- text-wrap
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Basic text wrap value comparison
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Wrapping and breaking text
- What is overflowing text?
- Finding the min-content size
- Breaking long words
- Adding hyphens
- The element
- See also
- Found a content problem with this page?
- Text-wrap CSS (white-space & word-wrap)
- Using another text-wrap CSS property
- Difference between white-space & word-wrap
- Build HTML CSS projects
- Popular posts
- About Shihab
- Categories
- Recent comments
- Shihab Ul Haque
text-wrap
Experimental: This is an experimental technology
Check the Browser compatibility table carefully before using this in production.
The text-wrap CSS property controls how text inside an element is wrapped. The different values provide:
- Typographic improvements, for example more balanced line lengths across broken headings
- A way to turn text wrapping off completely.
Note: The white-space-collapse and text-wrap properties can be declared together using the white-space shorthand property.
Syntax
/* Keyword values */ text-wrap: wrap; text-wrap: nowrap; text-wrap: balance; /* Global values */ text-wrap: inherit; text-wrap: initial; text-wrap: revert; text-wrap: revert-layer; text-wrap: unset;
The text-wrap property is specified as a single keyword chosen from the list of values below.
Values
Text is wrapped across lines at appropriate characters (for example spaces, in languages like English that use space separators) to minimize overflow. This is the default value.
Text does not wrap across lines. It will overflow its containing element rather than breaking onto a new line.
Text is wrapped in a way that best balances the number of characters on each line, enhancing layout quality and legibility. Because counting characters and balancing them across multiple lines is computationally expensive, this value is only supported for blocks of text spanning a limited number of lines (the Chromium implementation uses four wrapped lines or less), meaning that it is useful for cases such as headings or pull quotes.
Formal definition
Formal syntax
text-wrap =
wrap |
nowrap |
balance |
stable |
pretty
Examples
Basic text wrap value comparison
HTML
h2 class="wrap" contenteditable="true"> The default behavior; the text in the heading wraps "normally" h2> h2 class="nowrap" contenteditable="true"> In this case the text in the heading doesn't wrap, and overflows the container h2> h2 class="balance" contenteditable="true"> In this case the text in the heading is nicely balanced across lines h2>
CSS
.wrap text-wrap: wrap; > .nowrap text-wrap: nowrap; > .balance text-wrap: balance; > h2 font-size: 2rem; font-family: sans-serif; > Result
The text in the example is editable. Change the text, adding long words, to view how the different line and word lengths impact wrapping.
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 12, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Wrapping and breaking text
This guide explains the various ways in which overflowing text can be managed in CSS.
What is overflowing text?
In CSS, if you have an unbreakable string such as a very long word, by default it will overflow any container that is too small for it in the inline direction. We can see this happening in the example below: the long word is extending past the boundary of the box it is contained in.
CSS will display overflow in this way, because doing something else could cause data loss. In CSS data loss means that some of your content vanishes. So the initial value of overflow is visible , and we can see the overflowing text. It is generally better to be able to see overflow, even if it is messy. If things were to disappear or be cropped as would happen if overflow was set to hidden you might not spot it when previewing your site. Messy overflow is at least easy to spot, and in the worst case, your visitor will be able to see and read the content even if it looks a bit strange.
In this next example, you can see what happens if overflow is set to hidden .
Finding the min-content size
To find the minimum size of the box that will contain its contents with no overflows, set the width or inline-size property of the box to min-content .
Using min-content is therefore one possibility for overflowing boxes. If it is possible to allow the box to grow to be the minimum size required for the content, but no bigger, using this keyword will give you that size.
Breaking long words
If the box needs to be a fixed size, or you are keen to ensure that long words can’t overflow, then the overflow-wrap property can help. This property will break a word once it is too long to fit on a line by itself.
Note: The overflow-wrap property acts in the same way as the non-standard property word-wrap . The word-wrap property is now treated by browsers as an alias of the standard property.
An alternative property to try is word-break . This property will break the word at the point it overflows. It will cause a break-even if placing the word onto a new line would allow it to display without breaking.
In this next example, you can compare the difference between the two properties on the same string of text.
This might be useful if you want to prevent a large gap from appearing if there is just enough space for the string. Or, where there is another element that you would not want the break to happen immediately after.
In the example below there is a checkbox and label. Let’s say, you want the label to break should it be too long for the box. However, you don’t want it to break directly after the checkbox.
Adding hyphens
To add hyphens when words are broken, use the CSS hyphens property. Using a value of auto , the browser is free to automatically break words at appropriate hyphenation points, following whatever rules it chooses. To have some control over the process, use a value of manual , then insert a hard or soft break character into the string. A hard break ( ‐ ) will always break, even if it is not necessary to do so. A soft break ( ) only breaks if breaking is needed.
You can also use the hyphenate-character property to use the string of your choice instead of the hyphen character at the end of the line (before the hyphenation line break).
This property also takes the value auto , which will select the correct value to mark a mid-word line break according to the typographic conventions of the current content language.
The element
In the below example the text breaks in the location of the .
See also
- The HTML element
- The CSS word-break property
- The CSS overflow-wrap property
- The CSS white-space property
- The CSS hyphens property
- Overflow and Data Loss in CSS
Found a content problem with this page?
This page was last modified on May 25, 2023 by MDN contributors.
Your blueprint for a better internet.
Text-wrap CSS (white-space & word-wrap)
There is no exact text-wrap CSS property but there are white-space & word-wrap that can make certain text wrap or show them in a single line. If this is not clear to you yet, see the examples and CSS below for more clarification.
See their respective output below:
word-wrap: normal ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
word-wrap: break-word ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
Allows long words to break in the next line
word-wrap: initial ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
This also comes from default value
word-wrap: inherit ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
Inherits from parent or container element
However, in most cases, you need a “word-break” value for the word-wrap CSS property. In order to wrap certain text in your HTML document, this is how you can use it.
The “inherit” value may seem confusing to some of you. Let me make it clear with one example.
Let’s say, the HTML “body” is set to “word-wrap: break-word” then the other tags will inherit or borrow this value from the body. And you don’t have to set this property again if you want to break it.
In the same vein, if a container div or section, or element is set to “word-wrap: break-word”, then you don’t have to set it again for the child elements if you want the word break. See the HTML & CSS below.
Example heading The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
In the above example, you see that the “container” div is set to “word-wrap: break-word.” Now if you want to break word for the child elements such as h5 or p tag, you don’t have to set it again. Because the child elements will inherit the value from the parent.
Using another text-wrap CSS property
In the last section, we used the word-wrap property to wrap text. There is another CSS property that does similar things. It’s CSS “white-space.”
See their respective output below:
white-space: normal ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
white-space: nowrap ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
white-space: pre ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
white-space: pre-line ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
white-space: pre-wrap ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
white-space: initial ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
white-space: inherit ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
From the above example, you see that you can use the white-space property to wrap texts or display them in the same line.
In most cases, you will need “nowrap” in the real world. I personally never used most of the white-space values and in your case, it may be the same.
The white-space property is mostly used in anchor text or links. For example, you have some links in the footer and let’s say one of them has 4 words (anchor text) that break down into two lines. If you want the link to display in one single line, you have to use “white-space: nowrap.”
Difference between white-space & word-wrap
These two text-wrap CSS properties do very similar things but there are some differents. And that is why we have two of them.
The word-wrap generally used in sentences. On the other hand, white-space is generally used in words.
Word-wrap can break certain words into the next line when it’s necessary. That means “break-word” will not always break words in the next line. But it will do when it’s necessary or there is not enough space to fit a word in a single line.
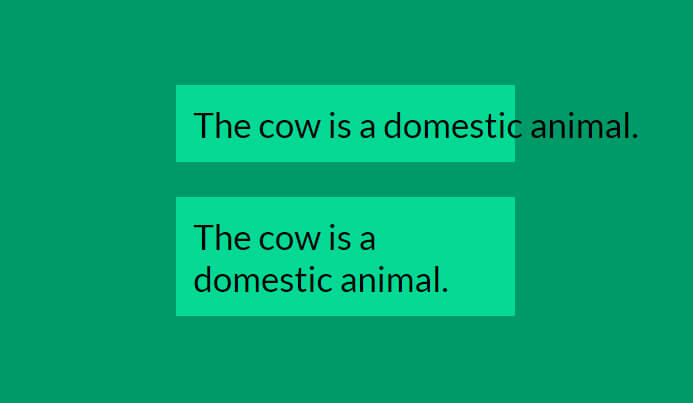
white-space: nowrap The cow is a domestic animal.
word-wrap: break-word The cow is a domestic animal.
On the other hand, white-space either make certain words in a single line or break them down. That means, “white-space: nowrap” will always display a word or sentence in a single line.
In the above example, the second line has a “word-wrap: break-word” but there is no word that has been broken to the next line. Yes, the sentence broke into two lines but no single word has broken. Because there is enough space two fit the words. And in this case, if you use any word-wrap value, it will always look the same.
But if there is any word that exceeds 350 pixels in width, it will break to the next line. Because I have a max width of 350px to demonstrate it. I have one last example below that has a word that exceeds this length. Let’s see how it looks.
white-space: nowrap pneumonoultramicroscopicsilicovolcanoconiosis
word-wrap: break-word Pneumonoultramicroscopicsilicovolcanoconiosis
Build HTML CSS projects
Popular posts
About Shihab
With over 20K monthly readers, my goal is to help small businesses to create a stunning online presence.
At the same time, I’ve been creating resources for web developers, designers & freelancers in general.
Categories
Recent comments
Yes, you can edit the code to make them center aligned. You can contact me on Skype to get customized/extra…
Hi, thank you for this. It almost helped me to achieve what I wanted. Only one problem left: I want…
Thank you, that was so helpful! Especially the ‘Extra help for non-techies and newbies’ part 🙂
You have crafted an amazing guide about the best Fiverr gig image size guide. I found it helpful while doing…
Wow great it worked like a charm. Thanks buddy
Disclosure: I accept suggestions to make improvements to any content & user experience. So if you have any, please feel free to reach out. You will find a few different contact methods on the contact page. But, I may not respond to those persons who intend to get links.
Shihab Ul Haque
You can call me Shihab. I am a web developer and have been working with PHP & WordPress a lot.
I have a master’s degree and left my regular job to fully engage with the field that I love working in. I live in Bangladesh and help business owners to create a stunning online presence.