- HTML5- баннеры: для чего нужны и как можно их сделать
- Главные отличия HTML от других типов баннеров
- Способы создания HTML-баннеров
- 1. Создание фрейма с помощью CSS3 и JavaScript
- 2. Adobe Edge Animate
- 3. Adobe Animate CC
- 4. Google Web Designer
- 15 CSS Banners
- Author
- Links
- Made with
- About a code
- Banner Ad
- Author
- Links
- Made with
- About a code
- Responsive Banners
- Author
- Links
- Made with
- About a code
- Banners
- Author
- Links
- Made with
- About a code
- Banner Animation: Video Game Images
- Author
- Links
- Made with
- About a code
- Animated Scrolling Banner
- Author
- Links
- Made with
- About a code
- SVG Geometric Sale Banners
- Author
- Links
- Made with
- About a code
- CSS-Tricks-Netlify-Banner
- Author
- Links
- Made with
- About a code
- Responsive Horizontal Banner Using CSS Backgrounds
- Author
- Links
- Made with
- About a code
- Summer CSS Banner Ad
- Author
- Links
- Made with
- About a code
- Holidays Banner
- Author
- Links
- Made with
- About a code
- SVG Banner AD
- Author
- Links
- Made with
- About a code
- Pure CSS Animated Ad Banner
- Author
- Links
- Made with
- About a code
- High Performance Django Ad
- Author
- How to Make a Banner Image?
- 2 Answers 2
HTML5- баннеры: для чего нужны и как можно их сделать
Под баннером подразумевается рекламный блок на сайте, состоящий из красиво оформленных текста и изображения. Он должен отвечать имиджу компании, а его визуальная часть должна привлекать посетителей для ознакомления с рекламируемым продуктом. Статья про 10 правил эффективного баннера тут.
Популярные виды объявлений на сайте:
Графический — простой вид баннера для рекламы в Интернете. Состоит из изображения определенного размера и содержит ссылку на рекламный ресурс.
Флеш-баннер — имеет большие возможности для анимации, это позволяет лучше передать информацию с помощью комбинации векторной и растровой графики.
HTML5-баннер —комбинация HTML-элементов с применением анимаций и хорошего визуального оформления, адаптированных под любые устройства и браузеры.
Главные отличия HTML от других типов баннеров
По сравнению с другими методами создания баннеров, технологии HTML5 дают ряд преимуществ для привлечения аудитории на ресурс:
- Объявления в таком формате будут одинаково отображаться на всех устройствах без дополнительных расширений для браузера.
- HTML5 предоставляет больше возможностей для интеграции в свои рекламные объявления формы, кнопки социальных сетей, календари, карты и другие приложения.
- Небольшой вес и использование меньших ресурсов не влияет на скорость загрузки страниц в браузере. Флеш-технологии не позволяют добиться такого результата.
- Для оценки эффективности баннеров на HTML5 можно просмотреть статистику в Google Analytics. Там представлена различная информация о гостях и переходах по ссылкам.
Существенным недостатком флеш-технологий стал постепенный отказ от них крупных компаний, таких как Apple, Mozilla и Amazon. Основным толчком для исчезновения Flash стал Google. Сначала они отключили Flash-анимацию в Google Chrome, а затем отказались от Flash-объявлений в своих сервисах поисковой рекламы, отдав предпочтение HTML5.
Способы создания HTML-баннеров
Разработка баннера начинается с создания отдельной страницы и встраивается на сайт через «iframe». Существует несколько методов разработки рекламных баннеров на сайт, мы рассмотрим самые популярные.
1. Создание фрейма с помощью CSS3 и JavaScript
Фрейм позволяет загружать в область заданных размеров любые независимые документы. Это может быть разный HTML-код с использованием стилей и скриптов для оформления.
Также возможна реализация баннера через область «canvas», в которой разрабатываются анимации, рисунки, графики и даже игры при помощи JavaScript. Для ускорения разработки разрешается воспользоваться сторонними библиотеками, например CreateJS.
- Такой процесс довольно сложный и требует особых навыков верстки.
- Большие трудозатраты по времени относительно других способов.
See the Pen NaQEbx by Alexandr (@vinechka) on CodePen.
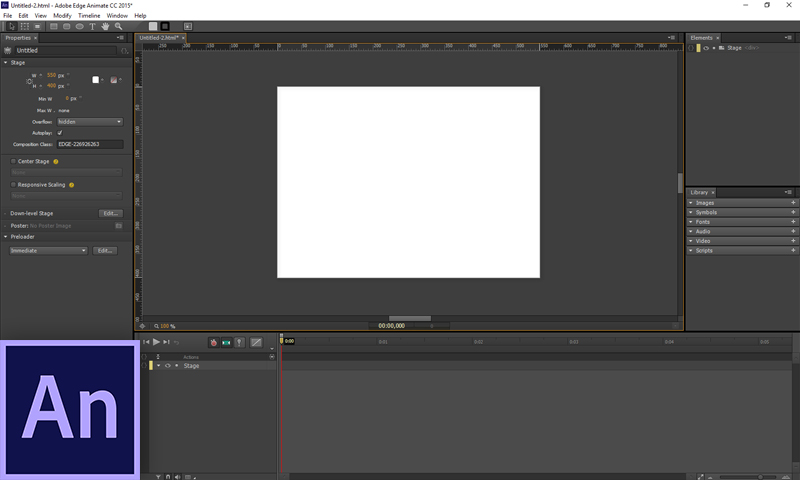
2. Adobe Edge Animate
Тем, кто знает Adobe After Effects, интерфейс программы Adobe Edge Animate покажется очень знакомым. У Adobe Edge Animate более ужатый функционал, направленный на разработку простого анимированного контента с использованием HTML5, JavaScript и CSS3. Программа поддерживает импорт таких форматов, как .svg, .png, .jpeg, .gif, HTML; поддержка video и audio форматов.
Имеется более 30 встроенных эффектов, что упрощает время создания качественной анимации в несколько раз:
Основные преимущества Adobe Edge Animate:
- Множество доступных видеоуроков в Сети по использованию программы.
- Простой функционал, большинство процессов автоматизированы
- Программа не требует знаний HTML5, JavaScript и CSS3.
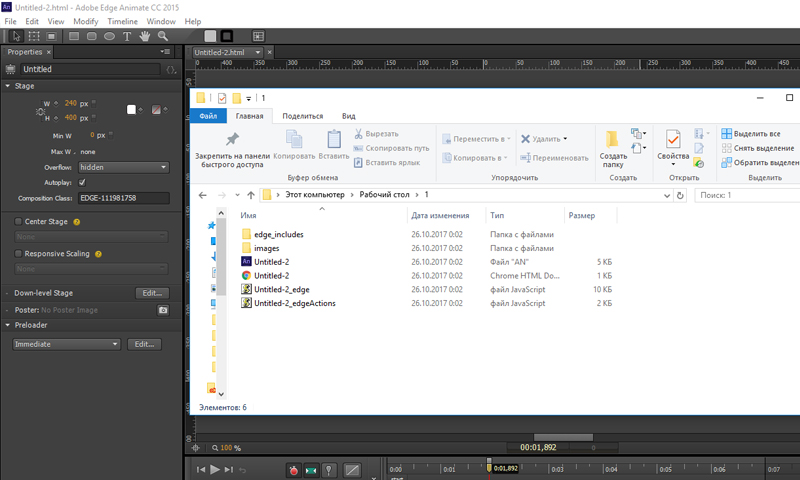
- По окончанию работы получаем все необходимые документы для размещения баннера на сайте. Images — папка с графическими элементами баннера, несколько файлов JavaScript, html и файл формата An — для последующего редактирования файла в программе.
- Готовый баннер поддерживается всеми современными браузерами и мобильными приложениями, соответствует всем техническим требованиям рекламных кампаний в Яндекс и Google.
Есть и несколько недостатков:
- Интерфейс только на английском языке.
- С 2015 года компания Adobe прекратила развитие проекта Adobe Edge Animate, программа с того времени не обновлялась и достигла своего предела в развитии. Edge Animate все еще доступен для скачивания в архивах Creative Cloud.
Больше статей на схожую тематику:
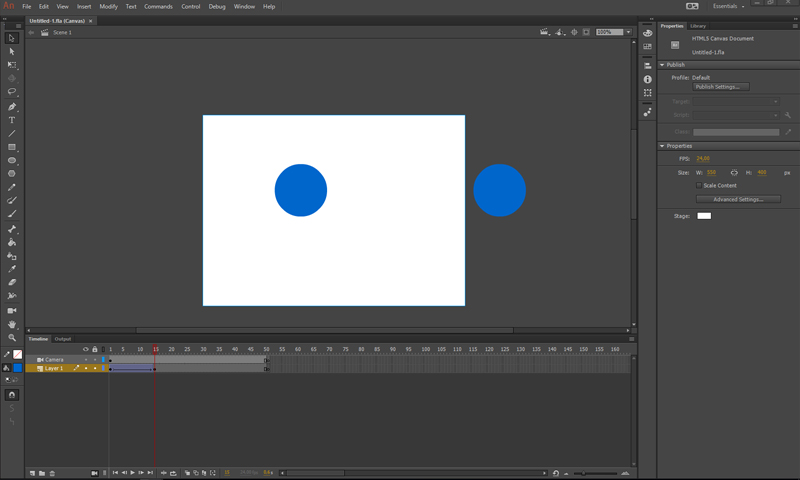
3. Adobe Animate CC
Animate CC — это переименованный продукт Adobe Flash Professional. В последнее время технология Flash растеряла доверие пользователей, программа нуждалась в смене названия и нескольких доработках. По сути, это та же самая программа Flash Professional, но в которой файлы дополнительно сохраняются в HTML5 и JavaScript.
Интерфейс очень схож с Flash Professional, но возможности у программ различаются.
- Возможность создания трехмерной графики. Имеется инструмент «камера», позволяющий снимать глубину кадра для настоящей анимации.
- В отличие от Edge Animate программа Animate CC имеет большой выбор векторных кистей и возможность работы с растровой графикой.
- Программа относительно новая, поэтому Adobe активно развивает проект, выпускает обновления и совершенствует Animate CC.
- Имеется русскоязычная версия.
- Расширенные возможности экспорта файла в форматы: JavaScript/Html, jpeg, png, oam, svg, mov, gif. Нажатием одной кнопки сохраняются элементы баннера в спрайтах, тем самым уменьшая время загрузки баннера.
- Новизну программы также отнесем к недостаткам. Уроков по созданию анимации в Animate CC не так много, как у Adobe Edge Animate. Поэтому работу некоторых функций нужно изучать самостоятельно, что дается непросто. Программа достаточно сложная для самостоятельного изучения, но разобраться можно.
- Некоторые функции не автоматизированы, как в Edge Animate, что также увеличивает время создания баннера.
Нравится статья? Тогда смотрите наши курсы!
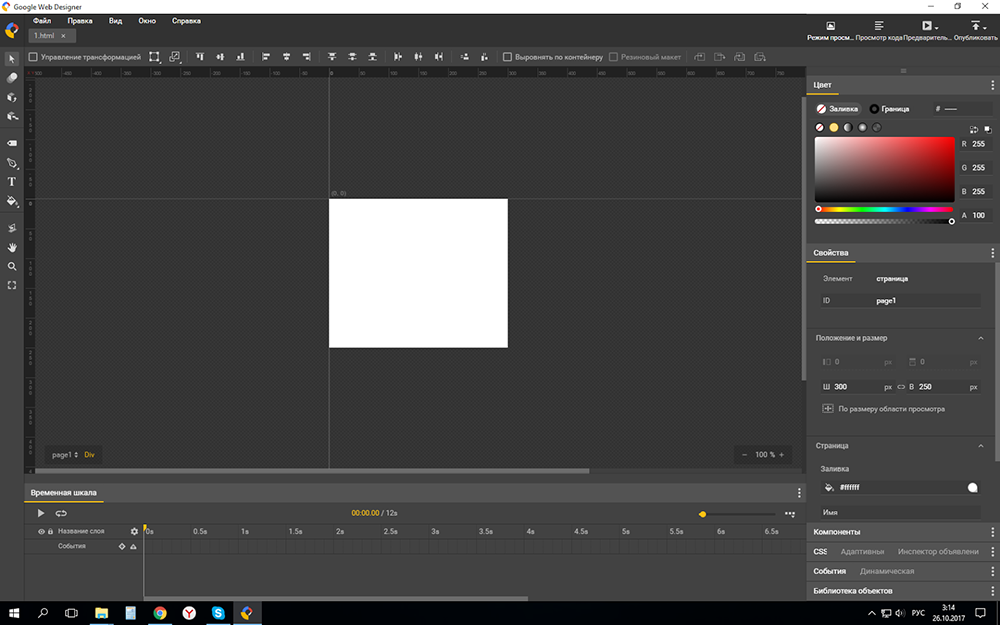
4. Google Web Designer
Google порадовал нас бесплатным редактором, специально созданным для реализации html-баннеров. Google Web Designer полностью заточен на реализацию рекламы, основной уклон которой направлен на AdWords. Если мы посмотрим на окно создания нового файла, заметим, что в программу уже встроены размеры шаблонов рекламы.
Преимущества Google Web Designer:
- Простой интерфейс.
- Наличие шаблонов для рекламы в google.
- Полностью бесплатная программа.
- Наличие русскоязычной версии.
- Заложен адаптивный дизайн баннеров, html-баннер будет отлично выглядеть в любом разрешении экрана.
- Функционал Google Web Designer достаточно узок для создания шедевров анимации. Программа сильно ограничена шаблонами.
- Нехватка обучающих программ. Справки Google недостаточно для полноценного обучения функционалу.
Примеры роста кликов, конверсий, заказов и прибыли:
Все способы, представленные выше, не новые, но они проверенные. А значит, есть гарантия, что созданные html-баннеры пройдут модерацию на большинстве рекламных площадок, так как их технические требования соответствуют общим стандартам.
Существует еще множество других программ и сервисов, способных дать качественный продукт, но мы рассмотрели 4 основных способа разработки продвинутого HTML-баннера с интересной анимацией, которые используем в своей работе.
Остались вопросы? Задавайте в комментариях. Поможем и советом и делом.
Разработаем для вас баннеры или рекламную кампанию целиком »
3
0
0
0
1
Спасибо за реакцию, она бесценна! Обязательно подпишитесь на наш Telegram-канал, публикуем много интересных и актуальных материалов. Не пользуетесь Telegram, тогда познакомьтесь с Катей и подпишитесь на нашу рассылку. ×
15 CSS Banners
Collection of free HTML and CSS banner code examples from Codepen and other resources.
Author
Links
Made with
About a code
Banner Ad
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Responsive Banners
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Banners
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Banner Animation: Video Game Images
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Animated Scrolling Banner
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
SVG Geometric Sale Banners
SVG geometric sale banners with simple jQuery & CSS animations.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS-Tricks-Netlify-Banner
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Responsive Horizontal Banner Using CSS Backgrounds
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Summer CSS Banner Ad
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Holidays Banner
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
SVG Banner AD
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Animated Ad Banner
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
High Performance Django Ad
Experimenting with ads for lincolnloop.com’s book titled «High Performance Django». Super simple, nothing fancy.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
How to Make a Banner Image?
I have started developing my first website. I have run into an issue though — I can’t figure out how to make a «Banner Image»! Here is an example of what I’m trying to achieve: Since I am a beginner in CSS, how would I make a simple version of this?
😀 well. using Bootstrap 🙂 Also what’s a » banner image «? this: en.wikipedia.org/wiki/Hero_image ? You’re talking about my first website, right?
@Roko C. Buljan Yes, my first website! And by Banner Image, I am referring to the Purple space, with the Bootstraps logo, Description, and Download Now Button. The area in This Image that is boxed in Green is what I am referring to.
@DavidG I never used bootstrap cause when you know HTML and CSS that’s all it takes: jsfiddle.net/j2vz1m93 😉 (P.S. i just saved some bandwith)
@RokoC.Buljan Totally agree HTML/CSS should be learned, but if you want to make a fully responsive website very quickly, I highly recommend Bootstrap.
2 Answers 2
There are two ways using which you can create a banner image, the easy way and the not-so-difficult way.
The Easy Way:
Create a banner image using an image editing software like Photoshop and then use that image as a background-image on a . Like this:
The Not-So-Difficult Way:
You will need to convert the banner design into HTML and style it using CSS. For example, let’s take into account that purple bootstrap banner. It has a large purple background and all the text is added on it and then styled using CSS. You can do that like this:
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
Download