- Бегущая строка в html | Тег
- Как сделать бегущую строку html на сайте
- Бегущая строка в html с картинками
- Как вставить ссылку в бегущую строку
- Как вставить бегущую строку в Blogger (Blogspot)
- Как добавить бегущую строку в WordPress
- Бегущая строка из картинок (эффект marquee) на CSS3 без JavaScript
- Бегущая строка на сайте с WordPress без плагинов
- HTML код бегущей строки
- Дополнительные возможности
- Направление текста
- Скорость движения текста
- Ограниченность прокрутки
- Движение изображения
- Движение текста по изображению
- В заключение
Бегущая строка в html | Тег
Бегущая строка— элемент в веб-дизайне для привлечения внимания, чаще используется в рекламных целях. Бегущая строка это просто напросто текст который движется, слева направо, справа налево или вверх вниз.
В бегущую строку можно вставить новость, объявление, приветствие, отобразить текущее время и дату и много много другой интересной информации.
Как сделать бегущую строку html на сайте
Создать бегущую строку не составит большого труда и времени. Что бы заставить текст двигаться без фотошопа был разработан и создан тег html , сначала специально для для браузера Internet Explorer, а затем и все остальные браузеры начали обрабатывать и поддерживать тег.
Что самое приятное и удивительное это очень маленький и коротенький тег, который приводит в движение не только текст, но и картинки. Чудеса да и только!
К примеру, что бы текст двигался справа налево нужно вставить код:
Тут вставляем текст бегущей строки
Приветствие:
Hello,my name is Galya
В принципе бегущую строку можно вставить куда душа пожелает: в футер, сайдбар, под шапкой блога или в саму шапку.
Можно настроить бегущую строку добавив стили и атрибуты. По умолчанию бегущая строка движется только справа налево, чтобы изменить направление строки надо к тегу добавить атрибут direction со значением right
Бегущая строка cлева направо
Что бы текст не исчезал за границы и двигался туда-сюда нужно добавить атрибут behavior со значением alternate
Бегущая строка перемещается между правым и левым краем
Цветная бегущая строка перемещается между правым и левым краем
Бегущая строка останавливается при наведении
Бегущая строка останавливается при наведении
А теперь добавим стили css и украсим нашу бегущую строку, получится цветная бегущая строка:
Цветная бегущая строка движется слева направо:
Цветная бегущая строка слева направо
color: #ad0dd9 — цвет текста бегущей строки
font-size: 20px — размер шрифта
Сделаем бегущую строку на цветном фоне:
Бегущая строка на цветном фоне
bgcolor— цвет фона
Цветная бегущая строка
Чтобы бегущая строка двигалась снизу вверх добавим атрибут direction со значением up:
Бегущая строка снизу вверх
И сразу же добавим еще один атрибут heigh и настроим высоту блока:
color:#0F9D58 — цвет текста бегущей строки
font-size: 30px- размер шрифта
А теперь заставим бегущую строку двигаться сверху вниз. К атрибуту direction добавим значение down
Бегущая строка сверху вниз
Что бы регулировать скорость прокрутки бегущей строки добавим атрибут scrolldelay :
scrolldelay=»60″ — изменяем цифры и устанавливаем свою скорость прокрутки
Что бы указать границы блока добавим к стилям рамочку, добавим атрибуты width и height.
scrollamount — атрибут который влияет на скорость движения, чем выше число тем быстрее движется текст.
Сделаем бегущую строку в рамочке на цветном фоне: добавим атрибут bgcolor
Бегущая строка в рамочке на цветном фоне
Бегущая строка в html с картинками
Картинка движется справа налево:
Картинка в бегущей строке слева направо:
Картинка сверху вниз:
Бегущая строка снизу вверх
Изображение и текст в бегущей строке:
Приятно было познакомиться! Заходите ещё!
Ссылка на картинку — https://yablogger.info/wp-content/uploads/2017/04/oe_4f64887337494ff581c5168e37bc4d51.gif
Вставляем картинку на сайт в черновик и в html редакторе находим url картинки или загружаем на специализированный ресурс для публикации изображений на сайтах, блогах, чатах и берем оттуда ссылку.
Как вставить ссылку в бегущую строку
Хотите узнать как сделать из блога сайт? Читать подробнее
Как вставить бегущую строку в Blogger (Blogspot)
- В редакторе сообщений открываем вкладку НTML и вставляем код. Вначале редактируем текст, потом добавляем код и сразу Публикуем. В визуальный редактор переходить не надо, слетят все настройки, результат смотрите на блоге.
- Панель инструментов > Дизайн > Добавить гаджет > HTML/JavaScript, добавляем код.
- Вставить гаджет в шапку над названием и описанием блога.
Как добавить бегущую строку в WordPress
В записи открываем Html редактор или вкладку «Текст» вставляем код бегущей строки и нажимаем «Опубликовать«. Редактировать статью только в этих вкладках, в визуальном редакторе настройки слетают и придется делать все сначала. Если изменения в статье сделать необходимо, заходим через Консоль > Все записи > Изменить. В такой последовательности открывается запись в html редакторе.
Добавляем бегущую строку в боковую колонку: Консоль > Внешний вид > Виджеты > Текст > Добавить виджет. Вставляем код и сохраняем.
Как вставить бегущую строку в шапку или в подвал сайта? В верхнем меню админ панели вордпресс выбираем вкладку «Настроить«. В меню настроек находим «Пользовательский код«. Должно открыться два окошка куда можно вставить код бегущей строки: скрипты в хедере и скрипты в подвале сайта. Во всех темах по разному. Если отсутствуют пользовательские коды в настройках добавляем код в файлы. Заходим в Темы > Редактор, находим нужный файл и вставляем код. Что бы бегущая строка была в шапке добавляем код в header.php, для вывода в подвале в файл footer.php
Бегущая строка из картинок (эффект marquee) на CSS3 без JavaScript
При разработке сайтов иногда возникает необходимость в реализации эффекта бегущей строки, наподобие тега marquee , который позволяет перемещать не только текст, но фактически любой контент, заключенный в данный тег. К тому же у тега есть весьма обширный набор атрибутов, позволяющих задать тип движения, направление, скорость, задержку и т.д. Однако подобная реализация имеет ряд недостатков, главным из которых является резкость движения (перемещение элементов происходит рывками) в некоторых браузерах, например, в FireFox. Плюс ко всему тег исключен из спецификации HTML5.
Пример бегущей строки marquee в FireFox
И пока нет приемлемой поддержки значений marquee-line и marquee-block свойства overflow-style необходимо искать альтернативы.
Конечно же, существует множество реализаций на JavaScript, в том числе и jQuery-плагинов. Однако порой использование JavaScript является избыточным, поскольку зачастую блок несет в большей степени не информативную, а декоративную составляющую. Поэтому реализация на CSS3 с использованием свойств animation является вполне приемлемой, поскольку поддерживается подавляющим большинством современных браузеров.
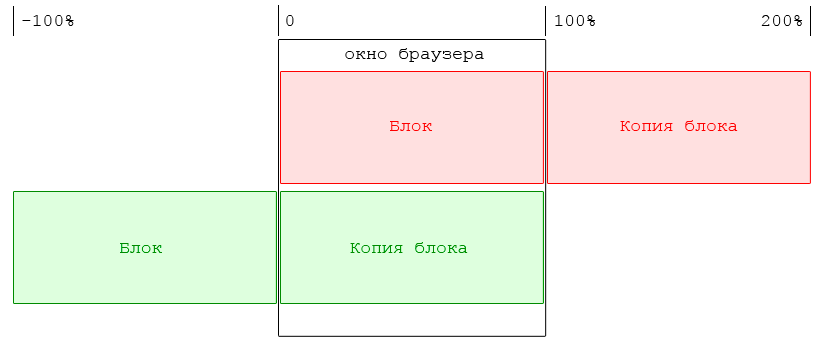
Итак, суть метода проста и сводится к следующему. Два одинаковых контейнера абсолютно позиционируются друг за другом. Обоим блокам задается анимация, представляющая собой изменение позиции левой позиции от 0 до -100%. При этом анимация задана как бесконечная. При сдвиге первого блока начинает показываться часть второго блока. Когда первый блок достигает позиции -100% анимация начинается сначала. Начальная позиция блоков обозначена на рисунке, представленном ниже, красным цветом, конечная — зеленым.
Следует упомянуть, что в приведенном примере ширина скроллируемого блока равна 100% ширины окна. Соответственно все фотографии, которые окажутся за пределами указанной ширины скроллируемого блока будут обрезаться.








Поддержка браузером анимации проверяется с помощью библиотеки Modernizr, которая выставляет у html класс cssanimations или no-cssanimations . Если браузер на поддерживает анимацию, то выводим картинки статикой без каких-либо дополнительных эффектов. Ниже приведен код стилей на SCSS, скомпилированные стили на CSS можно найти по ссылке на гитхабе.
$blockHeight: 420px; @-webkit-keyframes marquee < 0% < left: 0; >100% < left: -100%; >> @keyframes marquee < 0% < left: 0; >100% < left: -100%; >> .b-marquee-line < &__flow < background: #f0f0f0; font-size: 0; line-height: 0; height: $blockHeight; overflow: hidden; position: relative; width: 100%; &-in < display: block; height: $blockHeight; .cssanimations & < width: 200%; position: absolute; overflow: hidden; -webkit-animation: marquee 40s linear infinite; animation: marquee 40s linear infinite; >> &-block < white-space: nowrap; .no-cssanimations &:last-child < display: none; >.cssanimations & < white-space: nowrap; float: left; width: 50%; >> &-item < height: $blockHeight; >> >В качестве недостатка следует заметить необходимость дублирования контента. Недостаток можно устранить посредством вызова при загрузке страницы функции, которая будет выполнять копирование контента. Однако тогда и саму анимацию придется включать лишь после выполнения вышеописанной операции. В итоге бегущая строка заработает только тогда, когда прогрузятся и исполнятся скрипты.
Пробуем, комментируем, пишем свои способы решения вышеописанной задачи.
Бегущая строка на сайте с WordPress без плагинов
Иногда для привлечения внимания к какому-то элементу на сайте, возникает желание создать для него анимацию. Как по мне, самой простой анимацией является так называемая бегущая строка на сайте. И сегодня я покажу, как её создать за 1 минуту без плагинов и фотошопа. Силами одного лишь HTML. Для этого в языке HTML создан специальный тег marquee. И всё, что мы поместим внутрь этого тега, будет двигаться.
HTML код бегущей строки
<marquee>Выйду в поле ночью с конем</marquee> <marquee style="color:green;font-size:40px;padding: 20px;background: beige;border: 1px solid red;">Ночкой темной тихо пойдем</marquee> Возможности стилизации этого тега такие же, как у любого div’a и span'a. то есть мы можем задать его высоту, ширину, фон, рамки, отформатировать текст и много другое. Дополнительные возможности
Направление текста
За это отвечает команда direction. По умолчанию у нее стоит значение left, но мы можем спокойно заменить его на
Скорость движения текста
Для этого есть команда scrollamount. По умолчанию в значении этой команды цифра 6, но мы можем менять его на любое число от 1 (самое медленное движение) и до бесконечности. Число здесь — это шаг движения в пикселях. Поэтому, если поставить цифру, которая больше ширины экрана, то текст будет «моргать».
Ограниченность прокрутки
Теперь давайте закроем текст в камеру, из которой он не сможет выбраться (И камера эта будет надежнее, чем у героя Билла Скарсгорда в 1 сезоне сериала Castle Rock). Для этого нам понадобится команда behavior. По умолчанию у неё стоит значение scroll . Поэтому текст пропадает и появляется с другого края. Чтобы это изменить, нам надо заменить значение команды на alternate .
А если нам надо, чтобы текст просто прошел до конца строки и остановился, то значение команды надо заменить на slide.
Если вы дочитали до этого места и не видели движение фразы "Российская экономика" (хотя и движение самой российской экономики вы тоже вряд ли видели), то просто нажмите на клавиатуре F5 (сверху, между 6 и 7), чтобы страница обновилась. Движение изображения
<marquee><img alt="Бегущая строка на сайте с WordPress без плагинов" decoding="async" svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%201%201'%3E%3C/svg%3E" data-src="https://andrewrochev.ru/ticker/%D0%B0%D0%B4%D1%80%D0%B5%D1%81%20%D0%B8%D0%B7%D0%BE%D0%B1%D1%80%D0%B0%D0%B6%D0%B5%D0%BD%D0%B8%D1%8F"/></marquee> Также можно разместить любое количество изображение подряд 
<marquee><img alt="Бегущая строка на сайте с WordPress без плагинов" decoding="async" svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%201%201'%3E%3C/svg%3E" data-src="https://andrewrochev.ru/ticker/%D0%B0%D0%B4%D1%80%D0%B5%D1%81%20%D0%B8%D0%B7%D0%BE%D0%B1%D1%80%D0%B0%D0%B6%D0%B5%D0%BD%D0%B8%D1%8F%201" /><img alt="Бегущая строка на сайте с WordPress без плагинов" decoding="async" svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%201%201'%3E%3C/svg%3E" data-src="https://andrewrochev.ru/ticker/%D0%B0%D0%B4%D1%80%D0%B5%D1%81%20%D0%B8%D0%B7%D0%BE%D0%B1%D1%80%D0%B0%D0%B6%D0%B5%D0%BD%D0%B8%D1%8F%202" /> <img alt="Бегущая строка на сайте с WordPress без плагинов" decoding="async" svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%201%201'%3E%3C/svg%3E" data-src="https://andrewrochev.ru/ticker/%D0%B0%D0%B4%D1%80%D0%B5%D1%81%20%D0%B8%D0%B7%D0%BE%D0%B1%D1%80%D0%B0%D0%B6%D0%B5%D0%BD%D0%B8%D1%8F%203" /></marquee>
Движение текста по изображению
Ну и напоследок пустим бегущую строку с текстом по изображению. Для этого нам надо создать div’ный блок и установить ему фон с нужным нам изображением. А внутри блока написать нужный нам текст или другое изображение. Всё просто
Чу-Чу Чу-Чух
<div style="" data-bg="url(адрес изображения на фоне)"><marquee>Чу-Чу Чу-Чух <img alt="Бегущая строка на сайте с WordPress без плагинов" decoding="async" svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%201%201'%3E%3C/svg%3E" data-src="https://andrewrochev.ru/ticker/%D0%B0%D0%B4%D1%80%D0%B5%D1%81%20%D0%BF%D0%B0%D1%80%D0%BE%D0%B2%D0%BE%D0%B7%D0%B0" /></marquee></div> В заключение
Как видите, всё очень просто. И абсолютно нет необходимости устанавливать какой-то плагин, тем самым дополнительно создавая нагрузку на страницу и сайт. Зачем, если можно это всё сделать одной строчкой кода? Другое дело, если нужна более сложная анимация. Тут уже без плагинов и JavaScript кода не обойтись. Но если использовать на своем WordPress сайте плагин Elementor, то изучать код не обязательно. Там можно создавать анимацию для каждого элемента отдельно. Полный обзор этого мегаполезного плагина будет позже