- Границы HTML таблиц без CSS
- Границы HTML таблиц без CSS
- Общая идея
- Древние Netscape, Mozilla и Arachne
- HTML table borders without CSS
- HTML table borders without CSS
- Concept
- Ancient Netscape, Mozilla and Arachne
- How to set the border color of a table without CSS?
- 5 answers
- jsfiddle
- jsfiddle
- Html borders without css
- Learn Latest Tutorials
- Preparation
- Trending Technologies
- B.Tech / MCA
- Javatpoint Services
- Training For College Campus
- Table Without Border in HTML
- Types of Table Without Border
- 1. Nesting Tables
- 2. Zebra Striping Tables
- Conclusion
- Recommended Articles
Границы HTML таблиц без CSS
Создание визуальных границ у HTML таблиц без использования CSS и атрибута border тега table:
table cellspacing blue">3" bgcolor blue">#000000"> tr bgcolor blue">#ffffff"> th>Header/th> th>Header/th> /tr> tr bgcolor blue">#ffffff"> td>Data/td> td>Data/td> /tr> /table> Границы HTML таблиц без CSS
Некогда, главным образом (но не только) в 1990ые существовало несколько приемов HTML, использовавшихся, чтобы добиться некоторых эффектов, которые ныне делаются с помощью CSS. Обращение с границами HTML таблиц было одним из них.
В данном случае, на самом деле, имеет место не обращение с границами, а его имитация через использование атрибутов cellspacing и bgcolor. Аналогично тому, как в настоящее время обстоит дело с HTML выравниванием по центру, этот способ вполне работающий, даже если в большинстве случаев более удобно примененять CSS.
Общая идея
- Атрибут bgcolor тега table задает фон указанного цвета.
- Атрибут bgcolor тега tr используется, чтобы фон содержимого таблицы (то есть, строки и ячейки) стал указанного цвета, отличающегося от фона тега table.
- Атрибут cellspacing тега table создает пространство вокруг ячеек таблицы. Это пространство получает цвет, установленный атрибутом bgcolor тега table, а поскольку он отличается от фона строк и ячеек, это создает вокруг ячеек визуальные границы цвета фона таблицы.
Древние Netscape, Mozilla и Arachne
Создание границ HTML таблиц без CSS используется с самых ранних времен Интернета. Так что после некоторой корректировки будет работать в Netscape 3.04 — 6.0, Mozilla 0.6 — 1.7.13 и в Arachne, браузере для DOS:
table cellspacing blue">0" cellpadding blue">0" border blue">0" bgcolor blue">#000000"> tr> td> table cellspacing blue">3" border blue">0"> tr bgcolor blue">#ffffff"> th>Header/th> th>Header/th> /tr> tr bgcolor blue">#ffffff"> td>Data/td> td>Data/td> /tr> /table> /td> /tr> /table> Примечание: этот скорректированый HTML код роботает не только в Netscape 3.04 — 6.0, Mozilla 0.6 — 1.7.13 или Arachne, но так же и во всех браузерах и их версиях, перечисленных в секции «Поддержка в браузерах»: как современных, так и старых.
Поддержка в браузерах
Windows Internet Explorer 3.0+ Firefox 1.0+ Google Chrome Opera 2.12+ Safari 3.1+ SeaMonkey 1.0+ Mozilla 1.0+ Netscape 7.0+ Linux Firefox 1.0+ Google Chrome / Chromium Opera 5.0+ SeaMonkey 1.0+ Mozilla 1.0+ Netscape 7.0+ NetSurf 3.0 Dillo 3.0.2
Ещё
HTML table borders without CSS
Creating visual borders in HTML tables without CSS and without border attribute of HTML table:
table cellspacing blue">3" bgcolor blue">#000000"> tr bgcolor blue">#ffffff"> th>Header/th> th>Header/th> /tr> tr bgcolor blue">#ffffff"> td>Data/td> td>Data/td> /tr> /table> HTML table borders without CSS
Some time ago, mostly (but not only) in 1990s there were several pure HTML tricks used to achieve things now done by CSS. Handling HTML table visual borders was one of them.
It is not exactly handling borders themselves, but rather imitating doing it by exploiting the cellspacing and bgcolor attributes. Nowadays, as with HTML centering, this method is perfectly usable, even if CSS border styling is more convenient in most cases.
Concept
- Bgcolor attribute of table tag is used to make its background to be of a certain color.
- Bgcolor attribute of tr tag is employed to make the background of table’s content (that is, rows and cells) to be of a certain, different from table background’s, color.
- Cellspacing attribute of table tag is used to create a space around table cells. That space gets the color set by bgcolor attribute of table tag and since it differs from the background of rows and cells, this creates visual boundary line of the table background’s color around the cells.
Ancient Netscape, Mozilla and Arachne
The method of handling HTML table borders without CSS has been around since the earliest days of Internet, so much so that with some adjustment it works in Netscape 3.04 — 6.0, Mozilla 0.6 — 1.7.13 and Arachne web browser for DOS:
table cellspacing blue">0" cellpadding blue">0" border blue">0" bgcolor blue">#000000"> tr> td> table cellspacing blue">3" border blue">0"> tr bgcolor blue">#ffffff"> th>Header/th> th>Header/th> /tr> tr bgcolor blue">#ffffff"> td>Data/td> td>Data/td> /tr> /table> /td> /tr> /table> Note: this adjusted code works as much well not just in Netscape 3.04 — 6.0, Mozilla 0.6 — 1.7.13 or Arachne, but also in all web browsers listed in «Browser support» section below: both modern and older ones.
Browser support
Windows Internet Explorer 3.0+ Firefox 1.0+ Google Chrome Opera 2.12+ Safari 3.1+ SeaMonkey 1.0+ Mozilla 1.0+ Netscape 7.0+ Linux Firefox 1.0+ Google Chrome / Chromium Opera 5.0+ SeaMonkey 1.0+ Mozilla 1.0+ Netscape 7.0+ NetSurf 3.0 Dillo 3.0.2
More
How to set the border color of a table without CSS?

How to Speed up Your WordPress Website
Is there any way? I do not want CSS neither external, nor internal, just plain html. Follow my code.
5 answers
So use bordercolor of the ‘table’ tag:
One of the ways (and that works consistently across browsers ) is to set the background of the table for a color, put a cellspacing, and then color the background of each white cell color you want), so that the table background appears between cells, and looks like a border:
HTML table borders without CSS cellspacing="2" bgcolor="#ff6600"
jsfiddle
Is there any way? I do not want CSS neither external, nor internal, just plain html. Follow my code.
So use bordercolor of the ‘table’ tag:
One of the ways (and that works consistently across browsers ) is to set the background of the table for a color, put a cellspacing, and then color the background of each white cell color you want), so that the table background appears between cells, and looks like a border:
jsfiddle
You can use the bordercolorlight
This is the color of the border (If you have turned on the border — that is if you use the border attribute in your TABLE tag).
This is the border color (if you have connected the border — that is, if you use the border attribute in your TABLE tag). In Netscape, this will only color the background and right border.
And you can still set the standard for light and dark colors the edges using the attributes bordercolordark and tr .
These attributes apply only to the outer edge of the table, there is no tag html to manipulate the edges td and%% %code% in this case you must use css .
%code% with attribute %code% for internal CSS usage.
%code% with attribute %code% for color change.
%code% use a color in hexadecimal or English name (red, black, green, etc).
It’s possible! Just put inside the table tag:
Html borders without css
Learn Latest Tutorials
Preparation
Trending Technologies
B.Tech / MCA
Javatpoint Services
JavaTpoint offers too many high quality services. Mail us on h[email protected], to get more information about given services.
- Website Designing
- Website Development
- Java Development
- PHP Development
- WordPress
- Graphic Designing
- Logo
- Digital Marketing
- On Page and Off Page SEO
- PPC
- Content Development
- Corporate Training
- Classroom and Online Training
- Data Entry
Training For College Campus
JavaTpoint offers college campus training on Core Java, Advance Java, .Net, Android, Hadoop, PHP, Web Technology and Python. Please mail your requirement at [email protected].
Duration: 1 week to 2 week
Like/Subscribe us for latest updates or newsletter 




Table Without Border in HTML
The table without borders is a design view of the web page using an HTML table. The use of the table simplifies the presentation of the large information in the simplest form.
Web development, programming languages, Software testing & others
- Table with or without borders used for comparison in between the items.
- Textual & Numerical information both can be present in the tabular format.
In the HTML page, a lot of the tabular structure is created without the border. Using the border in the table design is dependent on its uses. A tabular design on the page can be created using the following HTML.
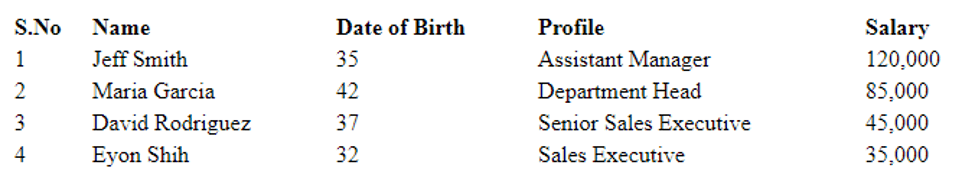
S.No Name Date of Birth Profile Salary 1 Jeff Smith 35 Assistant Manager 120,000 2 Maria Garcia 42 Department Head 85,000 3 David Rodriguez 37 Senior Sales Executive 45,000 4 Eyon Shih 32 Sales Executive 35,000
The above-given table structure will display data in the table format as given in the below screenshot.
In the above-given screenshot, the border is not available. By default, the border remains unavailable in the table design. To enable the border in the table, need to add a style border; this border contains three things such as the size of the border (like as in px), type of the border (like as solid, thin, inherit, etc.) & third one is the color (such as red, blue, black, green, color code).
Table border makes an easier representation of the table, separation of rows and columns.
Types of Table Without Border
Given are the types of a table without borders:
1. Nesting Tables
Nesting tables refer to the tables inside the table. Nesting of tables is not a good practice, but in some cases, it becomes necessary to use a table inside of the table. It may be ridiculous to use the nesting of tables due to its accessibility & confusing markup.
Example:
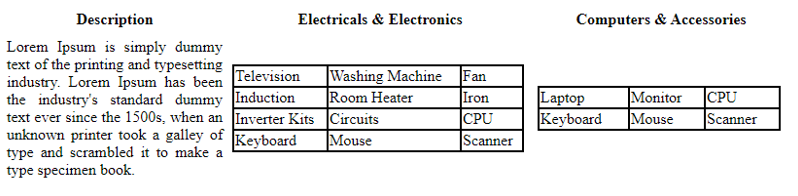
In the below-given table, two tables are nested inside of parent table columns.
Description Electricals & Electronics Computers & Accessories Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. Television Washing Machine Fan Induction Room Heater Iron Inverter Kits Circuits CPU Keyboard Mouse Scanner
Laptop Monitor CPU Keyboard Mouse Scanner
Style:
The below-given style used to represent the more clear view of the nested table design.
table th < width: 200px; text-align: center; >td.text < text-align: justify; padding: 5px; >table table, table table td Parent table having no border. but the inner table containing the border in it. For clear representation, the border is used in the nested table. We can remove the border from the nested table by removing the border-related styling.
2. Zebra Striping Tables
Zebra Striping tables refers to the tables having different color in the alternate rows. Different color in the alternate rows makes easier in distinguishing the rows from each other. It is easier to see the particular row of the table by the color. Placing styling on the table tags can also be added using jQuery.
Example:
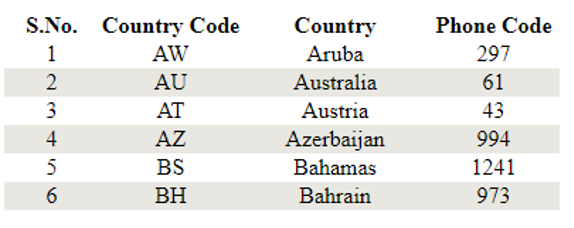
An example is the basic one; here the HTML tag table creates a tabular design & after that, styling added to make this table as a Zebra Striping table.
S.No. Country Code Country Phone Code 1 AW Aruba 297 2 AU Australia 61 3 AT Austria 43 4 AZ Azerbaijan 994 5 BS Bahamas 1241 6 BH Bahrain 973
Style:
Below given CSS makes the HTML table Zebra striping.
table th, table td < text-align: center; >tbody tr:nth-child(even) In the below-given output, we can see how to alternate rows of the table having a different colors.
Conclusion
Table without Border is one of the ways of table representation. The table format can also be achieved using other HTML tags like ul > li, div, etc., but the use of a table for tabular structure reduces the styling work while the use of div for tabular design is increasing due to the responsive design approach.
Recommended Articles
This is a guide to Table Without Border in HTML. Here we discuss the introduction, types of Table Without Border, along with the respective examples. You can also go through our other related articles to learn more –
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5