- Как заставить блок DIV расширяться до нижней части страницы, даже если у него нет содержимого?
- CSS Height Full Page CSS gotcha: How to fill page with a div?
- So let’s say you want a div that fills up entire page.
- Can we just use a more «absolute» value like px ?
- Relative units to the rescue!
- Old school height: 100%
- newer solution: viewport units vh and vw
- How about min-height: 100vh ?
- A very common practice is to apply height: 100vh and width: 100vw to directly.
- vh/vw versus %
- But why the scrollbar?
- and have default margins and paddings!
- Cool! Now we have our div filling up the page without scrollbars!
- box-sizing border-box
- Как растянуть фоновый блок только вправо до конца ширины страницы?
- Html блок до конца страницы
Как заставить блок DIV расширяться до нижней части страницы, даже если у него нет содержимого?
В разметке, показанной ниже, я пытаюсь заставить div содержимого растягиваться до конца страницы, но он растягивается только при наличии содержимого для отображения. Причина, по которой я хочу это сделать, заключается в том, что вертикальная граница по-прежнему отображается внизу страницы, даже если нет содержимого для отображения.
Вот мой HTML :
id="form1"> id="header"> title="Home" href="index.html" /> id="menuwrapper"> id="menu"> id="content"> body font-family: Trebuchet MS, Verdana, MS Sans Serif; font-size:0.9em; margin:0; padding:0; > div#header width: 100%; height: 100px; > #header a background-position: 100px 30px; background: transparent url(site-style-images/sitelogo.jpg) no-repeat fixed 100px 30px; height: 80px; display: block; > #header, #menuwrapper background-repeat: repeat; background-image: url(site-style-images/darkblue_background_color.jpg); > #menu #menuwrapper height:25px; > div#menuwrapper width:100% > #menu, #content width:1024px; margin: 0 auto; > div#menu height: 25px; background-color:#50657a; >Что вы хотите, чтобы он делал, если на странице больше контента, чем он может уместиться? Какие браузеры вас интересуют?
Ваша проблема не в том, что div не на высоте 100%, а в том, что вокруг него нет контейнера. Это поможет в браузере, я подозреваю, вы используете:
Возможно, вам также потребуется настроить отступы и поля, но это даст вам 90% пути. Если вам нужно, чтобы он работал со всеми браузерами, вам придется немного позаботиться о нем.
На этом сайте есть несколько отличных примеров:
CSS Height Full Page CSS gotcha: How to fill page with a div?
So let’s say you want a div that fills up entire page.
div height: 100%; width: 100%; font-size: 20px; background-color: lightskyblue; > What?! It doesn’t work! The height still only takes up the content, but not the whole page.
The width is good since a div is by default a block element, which takes as much width as possible anyways.
Can we just use a more «absolute» value like px ?
div /* height: 100% */ height: 865px; /* current height of my browser */ /* . */ > It works. until the browser is resized It doesn’t adapt when the browser is resized. You can use JS for this, but that’s way overkill for what we wanted.
I mentioned px is «absolute», but only in the sense that they are not relative to anything else (like rem and vh). But the actual size still depends on the device. Here’s some details:
Relative units to the rescue!
Old school height: 100%
html, body height: 100%; width: 100%; > div height: 100%; /* . */ > Works! (We’ll fix the scrollbars later) By setting both and its child to 100% height, we achieve the full size. Note that only setting either of them won’t work, since percentage is always relative to another value. In this case:
- div is 100% the height of the body
- body is 100% the height of the html
- html is 100% the height of the Viewport
Viewport is the visible area of the browser, which varies by device.
For example, an iPhone 6/7/8 has a 375×667 viewport. You can verify this on your browser dev tools mobile options.
For now, you can think about viewport as the device pixel size or resolution. But if you want to go deep:
newer solution: viewport units vh and vw
Viewport-percentage lengths aka Viewport units have been around for a while now, and is perfect for responding to browser resizes.
- 1 viewport height ( 1vh ) = 1% of viewport height
- 1 viewport width ( 1vw ) = 1% of viewport width
In other words, 100vh = 100% of the viewport height
100vw = 100% of the viewport width
So these effectively fills up the device viewport.
html, body /* height: 100%; */ /* width: 100% */ > div /* height: 100%; width: 100%; */ height: 100vh; width: 100vw; /* . */ > Looks good too! (We’ll fix the scrollbars later)
As mentioned in the comments by @angelsixuk and @mpuckett , there is a known jumping behavior during scrolling when using 100vh on mobile browsers, which is an issue but considered intentional by webkit. See these links for details: Viewport height is taller than the visible part of the document in some mobile browsers and Stack Overflow: CSS3 100vh not constant in mobile browser
How about min-height: 100vh ?
While height fixes the length at 100vh , min-height starts at 100vh but allows content to extend the div beyond that length. If content is less than the length specified, min-height has no effect.
In other words, min-height makes sure the element is at least that length, and overrides height if height is defined and smaller than min-height .
For our goal of having a div child with full height and width, it doesn’t make any difference since the content is also at full size.
A good use case of min-height is for having a sticky footer that gets pushed when there is more content on the page. Check this out here and other good uses of vh
A very common practice is to apply height: 100vh and width: 100vw to directly.
In this case, we can even keep the container div relatively sized like in the beginning, in case we change our minds later.
And with this approach, we assure that our entire DOM body occupies full height and width regardless of our container div.
body height: 100vh; width: 100vw; > div height: 100%; width: 100%; /* height: 100vh; width: 100vw; */ /* . */ > vh/vw versus %
A good way of thinking about vh, vw vs % is that they are analogous to em and rem
% and em are both relative to the parent size, while vw/vh and rem are both relative to «the highest reference», root font size for rem and device viewport for vh/vw.
But why the scrollbar?
and have default margins and paddings!
Browsers feature a default margin, padding and borders to HTML elements. And the worst part is it’s different for each browser!
Chrome default for has a margin: 8px
And 100vh + 8px causes an overflow, since it’s more than the viewport
Luckily, it’s fairly easy to fix that:
html, body margin: 0; padding: 0; > body . This is a «blanket» solution that would cover all margin and padding variations for any browser you might have.
Cool! Now we have our div filling up the page without scrollbars!
Finally, let’s add a little padding, since it’s awkward that the content is right on the edges.
What?! The scrollbar is back! What happened?
box-sizing border-box
box-sizing allows you to define whether the padding and border is included in the div’s height and width.
The default content-box of box-sizing doesn’t include padding and border in the length, so div becomes
border-box includes padding and border, so div stays at our required sizes:
It’s quite common to set all elements to border-box for a consistent layout and sizing throughout pages, using * selector:
Как растянуть фоновый блок только вправо до конца ширины страницы?
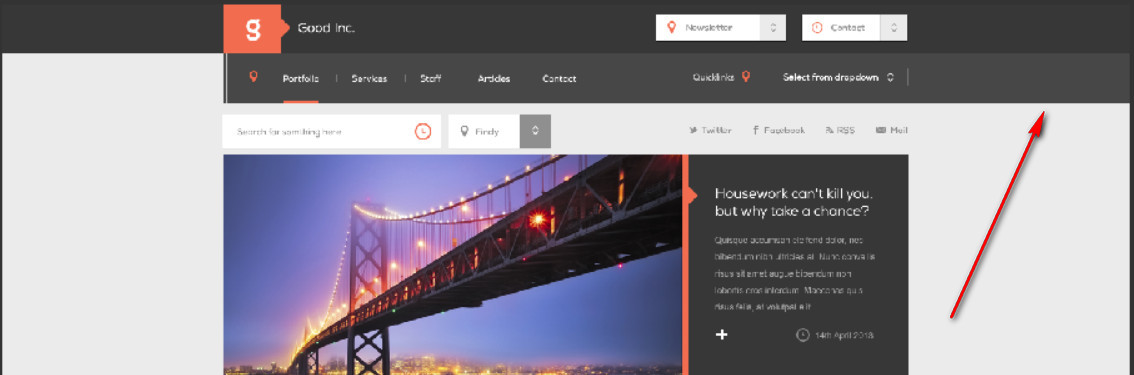
Хочу сделать как в шаблоне:
Мой блок уезжает за экран на величину левого отступа!
codepen.io/RRodionov/pen/OMNKoE
Как сделать, чтобы он заканчивался в конце экрана?
В общем-то да.
А что есть я задам overflow: hidden; для body? Вроде работает. Не будет неожиданных последствий?
честно говоря, на body не советую, не могу припомнить как таковых косяков, но я вообще избегаю вешать лишние стили на body.
Но если другого варианта нет, то вешайте на body конечно.
Как теперь скроллить по горизонтали, если окно браузера маленькое? Или если свернул окно в половину. У мена скролл не появляется..
.wrapper мне нужен для задания ширины сайта и выравнивания контента на странице по центру.
Если использовать float:right, то весь контент уедет вправо.
Если задать right:0, то .block займет 100% страницы. А мне нужно, чтобы он начинался от начала враппера и заканчивался в конце экрана.
Html блок до конца страницы
Сообщения: 26
Благодарности: 0
Вчера весь рабочий день просидел в гугле, но так и не смог найти ответа на вопрос: «Как в css растянуть блок по вертикали?». Точнее, ответы есть, но они на элементарные случай, когда блок растягивается на 100% высоты своего родителя. Но этот и подобные способы не работают, если перед моим блоком стоит другой блок, и мне нужно, соответственно, заполнить растягиваемым блоком все пространство от его текущего положения до конца экрана. Причем мне нужно именно растянуть блок точно до правого нижнего угла, а не «обрезать» родительским блоком все, вылезло за его размеры.
Постараюсь объяснить зачем мне это нужно на простом примере: http://jsfiddle.net/ongpj2vz/
В этом примере div.header имеет изменяемую высоту, а декоративные разделители (div.separator_xxx) должны всегда начинаться строго в 50пикселях от нижней границы div.header и в заканиваться в 50 пикселях от нижней границы экрана.
В примере я искусственно выровнял их снизу, зная точный размер заголовка. но стоит мне расширить/сузить высоту заголовка, и мое позиционирование «полетит», т.к. я не знаю правильных координат нижней границы div.work_area.
Прошу помочь с решением. т.к. мозг уже кипит. Важно! — интересует решение на чистом CSS, без скриптов ( которые по дефолту выключены, наверное, в половине браузеров)
Сообщения: 3651
Благодарности: 1498
Если вас устроит поддержка flexbox браузерами, то вот: JsFiddle. Правда странное решение делать одну половину координат позиционирования в абсолютных значениях, а вторую — в относительных
Пример: Если заданы размеры родительского элемента (с классом parent) и первый дочерний элемент не покрывает их полностью — второй с классом growing-child займет всё доступное место.
"parent"> Child #1"growing-child">Child #2——-
Рекомендую: $25 на тест виртуального сервера (VPS) за регистрацию по ссылкеПоследний раз редактировалось Habetdin, 23-12-2014 в 23:35 . Причина: P.S.