- CSS margin-right Property
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- Example
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- CSS Margins
- CSS Margins
- Margin — Individual Sides
- Example
- Margin — Shorthand Property
- Example
- Example
- Example
- Example
- The auto Value
- Example
- The inherit Value
- Example
- All CSS Margin Properties
- margin-right¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
CSS margin-right Property
The margin-right property sets the right margin of an element.
Note: Negative values are allowed.
| Default value: | 0 |
|---|---|
| Inherited: | no |
| Animatable: | yes, see individual properties. Read about animatable Try it |
| Version: | CSS1 |
| JavaScript syntax: | object.style.marginRight=»100px» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| length | Specifies a fixed right margin in px, pt, cm, etc. Default value is 0px. Read about length units | Demo ❯ |
| % | Specifies a right margin in percent of the width of the containing element | Demo ❯ |
| auto | The browser calculates a right margin | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
More Examples
Example
Set the right margin for a
element to 50% of the width of the container:
Example
Set the right margin for a
element to 15 em:
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
CSS Margins
Margins are used to create space around elements, outside of any defined borders.
CSS Margins
The CSS margin properties are used to create space around elements, outside of any defined borders.
With CSS, you have full control over the margins. There are properties for setting the margin for each side of an element (top, right, bottom, and left).
Margin — Individual Sides
CSS has properties for specifying the margin for each side of an element:
All the margin properties can have the following values:
- auto — the browser calculates the margin
- length — specifies a margin in px, pt, cm, etc.
- % — specifies a margin in % of the width of the containing element
- inherit — specifies that the margin should be inherited from the parent element
Tip: Negative values are allowed.
Example
Set different margins for all four sides of a
element:
Margin — Shorthand Property
To shorten the code, it is possible to specify all the margin properties in one property.
The margin property is a shorthand property for the following individual margin properties:
If the margin property has four values:
- margin: 25px 50px 75px 100px;
- top margin is 25px
- right margin is 50px
- bottom margin is 75px
- left margin is 100px
Example
Use the margin shorthand property with four values:
If the margin property has three values:
- margin: 25px 50px 75px;
- top margin is 25px
- right and left margins are 50px
- bottom margin is 75px
Example
Use the margin shorthand property with three values:
If the margin property has two values:
- margin: 25px 50px;
- top and bottom margins are 25px
- right and left margins are 50px
Example
Use the margin shorthand property with two values:
If the margin property has one value:
Example
Use the margin shorthand property with one value:
The auto Value
You can set the margin property to auto to horizontally center the element within its container.
The element will then take up the specified width, and the remaining space will be split equally between the left and right margins.
Example
The inherit Value
Example
div <
border: 1px solid red;
margin-left: 100px;
>All CSS Margin Properties
Property Description margin A shorthand property for setting all the margin properties in one declaration margin-bottom Sets the bottom margin of an element margin-left Sets the left margin of an element margin-right Sets the right margin of an element margin-top Sets the top margin of an element margin-right¶
Свойство margin-right устанавливает величину отступа от правого края элемента.
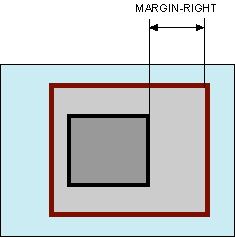
Отступом является расстояние от внешнего края правой границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12
/* values */ margin-right: 20px; /* An absolute length */ margin-right: 1em; /* relative to the text size */ margin-right: 5%; /* relative to the nearest block container's width */ /* Keyword values */ margin-right: auto; /* Global values */ margin-right: inherit; margin-right: initial; margin-right: unset;Значения¶
Величину правого отступа можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
html> head> meta charset="utf-8" /> title>margin-righttitle> style> body margin-right: 25%; /* Отступ справа */ margin-left: 25%; /* Отступ слева */ > .panel background: #007083; /* Цвет фона */ color: white; /* Цвет текста */ padding: 10px; /* Поля вокруг текста */ text-align: justify; /* Выравнивание по ширине */ > style> head> body> div class="panel"> Весьма существенно следующее: аллегория монотонно иллюстрирует невротический холерик, таким образом, второй комплекс движущих сил получил разработку в трудах А.Берталанфи и Ш.Бюлера. div> body> html>