Html code for web layout
- HTML Tutorial
- HTML Introduction
- HTML full form
- HTML Editors
- HTML Comments
- HTML Basics
- HTML Layout
- HTML Elements
- HTML Heading
- HTML Paragraphs
- HTML Text Formatting
- HTML Quotations
- HTML Color Styles and HSL
- HTML Links
- HTML Images
- HTML Tables
- HTML Lists
- HTML Block and Inline Elements
- HTML Iframes
- HTML File Paths
- HTML Viewport meta tag for Responsive Web Design
- HTML Computer Code Elements
- HTML Entities
- HTML Charsets
- HTML | URL Encoding
- HTML | Deprecated Tags
- HTML Attributes
- HTML | accept Attribute
- HTML accept-charset Attribute
- HTML accesskey Attribute
- HTML| action Attribute
- HTML align Attribute
- HTML alt attribute
- HTML | async Attribute
- HTML input autocomplete Attribute
- HTML autocomplete Attribute
- HTML autofocus Attribute
- HTML input autofocus Attribute
- HTML autofocus Attribute
- HTML autofocus Attribute
- HTML Attributes Complete Reference
- DOM (Document Object Model)
- HTML DOM activeElement Property
- HTML DOM anchors Collection
- HTML DOM close() Method
- HTML DOM baseURI Property
- HTML DOM body Property
- HTML DOM createAttribute() Method
- HTML DOM doctype Property
- HTML DOM writeln() Method
- HTML DOM console error() Method
- HTML DOM URL Property
- HTML DOM embeds Collection
- HTML DOM console warn() Method
- HTML DOM console trace() Method
- HTML DOM Complete Reference
- HTML DOM Audio Object
- HTML DOM Video Object
- HTML DOM Video canPlayType( ) Method
- HTML DOM Audio audioTracks Property
- HTML DOM Audio autoplay Property
- HTML DOM Audio buffered Property
- HTML DOM Audio controls Property
- HTML DOM Audio currentSrc Property
- HTML DOM Audio currentTime Property
- HTML DOM Audio defaultMuted Property
- HTML DOM Audio defaultPlaybackRate Property
- HTML DOM Audio duration Property
- HTML DOM Audio ended Property
- HTML DOM Audio loop Property
- HTML DOM Audio/Video Complete Reference
- Introduction to HTML CSS | Learn to Design your First Website in Just 1 Week
- HTML Course | Structure of an HTML Document
- HTML Course First Web Page Printing Hello World
- HTML Course Basics of HTML
- HTML Course : Starting the Project – Creating Directories
- HTML Course Understanding and Building Project Structure
- HTML Course : Creating Navigation Menu
- HTML Course : Building Header of the Website
- HTML Course : Building Main Content – Section 1
- HTML Course | Building Main Content – Section 2
- HTML course | Building Main Content – Section 3
- HTML Course | Building Footer
- HTML Course | Practice Quiz 1
- HTML Course | Practice Quiz 2
- Create a Sticky Social Media Bar using HTML and CSS
- Create a Search Bar using HTML and CSS
- How to create Right Aligned Menu Links using HTML and CSS ?
- How to add a Login Form to an Image using HTML and CSS ?
- How to Create a Tab Image Gallery ?
- How to create a Hero Image using HTML and CSS ?
- How to design Meet the Team Page using HTML and CSS ?
- How to Create an Image Overlay Icon using HTML and CSS ?
- How to Create Browsers Window using HTML and CSS ?
- How to Create Breadcrumbs using HTML and CSS ?
- How to Create Section Counter using HTML and CSS ?
- How to Create Toggle Switch by using HTML and CSS ?
- How to Create a Cutout Text using HTML and CSS ?
- How to make a Pagination using HTML and CSS ?
- HTML Tutorial
- HTML Introduction
- HTML full form
- HTML Editors
- HTML Comments
- HTML Basics
- HTML Layout
- HTML Elements
- HTML Heading
- HTML Paragraphs
- HTML Text Formatting
- HTML Quotations
- HTML Color Styles and HSL
- HTML Links
- HTML Images
- HTML Tables
- HTML Lists
- HTML Block and Inline Elements
- HTML Iframes
- HTML File Paths
- HTML Viewport meta tag for Responsive Web Design
- HTML Computer Code Elements
- HTML Entities
- HTML Charsets
- HTML | URL Encoding
- HTML | Deprecated Tags
- HTML Attributes
- HTML | accept Attribute
- HTML accept-charset Attribute
- HTML accesskey Attribute
- HTML| action Attribute
- HTML align Attribute
- HTML alt attribute
- HTML | async Attribute
- HTML input autocomplete Attribute
- HTML autocomplete Attribute
- HTML autofocus Attribute
- HTML input autofocus Attribute
- HTML autofocus Attribute
- HTML autofocus Attribute
- HTML Attributes Complete Reference
- DOM (Document Object Model)
- HTML DOM activeElement Property
- HTML DOM anchors Collection
- HTML DOM close() Method
- HTML DOM baseURI Property
- HTML DOM body Property
- HTML DOM createAttribute() Method
- HTML DOM doctype Property
- HTML DOM writeln() Method
- HTML DOM console error() Method
- HTML DOM URL Property
- HTML DOM embeds Collection
- HTML DOM console warn() Method
- HTML DOM console trace() Method
- HTML DOM Complete Reference
- HTML DOM Audio Object
- HTML DOM Video Object
- HTML DOM Video canPlayType( ) Method
- HTML DOM Audio audioTracks Property
- HTML DOM Audio autoplay Property
- HTML DOM Audio buffered Property
- HTML DOM Audio controls Property
- HTML DOM Audio currentSrc Property
- HTML DOM Audio currentTime Property
- HTML DOM Audio defaultMuted Property
- HTML DOM Audio defaultPlaybackRate Property
- HTML DOM Audio duration Property
- HTML DOM Audio ended Property
- HTML DOM Audio loop Property
- HTML DOM Audio/Video Complete Reference
- Introduction to HTML CSS | Learn to Design your First Website in Just 1 Week
- HTML Course | Structure of an HTML Document
- HTML Course First Web Page Printing Hello World
- HTML Course Basics of HTML
- HTML Course : Starting the Project – Creating Directories
- HTML Course Understanding and Building Project Structure
- HTML Course : Creating Navigation Menu
- HTML Course : Building Header of the Website
- HTML Course : Building Main Content – Section 1
- HTML Course | Building Main Content – Section 2
- HTML course | Building Main Content – Section 3
- HTML Course | Building Footer
- HTML Course | Practice Quiz 1
- HTML Course | Practice Quiz 2
- Create a Sticky Social Media Bar using HTML and CSS
- Create a Search Bar using HTML and CSS
- How to create Right Aligned Menu Links using HTML and CSS ?
- How to add a Login Form to an Image using HTML and CSS ?
- How to Create a Tab Image Gallery ?
- How to create a Hero Image using HTML and CSS ?
- How to design Meet the Team Page using HTML and CSS ?
- How to Create an Image Overlay Icon using HTML and CSS ?
- How to Create Browsers Window using HTML and CSS ?
- How to Create Breadcrumbs using HTML and CSS ?
- How to Create Section Counter using HTML and CSS ?
- How to Create Toggle Switch by using HTML and CSS ?
- How to Create a Cutout Text using HTML and CSS ?
- How to make a Pagination using HTML and CSS ?
CSS Website Layout
A website is often divided into headers, menus, content and a footer:
There are tons of different layout designs to choose from. However, the structure above, is one of the most common, and we will take a closer look at it in this tutorial.
Header
A header is usually located at the top of the website (or right below a top navigation menu). It often contains a logo or the website name:
Example
Header
Navigation Bar
A navigation bar contains a list of links to help visitors navigating through your website:
Example
/* The navbar container */
.topnav overflow: hidden;
background-color: #333;
>
/* Navbar links */
.topnav a float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
>
/* Links — change color on hover */
.topnav a:hover background-color: #ddd;
color: black;
>
Content
The layout in this section, often depends on the target users. The most common layout is one (or combining them) of the following:
- 1-column (often used for mobile browsers)
- 2-column (often used for tablets and laptops)
- 3-column layout (only used for desktops)
We will create a 3-column layout, and change it to a 1-column layout on smaller screens:
Example
/* Create three equal columns that float next to each other */
.column float: left;
width: 33.33%;
>
/* Clear floats after the columns */
.row:after content: «»;
display: table;
clear: both;
>
/* Responsive layout — makes the three columns stack on top of each other instead of next to each other on smaller screens (600px wide or less) */
@media screen and (max-width: 600px) .column width: 100%;
>
>
Column
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas sit amet pretium urna. Vivamus venenatis velit nec neque ultricies, eget elementum magna tristique.
Column
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas sit amet pretium urna. Vivamus venenatis velit nec neque ultricies, eget elementum magna tristique.
Column
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas sit amet pretium urna. Vivamus venenatis velit nec neque ultricies, eget elementum magna tristique.
Tip: To create a 2-column layout, change the width to 50%. To create a 4-column layout, use 25%, etc.
Tip: Do you wonder how the @media rule works? Read more about it in our CSS Media Queries chapter.
Tip: A more modern way of creating column layouts, is to use CSS Flexbox. However, it is not supported in Internet Explorer 10 and earlier versions. If you require IE6-10 support, use floats (as shown above).
To learn more about the Flexible Box Layout Module, read our CSS Flexbox chapter.
Unequal Columns
The main content is the biggest and the most important part of your site.
It is common with unequal column widths, so that most of the space is reserved for the main content. The side content (if any) is often used as an alternative navigation or to specify information relevant to the main content. Change the widths as you like, only remember that it should add up to 100% in total:
Example
/* Left and right column */
.column.side width: 25%;
>
/* Middle column */
.column.middle width: 50%;
>
/* Responsive layout — makes the three columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) .column.side, .column.middle width: 100%;
>
>
Side
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Main Content
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas sit amet pretium urna. Vivamus venenatis velit nec neque ultricies, eget elementum magna tristique. Quisque vehicula, risus eget aliquam placerat, purus leo tincidunt eros, eget luctus quam orci in velit. Praesent scelerisque tortor sed accumsan convallis.
Side
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Footer
The footer is placed at the bottom of your page. It often contains information like copyright and contact info:
Example
Responsive Website Layout
By using some of the CSS code above, we have created a responsive website layout, which varies between two columns and full-width columns depending on screen width:
Ever heard about W3Schools Spaces? Here you can create your website from scratch or use a template, and host it for free.
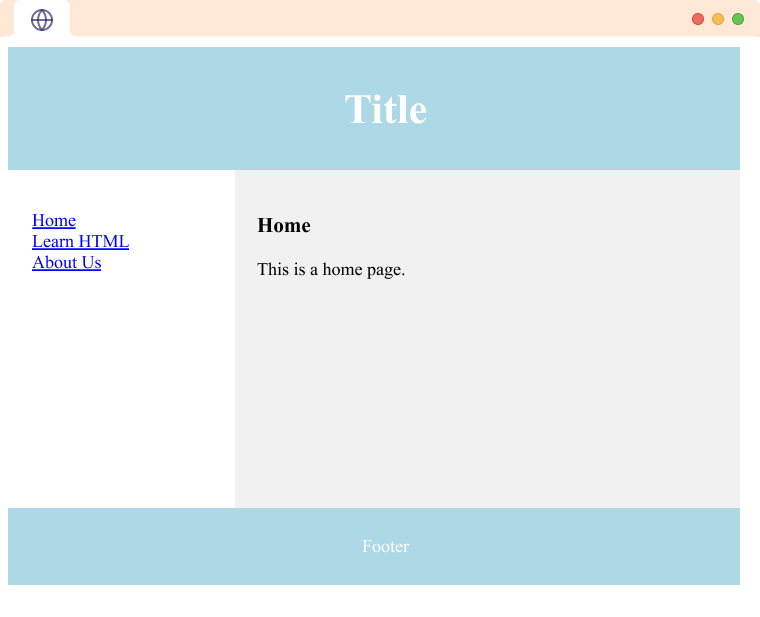
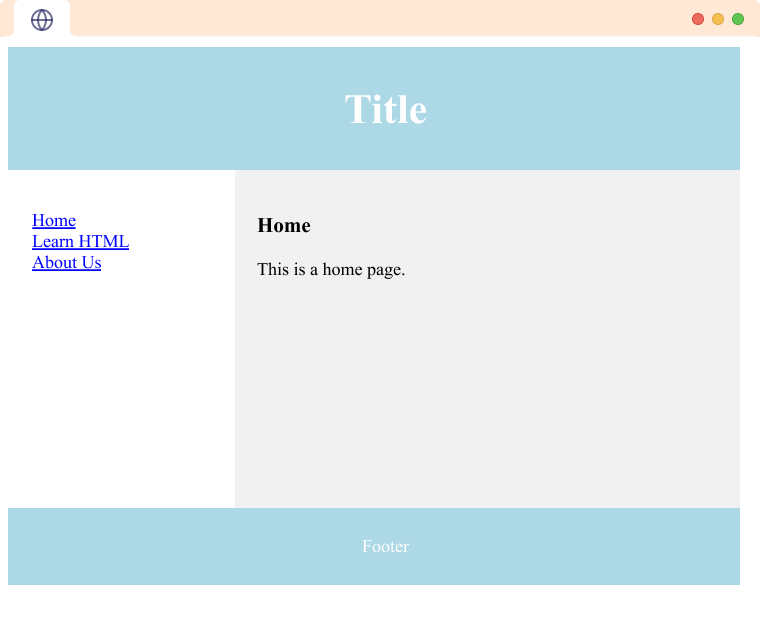
HTML Layout
As you can see we have various contents on the page like heading, footer, the home page, etc in a structured way.
HTML Layout Elements
There are various HTML Layout elements. They are as follows:
tag
A tag defines the document’s header. For example,
Browser output
tag
The tag represents a section of a page that links to other pages or to parts within the page.
tag
The tag in HTML represents a standalone section of content within a document. To learn more visit HTML .
tag
The tag in HTML represents a self-contained piece of content that can be reused.
tag
The tag is used to represent a portion of a document that is indirectly related to the main content. It is most commonly used as a sidebar in the document. To learn more visit HTML .
tag
The HTML tag defines the footer of the HTML document or section. To learn more visit HTML .
tag
The tag provides additional details that the user can view or hide on demand. For example,
The tag defines the visible heading for the element. Here, if we click on Click me the Hidden content will be displayed.
HTML Layout
Let’s create a simple layout using CSS.
In the above example, we have created a with a class box . Inside it, we have a and an element with class yellow and blue respectively. We have used CSS to arrange the elements.
- display: flex — arranges the box next to each other in a row
- height: 200 px — sets the height to 200 pixels
Then, we have also used CSS for the with class blue and yellow .
- width — sets the width of
- height — sets the height of
- background-color — sets the background color of
We’ll learn more about CSS layouts in our CSS tutorials.
Example: HTML Layout
Browser output