- Как создать HTML кнопку, которая действует как ссылка
- Добавьте строчный onclick event
- Пример
- Пример
- Используйте атрибут action или formaction внутри элемента .
- Пример
- Пример
- Пример
- Добавьте ссылку в стиле HTML кнопки (используя CSS)
- Пример
- How to Make a Button Link to Another Page in HTML?
- Pre-requisites
- What are We Creating?
- How to Make a Button Link to Another Page in HTML?
- 1. Add an Inline Onclick Event
- 2. Use the Action or Formaction Attribute
- 3. By Using Javascript
- 4. Using Button Tag Inside tag
- Style the Link as a Button with CSS
- Conclusion
- How to Make a Button Link to Another Page in HTML
- Creating a button link to another page in HTML
- Creating a button link to another page using tag
- Creating a button link to another page using tag
- Creating a button link to another page using the tag
- Conclusion
Как создать HTML кнопку, которая действует как ссылка
Есть много способов создания HTML кнопки, которая действует как ссылка, т.е., когда вы нажимаете на эту кнопку, она перенаправляется на указанный URL-адрес.
Вы можете выбрать один из следующих методов добавления ссылки на HTML кнопку.
Добавьте строчный onclick event
Пример
html> html> head> title>Заголовок документа title> head> body> button onclick="window.location.href = 'https://w3docs.com';">Click Here button> body> html>Пример
html> html> head> title>Заголовок документа title> head> body> form> input type="button" onclick="window.location.href = 'https://www.w3docs.com';" value="w3docs"/> form> body> html>Ссылки не будут работать, если JavaScript не используется, а поисковая система может проигнорировать такие ссылки.
Используйте атрибут action или formaction внутри элемента .
Пример
html> html> head> title>Заголовок документа title> head> body> form action="https://www.w3docs.com/"> button type="submit">Click me button> form> body> html>Для того, чтобы открыть ссылку в новой вкладке, добавьте атрибут target=»_blank» .
Пример
html> html> head> title>Заголовок документа title> head> body> form action="https://www.w3docs.com/" method="get" target="_blank"> button type="submit">Click me button> form> body> html>Так как нет форм и данных, этот пример семантически не будет иметь смысла. Но данная разметка допустима.
Пример
html> html> head> title>Заголовок документа title> head> body> form> button type="submit" formaction="https://www.w3docs.com">Click me button> form> body> html>Атрибут formaction используется только для кнопок с type=”submit”. Так как этот атрибут является HTML5-specific, он может слабо поддерживаться в старых браузерах.
Добавьте ссылку в стиле HTML кнопки (используя CSS)
Пример
html> html> head> title>Заголовок документа title> style> .button < background-color: #FF4500; border: none; color: white; padding: 20px 34px; text-align: center; text-decoration: none; display: inline-block; font-size: 20px; margin: 4px 2px; cursor: pointer; > style> head> body> a href="https://www.w3docs.com/" class="button">Click Here a> body> html>How to Make a Button Link to Another Page in HTML?
In HTML there are several ways of creating a button that links to another web page. There are various ways to achieve these functionalities. We can use the tag of HTML with the onclick attribute, tag inside tags with action or formaction attribute, tag using href attribute, or using JavaScript function to take the current page to another web page.
Pre-requisites
What are We Creating?
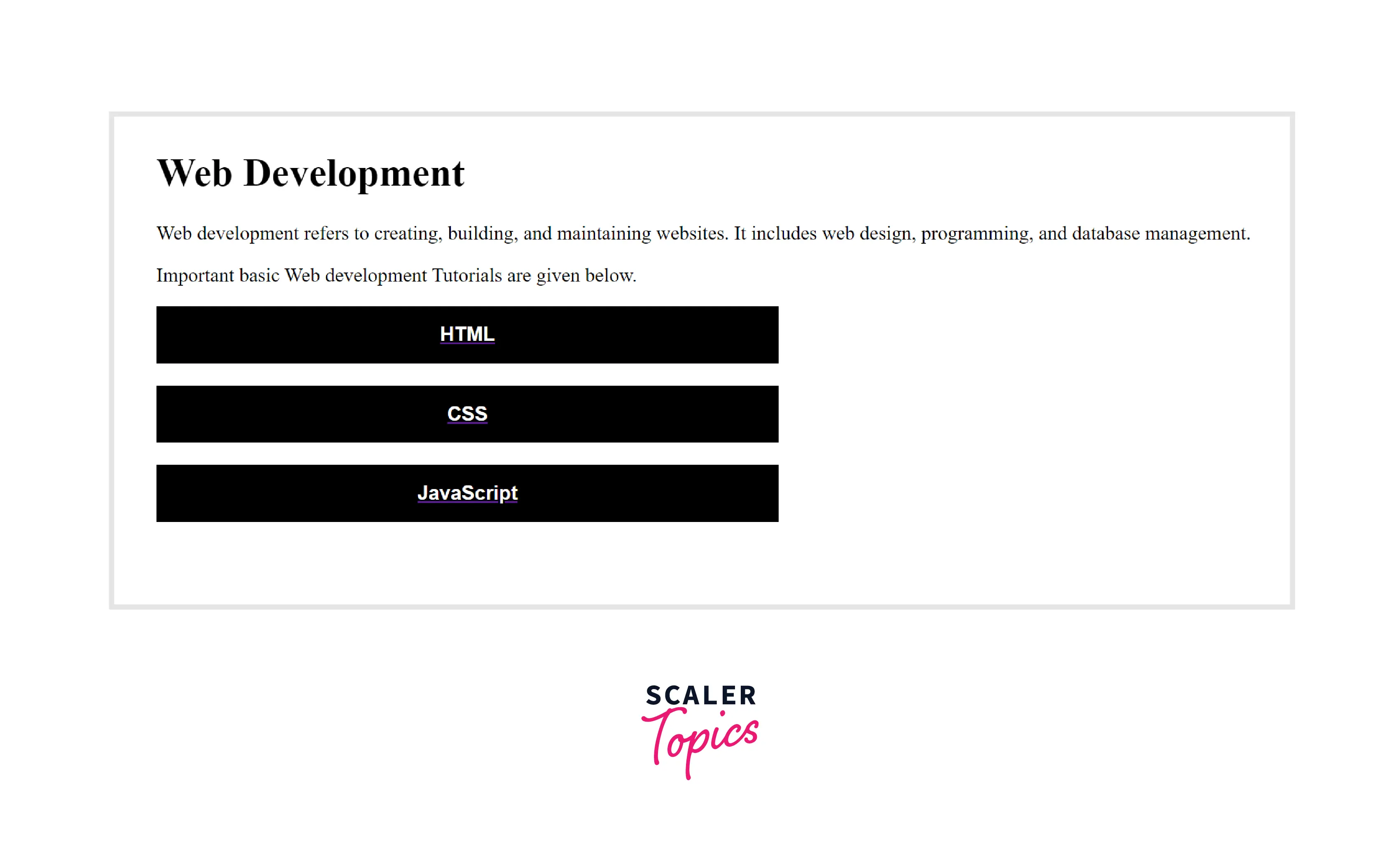
Let us create a mini-project to understand various ways in which we can link buttons. This project has four pages, the first one called FirstPage.html introduces the user to the web development and provides 3 button links that connect to the rest of the three pages namely HTML.html, CSS.html, JavaScript.html. On each of the three pages, a home button is placed which returns to this main page. This home button is implemented uniquely on each page. Thus, each represents a way of making a button link to another page in HTML.
Given below is the working sample of all the 4 pages described above.
How to Make a Button Link to Another Page in HTML?
Let us now one by one look at each of the methods used in the above example to implement buttons to link to a new webpage along with the code.
1. Add an Inline Onclick Event
Inline OnClick event is defining the button and its function i.e. link to another page in a single line. We can provide the address of a link using window.location.href=’www.linktothepage.com’ . This can be passed to the onClick event for an HTML button as follows:
window.location.href returns the complete URL to the page. onclick event transfers the user to the page returned by href if click action on the button occurs.
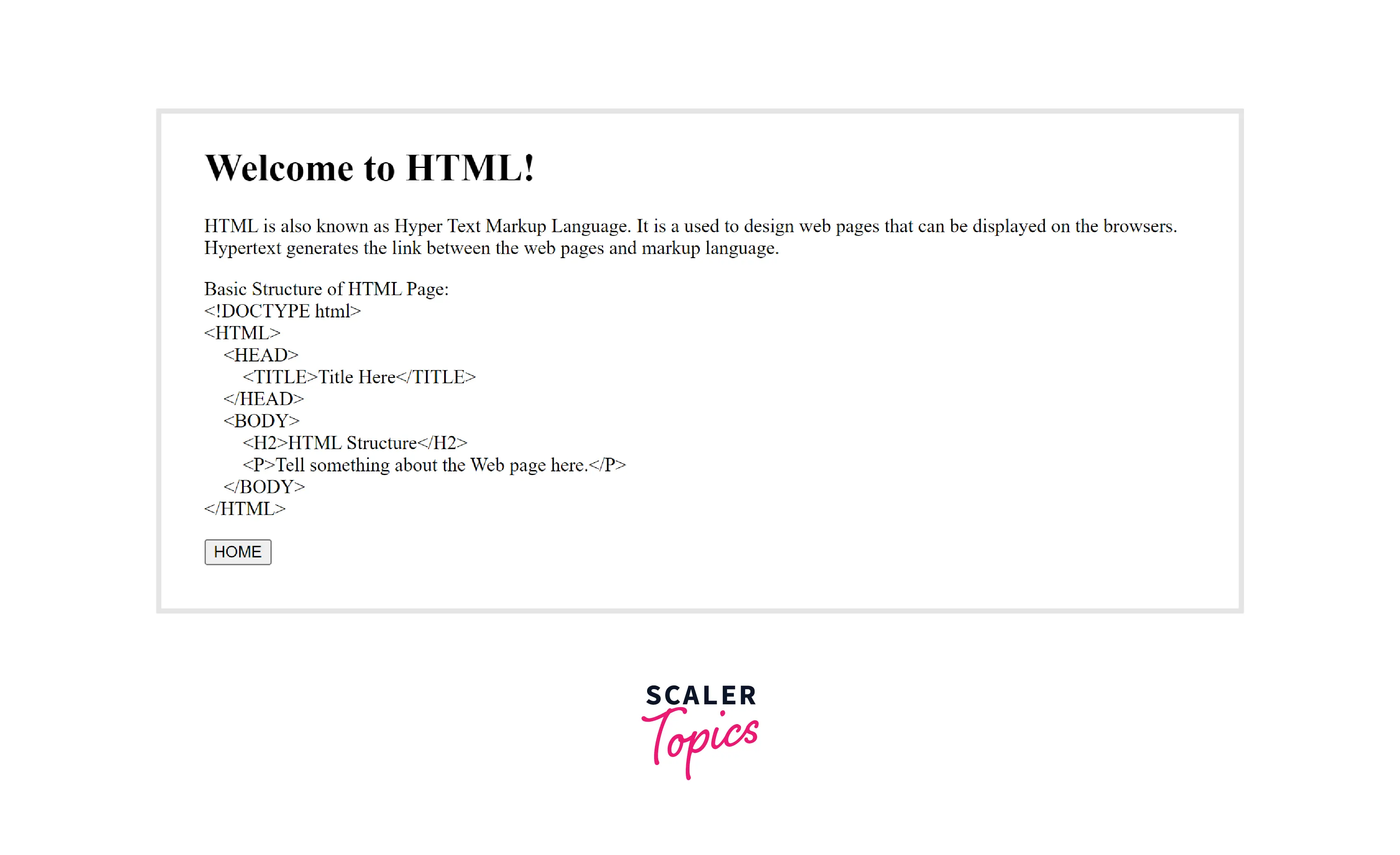
In the above example, we are implementing the HOME button on the page called HTML using the inline onclick event. Here we are not using CSS styling or JavaScript. We are only using HTML to make it simpler and easier. This page will be consisting of details of HTML and its stucture explaination using various HTML properties and symbols.
adds tab in html, < and > are used for angular brackets or less than and greater than signs respectively. At the end of the page, in the bottom left corner exists a HOME button that takes the user back to the initial page called FirstPage.html. It is implemented using HTML button and onclick attribute. Text to be displayed on the button is written between opening and closing button tags.
2. Use the Action or Formaction Attribute
Another way of making a button link to another page is using Forms in HTML. We create a form using the FORM tag in HTML. Inside it, we simply create a button element. This button can be brought to action either by using formaction attribute in the definition of the button or specifying action attribute in the tag.
Syntax for formaction
Syntax for action
Note: — Here we are directly providing the link as www.link.com rather than using window.location.href = «link» .
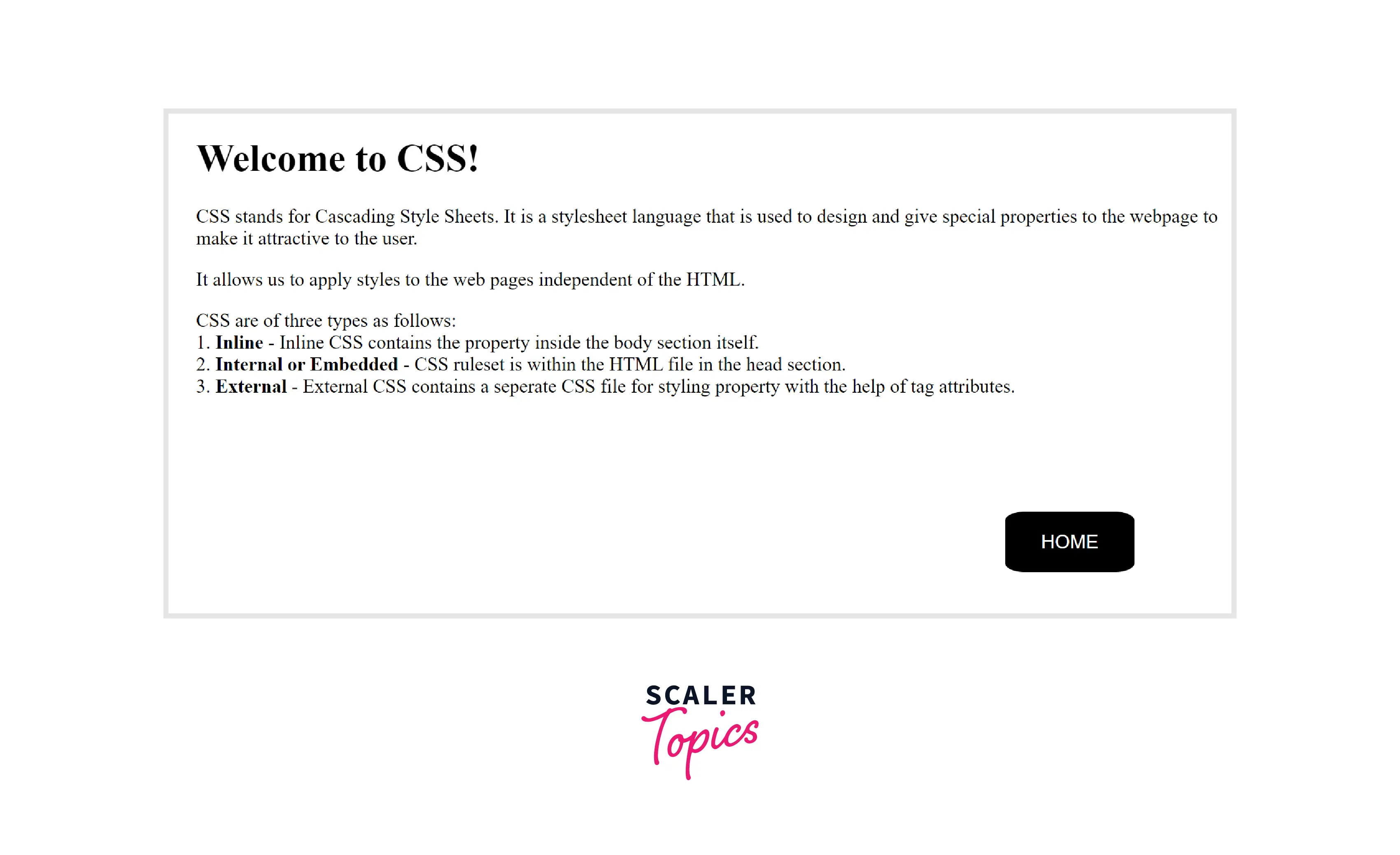
In the example above CSS.html page’s button is implemented using tag in HTML forms. We will add an introduction to CSS in the HTML page and below we will attach a button that takes the user to the FirstPage.html.
The button is inside tag. It is of the type submit . We are applying CSS properties to beautify the appearance of the button. Using tags we can add CSS properties in the same HTML file.
In the example, the button class contains CSS properties such as background color, text color, padding, font size, the cursor (if the cursor hovers on the button it will become hand from array), position along with bottom and right places of the button in the bottom right corner, etc.
Finally, a class attribute is added to the button that connects the CSS properties to the button.
On clicking on the button, the event is performed and in response to the event, the action is performed. The action here is moving to another web page whose link is given in the action attribute of the tag.
3. By Using Javascript
One way to make a button link to another page is using JavaScript. We can either create another file with .js extension or we can simply write JavaScript code inside tags inside HTML file. We will add description of JavaScript and design the page using HTML code. We will add a button at the bottom right corner using CSS properties and action of the button using JavaScript function. This function takes the user to another page.
The JavaScript function myFunction() uses window.location.href to link to another page. In the button tag of HTML, myFuntion() function is passed to the action attribute. Again, we are applying CSS properties to the button similar to the above page with little modification in border size, and removing curved edges of the button.
4. Using Button Tag Inside tag
We add heading, description of web development and three buttons. Here, all the three buttons are inside tag. Each has an attribute href . For each button, a different tag is used as each button points to a different page. All the buttons have the same class attribute block . It is a CSS property class that gives the block shape to the button and various other properties.
For more examples refer to programminghead.
Style the Link as a Button with CSS
Let us take another little complex example of a Login Page. There will be two pages Login.html and Success.html. On pressing the login button the success page will appear that will show a message for successful login.
Login.html The login page consists of the Username field and Password field. We have two buttons, login, and close. Login will redirect the page to the success page. We are using various CSS properties to beautify the page.
Success.html
It only consists of a text message.
In this page we are using a HTML form as a container to hold all the other components. All the labels, textboxes, buttons, and checkboxes are implemented inside the form and using CSS properties.
In the example, there are two pages namely login and success. The login page takes the username and password from the user and on clicking the login button success page appears that returns the successful login message.
Various CSS properties are used on the Login page.
- modal class is used for the background of the page.
- modal-content class defines the box in which all the text-box and buttons exist.
- close class is used for the close button at the top right corner.
- close-hover and close-focus defines properties when the close button is focused that is clicked or hovered i.e. mouse pointer moved on it.
- cancelbtn class is used for the cancel button below the login button.
- input[type=text], input[type=password] defines properties for textboxes for user input of username and password.
- button defines properties for the login and cancel buttons.
Success.html
Success page consists of only a heading, CSS properties are also added to it.
Conclusion
- It is possible to use a button to link the current web page to another.
- It can be done using HTML buttons, HTML form buttons, \ \ tags, and JavaScript .
- We can additionally apply CSS properties to the button to make them look attractive to the user. For this, we can define the CSS code in \ tags in the HTML file itself instead of creating a new file for CSS.
- Similarly JavaScript code can be written in the \ tags inside HTML file.
How to Make a Button Link to Another Page in HTML
HTML is known as Hypertext Markup Language which gathers data from different servers in one place by linking them. When we create a website in HTML that website is actually a combination of text and links. We can make links to images, buttons, texts, etc.
The link binding is used to navigate to pages inside the website or the web-pages of other websites. This article aims to guide you on various methods on creating a button link to another page in HTML.
Additionally, this guide serves the following outcomes:
In HTML, the tag and the tag are used to create a button link. Mostly, the tag is utilized to make a link on a button. Moreover, the href =”” attribute specifies the path to another page.
Creating a button link to another page in HTML
The button link can be created by using the , , and tag. Each tag refers to a specific attribute to create a link to another page. For instance, the href attribute of tag serves the purpose.
This segment provides a detailed synopsis of all the methods to make button links to another page in HTML.
Creating a button link to another page using tag
To create a button link to another page in HTML,just add tag and wrap it around the simple Html button. Inside a tag simply use href=”” attribute to give the path of the desired page.
Example Below:
In the above example, we have created a button and the tag creates a link to another page (www.google.com)
Output of code:
The output shows that, after clicking the Click button, you will be navigated to Google instantly.
Creating a button link to another page using tag
We can create a button with a link to another page with the help of the tag. To do so, we need tag and onclick=”” attribute to specify the link.
The following code makes use of the tag to create a button with a link to another page.
Example Below:
In the code, the tag is used with type, onclick, class, and value attributes. A link is pasted in the onclick attribute of HTML.
Output of code:
The output shows that, after clicking the Click button, you will be navigated to the Instagram login page instantly.
Creating a button link to another page using the tag
We can create a button with a link to another page with the help of the tag. To do that we need the tag with action attribute to specify the page path. The following code represents the functionality of tag to make a button link to another page:
Example Below:
In this example we use tag with action attribute to specify the path. A button is created using tag.
Output of code:
The output shows that, after clicking the Click button, you will be navigated to the twitter login page instantly.
Conclusion
In HTML, a button link to another page can be by using the tag, tag, and the tag. A link on a button is get by href=”” attribute of tag. The type=button and onclick=link attributes are used to create a link on the button. The action=link attribute of the tag can also be used to make a button link to another page. You have learned a detailed usage of all these tags and attributes to make a button link.