- CSS Padding
- CSS Padding
- Padding — Individual Sides
- Example
- Padding — Shorthand Property
- Example
- Example
- Example
- Example
- Padding and Element Width
- Example
- Example
- More Examples
- All CSS Padding Properties
- Как в html сделать отступ текста?
- Навигация по статье:
- Отступ текста в HTML при помощи margin
- Отступ текста в HTML при помощи padding
- padding
- Синтаксис
- Значения
- padding¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- padding
- Синтаксис
- Значения
- Объектная модель
- Браузеры
CSS Padding
Padding is used to create space around an element’s content, inside of any defined borders.
CSS Padding
The CSS padding properties are used to generate space around an element’s content, inside of any defined borders.
With CSS, you have full control over the padding. There are properties for setting the padding for each side of an element (top, right, bottom, and left).
Padding — Individual Sides
CSS has properties for specifying the padding for each side of an element:
All the padding properties can have the following values:
- length — specifies a padding in px, pt, cm, etc.
- % — specifies a padding in % of the width of the containing element
- inherit — specifies that the padding should be inherited from the parent element
Note: Negative values are not allowed.
Example
Set different padding for all four sides of a element:
Padding — Shorthand Property
To shorten the code, it is possible to specify all the padding properties in one property.
The padding property is a shorthand property for the following individual padding properties:
If the padding property has four values:
- padding: 25px 50px 75px 100px;
- top padding is 25px
- right padding is 50px
- bottom padding is 75px
- left padding is 100px
Example
Use the padding shorthand property with four values:
If the padding property has three values:
- padding: 25px 50px 75px;
- top padding is 25px
- right and left paddings are 50px
- bottom padding is 75px
Example
Use the padding shorthand property with three values:
If the padding property has two values:
- padding: 25px 50px;
- top and bottom paddings are 25px
- right and left paddings are 50px
Example
Use the padding shorthand property with two values:
If the padding property has one value:
Example
Use the padding shorthand property with one value:
Padding and Element Width
The CSS width property specifies the width of the element’s content area. The content area is the portion inside the padding, border, and margin of an element (the box model).
So, if an element has a specified width, the padding added to that element will be added to the total width of the element. This is often an undesirable result.
Example
Here, the element is given a width of 300px. However, the actual width of the element will be 350px (300px + 25px of left padding + 25px of right padding):
To keep the width at 300px, no matter the amount of padding, you can use the box-sizing property. This causes the element to maintain its actual width; if you increase the padding, the available content space will decrease.
Example
Use the box-sizing property to keep the width at 300px, no matter the amount of padding:
More Examples
Set the left padding
This example demonstrates how to set the left padding of aelement.
Set the right padding
This example demonstrates how to set the right padding of aelement.
Set the top padding
This example demonstrates how to set the top padding of aelement.
Set the bottom padding
This example demonstrates how to set the bottom padding of aelement.
All CSS Padding Properties
Property Description padding A shorthand property for setting all the padding properties in one declaration padding-bottom Sets the bottom padding of an element padding-left Sets the left padding of an element padding-right Sets the right padding of an element padding-top Sets the top padding of an element Как в html сделать отступ текста?
Рассмотрим несколько способов как сделать отступ текста в HTML.
Навигация по статье:
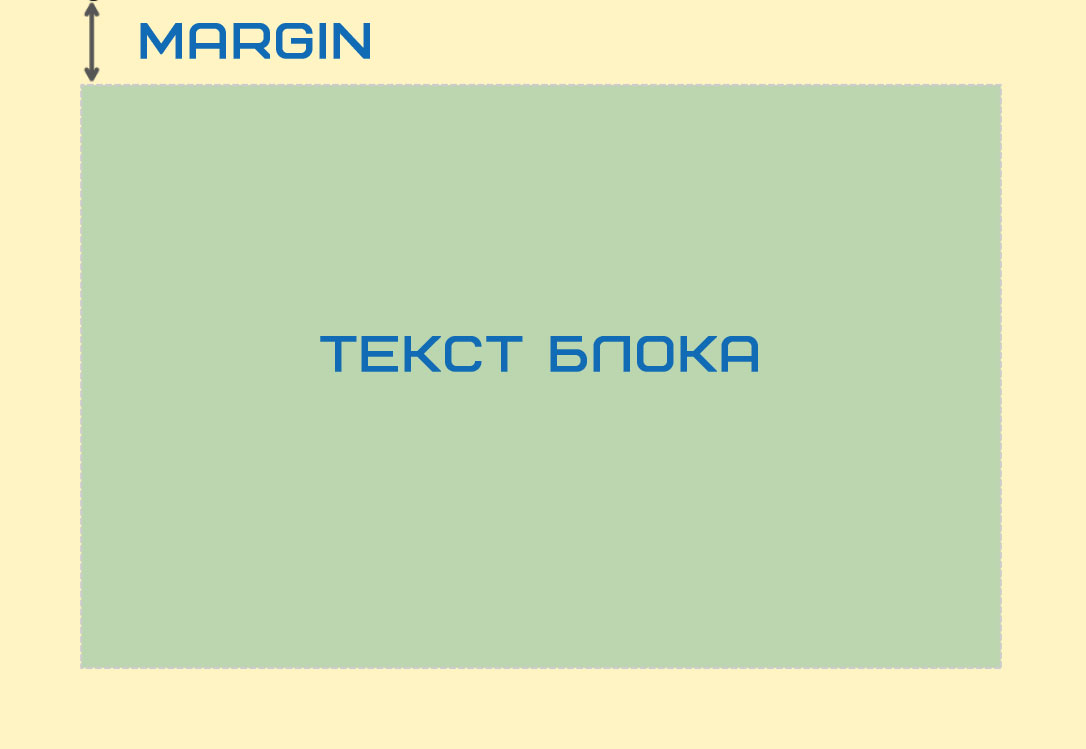
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока , тег таблицы , абзаца , секции и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
Если вы не создаёте страницу с нуля, а редактируете уже существующую, то можно не задавать новый класс, а определить уже имеющийся класс или идентификатор. Как это сделать показано в этой статье:
«Как определить ID и класс элемента на странице?»При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
padding
Свойство padding устанавливает внутренние отступы/поля со всех сторон элемента. Область отступов это пространство между содержанием элемента и его границей. Отрицательные значения не допускаются.
Свойство padding краткая форма записи свойств, чтобы не писать отдельное правило для каждой стороны ( padding-top , padding-right , padding-bottom , padding-left ).
- padding-bottom (en-US): 0
- padding-left : 0
- padding-right : 0
- padding-top (en-US): 0
- padding-bottom (en-US): процент, как указан, или абсолютная длина
- padding-left : процент, как указан, или абсолютная длина
- padding-right : процент, как указан, или абсолютная длина
- padding-top (en-US): процент, как указан, или абсолютная длина
Синтаксис
/* Применяется для всех 4 сторон */ padding: 1em; /* По вертикали | По горизонтали */ padding: 5% 10%; /* Сверху | По горизонтали | Снизу */ padding: 1em 2em 2em; /* Сверху | Справа | Снизу | Слева */ padding: 2px 1em 0 1em; /* Глобальные значения */ padding: inherit; padding: initial; padding: unset;
Значения
Укажите одно, два, три или четыре следующих значения:
Устанавливает неотрицательный, фиксированный размер. Подробнее в разделе .
Относительно ширины родительского блока.
padding¶
Свойство padding устанавливает значение полей вокруг содержимого элемента.
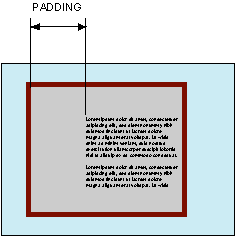
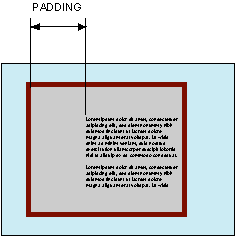
Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить поля только для указанных сторон.
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
/* Apply to all four sides */ padding: 1em; /* vertical | horizontal */ padding: 5% 10%; /* top | horizontal | bottom */ padding: 1em 2em 2em; /* top | right | bottom | left */ padding: 5px 1em 0 1em; /* Global values */ padding: inherit; padding: initial; padding: unset;Значения¶
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
Табл. 1. Зависимость от числа значений
Число значений Результат 1 Поля будут установлены одновременно от каждого края элемента. 2 Первое значение устанавливает поля от верхнего и нижнего края, второе — от левого и правого. 3 Первое значение задает поле от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. 4 Поочередно устанавливается поля от верхнего, правого, нижнего и левого края. Величину полей можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. При указании поля в процентах, значение считается от ширины родителя элемента.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
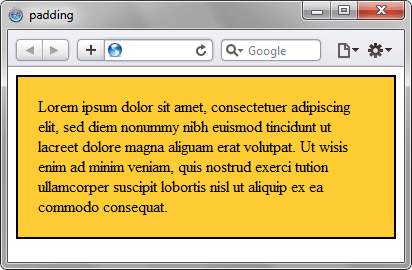
html> head> meta charset="utf-8" /> title>paddingtitle> style> .layer background: #fc3; /* Цвет фона */ border: 2px solid black; /* Параметры рамки */ padding: 20px; /* Поля вокруг текста */ > style> head> body> div class="layer"> Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь. div> body> html>padding
Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле слева от текста
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
padding: [значение | проценты] | inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
Табл. 1. Зависимость от числа значений
Число значений Результат 1 Поля будут установлены одновременно от каждого края элемента. 2 Первое значение устанавливает поля от верхнего и нижнего края, второе — от левого и правого. 3 Первое значение задает поле от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. 4 Поочередно устанавливается поля от верхнего, правого, нижнего и левого края. Величину полей можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя. При указании поля в процентах, значение считается от ширины родителя элемента.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства padding
Объектная модель
[window.]document.getElementById(» elementID «).style.paddingБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .