Вместо фреймов
Сейчас все говорят, что фреймы устарели, но я никак не могу найти, что же используется вместо них. Мне надо, чтобы при нажатии линка перезагружался только кусок страницы, а не вся. Как это делается без фреймов?
24 ответа
Просмотрела Аякс — похоже много дополнительного кода навертеть придется. Может можно как-то попроще?
Кажется, ещё можно как-то сделать чтобы текст не отображался на страничке, а при нажатии на ссылку выявлялся.
можно и так, но тогда страница будет загружаться вся, то-есть все будет загружаться за один раз. страница получится большая и будет долго загружаться. поэтому не советую.
но если все равно интересует, то смотри css -> свойство visible. и еще javascript понадобится.
Nadezda, привет! Я тоже уже немного работал с ajax-технологией. Кто-то даже писал что сервис гугловской почты — gmail работает на этой технологии. Я сначала сомневался, но потом нашёл упоминание в настройках почты и мягко говоря офигел. =))
Сейчас работаю с Iframe и очень даже хорошо работает во многих браузерах, таких как Opera, IE и Chrome. На лисе не тестировал, но вроде тоже должно работать хорошо. Поработай пока с Iframe, а потом можно перейти и на аякс. =) Я лично сейчас так и собираюсь сделать.
Кстати, мы с тобой можем сделать это вместе в этой теме! =)
Посмотрела информацию по Iframe- похоже, это то же, что и обычный фрейм, но привязано к странице, а не к окну. Попробую использовать его. Спасибо всем за помощь.
IFRMAE — это обычный плавающий фрейм.
От фреймов отказались лишь потому что возникает проблема индексации сайта поисковыми роботами.
Поясните целесообразность использования фреймов?
Если интересен Ajax, то вам сюда.
Фреймы использовались чтобы не перезагружать страничку целиком, а подменять изменяемые участки.
Если нужно использовать блоки, отображать/прятать их, целесообразно использовать — DIV
newcss, так у ajax подобная проблема с индексацией отдельных страниц, как и у Iframe! =) Тут, мне кажется, дело даже не в том, что использовать, а в том, где использовать! =) К примеру, на сайтах хостинга narod.ru, и ajax и iframe будут равны друг перед другом, как ни крути! =)
Но. Сейчас меняются времена! =) AJAX приходит в нашу жизнь, как намного более совершенная технология, чем обычные фреймы! =) Её возможности могут ничего не значить, а могут и сильно изменить ресурс в лучшую сторону! =) У AJAX’a больше возможностей, чем у фреймов, но вопрос в том нужны ли они. AJAX проявит себя на все 100 процентов в крупных проектах, но для этого его нужно как следует изучить и понять, будет ли он приносить пользу ресурсу или погубит его! =)
Я считаю, что человек должен познакомиться с технологией и всей её скрытой мощью, если такая присутствует, а потом сделать свой выбор! =) Nadezda, я так понимаю, свой выбор сделала! =) Тогда можно считать, что вопрос исчерпан! =)
Чем дальше я делаю свою страничку, тем больше убеждаюсь, что без JavaScript не обойтись. Похоже, всё же придётся задействовать Аякс, чтобы реализовать всю функциональность, которую мне хотелось бы иметь. Фреймы годятся только для самых простых ссылок.
Большое спасибо всем, кто откликнулся.
Тут еще можно поспорить =^_^=. С фреймами эта проблема решается намного сложнее чем с Ajax).
Nadezda сайт это как — автомобиль, имея один завод по производству шин машинку не собрать хорошую. Чтобы сайт был интересным и красивым, здесь нужно подключать множество технологий — ШМТЛ,CSS,JavaScript,Photoshop/CorelDraw,Maya, но использование каждой технологии должно быть обоснованным.
К примеру если делаете домашнюю страничку — то я не вижу смысла использовать там фреймы. Фреймы чаще всего используются в справочных системах), там они целесообразны и обоснованы.
Домашнюю страничку делать неинтересно. Хочется создать по-настоящему красивый и интересный сетевой ресурс.
Чтобы сайт был интересным и красивым, здесь нужно подключать множество технологий — ШМТЛ,CSS,JavaScript,Photoshop/CorelDraw,Maya, но использование каждой технологии должно быть обоснованным.
а Maya тут каким боком? Может еще MathCAD и Cinema4D вспомните?
К примеру если делаете домашнюю страничку — то я не вижу смысла использовать там фреймы. Фреймы чаще всего используются в справочных системах), там они целесообразны и обоснованы.
Что угодно обосновано где угодно, если использование этого «чего-то» имеет смысл. Есть случаи когда фреймы единственный возможный вариант. В данном случае автор топика не пояснила нам с какой целью требуется обновлять именно часть страницы, а не всю сразу. А значит пускай использует то, что ей удобнее — фреймы.
Учитывая, что для использования AJAX требуются более-менее вменяемые познания в области HTML, CSS, DOM, JavaScript, PHP/Perl/Python, то советовать даме этот способ глупо.
Учитывая, что для использования AJAX требуются более-менее вменяемые познания в области HTML, CSS, DOM, JavaScript, PHP/Perl/Python, то советовать даме этот способ глупо.
А причём тут мой пол? Я кстати неплохо разбираюсь в HTML, CSS, DOM. Правда JavaScript, PHP несколько лет не занималась и слегка подзабыла, а также не следила за новинками, но если надо будет, вполне смогу разобраться.
Да пол ваш тут ни при чем — как было справедливо замечено на башорге «для работы с CSS член не требуется».
Я про другое, что учитывая ваш уровень знаний, AJAX долгий путь к тому что вы хотите сделать.
Хотя с другой стороны можете взять готовое решение (тот же jQuery) и тогда работа с AJAX сведется к нескольким строкам скрипта
Работа с аяксом на ифрейме даже без jQuery — не много. Но лучше приюзать jQuery. Он упрощаем много задач
Мда. Очередной холивар.. иФреймVSajax.
Странно что только на второй странице вспомнили про jQuery.
Ув автор темы. Вы ознакомьтесь всё-таки с технологией Ajax (чистым Ajax), что-бы понять для себя как там всё работает. А потом смело берите jQuery и юзайте его ajax. Как было справедливо отмечено — пара строчек кода, и хороший кроссбраузерный ажакс обеспечен.
Просмотрела jQuery.
Действительно хорошая вещь. Единственная проблема- не работает, если отключены скрипты. Но это уже как-то по другому решать придется.
Мда. Очередной холивар.. иФреймVSajax.
Странно что только на второй странице вспомнили про jQuery.
Ув автор темы. Вы ознакомьтесь всё-таки с технологией Ajax (чистым Ajax), что-бы понять для себя как там всё работает.
Сколько же полемики демогогии.
Впервые вижу чтобы писали — чтобы разобраться как работает Ajax нужны познания в Perl и Питоне. Ребят не путайте технологии. Если у человека есть понятия в JavaScript то Ajax он поймет, потому как AJAX — это Синхронный/Асинхронный Джава Скрипт. Перл и Питон тут вообще не к месту.
а под чистым AJAX вы понимаете что? Ручную реализацию всех методов отсылки\приема контента? Это на уровне — если ты работаешь на компьютере, то должен быть знаком с постулатами Тьюринга, знать наизусть код Хемминга и в уме проводить двоичные опирации, а так же когда тебя разбудят в 4 часа утра без раздумия ответить сколько будет 2^32 стемени или же какой объем памяти поддерживает 64 разрядная адресация. Я удивлен что еще не вспомнили про Ассемблер.
Ведь современное программное обеспечение пишется на языках высокого уровня, и только специализированное встраиваемое ПО пишется на Ассемблере (микропроцессоры, мобильники и прочая мутатень).
К чему Майя? Ну к тому что — помимо кодинга требуется и дизайн, кто-то рисует в Паинте, кто в Фотошопе, Гимпе, 3дМаксе, кто-то в Майе, кому как удобнее.
А то что при создании сайта нужно использовать КУЧУ технологий это общепризнанный факт. НЕТ? Ну слабайте крутую страничку на голом ШТМЛ без CSS,JavaScript и графики.
Фреймы или Ajax — конечно Ajax, фреймы в музее посмотреть можно, т.к. человек хочет сделать интересный ресурс + учится, пусть пробует, чем больше технологий познает в процессе создания, тем грамотнее будет в будуюшем.
P.S.> ссылка на мануал по JQuery есть на 1 странице). Так что нинада нини.
Новый HTML-элемент от Google призван заменить фреймы
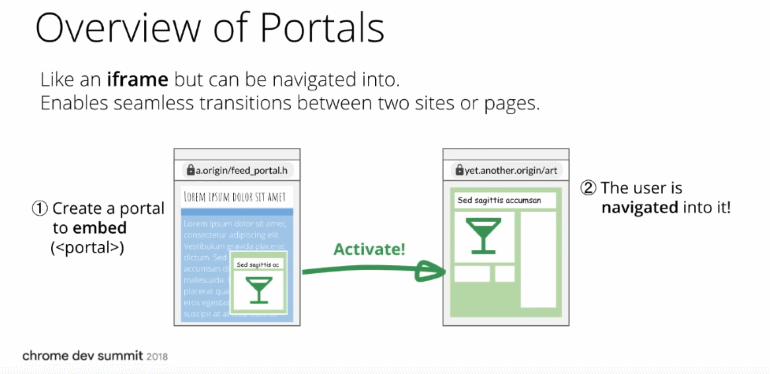
На конференции разработчиков I/O 2019 компания Google представила новую технологию под названием «порталы», которая призвана обеспечить новый способ загрузки и навигации по веб-страницам.
По словам Google, «порталы» работают с помощью нового HTML-тега под названием . Этот тег работает аналогично классическим тегам , позволяя веб-разработчикам вставлять удалённый контент на свои страницы.
По сути, — это более продвинутая и современная версия . Самая главная разница в том, что позволяет перемещаться внутри контента, который внедрён на страницу извне, а не позволяет этого по соображениям безопасности.
Более того, может переписывать URL в адресной строке браузера, то есть этот тег полезнее в качестве инструмента навигации. Опять же, на такое не способен.
Вот таблица со сравнением и , из презентации Google.
| Порталы | Фреймы | |
|---|---|---|
| Создание | ||
| Поддержка навигации | Есть | Нет |
| Возможность встраивания | Есть | Есть |
| Контекст навигации | Всегда верхний уровень | Вложены в дерево |
| Коммуникации | только postMessage | Доступ через WindowsProxy |
Инженеры Google надеются, что новая технология порталов захватит интернет и станет стандартным способом перехода по ссылкам между сайтами.
Например, когда пользователь просматривает новостной сайт и заканчивает чтение страницы, то есть доходит до нижней её части, то ссылки на «похожие статьи» будут встроены в качестве порталов. Зачем веб-разработчику оформлять их таким образом? Преимущество использования порталов по сравнению с классическими ссылками заключается в том, что содержимое внутри порталов может быть предварительно загружено и предварительно отрендерено с загрузкой всего дерева DOM, то есть оно отобразится мгновенно.
Эту функцию впервые анонсировали на саммите Chrome Dev в ноябре прошлого года, но теперь порталы поддерживаются в последней версии Chrome Canary для Android, Mac, Windows, Linux и Chrome OS.
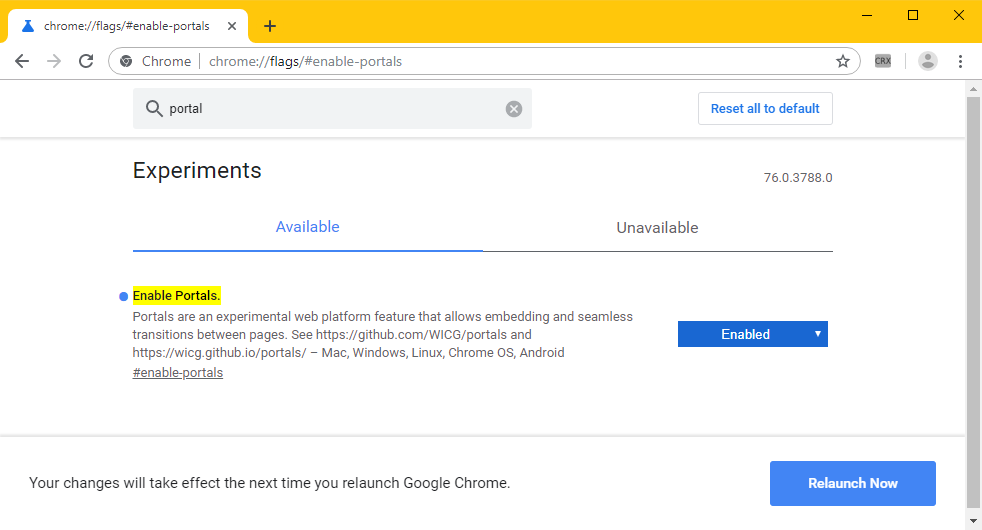
Правда, по умолчанию она пока отключена. Чтобы её включить в Chrome Canary, следует активировать флаг порталов в настройках chrome://flags/#enable-portals.
На данный момент только Chrome поддерживает эту технологию, другие браузеры пока не выразили интереса. Но если у вас подходящий браузер, то можно поэкспериментировать с порталами на демо-странице. Там указываете адрес любой страницы, сайт сгенерирует ссылку в формате — вы можете перейти по ней и оценить, насколько быстро осуществляется переход на предварительно отрендеренную страницу.
Google позиционирует порталы как технологию для лучших переходов между веб-страницами, подчеркивая, что её можно использовать для улучшения навигации на мобильных устройствах, где сенсорные жесты делают использование порталов особенно удобными. То есть навигация между страницами на сайтах и веб-контентом становится такой же быстрой и осуществляется по сути такими же жестами, как переходы между экранами нативного приложения.
Внедрив этот тег в свой браузер, Google подала его на утверждение в WCIG. Если разработчики других браузеров поддержат инициативу (а что им остаётся в условиях фактической монополии Chrome), то технология может стать новым стандартом, заменив привычные фреймы. Порталы позволяют пользователю смотреть/слушать внедрённый контент, а затем легко переходить на его исходную страницу, где можно оставлять комментарии или открывать другие страницы.
Более подробную техническую информацию о порталах см. в черновике стандарта WICG и документации Google.
Некоторые комментаторы на форумах выражают опасение, что новая функция может быть полезна Google для отслеживания пользователей. Ведь какая ситуация сейчас? Многие люди сразу после подключения к интернету заходят на Google, ищут нужный сайт — и уходят с Google. Нехорошо. А после внедрения порталов получится, что пользователь нажмёт на ссылку в результатах поиска — страница загрузится как портал, адрес в поисковой строке поменяется, как и раньше, но фактически человек остаётся на сайте Google — и компания может отслеживать его действия. Впрочем, это лишь версия. Возможно, Google на самом деле хочет сделать более удобной работу пользователей и вовсе не думает о собственных интересах.