- Как встроить мультимедийный контент в страницу сайта. Embed и Iframe
- Что такое Embed
- Что такое Iframe
- Как вставить Embed или Iframe в веб-страницу?
- Embed и копирайт
- Недостатки Embed
- Самый простой вариант
- HTML Tag
- Syntax
- Example of the HTML tag for placing a logo:
- Result
- Example of the HTML tag for placing a audio:
- Example of the HTML tag for placing a video:
- Attributes
- HTML Tag
- Warning
- Suggestion
- Browser Support
- Attributes
- Global Attributes
- Event Attributes
- Related Pages
- Default CSS Settings
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- : Вложение расширенных элементов
- Интерактивный пример
- Атрибуты
- Примечание
- Примеры
- Спецификации
- Поддержка браузерами
- Смотрите также
- Found a content problem with this page?
Как встроить мультимедийный контент в страницу сайта. Embed и Iframe
Для наиболее популярных площадок многие сервисы в поле «Поделиться» предлагают отдельные кнопки. По клику вы напрямую встроите нужный контент без необходимости в дополнительных операциях.
Embed позволяет встраивать мультимедийные элементы из различных веб-сервисов в ваш сайт или блог. В зависимости от особенностей контента веб-сервис может предложить вам либо код Iframe, либо embed.
Современные мультимедийные СМИ все активнее пользуются возможностями, которые предоставляют интернет-сервисы для работы с контентом. Ведь далеко не всегда проще и быстрее создавать материалы в популярных и эффектных форматах только на основе «движка» вашего сайта.
Поэтому порой страницы информационных ресурсов оказываются собраны из множества встроенных в них элементов веб-сервисов. Возможным существование такого «конструктора» делают функции embed и iframe, которые можно назвать основой современного мультимедийного сторителлинга.
Что такое Embed
Это способ заимствовать и задействововать возможности другого веб-ресурса на вашей странице. Благодаря embed, вы встраиваете в свой сайт нужный контент и итоге получаете совершенно полнофункциональный элемент, с которым можно взаимодействовать ровно так же, как и на сайте, откуда он был взят.
Embed — основа популярности любого современного веб-сервиса, поэтому такая возможность есть по умолчанию всегда — примерно рядом с кнопкой «share» или «поделиться». В редких случаях она может скрываться только в платной, премиальной подписке.
Благодаря embed, вы можете разместить у себя на странице:
- видео с видеохостингов: наиболее очевидный плюс такого подхода — отсутствие необходимости хранить объемные файлы на своем сервере. Кроме того, сама площадка видеосервиса становится дополнительным каналом распространения вашего контента;
- интерактивные карты, аннотированные иллюстрации: крайне редкие CMS и самостоятельные «движки» сайтов позволяют создавать сегодня их без обращения к сторонним сервисам;
- тесты и инфографику: всё, что касается взаимодействия с пользователем;
- и многое другое.
Что такое Iframe
Если не вдаваться в технические подробности, для пользователя разницы между Iframe и embed нет. Она исключительно формальная: при помощи Iframe размещается html-конент (например, содержание другой веб-страницы), а embed встраивает внешнее веб-приложение. Поэтому в зависимости от особенностей контента для размещения веб-сервис может предложить вам код либо Iframe, либо embed. Слово embed стало нарицательным для любого встраиваемого контента — неважно, идет ли речь об embed, iframe, либо о других способах.
Как вставить Embed или Iframe в веб-страницу?
Подавляющее большинство систем управления контентом или «движков» сайтов имеют два режима редактора создания постов (страниц) — визуальный и html (иногда называемый «источником» или Source). Первый из них, как вы знаете, предназначен для работы с текстом, код же для вставки нужно размещать, переключившись на второй. Для этого достаточно его просто скопировать из соответствующего поля веб-сервиса и вставить в нужное место страницы.
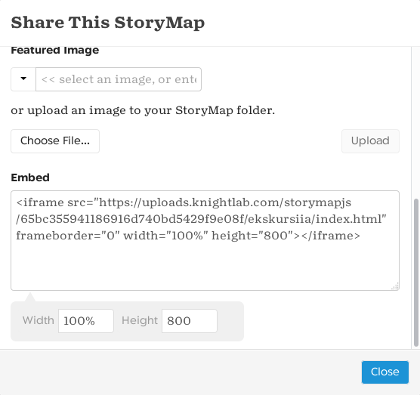
Многие ресурсы также предлагают дополнительные настройки внешнего вида встраиваемого контента — как правило, в них можно задать его размеры и оформление. Впрочем, иногда это можно сделать и просто поменяв соответствующие цифры в строчке кода — например, в полях width и height.
Некоторые современные блоговые площадки вроде Medium уже не имеют html режима создания и редактирования материалов. В этом случае иногда для преобразования контента во встроенный достаточно просто нажать на кнопку с символом кода и вставить в появившееся поле прямую ссылку из адресной строки браузера.
Свои особенности использования embed-контента есть и у самого популярного блогового движка WordPress: на нем работают далеко не все коды. Поэтому целый ряд сервисов для WordPress предлагает их специально оптимизированные варианты. Если же их нет, а типовой код не работает, скорее всего, можно найти специальный плагин, который сделан специально для этой цели сторонними разработчиками.
Наконец, есть сервисы — например, wiki-модули некоторых CMS, которые не предусматривают использование embed в принципе. Понять это можно по отсутствию переключения на html и соответствующих кнопок в панели визуального редактора.
Embed и копирайт
Как правило, пользовательские соглашения популярных социальных сетей и хостингов содержат пункты о том, что они имеют права на использование размещенного контента. Это очень важный момент.
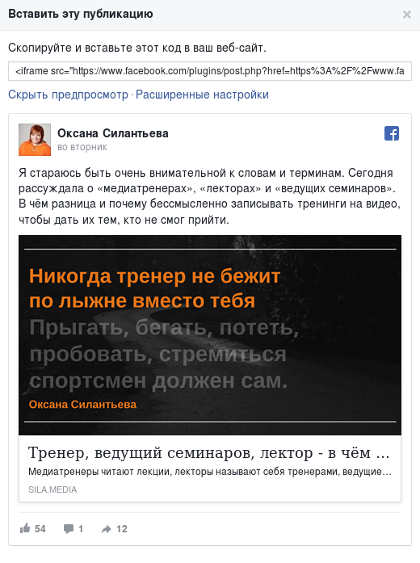
Представим себе, что вы хотите проиллюстрировать свою публикацию о событии фотографиями о нем, которые есть в Twitter, Instagram* или в других социальных сетях. Если вы просто скопируете их и загрузите на страницу своего сайта, тем самым вы возьмёте авторский контент без разрешения.
Если же вы вместо этого воспользуетесь embed-кодом, то это будет просто технической возможностью площадки, которая предусмотрена ею изначально. Кроме того, встроенный в страницу элемент будет обладать всеми ее функциями. Например, через ссылки в сообщении Twitter можно подписаться на автора, сделать ретвит и так далее. То же относится и к другим популярным сервисам.
Таким образом, знание о том, что такое embed, очень важно для любого журналиста или блогера, потому как существенно расширяет его возможности.
Недостатки Embed
При использовании заимствованных объектов на страницах своих сайтов стоит помнить о некоторых связанных с этим ограничениях и неудобствах.
Во-первых, встроенный контент как правило увеличивает время открытия веб-страницы, так как подгружается с внешних ресурсов. Особенно это важно, когда мы имеем дело с «тяжелыми» мультимедийными форматами. Скорость загрузки, в свою очередь, является очень важным показателем для сайта. Если страница открывается очень долго, вы можете просто потерять немалый процент аудитории. Не любят это и поисковые машины, которые в ответ понижают ресурс за неоптимизированное содержимое в результатах поиска.
Во-вторых, embed с некоторых сайтов может быть недоступен для пользователя по причине недоступности для него самого сервиса, где вы разместили информацию. Причин того может быть множество — например, настройки доступа к сайтам, сделанные сетевым администратором корпоративной сети учреждения.
В-третьих, встроенный контент может быть заблокирован и на уровне пользовательского устройства — например, на отображении некоторых элементов сказывается использование в браузере плагинов Ad Block или выключенные Flash Player или Java Script. Не всегда гармонично смотрятся некоторые embed-элементы также на экранах мобильных устройств.
Самый простой вариант
Для наиболее популярных площадок многие сервисы в поле «Поделиться» предлагают отдельные кнопки. По клику по ним (если вы авторизованы в браузере на этих площадках) вы напрямую встроите нужный контент в их страницы без необходимости в дополнительных операциях. И даже, может быть, сможете настроить и внешний вид встраиваемого контента.
HTML Tag
The tag is used as a container for external applications, multimedia and interactive content that the browser doesn’t understand. External plug-ins or special programs must be connected for their proper display. The display of the embedded content depends on the file type, the attributes of the tag, and the plugins installed in the browser.
Although supported by the browsers, the
Use the CSS object-position property to correct the positioning of the embedded object within the element’s frame.
Syntax
The tag is empty, which means that the closing tag isn’t required. But in XHTML, the () tag must be closed ().
Example of the HTML tag for placing a logo:
html> head> title>Title of the document title> head> body> embed src="/uploads/media/default/0001/01/0710cad7a1017902166203def268a0df2a5fd545.png" /> body> html>Result
Example of the HTML tag for placing a audio:
html> html> head> title>Title of the document title> head> body> embed type="audio/mpeg" src="/build/audios/audio.mp3" width="200" height="100"> body> html>Example of the HTML tag for placing a video:
html> html> head> title>Title of the document title> head> body> embed type="video/ogg" src="/build/videos/arcnet.io(7-sec).mp4" width="300" height="200" title="Arcnet.io video"> body> html>Attributes
| Attribute | Value | Description |
|---|---|---|
| align | Specifies the alignment of the embedded content on the page and the way it is wrapped around the text. | |
| left | Aligns to the left. | |
| right | Aligns to the right. | |
| center | Aligns the center. | |
| justify | Aligns to the right and left edges. | |
| height | pixels | Defines the height of the embedded content. |
| pluginspage | URL | Address, from where we can download and install necessary plug-in. |
| src | URL | Indicates the path to the file which will be inserted in the tag. |
| type | MIME-type | Defines the MIME type (specification for the transmission over the network of files of various types) of the embedded content. |
| vspace | pixels | Defines the vertical indent from the embedded content to the surrounding one. |
| width | pixels | Defines the width of the embedded content. |
HTML Tag
The tag defines a container for an external resource, such as a web page, a picture, a media player, or a plug-in application.
Warning
Most browsers no longer support Java Applets and Plug-ins.
ActiveX controls are no longer supported in any browsers.
The support for Shockwave Flash has also been turned off in modern browsers.
Suggestion
To display a picture, it is better to use the tag.
To display HTML, it is better to use the tag.
To display video or audio, it is better to use the and tags.
Browser Support
Attributes
| Attribute | Value | Description |
|---|---|---|
| height | pixels | Specifies the height of the embedded content |
| src | URL | Specifies the address of the external file to embed |
| type | media_type | Specifies the media type of the embedded content |
| width | pixels | Specifies the width of the embedded content |
Global Attributes
Event Attributes
Related Pages
Default CSS Settings
Most browsers will display the element with the following default values:
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
: Вложение расширенных элементов
**HTML-элемент **вставляет расширенный контент в выбранное место документа. Этот контент может быть представлен от внешнего приложения или другого источника интерактивного контента, такого как плагин для браузера, например.
Интерактивный пример
Примечание: Этот раздел посвящён только элементу, который является частью стандарта HTML5, и никак не касается ранних, нестандартизированных его реализаций.
Имейте ввиду, что большинство современных браузеров посчитали устаревшей и удалили поддержку встраивания плагинов, так что использование , как правило, не рекомендуется, если вы хотите, чтобы ваш сайт одинаково работал у всех его пользователей.
| Категории контента | Flow content (en-US) , phrasing content (en-US) , embedded content, interactive content, palpable content. |
|---|---|
| Допустимое содержимое | Отсутствует, это empty element. |
| Пропуск тегов | Должен иметь открывающий тег, закрывающий тег должен быть пропущен |
| Допустимые родители | Любой элемент, который допускает встроенный контент |
| Допустимые ARIA-роли | application (en-US) , document (en-US) , img (en-US) , presentation (en-US) |
| DOM-интерфейс | HTMLEmbedElement (en-US) |
Атрибуты
Атрибуты этого элемента включают все глобальные атрибуты.
Отображает высоту ресурса в CSS пикселях. Это должно быть абсолютное значение; проценты не допустимы.
Ссылка на встраиваемый ресурс.
MIME-тип, используемый для выбора подключаемого модуля для создания экземпляра.
Отображает ширину ресурса в CSS пикселях. Это должно быть абсолютное значение; проценты не допустимы.
Примечание
Вы можете использовать свойство object-position , чтобы настроить расположение встроенного объекта в рамке элемента, а также свойство object-fit , чтобы контролировать регулирование размер объекта в соответствии с рамкой.
Примеры
embed type="video/quicktime" src="movie.mov" width="640" height="480" /> Спецификации
Поддержка браузерами
BCD tables only load in the browser
Примечание: До версии 45, Firefox не отображает содержимое HTML-ресурса, но сообщает о том, что для отображения контента требуется плагин (см. баг 730768).
Смотрите также
Found a content problem with this page?
This page was last modified on 4 мар. 2023 г. by MDN contributors.
Your blueprint for a better internet.