
- В атрибуте href отсутствует закрывающая двойная кавычка. Это послужило причиной крупной проблемы — ссылка не воспроизвелась вовсе.
- Сейчас же посмотрим, как браузер сгенерировал собственную разметку, в противовес исходной разметке документа. Чтобы сделать это, воспользуемся инструментами разработчика. Если вы не знакомы с инструментами разработчика, потратьте несколько минут на Обзор инструментов разработки в браузерах.
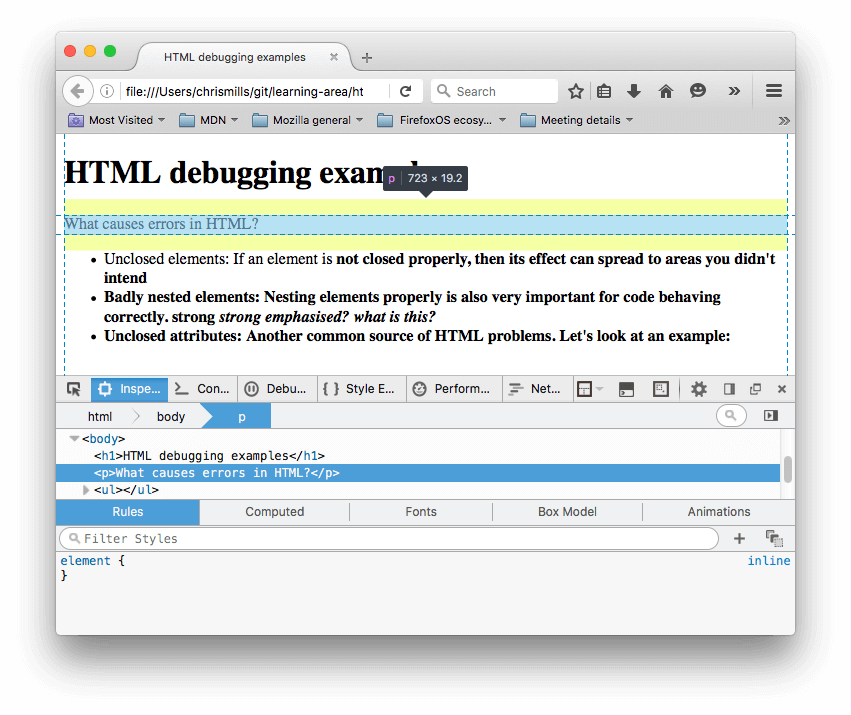
- В DOM инспекторе вы можете увидеть как сгенерировалась новая разметка:
- Используя DOM инспектор, давайте рассмотрим детали нашего кода, чтобы увидеть, как браузер пытается исправить наши ошибки в HTML (мы обозреваем в Firefox; другой современный браузер должен выдать те же результаты):
- Параграфы и элементы списка получены с закрывающими тегами.
- Было неочевидно, где элемент должен был закрыться, так что браузер обернул каждый отдельный блок текста своими собственными тегами strong, причём до самого низа документа!
- Некорректная вложенность была исправлена браузером следующим образом:
strong>strong em>strong emphasised?em> strong> em> what is this?em>
li> strong>Unclosed attributes: Another common source of HTML problems. Let's look at an example: strong> li>
Валидация HTML
Из примера выше ясно, что стоит проверять валидность HTML. В простом примере сверху можно просто просмотреть весь код и найти ошибки, но как быть с огромными, сложными страницами?
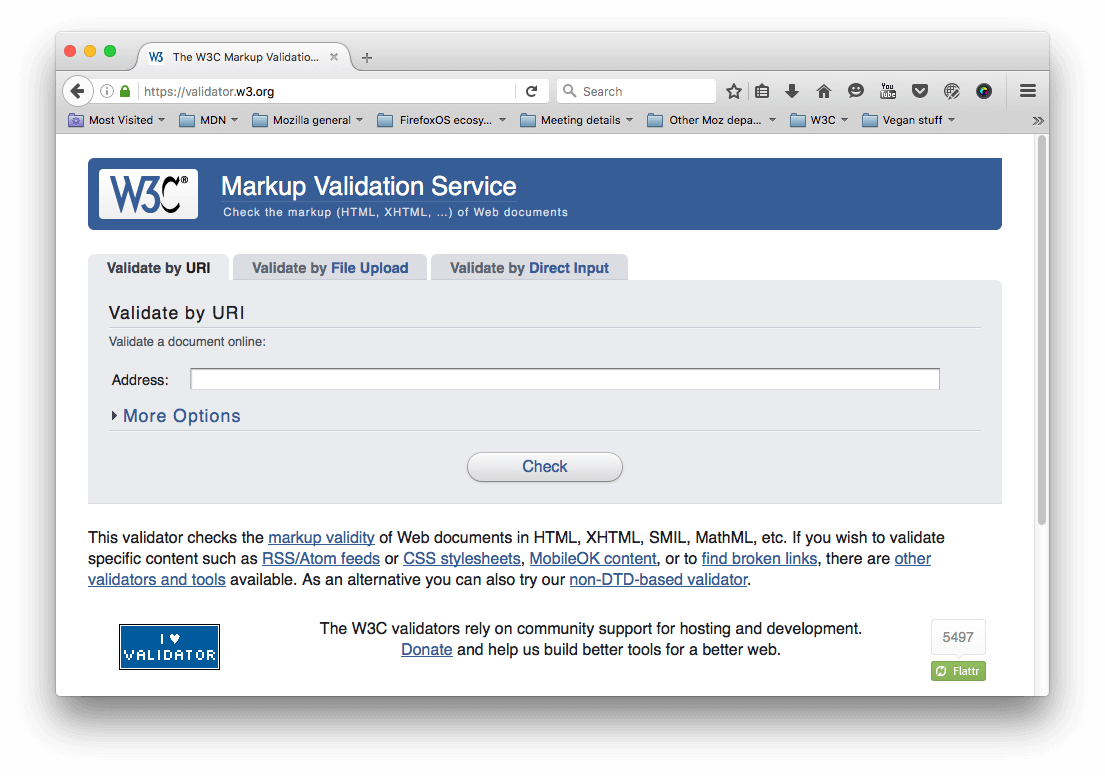
Лучше всего проверить страницу в сервисе валидации разметки. Его создал и поддерживает W3C — организация, которая занимается спецификациями HTML, CSS и других веб-технологий. Сервис проверит ваш HTML и составит отчёт по ошибкам в нем.
HTML можно проверить по адресу, загрузив файл или напрямую ввести код HTML.
Активное обучение: Валидируем HTML-документ
- Откройте сервис валидации разметки в браузере.
- Перейдите в режим Validate by Direct Input.
- Скопируйте весь код документа (не только body) и вставьте в место для ввода.
- Нажмите на Check (проверить).
Вы увидите список ошибок и другую информацию.
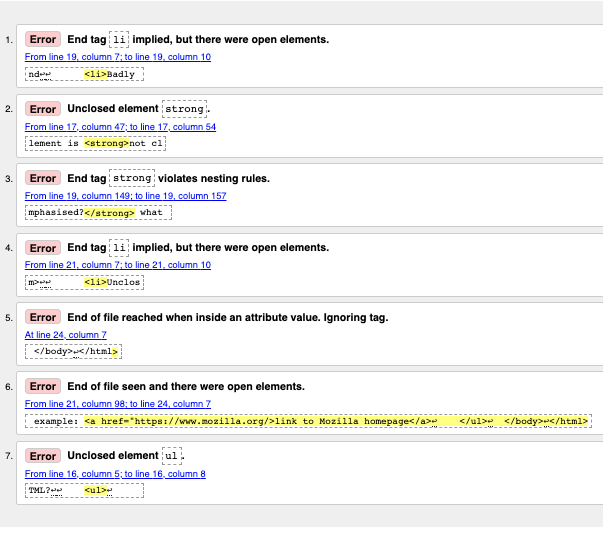
Работа с сообщениями об ошибках
Обычно сразу ясно, что значат сообщения, но иногда приходится постараться, чтобы понять, в чем дело. Сейчас мы пройдёмся по всем ошибкам и разберём, что они значат. Обратите внимание, что в сообщениях указаны строка и столбец кода, чтобы ошибки было проще искать.
Если некоторые ошибки кажутся вам странными, начните исправление с остальных и проверьте документ ещё раз. Иногда одна ошибка ломает большую часть документа.
Когда вы увидите эту надпись, в вашем документе больше нет ошибок:
Заключение
Теперь вы умеете отлаживать HTML. С новыми знаниями вам будет проще разобраться и в отладке более сложных языков — например, CSS и JavaScript. На этом мы заканчиваем вводный модуль курса HTML — время попробовать свои силы в упражнениях.
В этом модуле
Found a content problem with this page?
This page was last modified on 21 июн. 2023 г. by MDN contributors.
Your blueprint for a better internet.