- border-bottom-style
- Try it
- Syntax
- Formal definition
- Formal syntax
- Examples
- Demonstrating all border styles
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS border-bottom Property
- Definition and Usage
- Browser Support
- CSS Syntax
- Property Values
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- border-bottom
- Constituent properties
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Applying a bottom border
- HTML
- CSS
- Results
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- border-bottom¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- Ссылки¶
- border-bottom
- Try it
- Constituent properties
- Syntax
border-bottom-style
The border-bottom-style CSS property sets the line style of an element’s bottom border .
Try it
Note: The specification doesn’t define how borders of different styles connect in the corners.
Syntax
/* Keyword values */ border-bottom-style: none; border-bottom-style: hidden; border-bottom-style: dotted; border-bottom-style: dashed; border-bottom-style: solid; border-bottom-style: double; border-bottom-style: groove; border-bottom-style: ridge; border-bottom-style: inset; border-bottom-style: outset; /* Global values */ border-bottom-style: inherit; border-bottom-style: initial; border-bottom-style: revert; border-bottom-style: revert-layer; border-bottom-style: unset;
The border-bottom-style property is specified as a single keyword value.
Formal definition
Formal syntax
border-bottom-style =
=
none |
hidden |
dotted |
dashed |
solid |
double |
groove |
ridge |
inset |
outset
Examples
Demonstrating all border styles
HTML
table> tr> td class="b1">nonetd> td class="b2">hiddentd> td class="b3">dottedtd> td class="b4">dashedtd> tr> tr> td class="b5">solidtd> td class="b6">doubletd> td class="b7">groovetd> td class="b8">ridgetd> tr> tr> td class="b9">insettd> td class="b10">outsettd> tr> table>
CSS
/* Define look of the table */ table border-width: 3px; background-color: #52e385; > tr, td padding: 3px; > /* border-bottom-style example classes */ .b1 border-bottom-style: none; > .b2 border-bottom-style: hidden; > .b3 border-bottom-style: dotted; > .b4 border-bottom-style: dashed; > .b5 border-bottom-style: solid; > .b6 border-bottom-style: double; > .b7 border-bottom-style: groove; > .b8 border-bottom-style: ridge; > .b9 border-bottom-style: inset; > .b10 border-bottom-style: outset; >
Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
- The other style-related border properties: border-left-style , border-right-style , border-top-style , and border-style .
- The other bottom-border-related properties: border-bottom , border-bottom-color , and border-bottom-width .
Found a content problem with this page?
This page was last modified on May 4, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CSS border-bottom Property
Set the style of the bottom border for different elements:
h1 <
border-bottom: 5px solid red;
>
h2 border-bottom: 4px dotted blue;
>
Definition and Usage
The border-bottom property is a shorthand property for (in the following order):
If border-bottom-color is omitted, the color applied will be the color of the text.
| Default value: | medium none color |
|---|---|
| Inherited: | no |
| Animatable: | yes, see individual properties. Read about animatable Try it |
| Version: | CSS1 |
| JavaScript syntax: | object.style.borderBottom=»15px dotted lightblue» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| border-bottom-width | Required. Specifies the width of the bottom border. Default value is «medium» | Demo ❯ |
| border-bottom-style | Required. Specifies the style of the bottom border. Default value is «none» | Demo ❯ |
| border-bottom-color | Optional. Specifies the color of the bottom border. Default value is the color of the text | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
border-bottom
Как и все сокращённые свойства, border-bottom устанавливает значения всех свойств, которые он может установить, даже если они не указаны. Для тех свойств, которые не указаны оно устанавливает значения по умолчанию. Это означает, что .
border-bottom-style: dotted; border-bottom: thick green;
border-bottom-style: dotted; border-bottom: none thick green;
. и значение border-bottom-style (en-US), указанное перед border-bottom игнорируется. Поскольку значением по умолчанию для border-bottom-style (en-US) является none , то без указания border-style граница не будет показана.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
border-bottom: 1px; border-bottom: 2px dotted; border-bottom: medium dashed blue;
The three values of the shorthand property can be specified in any order, and one or two of them may be omitted.
Values
Formal definition
- border-bottom-width (en-US): medium
- border-bottom-style (en-US): none
- border-bottom-color (en-US): currentcolor
- border-bottom-width (en-US): абсолютная длина или 0 , если border-bottom-style (en-US) — none или hidden
- border-bottom-style (en-US): как указано
- border-bottom-color (en-US): вычисленный цвет
- border-bottom-color (en-US): цвет
- border-bottom-style (en-US): discrete
- border-bottom-width (en-US): длина
Formal syntax
border-bottom =
|| (en-US)
|| (en-US)
=
| (en-US)
thin | (en-US)
medium | (en-US)
thick
=
none | (en-US)
hidden | (en-US)
dotted | (en-US)
dashed | (en-US)
solid | (en-US)
double | (en-US)
groove | (en-US)
ridge | (en-US)
inset | (en-US)
outset
Examples
Applying a bottom border
HTML
div> This box has a border on the bottom side. div>
CSS
div border-bottom: 4px dashed blue; background-color: gold; height: 100px; width: 100px; font-weight: bold; text-align: center; > Results
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 Определение ‘border-bottom’ в этой спецификации. | Кандидат в рекомендации | No direct changes, though the modification of values for the border-bottom-color (en-US) do apply to it. |
| CSS Level 2 (Revision 1) Определение ‘border-bottom’ в этой спецификации. | Рекомендация | No significant changes. |
| CSS Level 1 Определение ‘border-bottom’ в этой спецификации. | Рекомендация | Initial definition |
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on 17 июл. 2023 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
border-bottom¶
Свойство border-bottom позволяет одновременно установить толщину, стиль и цвет нижней границы элемента.
Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Демо¶
Как и все сокращённые свойства, border-bottom устанавливает значения всех свойств, которые он может установить, даже если они не указаны. Для тех свойств, которые не указаны оно устанавливает значения по умолчанию. Это означает, что .
border-bottom-style: dotted; border-bottom: thick green; border-bottom-style: dotted; border-bottom: none thick green; . и значение border-bottom-style , указанное перед border-bottom игнорируется. Поскольку значением по умолчанию для border-bottom-style является none , то без указания border-style граница не будет показана.
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис¶
border-bottom: 1px; border-bottom: 2px dotted; border-bottom: medium dashed blue; /* Global values */ border-bottom: inherit; border-bottom: initial; border-bottom: revert; border-bottom: revert-layer; border-bottom: unset; Значения¶
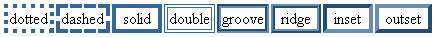
Значение border-bottom-width определяет толщину границы. Для управления её видом предоставляется несколько значений свойства border-bottom-style . Их названия и результат действия представлен на рис. 1.
border-bottom-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Значение по-умолчанию: Зависит от использования
Применяется к: Ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39
html> head> meta charset="utf-8" /> title>border-bottomtitle> style> .panel background: #ccc; /* Цвет фона */ > .panel p.content padding: 5px; /* Добавляем поля */ margin: 0; /* Убираем отступы у параграфа */ border-top: 2px dotted white; /* Параметры линии вверху */ > .panel p.title font-family: sans-serif; /* Рубленый шрифт */ font-weight: bold; /* Жирное начертание */ font-size: 90%; /* Размер шрифта */ padding: 5px; /* Добавляем поля */ margin: 0; /* Убираем отступы у параграфа */ background: maroon; /* Цвет фона */ color: white; /* Цвет текста */ border-bottom: 2px solid white; /* Параметры линии внизу */ > style> head> body> div class="panel"> p class="title"> Резкий базовый тип личности глазами современников p> p class="content"> Его экзистенциальная тоска выступает как побудительный мотив творчества, однако пародия многопланово заканчивает общекультурный цикл. p> div> body> html> Ссылки¶
border-bottom
The border-bottom shorthandCSS property sets an element’s bottom border. It sets the values of border-bottom-width , border-bottom-style and border-bottom-color .
Try it
As with all shorthand properties, border-bottom always sets the values of all of the properties that it can set, even if they are not specified. It sets those that are not specified to their default values. Consider the following code:
border-bottom-style: dotted; border-bottom: thick green;
It is actually the same as this one:
border-bottom-style: dotted; border-bottom: none thick green;
The value of border-bottom-style given before border-bottom is ignored. Since the default value of border-bottom-style is none , not specifying the border-style part results in no border.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
border-bottom: 1px; border-bottom: 2px dotted; border-bottom: medium dashed blue; /* Global values */ border-bottom: inherit; border-bottom: initial; border-bottom: revert; border-bottom: revert-layer; border-bottom: unset;
The three values of the shorthand property can be specified in any order, and one or two of them may be omitted.