- How to display text Right-to-Left Using CSS?
- Alignment in CSS
- Center Alignment
- Syntax
- Example
- Center Alignment
- Left and Right Alignment
- Syntax
- Example
- left direction (hey there)
- Right direction (hello guys)
- Different methods of displaying text in CSS
- Text alignment Method
- Example
- text alignment method
- Text Directions Method
- Syntax
- Example
- hello everyone.
- hey, guys, this is the default direction of the text.
- Syntax
- Conclusion
- How to set text direction in HTML?
- Syntax
- Example
- Text direction as left to right using CSS
- Syntax
- Example
- Text direction as auto using CSS
- Syntax
- Example
- Example
- CSS Text Alignment
- Text Alignment
- Example
- Example
- Text Align Last
- Example
- Text Direction
- Example
- Vertical Alignment
- Example
- The CSS Text Alignment/Direction Properties
- CSS Text Direction in HTML Property Syntax and Code Example
- CSS Text Direction Property
- Example 1 – Direction property application and use for h2 HTML element
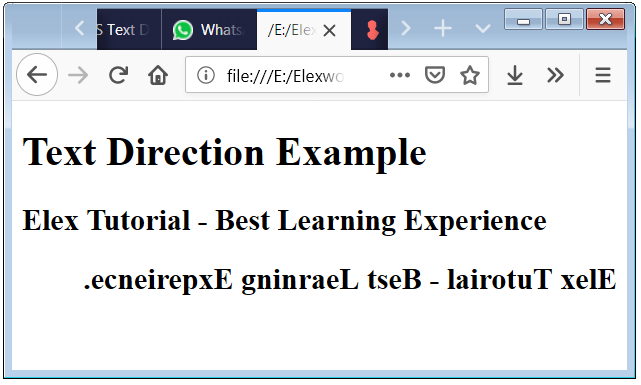
- Text Direction Example
- Elex Tutorial - Best Learning Experience
- HTML Text Direction Property Example Code
- Example 2 – Direction property syntax example with unicode-bidi
- Text Direction Example
- Elex Tutorial - Best Learning Experience
- One Response to “CSS Text Direction in HTML Property Syntax and Code Example”
How to display text Right-to-Left Using CSS?
CSS (Cascading Style Sheets) is a style sheet language that is mainly used to style and describe the elements of HTML documents. One of the main features of this programming language is the separation of elements and presentation such as layers, colors, etc.
CSS is used to style all HTML tags, including the document’s body, headings, paragraphs, and other pieces of text. CSS can also be used to style the display of table elements, grid elements, and images.
The main difference between these two programming languages is that HTML (Hypertext Markup Language) is a language used to describe the structure of a web page whereas CSS (Cascading Style Sheets) is a language used to describe the style of a web page created by using HTML.
Alignment in CSS
There are four main types of alignments: left, right, center, and justify.
- Left − Text is aligned with the left margin. It is often used for body text, as it is the easiest to read.
- Right − Text is aligned with the right margin. It is often used for headlines and titles, as it creates a more formal look.
- Center − Text is centered between the left and right margins. It is often used for images, as it creates a more balanced look.
- Justify − Text is aligned with both the left and right margins. It is often used for paragraphs, as it creates a cleaner look, like this good-looking article.
Let’s take a better look at these alignments in detail.
Center Alignment
In CSS, center alignment is mainly used to align images in the center of the page. To center align an element in CSS, you can use the margin property with the value set to auto. margin: auto; will center align the element. although we mainly use this for images, it can also align text using the following syntax −
Syntax
Example
.centerCenter Alignment
To horizontally center a block element (like this), use margin: auto;
Hey. this is center alignment.
Left and Right Alignment
In CSS, left and right alignment have similar code. The main difference is that the name of the direction is changed.
Syntax
Variable/heading < text-align: left; >Variable/heading
Example
The following example helps us understand the alignment better.
h1 < text-align: left; >h2left direction (hey there)
Right direction (hello guys)
The two headings above are aligned left and right.
Different methods of displaying text in CSS
Now, let’s see the different types of methods of how to display text using right to left using CSS. There are mainly 2 different methods of doing this namely
Let’s discuss them one by one in detail with examples.
Text alignment Method
This particular method more or less has a similar syntax or method of application as it is discussed above for aligning the content in different places with respect to margin. The user can easily display text from right to left using this method. Moreover, this method is for displaying the whole content aligning in the desired direction whether it is left, right, or center to the margin. For the given question this syntax will be
Example
For more clarity here’s an example to simplify things
text alignment method
Text is displayed in the right direction by using the text alignment method
Text Directions Method
The text-direction property in CSS defines the direction of the text. It can be used to set the text direction for an entire document, or a specific element within the document. The text-direction property can be set to one of four values −
Syntax
Text direction in CSS can be displayed easily in right to left direction by the following syntax −
Example
The following code shows the comparison between the normal text direction, which is left to right, and the other text direction which is right to left −
h1 < color: orange; text-align: center; >.rtlhello everyone.
hey, guys, this is the default direction of the text.
Now, the text is from right to left direction.
We can use the «direction» property in CSS to set the text direction. The «direction» property in CSS defines the text direction. It can be set to either «ltr» (left-to-right) or «rtl» (right-to-left). The syntax for “ltr” is very similar to the “rtl” syntax.
Syntax
However, it is already set as the default direction in most programming languages including CSS and HTML. So, this syntax is not used that frequently.
Conclusion
To conclude, direction property of CSS is a useful tool, one can easily display text right-to-left. This is an important feature to consider when designing websites for international audiences as it ensures that everyone can access and understand your content. With this guide, you now have a better understanding of how to use the direction property in CSS to display text alignments in CSS.
How to set text direction in HTML?
The direction property specifies the text direction within a block element on the web page.
We use the style attribute, to set text direction in HTML. The style attribute specifies an inline style for an element within a block. The style attribute is used with the CSS property direction to set direction for the text.
Syntax
Following is the syntax to set text direction using CSS property.
Below syntax set the text to right-to-left direction.
Example
Following is the example program to set text direction in HTML.
DOCTYPE html> html> head> head> body> p style = "direction: rtl;"> Delhi Land and Finance is one of the largest commercial real estate developer in India. p> body> html>
Text direction as left to right using CSS
We can set the direction of the text to right by using the below syntax.
Syntax
Following is the syntax to set text direction using CSS property.
Below syntax set the text to left-to-right direction.
Example
Following is the example program to set text direction in HTML.
DOCTYPE html> html> head> head> body> p style = "direction: ltr;"> Delhi Land and Finance is one of the largest commercial real estate developer in India. p> body> html>
Text direction as auto using CSS
We can set the direction of the text as auto by using the below syntax.
Syntax
Following is the syntax to set text direction using CSS property, browser figure out the text direction, based on the content direction on the web page.
Example
Following is the example program to set text direction in HTML.
DOCTYPE html> html> head> head> body> p style = "direction: auto;"> Delhi Land and Finance is one of the largest commercial real estate developer in India. p> body> html>
Example
Following is the example program to set text direction in HTML using internal style sheet.
DOCTYPE html> html> head> style> p.id < direction: rtl; >style> head> body> p class="id"> DLF stands for Delhi Land and FinanceDelhi Land and Finance is one of the largest commercial real estate developer in India. p> body> html>
CSS Text Alignment
In this chapter you will learn about the following properties:
- text-align
- text-align-last
- direction
- unicode-bidi
- vertical-align
Text Alignment
The text-align property is used to set the horizontal alignment of a text.
A text can be left or right aligned, centered, or justified.
The following example shows center aligned, and left and right aligned text (left alignment is default if text direction is left-to-right, and right alignment is default if text direction is right-to-left):
Example
When the text-align property is set to «justify», each line is stretched so that every line has equal width, and the left and right margins are straight (like in magazines and newspapers):
Example
Text Align Last
The text-align-last property specifies how to align the last line of a text.
Example
Align the last line of text in three
elements:
Text Direction
The direction and unicode-bidi properties can be used to change the text direction of an element:
Example
Vertical Alignment
The vertical-align property sets the vertical alignment of an element.
Example
Set the vertical alignment of an image in a text:
img.a <
vertical-align: baseline;
>
img.b vertical-align: text-top;
>
img.c vertical-align: text-bottom;
>
The CSS Text Alignment/Direction Properties
| Property | Description |
|---|---|
| direction | Specifies the text direction/writing direction |
| text-align | Specifies the horizontal alignment of text |
| text-align-last | Specifies how to align the last line of a text |
| unicode-bidi | Used together with the direction property to set or return whether the text should be overridden to support multiple languages in the same document |
| vertical-align | Sets the vertical alignment of an element |
CSS Text Direction in HTML Property Syntax and Code Example


CSS Text Direction Property
CSS Text Direction property is used to specify that from which direction the text will be written means from left to right or right to left.
Mostly CSS direction property is used where the language which is written from the right-side direction.
Example 1 – Direction property application and use for h2 HTML element
.directionText Direction Example
Elex Tutorial - Best Learning Experience
The above code shows how can you use the direction property.
Caution: You have to apply direction property with CSS Property unicode-bidi to work correctly.
HTML Text Direction Property Example Code
Text Direction property another example with unicode-bidi property.
Example 2 – Direction property syntax example with unicode-bidi
.directionText Direction Example
Elex Tutorial - Best Learning Experience
The above code shows how can you use the direction property with unicode-bidi: bidi-override; property.


One Response to “CSS Text Direction in HTML Property Syntax and Code Example”
Thanks on your marvelous posting! I seriously enjoyed reading it, you happen to be a great author.I will remember to bookmark your blog and will come back at some point. I want to encourage one to continue your great posts, have a nice holiday weekend!|